Android——RelativeLayout(相对布局)

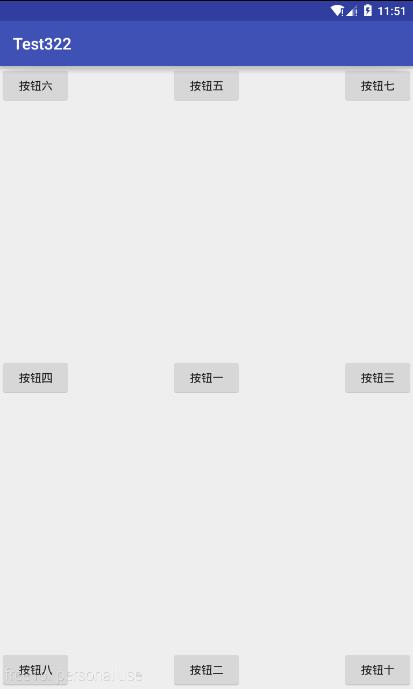
一、相对于父容器
1.居中
2.同方向
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <!--相对于父容器
- 1.居中
- 2.同方向对齐方式
- -->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮一"
- android:layout_centerInParent="true"
- /><!--位于父容器居中位置-->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮二"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- /><!--与父容器底端对齐-->
- <!--位于父容器水平居中位置-->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮三"
- android:layout_alignParentRight="true"
- android:layout_centerVertical="true"
- /><!--与父容器右侧对齐-->
- <!--位于父容器垂直居中位置-->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮四"
- android:layout_alignParentLeft="true"
- android:layout_centerVertical="true"
- /><!--与父容器左侧对齐-->
- <!--位于父容器垂直居中位置-->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮五"
- android:layout_alignParentTop="true"
- android:layout_centerHorizontal="true"
- /><!--与父容器顶端对齐-->
- <!--位于父容器水平居中位置-->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮六"
- /><!--与父容器左侧对齐-->
- <!--与父容器顶端对齐-->
- <!--默认位置-->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮七"
- android:layout_alignParentRight="true"
- /><!--与父容器右侧对齐-->
- <!--与父容器顶端对齐-->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮八"
- android:layout_alignParentLeft="true"
- android:layout_alignParentBottom="true"
- /><!--与父容器左侧对齐-->
- <!--与父容器底端对齐-->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮十"
- android:layout_alignParentRight="true"
- android:layout_alignParentBottom="true"
- /><!--与父容器右侧对齐-->
- <!--与父容器底端对齐-->
- </RelativeLayout>

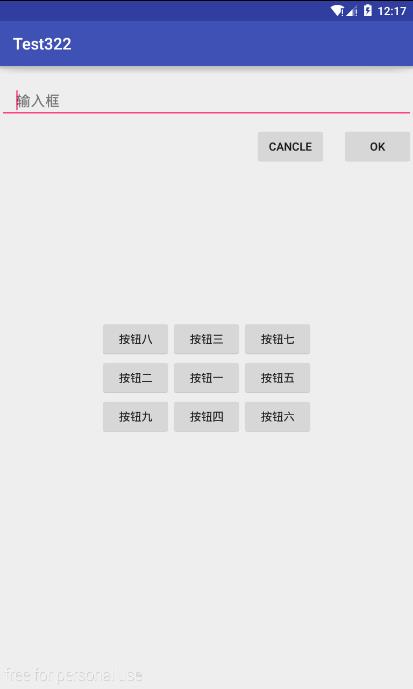
二、与兄弟组件的相对位置
1.同方向
2.反方向
+lay_outmargin +padding
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <!--与兄弟组件之间
- 1.同方向
- 2.反方向-->
- <!--margin 外边距
- padding 内间距
- -->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮一"
- android:layout_centerInParent="true"
- android:id="@+id/bt"/><!--父容器内居中-->
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮二"
- android:layout_alignTop="@id/bt"
- android:layout_toLeftOf="@id/bt"/>
- //相对于按钮一 顶部对齐 位于左侧
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮三"
- android:layout_alignRight="@id/bt"
- android:layout_above="@id/bt"/>
- //相对于按钮一 右侧对齐 位于上方
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮四"
- android:layout_alignRight="@id/bt"
- android:layout_below="@id/bt"/>
- //相对于按钮一 右侧对齐 位于下方
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮五"
- android:layout_alignTop="@id/bt"
- android:layout_toRightOf="@id/bt"/>
- //相对于按钮一 顶部对齐 位于右侧
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮六"
- android:layout_toRightOf="@id/bt"
- android:layout_below="@id/bt"/>
- //相对于按钮一 位于右侧 位于下方
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮七"
- android:layout_toRightOf="@id/bt"
- android:layout_above="@id/bt"/>
- //相对于按钮一 位于右侧 位于上方
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮八"
- android:layout_toLeftOf="@id/bt"
- android:layout_above="@id/bt"/>
- //相对于按钮一 位于左侧 位于上方
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="按钮九"
- android:layout_toLeftOf="@id/bt"
- android:layout_below="@id/bt"/>
- //相对于按钮一 位于左侧 位于下方
- <EditText
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:hint="输入框"
- android:id="@+id/et"
- android:paddingLeft="20dp"
- android:layout_marginTop="20dp"
- android:layout_marginBottom="10dp"/>
- //内左侧间距20dp 上边距20dp 下边距10dp
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="OK"
- android:layout_alignParentRight="true"
- android:layout_below="@id/et"
- android:id="@+id/ok"/>
- //ok按钮 位于父窗口右侧 输入框下方
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="CANCLE"
- android:layout_alignTop="@id/ok"
- android:layout_toLeftOf="@id/ok"
- android:layout_marginRight="20dp"/>
- //cancle按钮 相对于ok按钮顶部对齐 位于左侧 右边距20dp
- </RelativeLayout>

Android——RelativeLayout(相对布局)的更多相关文章
- Android RelativeLayout相对布局
RelativeLayout是相对布局控件:以控件之间相对位置或相对父容器位置进行排列. 相对布局常用属性: 子类控件相对子类控件:值是另外一个控件的id android:layout_above-- ...
- Android开发重点难点1:RelativeLayout(相对布局)详解
前言 啦啦啦~博主又推出了一个新的系列啦~ 之前的Android开发系列主要以完成实验的过程为主,经常会综合许多知识来写,所以难免会有知识点的交杂,给人一种混乱的感觉. 所以博主推出“重点难点”系列, ...
- Android开发3:Intent、Bundle的使用和ListView的应用 、RelativeLayout(相对布局)简述(简单通讯录的实现)
前言 啦啦啦~博主又来骚扰大家啦~大家是不是感觉上次的Android开发博文有点长呢~主要是因为博主也是小白,在做实验的过程中查询了很多很多概念,努力去理解每一个知识点,才完成了最终的实验.还有就是随 ...
- Android(java)学习笔记164:Relativelayout相对布局案例
我们看看案例代码,自己心领神会: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout ...
- 第13章、布局Layouts之RelativeLayout相对布局(从零開始学Android)
RelativeLayout相对布局 RelativeLayout是一种相对布局,控件的位置是依照相对位置来计算的,后一个控件在什么位置依赖于前一个控件的基本位置,是布局最经常使用,也是最灵活的一种布 ...
- Android开发之布局--RelativeLayout布局
RelativeLayout 相对布局 true或false属性 Layout_centerHorizontal 当控件位于父控件的横向中间位置 Layout_centerVertical 当 ...
- Android精通:TableLayout布局,GridLayout网格布局,FrameLayout帧布局,AbsoluteLayout绝对布局,RelativeLayout相对布局
在Android中提供了几个常用布局: LinearLayout线性布局 RelativeLayout相对布局 FrameLayout帧布局 AbsoluteLayout绝对布局 TableLayou ...
- Android精通:View与ViewGroup,LinearLayout线性布局,RelativeLayout相对布局,ListView列表组件
UI的描述 对于Android应用程序中,所有用户界面元素都是由View和ViewGroup对象构建的.View是绘制在屏幕上能与用户进行交互的一个对象.而对于ViewGroup来说,则是一个用于存放 ...
- Android(java)学习笔记107:Relativelayout相对布局
1. Relativelayout相对布局案例: 我们看看案例代码,自己心领神会: <?xml version="1.0" encoding="utf-8" ...
随机推荐
- 转:Eclipse ADT的Custom debug keystore所需证书规格
转:http://blog.k-res.net/archives/1229.html Eclipse ADT的Custom debug keystore所需证书规格 三月 8, 2013 | Po ...
- Ubuntu简单搭建git私有服务
gitserver搭建过程 搭建gitserver过程记录 例如以下: 环境: serverUbuntu虚拟机(Boss),能通过网络訪问到(server地址:192.168.9.103). clie ...
- Exdata cell 节点配置时遇到的一个问题
问题描写叙述: [celladmin@vrh4 ~]$ cellcli CellCLI: Release 11.2.3.2.0 - Production on Sat Jun 14 09:11:08 ...
- 在centOS上安装VNC
步骤如下: 1.搜寻VNC Server [root@msg45 wasliberty]# yum search tigervnc-serverLoaded plugins: fastestmirro ...
- ThinkPHP框架返回插入记录的id号
ThinkPHP返回插入记录的id号 $Form->create()) $result = $Form->add(); 在执行上述语句后,若存在auto_increment字段,则可以使用 ...
- ant design pro (十四)advanced 使用 CLI 工具
一.概述 原文地址:https://pro.ant.design/docs/cli-cn 为了更好以及高效的开发效率,我们提供了配套的 ant-design-pro-cli 工具. pro cli 提 ...
- LeetCode 110 Balanced Binary Tree(平衡二叉树)(*)
翻译 给定一个二叉树,决定它是否是高度平衡的. (高度是名词不是形容词-- 对于这个问题.一个高度平衡二叉树被定义为: 这棵树的每一个节点的两个子树的深度差不能超过1. 原文 Given a bina ...
- 2、JSP脚本
JSP脚本 JSP脚本包含了JSP表达式.声明标识和脚本程序.通过这些标识,在JSP页面中可以如同编写Java程序一样来声明变量.定义方法和执行各种表达式的运算 1.在JSP中应用代码片段 语法格式: ...
- 注意Hibernate4在开发当中的一些改变
Hibernate4的改动较大只有spring3.1以上版本能够支持,Spring3.1取消了HibernateTemplate,因为Hibernate4的事务管理已经很好了,不用Spring再扩展了 ...
- 引用、数组引用与指针引用、内联函数inline、四种类型转换运算符
一.引用 (1).引用是给一个变量起别名 定义引用的一般格式:类型 &引用名 = 变量名: 例如:int a=1; int &b=a;// b是a的别名,因此a和b是同一个单元 ...
