Jquery12 Ajax
学习要点:
- 1.Ajax 概述
- 2.load()方法
- 3.$.get()和$.post()
- 4.$.getScript()和$.getJSON()
- 5.$.ajax()方法
- 6.表单序列化
Ajax 全称为:“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML),它并不是 JavaScript 的一种单一技术,而是利用了一系列交互式网页应用相关的技术所形成的结合体。使用 Ajax可以无刷新状态更新页面,并且实现异步提交,提升了用户体验。
一.Ajax 概述
Ajax 这个概念是由 Jesse James Garrett 在 2005 年发明的。它本身不是单一技术,是一串技术的集合,主要有:
- 1.JavaScript,通过用户或其他与浏览器相关事件捕获交互行为;
- 2.XMLHttpRequest 对象,通过这个对象可以在不中断其它浏览器任务的情况下向服务器发送请求;
- 3.服务器上的文件,以 XML、HTML 或 JSON 格式保存文本数据;
- 4.其它 JavaScript,解释来自服务器的数据(比如 PHP 从 MySQL 获取的数据)并将其呈现到页面上。
由于 Ajax 包含众多特性,优势与不足也非常明显。优势主要以下几点:
- 1.不需要插件支持(一般浏览器且默认开启 JavaScript 即可);
- 2.用户体验极佳(不刷新页面即可获取可更新的数据);
- 3.提升 Web 程序的性能(在传递数据方面做到按需放松,不必整体提交);
- 4.减轻服务器和带宽的负担(将服务器的一些操作转移到客户端);
而 Ajax 的不足由以下几点:
- 1.不同版本的浏览器度 XMLHttpRequest 对象支持度不足(比如 IE5 之前);
- 2.前进、后退的功能被破坏(因为 Ajax 永远在当前页,不会几率前后页面);
- 3.搜索引擎的支持度不够(因为搜索引擎爬虫还不能理解 JS 引起变化数据的内容);
- 4.开发调试工具缺乏(相对于其他语言的工具集来说,JS 或 Ajax 调试开发少的可怜)。
异步和同步使用 Ajax 最关键的地方,就是实现异步请求、接受响应及执行回调。那么异步与同步有什么区别呢?我们普通的 Web 程序开发基本都是同步的,意为执行一段程序才能执行下一段,类似电话中的通话,一个电话接完才能接听下个电话;而异步可以同时执行多条任务,感觉有多条线路,类似于短信,不会因为看一条短信而停止接受另一条短信。Ajax 也可以使用同步模式执行,但同步的模式属于阻塞模式,这样会导致多条线路执行时又必须一条一条执行,会让 Web 页面出现假死状态,所以,一般 Ajax 大部分采用异步模式。
二.load()方法
jQuery 对 Ajax 做了大量的封装,我们使用起来也较为方便,不需要去考虑浏览器兼容性。对于封装的方式,jQuery 采用了三层封装:最底层的封装方法为:$.ajax(),而通过这层封装了第二层有三种方法:.load()、$.get()和$.post(),最高层是$.getScript()和$.getJSON()方法。
.load()方法可以参数三个参数:url(必须,请求 html 文件的 url 地址,参数类型为 String)、data(可选,发送的 key/value 数据,参数类型为 Object)、callback(可选,成功或失败的回调函数,参数类型为函数 Function)。
如果想让 Ajax 异步载入一段 HTML 内容,我们只需要一个 HTML 请求的 url 即可。
//HTML
<input type="button" value="异步获取数据" />
<div id="box"></div>
//jQuery
$('input').click(function () {
$('#box').load('test.html');
});
//如果想对载入的 HTML 进行筛选,那么只要在 url 参数后面跟着一个选择器即可。
//带选择器的 url
$('input').click(function () {
$('#box').load('test.html .my');
});
如果是服务器文件,比如.php。一般不仅需要载入数据,还需要向服务器提交数据,那么可以使用第二个可选参数 data。向服务器提交数据有两种方式:get 和 post。
//不传递 data,则默认 get 方式
$('input').click(function () {
$('#box').load('test.php?url=ycku');
});
//get 方式接受的 PHP
<?php
if ($_GET['url'] == 'ycku') {
echo '俱乐部官网';
} else {
echo '其他网站';}
?>
//传递 data,则为 post 方式
$('input').click(function () {
$('#box').load('test.php', {
url : 'ycku'
});
});
//post 方式接受的 PHP
<?php
if ($_POST['url'] == 'ycku') {
echo '俱乐部官网';
} else {
echo '其他网站';
}
?>
在 Ajax 数据载入完毕之后,就能执行回调函数 callback,也就是第三个参数。回调函数也可以传递三个可选参数:responseText (请求返回)、textStatus(请求状态)、XMLHttpRequest(XMLHttpRequest 对象)。
$('input').click(function () {
$('#box').load('test.php', {
url : 'ycku'
}, function (response, status, xhr) {
alert('返回的值为:' + response + ',状态为:' + status + ',
状态是:' + xhr.statusText);
});
});
注意:status 得到的值,如果成功返回数据则为:success,否则为:error。XMLHttpRequest对象属于 JavaScript 范畴,可以调用一些属性如下:

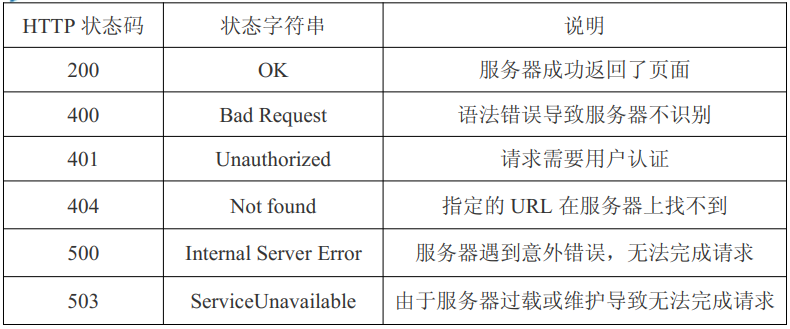
如果成功返回数据,那么 xhr 对象的 statusText 属性则返回'OK'字符串。除了'OK'的状态字符串,statusText 属性还提供了一系列其他的值,如下:

三.$.get()和$.post()
.load()方法是局部方法,因为他需要一个包含元素的 jQuery 对象作为前缀。而$.get()和$.post()是全局方法,无须指定某个元素。对于用途而言,.load()适合做静态文件的异步获取,而对于需要传递参数到服务器页面的,$.get()和$.post()更加合适。
$.get()方法有四个参数,前面三个参数和.load()一样,多了一个第四参数 type,即服务器返回的内容格式:包括 xml、html、script、json、jsonp 和text。第一个参数为必选参数,后面三个为可选参数。
//使用$.get()异步返回 html 类型
$('input').click(function () {
$.get('test.php', {
url : 'ycku'
}, function (response, status, xhr) {
if (status == 'success') {
$('#box').html(response);
}
}) //type 自动转为 html
});
注意:第四参数 type 是指定异步返回的类型。一般情况下 type 参数是智能判断,并不需要主动设置,如果主动设置则会强行按照指定类型格式返回。
//使用$.get()异步返回 xml
$('input').click(function () {
$.get('test.xml', function (response, status, xhr) {
$('#box').html($(response).find('root').find('url').text());
}); //type 自动转为 xml
});
注意:如果载入的是 xml 文件,type 会智能判断。如果强行设置 html 类型返回,则会把 xml 文件当成普通数据全部返回,而不会按照 xml 格式解析数据。
//使用$.get()异步返回 json
$.get('test.json', function (response, status, xhr) {
alert(response[0].url);
});
$.post()方法的使用和$.get()基本上一致,他们之间的区别也比较隐晦,基本都是背后的不同,在用户使用上体现不出。具体区别如下:
- 1.GET 请求是通过 URL 提交的,而 POST 请求则是 HTTP 消息实体提交的;
- 2.GET 提交有大小限制(2KB),而 POST 方式不受限制;
- 3.GET 方式会被缓存下来,可能有安全性问题,而 POST 没有这个问题;
- 4.GET 方式通过$_GET[]获取,POST 方式通过$_POST[]获取。
//使用$.post()异步返回 html
$.post('test.php', {
url : 'ycku'
}, function (response, status, xhr) {
$('#box').html(response);
});
四.$.getScript()和$.getJSON()
jQuery 提供了一组用于特定异步加载的方法:$.getScript(),用于加载特定的 JS 文件;$.getJSON(),用于专门加载 JSON 文件。有时希望能够特定的情况再加载 JS 文件,而不是一开始把所有 JS 文件都加载了,这时课时使用$.getScript()方法。
//点击按钮后再加载 JS 文件
$('input').click(function () {
$.getScript('test.js');
});
//$.getJSON()方法是专门用于加载 JSON 文件的,使用方法和之前的类似。
$('input').click(function () {
$.getJSON('test.json', function (response, status, xhr) {
alert(response[0].url);
});
});
五.$.ajax()
$.ajax()是所有 ajax 方法中最底层的方法,所有其他方法都是基于$.ajax()方法的封装。这个方法只有一个参数,传递一个各个功能键值对的对象。


//$.ajax 使用
$('input').click(function () {
$.ajax({
type : 'POST', //这里可以换成 GETurl : 'test.php',
data : {
url : 'ycku'
},
success : function (response, stutas, xhr) {
$('#box').html(response);
}
});
});
注意:对于 data 属性,如果是 GET 模式,可以使用三种之前说所的三种形式。如果是POST 模式可以使用之前的两种形式。
六.表单序列化
Ajax 用的最多的地方莫过于表单操作,而传统的表单操作是通过 submit 提交将数据传输到服务器端。如果使用 Ajax 异步处理的话,我们需要将每个表单元素逐个获取才方能提交。这样工作效率就大大降低。
//常规形式的表单提交
$('form input[type=button]').click(function () {
$.ajax({
type : 'POST',
url : 'test.php',
data : {
user : $('form input[name=user]').val(),
email : $('form input[name=email]').val()
},
success : function (response, status, xhr) {
alert(response);
}
});
});
使用表单序列化方法.serialize(),会智能的获取指定表单内的所有元素。这样,在面对大量表单元素时,会把表单元素内容序列化为字符串,然后再使用 Ajax 请求。
//使用.serialize()序列化表单内容
$('form input[type=button]').click(function () {
$.ajax({
type : 'POST',
url : 'test.php',
data : $('form').serialize(),
success : function (response, status, xhr) {
alert(response);
}
});
});
.serialize()方法不但可以序列化表单内的元素,还可以直接获取单选框、复选框和下拉列表框等内容。
//使用序列化得到选中的元素内容
$(':radio').click(function () {
$('#box').html(decodeURIComponent($(this).serialize()));
});
除了.serialize()方法,还有一个可以返回 JSON 数据的方法:.serializeArray()。这个方法可以直接把数据整合成键值对的 JSON 对象。
$(':radio').click(function () {
console.log($(this).serializeArray());
var json = $(this).serializeArray();
$('#box').html(json[0].value);
});
有时可能会在同一个程序中多次调用$.ajax()方法。而它们很多参数都相同,这时使用 jQuery 提供的$.ajaxSetup()请求默认值来初始化参数。
$('form input[type=button]').click(function () {
$.ajaxSetup({
type : 'POST',
url : 'test.php',
data : $('form').serialize()
});
$.ajax({
success : function (response, status, xhr) {
alert(response);
}
});
});
在使用 data 属性传递的时候,如果是以对象形式传递键值对,可以使用$.param()方法将对象转换为字符串键值对格式。
var obj = {a : 1, b : 2, c : 3};
var form = $.param(obj);
alert(form);
注意:使用$.param()将对象形式的键值对转为 URL 地址的字符串键值对,可以更加稳定准确的传递表单内容。因为有时程序对于复杂的序列化解析能力有限,所以直接传递 obj对象要谨慎。
Jquery12 Ajax的更多相关文章
- jquery-12 jquery的ajax如何使用
jquery-12 jquery的ajax如何使用 一.总结 一句话总结:就是$.get()和$.post()方法的使用,看参考手册就好,与php的交互. 1.删除元素的时候如何设置删除特效? ani ...
- jquery-12 jquery中的工具方法有哪些
jquery-12 jquery中的工具方法有哪些 一.总结 一句话总结:四个较常用方法.1.isArray();2.isFunction();3.isEmptyObejct();4.trim(); ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
- 一个粗心的Bug,JSON格式不规范导致AJAX错误
一.事件回放 今天工作时碰到了一个奇怪的问题,这个问题很早很早以前也碰到过,不过没想到过这么久了竟然又栽在这里. 当时正在联调一个项目,由于后端没有提供数据接口,于是我直接本地建立了一个 json ...
- ABP文档 - Javascript Api - AJAX
本节内容: AJAX操作相关问题 ABP的方式 AJAX 返回信息 处理错误 HTTP 状态码 WrapResult和DontWrapResult特性 Asp.net Mvc 控制器 Asp.net ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- 调用AJAX做登陆和注册
先建立一个页面来检测一下我们建立的用户名能不能用,看一下有没有已经存在的用户名吗 可以通过ajax提示一下 $("#uid").blur(function(){ //取用户名 va ...
- Ajax 概念 分析 举例
Ajax是结合了访问数据库,数据访问,Jquery 可以做页面局部刷新或者说是页面不刷新,我可以让页面不刷新,仅仅是数据的刷新,没有频繁的刷页面,是现在比较常用的一种方式做页面那么它是怎么实现页面无刷 ...
随机推荐
- innerHTML 延后执行?
时常会觉得 innerHTML 可能有延后执行的情况,比如下面代码: document.body.innerHTML = 'something'; alert('something else'); 明 ...
- docker-compose安装elasticsearch集群
文件目录: 1.编写docker-compose文件 version: '3' services: es-master: image: elasticsearch:6.4.3 container_na ...
- Every write operation executed on a document, deletes included
Delete API | Elasticsearch Reference [6.5] | Elastic https://www.elastic.co/guide/en/elasticsearch/r ...
- Googlebot (Google Web search)
w推测“域名解析过程中,Google crawlers中首先是Googlebo中的Google Web search上阵”. +-----+----------------+------------- ...
- 拼团商品列表页 分析 js代码行位置对执行的影响和window.onload的原理 setTimeout传参
w TypeError : Cannot set property 'innerHTML' of nullTypeError : Cannot set property 'value' of null ...
- 常见到的runtime exception
ClassCastException 类转换异常 IllegalArgumentException 非法参数异常 IndexOutOfBoundsException 数组越界异常 Nul ...
- Shiro-Base64加密解密,Md5加密
Shiro权限框架中自带的加密方式有Base64加密,MD5加密 在Maven项目的pom.xml中添加shiro的依赖: <dependency> <groupId>org. ...
- Install Haskell on Ubuntu and CentOS
For Ubuntu: Step one: Install GHC If you don't want to install curl you can skip step 1 and just dir ...
- Spark2.0机器学习系列之12: 线性回归及L1、L2正则化区别与稀疏解
概述 线性回归拟合一个因变量与一个自变量之间的线性关系y=f(x). Spark中实现了: (1)普通最小二乘法 (2)岭回归(L2正规化) (3)La ...
- MySQL 参数
I see a lot of people filtering replication with binlog-do-db, binlog-ignore-db, replicate-do-db, an ...
