koa2+mongoose搭建框架模型
由于学的是java,所以此框架多少有点java的影子,我觉得不必排斥语言,只要思想好,所有语言均可以通用。项目分以下几层

- app.js项目启动入口,类似于main函数
- controller-view层,此层主要处理输入和输出,与用户交互。node里偏爱叫route层,大致指的是同一个东西
- 如果是传统的项目,则此层同时包含view+contrller
- 如果前后端彻底分离,则只有controller
- view单指视图层,一般是html,asp,jsp,php等
- service业务逻辑层,此层既不直接操作数据库,也不接受用户的输入。纯粹的业务逻辑
- dao数据持久层,用于直接与数据库打交道
- db用于连接数据库操作
- dbHelper封装操作数据层crud公共方法
- pojo数据模型层,即实体类
后端
app.js
- const Koa=require ('koa');
- const Router = require('koa-router');
- const koaBodyparser=require('koa-bodyparser');
- const log=require('./util/log');
- const app=new Koa();
- const router=new Router();
- const fs = require("fs");
- //连接数据库
- require('./dao/db')
- //自定义跨域处理中间件,这个没有封装为一个模块。那个log中间件我封装了,你可以对比一下,其实是一样的,就是看起来简洁些
- app.use(async (ctx, next) => {
- ctx.response.set('Access-Control-Allow-Origin', '*');
- ctx.response.set('Access-Control-Allow-Methods', '*');
- await next();
- });
- //加载所有路由
- const routeList = fs.readdirSync('./controller/','utf-8');
- routeList.forEach(item=> {
- const routeName = item.substring(0,item.lastIndexOf('.'));
- require('./controller/'+routeName)(router);
- })
- //加载中间件
- app.use(koaBodyparser());//调用解析post请求参数的中间件
- app.use(log);//调用自定义的日志打印中间件
- app.use(router.routes())//调用路由中间件
- //监听3000端口
- app.listen(3000, () => {
- console.log('[myapp]已经运行,端口为300')
- })
controller>stuCtr.js
- const stuSer=require('../service/stuSer')
- module.exports=function (route) {
- route
- .get('/',ctx=>{
- ctx.response.type = 'text/html';
- ctx.response.body='<h1>瞅啥瞅,这是老子的服务器</h1>'
- })
- .post('/getStuList',async ctx=>{
- let param=ctx.request.body;
- let stuList=await stuSer.getStuList();
- ctx.response.type = 'text/json';
- ctx.response.body=stuList
- })
- }
service>stuSer.js
- const stu=require('../dao/dbHelper')('stu');
- module.exports={
- getStuList:() => {
- let stuList=stu.queryAll();
- return stuList;
- }
- }
dao>db.js
- //连接数据库
- const mongoose = require('mongoose');
- mongoose.connect('mongodb://47.93.52.112/myDb',function (err) {
- if(err){
- console.log('MongoDB 连接失败');
- }else{
- console.log('MongoDB 连接成功');
- }
- });
dao>dbHelper.js
- module.exports= function (pojoName) {
- //引入model
- const pojo=require('../pojo/'+pojoName);
- //创建通用数据库查询方法的对象
- let dbHelper={};
- dbHelper.queryAll =function () {
- let result=pojo.find({});
- return result;
- }
- return dbHelper;
- }
pojo>stu.js
- const mongoose = require('mongoose');
- //创建实体骨架
- let stuSchema = mongoose.Schema({
- name: String,
- age:Number
- });
- //将骨架映射到数据库表,也就是实体与表之间的映射虚拟模型/类(model)
- let stu=mongoose.model('stu',stuSchema);
- module.exports=stu;
util>log.js
- //其实中间件就相当于java的过滤器和拦截器,
- // 一next函数为分水岭,执行路由内的方法
- // 前边为请求前,可以修改request数据
- // 后边为响应后,可以修改response数据
- module.exports=async function (ctx,next) {
- console.log('\n'+'请求信息:----------------start')
- console.log('\n'+'地址:')
- console.log(ctx.request.url)
- console.log('\n'+'参数:')
- console.log(ctx.request.body)
- console.log('\n'+'请求信息:----------------end')
- await next()
- console.log('\n'+'\n'+'\n'+'\n'+'\n'+'返回信息:----------------start')
- console.log('\n'+'返回值:',ctx.response.body)
- console.log('\n'+'返回信息:----------------end')
- }
package.json
- {
- "name": "after",
- "version": "1.0.0",
- "description": "",
- "main": "app.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "author": "",
- "license": "ISC",
- "dependencies": {
- "fs": "0.0.1-security",
- "koa": "^2.5.1",
- "koa-bodyparser": "^4.2.0",
- "koa-router": "^7.4.0",
- "mongoose": "^5.0.17"
- }
- }
前端
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <div class="wrapp"></div>
- <button>测试</button>
- <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
- <script>
- let myser={
- getStuList(param) {
- let stuList= $.post('http://localhost:3000/getStuList',param)
- return stuList;
- }
- }
- $('button').click( async function () {
- let param={id:123};
- let stuList=await myser.getStuList(param)
- $('.wrapp').text(JSON.stringify(stuList))
- })
- </script>
- </body>
- </html>
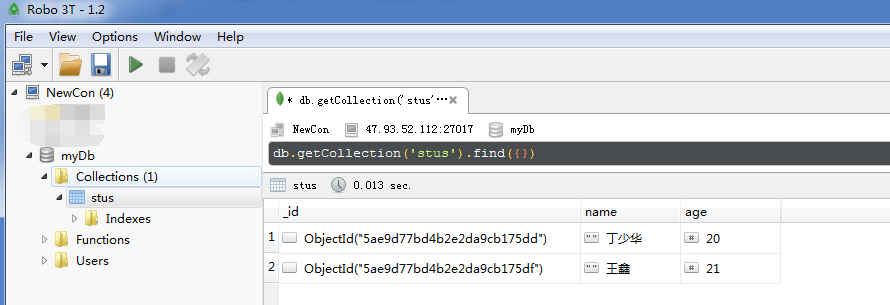
数据库
- {
- "name" : "丁少华",
- "age" : 20
- }
- {
- "name" : "王鑫",
- "age" : 21
- }

效果图

github地址
- https://github.com/dingshaohua123/koa2Mongoose.git
koa2+mongoose搭建框架模型的更多相关文章
- Koa2 + Mongoose + Log4js 持久化日志
代码地址如下:http://www.demodashi.com/demo/12466.html 之前做的项目是采用 Express 框架进行搭建的,其中的日志管理采用了 winston + Post ...
- 网络基础、ftp任务(进度条、计算文件大小、断点续传、搭建框架示例)
一.网络基础 1.端口,是什么?为什么要有端口? 端口是为了将同一个电脑上的不同程序进行隔离. IP是找电脑:端口是找电脑上的应用程序: 端口范围:1 – 65535 : 1 - 1024 不要 ...
- Django框架-模型层
Django框架-模型层 一.单表查询之必知必会13条 1.时间字段中的两个关键性参数 create_time = models.DateField() # 年月日 create_time = mod ...
- 【PSR规范专题(1)】PSR-0+namespace+spl_autoload_register实现框架模型
了解命名空间 namespace是PHP5.3版本加入的新特性,用来解决在编写类库或应用程序时创建可重用的代码如类或函数时碰到的两类问题: 用户编写的代码与PHP内部的类/函数/常量或第三方类/函数/ ...
- 初学springMVC搭建框架过程及碰到的问题
刚刚开始学spring框架,因为接了一个网站的项目,想用spring+springMVC+hibernate整合来实现它,现在写下搭建框架的过程及碰到的问题.希望给自己看到也能让大家看到不要踏坑. 一 ...
- ThinkPHP框架模型连贯操作(八)
原文:ThinkPHP框架模型连贯操作(八) Thinkphp的连贯操作使用起来也是很灵活: *可能这里有的mysql函数没全部罗列出来,大家可以举一反三,形式雷同 一.常用连贯操作 1.where ...
- 从零开始搭建框架SSM+Redis+Mysql(二)之MAVEN项目搭建
从零开始搭建框架SSM+Redis+Mysql(二)之MAVEN项目搭建 废话不说,直接撸步骤!!! 1.创建主项目:ncc-parent 选择maven创建项目,注意在创建项目中,packing选择 ...
- 从零开始搭建框架SSM+Redis+Mysql(一)之摘要
从零开始搭建框架SSM+Redis+Mysql(一)之摘要 本文章为本人实际的操作后的回忆笔记,如果有步骤错漏,希望来信307793969@qq.com或者评论指出. 本文章只体现过程,仅体现操作流程 ...
- keras入门(三)搭建CNN模型破解网站验证码
项目介绍 在文章CNN大战验证码中,我们利用TensorFlow搭建了简单的CNN模型来破解某个网站的验证码.验证码如下: 在本文中,我们将会用Keras来搭建一个稍微复杂的CNN模型来破解以上的 ...
随机推荐
- digitalocean --- How To Install Apache Tomcat 8 on Ubuntu 16.04
https://www.digitalocean.com/community/tutorials/how-to-install-apache-tomcat-8-on-ubuntu-16-04 Intr ...
- EasyDarwin开发出相似于美拍、秒拍的短视频拍摄SDK:EasyVideoRecorder
EasyVideoRecorder Github:https://github.com/EasyDarwin/EasyVideoRecorder EasyVideoRecorder作为一款短视频拍摄的 ...
- error C2678: 二进制“+”: 没有找到接受“const char [22]”类型的左操作数的运算符(或没有可接受的转换)没有与这些操作数匹配的“+”运算符
错误:没有与这些操作数匹配的“+”运算符,操作数类型为const char [20]+CString 分析原因:其提示操作数类型为const char [20]+CString 可见是类型有问题 故加 ...
- JavaScript入门之函数返回值
函数返回值 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF ...
- Android音视频学习第7章:使用OpenSL ES进行音频解码
/* * *这里使用了transcode-1.1.7对wav文件进行解码.然后使用opensl es进行播放 * */ //用到的变量和结构体 WAV wav; //wav文件指针 SLObjectI ...
- [SharePoint 2010] SharePoint 2010上多人同時編輯Office 2010文件
Office 2010這個版本,提供了一個令人興奮的新功能,那就是它可以讓多人同時編輯一份Office 2010的文件. 這是一個很大的突破. 以往在與SharePoint搭配下的分享環境,檔案只能被 ...
- LAMP集群项目五 部署NFS存储服务并设置WEB服务挂载
yum install nfs-utils portmap -y 在centos6.5中portmap已经改为rpcbind 先启动rpcbind /etc/init.d/rpcbind start ...
- 利用脚手架vue cli搭建vue项目
vue.js https://vuejs.org/ 基础: http://cn.vuejs.org/v2/guide/installation.html 1.安装需要利用npm包管理器,所以首先安装n ...
- Angular2+ 基本知识汇总
Angular是Google推出的Web前端开发框架,从12年发布起就受到了强烈的关注,他首次提出了双向绑定的概念,让人耳目一新. Angular 2特性 就在2016年9月中旬,时隔4年,Googl ...
- Linux系统时间快8个小时
1.vi /etc/sysconfig/clock #编辑文件ZONE="Asia/Shanghai"UTC=false #设 ...
