使用vscode实现git同步
- 到码云里新建一个仓库,完成后码云会有一个命令教程按上面的来就行了
- 码云中的使用教程:
- 1、用vs打开你的项目文件夹

- 2、配置git
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下
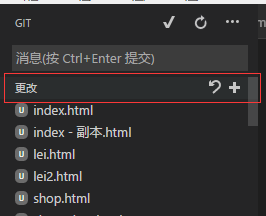
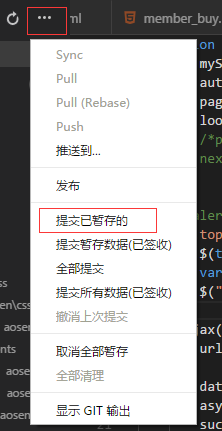
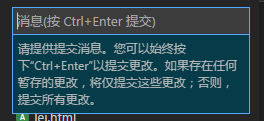
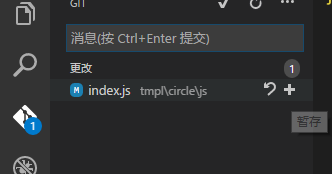
- 3、在vscode中提交代码到仓库




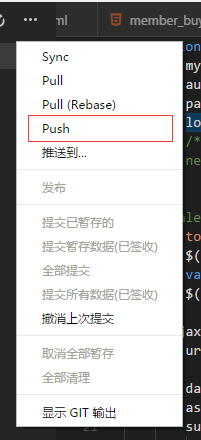
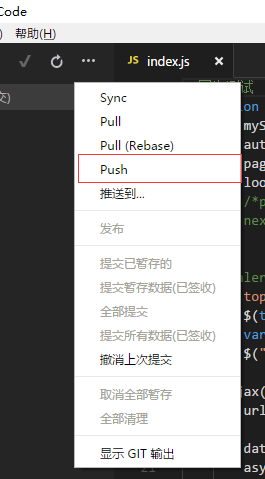
- 4、同步代码





- pull使用

- 5、克隆你的项目到本地

使用vscode实现git同步的更多相关文章
- 使用vs code实现git同步
用了git最方便的就是项目同步管理,回到家打开vscode只需要点击一下pull就能全部同步过来.是不是很方便....毕竟之前我都是拿u盘拷贝回家或者存到云盘再下载下来.. 我这里用的是国内的码云 ...
- vscode配置git及码云
1.将代码放到码云 到码云里新建一个仓库,完成后码云会有一个命令教程按上面的来就行了 码云中的使用教程: Git 全局设置: git config --global user.name "A ...
- 如何在 Visual Studio 中使用 Git 同步代码到 CodePlex
开源社区不管在国内还是国外都很火热,微软也曾因为没有开源而倍受指责,但是随着 .Net framework.ASP.Net MVC等框架的逐渐开源,也让大家看到了微软开源的步伐.CodePlex 则是 ...
- Git同步原始仓库到Fork仓库中
前言 本文介绍的是Git同步原始仓库到Fork仓库示例教程,废话不多说,下面直接到实操部分. 这里以aspnetcore-doc-cn的github仓库为例,同步dev分支. 步骤 1.初始化本地仓库 ...
- [转]如何在 Visual Studio 中使用 Git 同步代码到 CodePlex
本文转自:http://www.cnblogs.com/stg609/p/3673782.html 开源社区不管在国内还是国外都很火热,微软也曾因为没有开源而倍受指责,但是随着 .Net framew ...
- git同步遇到报错
git同步遇到报错 “fatal: unable to access ‘https://github.com/ruanwenwu/newp.git/‘: Peer reports incompatib ...
- VSCode配置Git随记
VSCode配置Git随记 2018年05月29日 10:14:24 Dominic- 阅读数:4096 vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些git指令. 不过这 ...
- vscode 配置Git
步骤: 下载Git客户端 配置环境变量 设置vscode与Git的关联 重启 步骤一: 该网址,下载即可. https://git-scm.com/downloads 步骤二: 计算机 > 属性 ...
- git同步遇到报错“fatal: unable to access 'https://github.com/lizhong24/mysite2.git/': Peer reports incompatible or unsupported protocol version.”
git同步遇到报错“fatal: unable to access 'https://github.com/lizhong24/mysite2.git/': Peer reports incompat ...
随机推荐
- java 两个数组合并
需求:两个字符串合并(如果想去重复,参考下一篇--数组去重复及记录重复个数) //方法一 Arrays类 String[] a = {"A","B"," ...
- Winform程序在XP系统上双击运行无反应解决方法
右键程序,打开属性栏,在兼容性选项里以兼容模式运行该程序即可解决.
- 【插件】LinqToExcel常用对象
1.ExcelQueryFactory对象(1)获取工作表名集合IEnumerable<string> GetWorksheetNames() //获取工作薄中的工作表名foreach ( ...
- jquery 添加与删除的规律 当要添加时候要定位到自己的父元素 当要删除时候 通过事件函数传入的this找到自己的父元素进行删除
jquery 添加与删除的规律 当要添加时候要定位到自己的父元素 当要删除时候 通过事件函数传入的this找到自己的父元素进行删除
- C++解析(3):布尔类型与三目运算符
0.目录 1.布尔类型 2.三目运算符 3.小结 1.布尔类型 C++中的布尔类型: C++在C语言的基本类型系统之上增加了bool C++中的bool可取的值只有true和false 理论上bool ...
- 洛谷 P2421 A-B数对(增强版)
题目描述 给出N 个从小到大排好序的整数,一个差值C,要求在这N个整数中找两个数A 和B,使得A-B=C,问这样的方案有多少种? 例如:N=5,C=2,5 个整数是:2 2 4 8 10.答案是3.具 ...
- Linux内核设计第五周学习总结 分析system_call中断处理过程
陈巧然原创作品 转载请注明出处 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 使用gdb跟踪分析一 ...
- poj 2176 folding
Description: 就是把一个字符串压尽可能的压缩 #include<iostream> #include<cstring> #include<cstdio&g ...
- 【bzoj4543】Hotel加强版(thr)
Portal --> bzoj4543 Solution 一年前的题== 然而一年前我大概是在划水qwq 其实感觉好像关键是..设一个好的状态?然后..你要用一种十分优秀的方式快乐转移 ...
- C++之智能指针20170920
/*************************************************************************************************** ...
