【前端】display: box布局教程 [转]
css display:box 新属性
一、display:box;
在元素上设置该属性,可使其子代排列在同一水平上,类似display:inline-block;。
二、可在其子代设置如下属性
前提:使用如下属性,必须在父代设置display:box;
1.box-flex:number;
1)占父级元素宽度的number份
2)若子元素设置固定宽度,则该子元素应用固定宽度,其他未设置固定宽度的字元素将余下的父级宽度(父级-已设置固定宽度的子代元素的总宽度按 number占份数
3)若子元素有margin值,则按余下(父级宽度-子代固定总宽度-总margin值)宽度占number份
2.box-orient:horizontal/vertical
在父级上设置该属性,则子代按水平排列或竖直排列。
注:所有主流浏览器不支持该属性,必须加上前缀。
1)horizontal 水平排列,子代总width=父级width。若父级固定宽度,则子代设置的width无效,子代会撑满父级宽度。
2)vertical 垂直排列,子代总height=父级height。若父级固定高度,则子代设置的height无效,子代会撑满父级高度。
3.box-direction:normal/reverse
在父级上设置该属性,确认子代的排列顺序。
1)normal 默认值,子代按html顺序排列
2)reverse 反序
4.box-align:start/end/center/stretch
在父级设置,子代的垂直对齐方式。
1)start 垂直顶部对齐
2)end 垂直底部对齐
3)center 垂直居中对齐
4)stretch 拉伸子代的高度,与父级设置的高度一致。子代height无效。
5.box-pack:start/end/center
在父级设置,子代的水平对齐方式。
1)start 水平左对齐
2)end 水平右对齐
3)center 水平居中对齐
display:-webkit-box
Flexbox 为 display 属性赋予了一个新的值(即 box 值), flexbox的属性有很多,记录一些比较常用的属性:
- 用于父元素的样式:
display: box; 该属性会将此元素及其直系子代加入弹性框模型中。(Flexbox 模型只适用于直系子代)box-orient:horizontal|vertical|inherit;该属性定义父元素的子元素是如何排列的。box-pack:start|end|center|justify;设置沿box-orient轴的父元素中子元素的排列方式。因此,如果box-orient是水平方向,则父元素的子元素是水平的排列方式,反之亦然。(表示父容器里面子容器的水平对齐方式--垂直排列时--定宽)box-align:start|end|center|baseline|stretch;基本上而言是box-pack的同级属性。设置框的子代在框中的排列方式。如果方向是水平的,该属性就会决定垂直排列,反之亦然。(表示父容器里面子容器的垂直对齐方式--水平排列时--定高)
- 用于子元素的样式:
- box-flex: 0 | 任意数字; 该属性让子容器针对父容器的宽度按一定规则进行划分。
- 案例1:

1 <style>
2 *{
3 margin: 0;
4 padding: 0;
5 }
6 .parent{
7 width: 500px;
8 height: 200px;
9 display: -webkit-box;
10 -webkit-box-orient: horizontal;/* 虽然默认的排列方式是水平的,但是为了区分起见,加上该属性 */
11 }
12 .child-one{
13 background: lightblue;
14 -webkit-box-flex: 1;
15 }
16 .child-two{
17 background: lightgray;
18 -webkit-box-flex: 2;
19 }
20 .child-three{
21 background: lightgreen;
22 -webkit-box-flex: 3;
23 }
24 </style>
25
26 <div style="display: -webkit-box;-webkit-box-pack: center;border: 1px solid #000">
27 <div class="parent">
28 <div class="child-one">1</div>
29 <div class="child-two">2</div>
30 <div class="child-three">3</div>
31 </div>
32 </div>

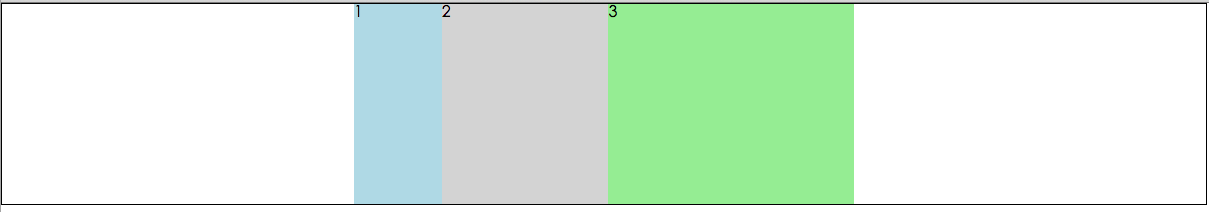
说明:让.parent也水平居中的话,再复用一次box属性即可;child-one占了1/6;child-two占了2/6; child-three占了3/6;

- 案例2:

<style>
*{
margin: 0;
padding: 0;
}
.parent{
width: 500px;
height: 200px;
display: -webkit-box;
-webkit-box-orient: horizontal;/* 虽然默认的排列方式是水平的,但是为了区分起见,加上该属性 */
}
.child-one{
background: lightblue;
-webkit-box-flex: 1;
}
.child-two{
background: lightgray;
-webkit-box-flex: 2;
}
.child-three{
background: lightgreen;
/* 加了固定高度和边距 */
width: 150px;
margin: 0 15px; }
</style> <div style="display: -webkit-box;-webkit-box-pack: center;border: 1px solid #000">
<div class="parent">
<div class="child-one">1</div>
<div class="child-two">2</div>
<div class="child-three">3;width:150px;</div>
</div>
</div>

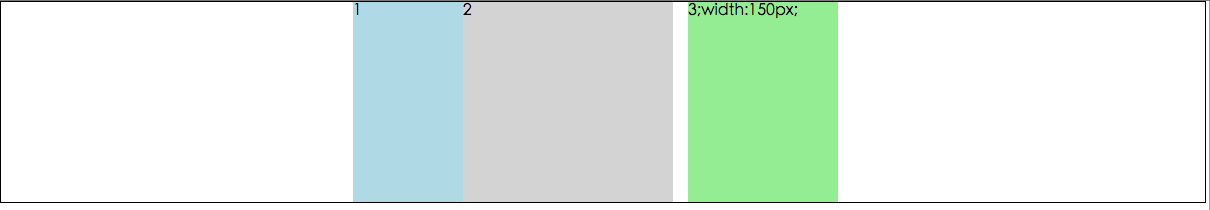
说明:父容器的宽度500px减去设置了子容器的150px基础上再减去(100px+2×15px),这剩下的宽度值则按box-flex设置的值进行划分;

- 案例3:

<style>
*{
margin: 0;
padding: 0;
}
.parent{
width: 400px;
height: 600px;
display: -webkit-box;
-webkit-box-orient: vertical;/* 竖向排列 */
}
.child-one{
background: lightblue;
-webkit-box-flex: 1;
}
.child-two{
background: lightgray;
-webkit-box-flex: 2;
}
.child-three{
background: lightgreen;
/* 加了固定的高度和边距 */
height: 200px;
margin: 15px 0;
}
</style> <div style="display: -webkit-box;-webkit-box-pack: center;border: 1px solid #000">
<div class="parent">
<div class="child-one">1</div>
<div class="child-two">2</div>
<div class="child-three">3</div>
</div>
</div>

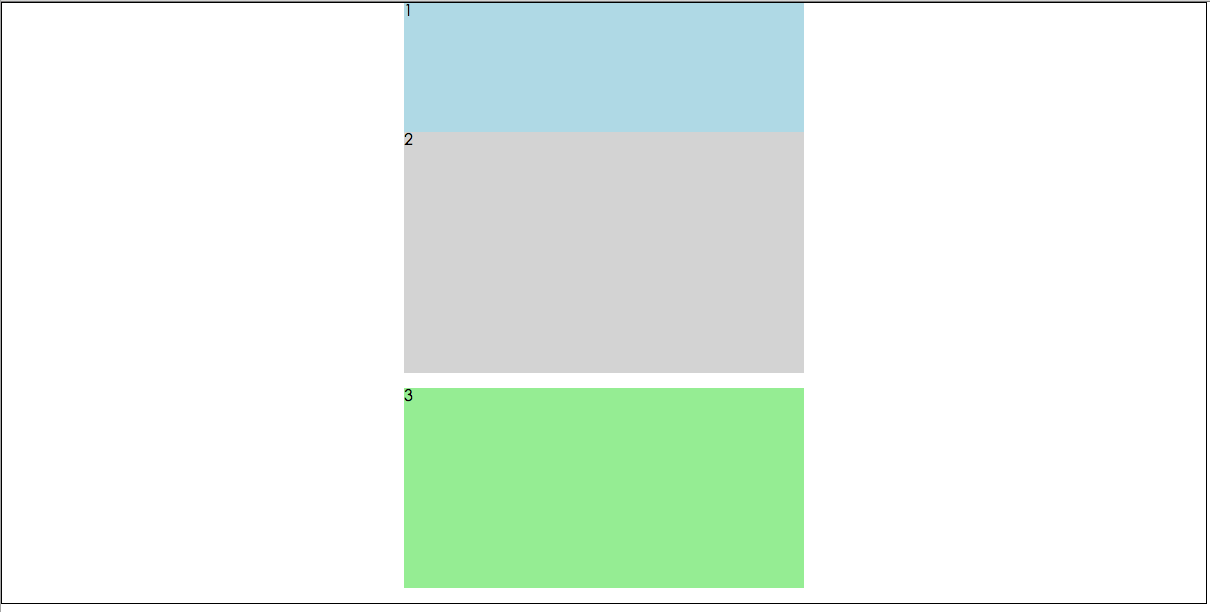
说明:然而竖向排列跟横向排列,在原理上,并没有什么卵区别;

- 案例4

<style>
*{
margin: 0;
padding: 0;
}
.parent{
width: 400px;
height: 200px;
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-align: center; /* 水平 对应 box-align */
}
.child-one{
background: lightblue;
-webkit-box-flex: 1;
height: 100px;
}
.child-two{
background: lightgray;
-webkit-box-flex: 2;
height: 110px; }
.child-three{
background: lightgreen;
-webkit-box-flex: 3;
height: 120px; }
</style> <div style="display: -webkit-box;-webkit-box-pack: center;border: 1px solid #000">
<div class="parent">
<div class="child-one">height: 100px;</div>
<div class="child-two">height: 110px;</div>
<div class="child-three">height: 130px;</div>
</div>
</div>

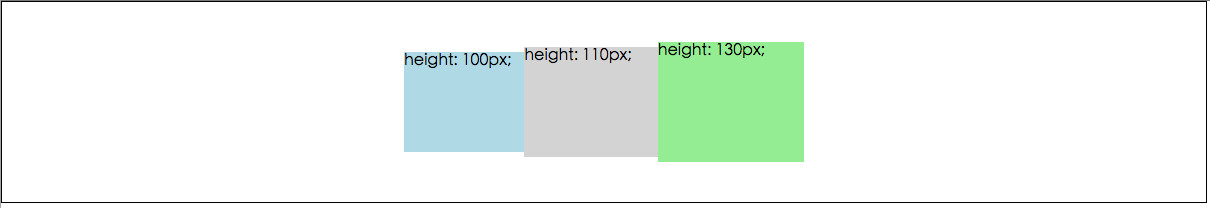
说明:在水平方向上排列时,box-align:center;定义了垂直方向的居中;

【前端】display: box布局教程 [转]的更多相关文章
- display:flex 布局教程,弹性布局!
display:flex 布局教程 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. ...
- C-Flex 与 box布局教程
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html -阮一峰老师 http://www.w3cplus.com/css3/flexbox- ...
- display:flex和display:box布局浏览器兼容性分析
display:flex和display:box都可用于弹性布局,不同的是display:box是2009年的命名,已经过时,用的时候需要加上前缀:display:flex是2012年之后的命名.在实 ...
- 【前端】Flex 布局教程:语法篇 [转]
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- HTML/CSS:display:flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- Flex 布局教程:语法和实例
语法篇 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便, ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- Flex 布局教程:实例篇(转)
你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只列出代码,详细的语法解释请查阅<Flex布局教程:语法篇>.我的主要参考资料是Landon Schropp的文章和Solve ...
- (转)Flex 布局教程:
这个博客的内容比较新,多看看 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html [语法篇] http://www.ruanyifeng. ...
随机推荐
- 160317(一)、在非action中获取request
HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes() ...
- R中K-Means、Clara、C-Means三种聚类的评估
R中cluster中包含多种聚类算法,下面通过某个数据集,进行三种聚类算法的评估 # ============================ # 评估聚类 # # ================= ...
- protobuf在java应用中通过反射动态创建对象(DynamicMessage)
---恢复内容开始--- 最近编写一个游戏用到protobuf数据格式进行前后台传输,苦于protobuf接受客户端的数据时是需要数据类型的如xxx.parseForm(...),这样就要求服务器在接 ...
- HDU3535——AreYouBusy
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3535 题目意思:给出两个数n,T,分别表示有n个任务集合,T的总时间,对于每个任务集合有两个属性m和t ...
- 使用paramiko执行远程linux主机命令
paramiko是python的SSH库,可用来连接远程linux主机,然后执行linux命令或者通过SFTP传输文件. 关于使用paramiko执行远程主机命令可以找到很多参考资料了,本文在此基础上 ...
- 如何制作一款HTML5 RPG游戏引擎——第五篇,人物&人物特效
上一次,我们实现了对话类,今天就来做一个游戏中必不可少的——人物类. 当然,你完全是可以自己写一个人物类,但是为了方便起见,还是决定把人物类封装到这个引擎里. 为了使这个类更有意义,我还给人物类加了几 ...
- Java 运算符及优先级
运算符 分割符: , ; [] () 算数运算符: + - * / % ++ -- 关系运算符: > < >= <= == != 逻辑运算符: ! & | ^ & ...
- Bootstrap 中的插件的学习
一个静态的模态窗口实例,如下面的实例所示: <!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态 ...
- selenium+python学习总结
学习了一个月的selenium+python,终于学有所成,下面以一个简单的项目来总结学习所得. 1. 项目结构 在项目结构中,大家要注意到:每一个源文件夹中都要有一个__init__ ...
- git 移除某个文件的版本管理
1:最简单的,在项目刚创建的时候,在根目录的.gitignore,加入该文件的相对路径 2:已经被纳入到了版本控制,使用在当前目录下,打开cmd窗口 输入rm命令,加上文件的绝对路径(相对路径没试过) ...
