matplotlib绘制饼状图
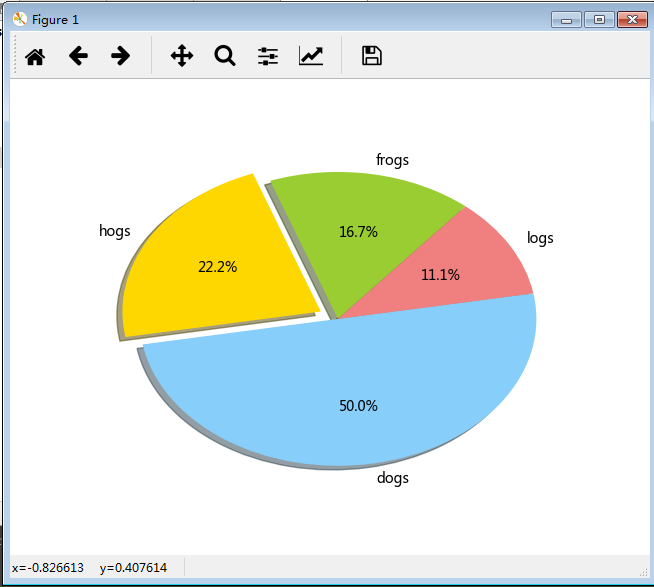
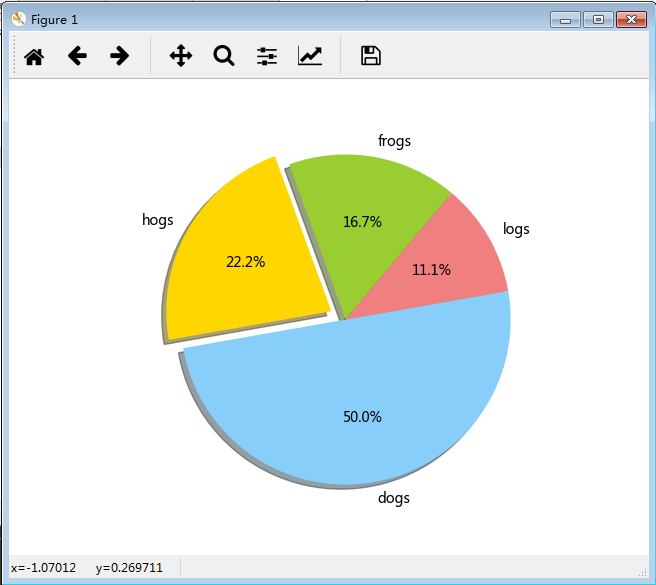
pyplot使用plt.pie()来绘制饼图
1 import matplotlib.pyplot as plt
2 labels = 'frogs', 'hogs', 'dogs', 'logs'
3 sizes = 15, 20, 45, 10 # [15,20,45,10]也可,按比例计算总90,45占50%
4 colors = 'yellowgreen', 'gold', 'lightskyblue', 'lightcoral'
5 explode = 0, 0.1, 0, 0 #0.1表示将Hogs那一块凸显出来
6 plt.pie(sizes, explode=explode, labels=labels, colors=colors, autopct='%1.1f%%', shadow=True, startangle=50) #startangle表示饼图的起始角度
7 plt.axis('equal') #让饼图显示为一个长宽相等的饼图
8 plt.show()


from matplotlib import pyplot as plt #调节图形大小,宽,高
plt.figure(figsize=(6,9))
#定义饼状图的标签,标签是列表
labels = [u'第一部分',u'第二部分',u'第三部分']
#每个标签占多大,会自动去算百分比
sizes = [60,30,10]
colors = ['red','yellowgreen','lightskyblue']
#将某部分爆炸出来, 使用括号,将第一块分割出来,数值的大小是分割出来的与其他两块的间隙
explode = (0.05,0,0) patches,l_text,p_text = plt.pie(sizes,explode=explode,labels=labels,colors=colors,
labeldistance = 1.1,autopct = '%3.1f%%',shadow = False,
startangle = 90,pctdistance = 0.6) #labeldistance,文本的位置离圆点有多远,1.1指1.1倍半径的位置
#autopct,圆里面的文本格式,%3.1f%%表示小数有三位,整数有一位的浮点数
#shadow,饼是否有阴影
#startangle,起始角度,0,表示从0开始逆时针转,为第一块。一般选择从90度开始比较好看
#pctdistance,百分比的text离圆心的距离
#patches, l_texts, p_texts,为了得到饼图的返回值,p_texts饼图的内部文本,l_texts饼图外label的文本 #改变文本的大小
#方法是把每一个text遍历。调用set_size方法设置它的属性
for t in l_text:
t.set_size=(30)
for t in p_text:
t.set_size=(20)
# 设置x,y轴刻度一致,这样饼图才能是圆的
plt.axis('equal')
plt.legend()
plt.show() 作者:Kedi
链接:https://www.jianshu.com/p/0a76c94e9db7
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
matplotlib绘制饼状图的更多相关文章
- 用PNChart绘制饼状图简介
写在前面 最近做的小Demo中有一个绘制饼状图的需求.在开始实现之前上网了解了一下现有的一些绘制图形的第三方库,相应的库还是有挺多的,PNChart便是其中一个.PNChart是一个90后的中国boy ...
- 第166天:canvas绘制饼状图动画
canvas绘制饼状图动画 1.HTML <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Canvas(3)---绘制饼状图
Canvas(3)---绘制饼状图 有关canvas之前有写过两篇文章 1.Canvas(1)---概述+简单示例 2.Canvas(2)---绘制折线图 在绘制饼状图之前,我们先要理解什么是圆弧,如 ...
- canvas动态绘制饼状图,
当我们使用Echrts很Highcharts的时候,总是觉得各种统计图表是多么神奇,今天我就用现代浏览器支持的canvas来绘制饼状统计图,当然仅仅是画出图并没什么难度,但是统计图一般都有输入,根据不 ...
- [canvas]用canvas绘制饼状图
折线图之后又来饼状图啦~\(≧▽≦)/~啦啦啦 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- IOS之以UIBezierPath绘制饼状图
1.绘制的饼状图是通过多个扇形拼和而成,绘制一个扇形也是比较简单的,核心代码如下: 先画一条圆弧,再画半径,接着再画一条圆弧,最后闭合路径: UIBezierPath* aPath = [[UIBe ...
- [Echarts]用Echarts绘制饼状图
在项目网站的网页中,有这样一幅图: 心血来潮,想使用百度Echarts来绘制一下,可是没能绘制得完全一样,Echarts饼状图的label不能在图形下面放成一行,最后的效果是这样子的: 鼠标移动到it ...
- d3绘制饼状图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Graphic系统综合练习案例-绘制饼状图
这里用一个案例来将之前学过的关于绘制相关的东东加强巩固一下,纯绘制,木有加点击效果,先来看下最终效果: github中这种百分比饼图的效果非常非常之多,实际在项目中开发当产品有这样类似的需求时做为开发 ...
随机推荐
- 【MySql】脚本备份数据库
#!/bin/bash #this is a script of mysql backup #Mysql="mysql" #MysqlDump="mysqldump&qu ...
- DFS应用——遍历有向图+判断有向图是否有圈
[0]README 0.1) 本文总结于 数据结构与算法分析, 源代码均为原创, 旨在 理解 "DFS应用--遍历有向图+判断有向图是否有圈" 的idea 并用源代码加以实现 : ...
- 模拟form表单请求上传文件
发请求 public string CameraFileUpload(string url,string path,string serverPath,string uploadfileName) { ...
- 如何编写jQuery插件
要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台一样,得平台者得天下.苹果,微软,谷歌等巨头,都有各自的平台及生态圈 ...
- hdu 2141:Can you find it?(数据结构,二分查找)
Can you find it? Time Limit: 10000/3000 MS (Java/Others) Memory Limit: 32768/10000 K (Java/Others ...
- 3D分子构型该怎么优化
很多的化学领域的专业人士都知道,分子的性质往往是有分子的结构所决定的,但是在实验室研究的过程中很难观察到稳定分子的结构,这往往是因为中间体寿命过短或者是混合物难以分离造成的,这个时候就需要通过计算化学 ...
- 【代码备份】NLM插值
文件路径: main.m: %% 测试函数 clc,clear all,close all; %输入的原始小图 ima_ori=double(imread('F:\Users\****n\Docume ...
- 面试题思考:解释一下什么叫AOP(面向切面编程)
这种在运行时,动态地将代码切入到类的指定方法.指定位置上的编程思想就是面向切面的编程. AOP是Spring提供的关键特性之一.AOP即面向切面编程,是OOP编程的有效补充. 使用AOP技术,可以将一 ...
- 【NGUI】Unity3D UIGrid 排序、动态加载与销毁
本帖最后由 Lucifer_H 于 2014-10-31 09:39 编辑 做 UIGrid 的动态加载是做游戏的装备列表时用到的,装备信息都是从后台发过来的,具体加载的代码如下: [C#] 纯文本查 ...
- 【BZOJ2699】更新 动态规划
[BZOJ2699]更新 Description 对于一个数列A[1..N],一种寻找最大值的方法是:依次枚举A[2]到A[N],如果A[i]比当前的A[1]值要大,那么就令A[1]=A ...
