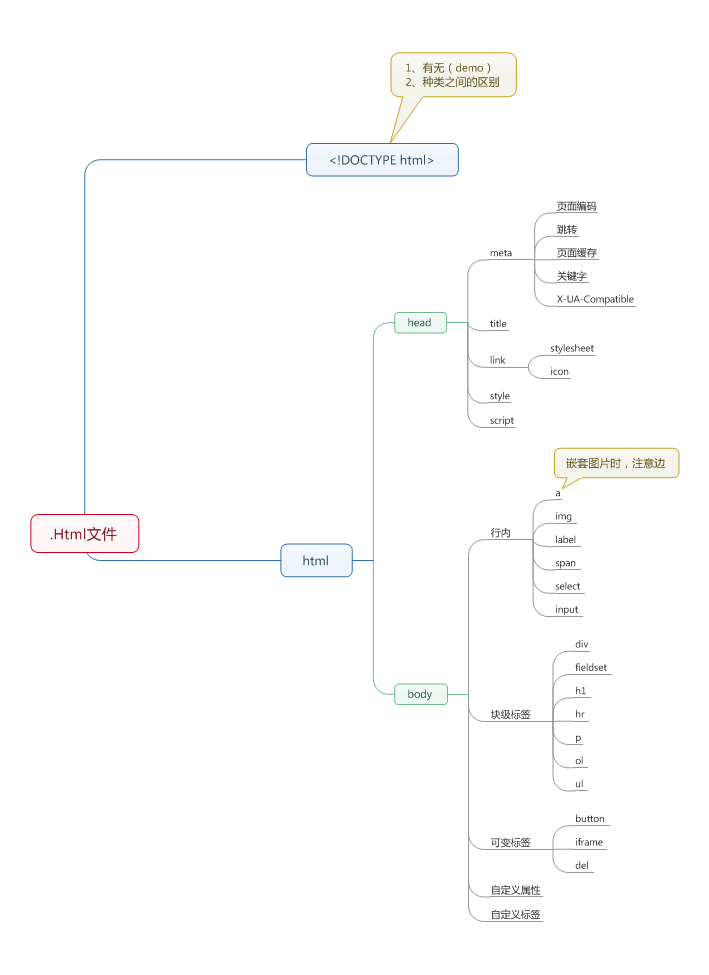
一、html
一、html相关概念
html是 htyper text markup language 即超文本标记语言,超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素,而标记语言:即标记(标签)构成的语言。
网页相当于HTML文档,由浏览器解析,用来展示的,静态网页即静态的资源,如xxx.html,动态网页是html代码是由某种开发语言根据用户请求动态生成的。
什么是标签:
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <img />
- 标签可以嵌套.但是不能交叉嵌套.
标签的属性:
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
块级标签和内联标签
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
下面来看一下html文档书

二、html标签
1、head标签
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<title> 定义文档的标题,它是 head 部分中唯一必需的元素。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
|
1
2
3
4
5
6
7
8
9
|
<head> <meta charset="UTF-8"> <meta name="keywords" content="搜索引擎根据这里面的东西"> <meta name="description" content="网页的描述信息"> <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> # 2秒后重定向到某网站 <title>web</title> <link rel="icon" href="http://www.jd.com/favicon.ico"> # 网页图标 <link rel="stylesheet" href="mycss.css"> # 外部css文件</head> |
2、body标签
body 元素定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<p id="abc">affffdaddddddda</p> <img src="a.png" alt="tupian" height="200" width="200" title="sss"> # 图片标签 <a href="http://www.baidu.com" target="_blank">这是一个链接</a> <ol> # 有序列表 <li>a</li> <li>b</li> <li>c</li> </ol> <ul> # 无序列表 <li>a</li> <li>b</li> <li>c</li> </ul> <dl> # 自定义列表 <dt>a</dt> <dd>1</dd> <dd>2</dd> <dd>3</dd> </dl> <table border="2px" cellpadding="1" cellspacing="1"> # 表格,边框,内边距,外边距 <thead>表单</thead> # thead和tbody 可以不用写 <tr> <td>一</td> <td>二</td> <td>三</td> </tr> <tbody> <tr> <td>1</td> <td colspan="2">2,3</td> # 合并单元格 </tr> <tr> <td>4</td> <td>5</td> <td rowspan="2">6</td> </tr> <tr> <td>7</td> <td>8</td> </tr> </tbody> </table> |
3、form标签
表单用于向服务器传输数据。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含textarea、select、fieldset和 label 元素。
1.表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
get/post是常见的两种请求方式.
2.表单元素
<input> type:
text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
在表单提交一定要明确表单中name和value具体值的是什么
name:
表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的。
value:
表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
3、<select> 下拉选标签属性:
name:表单提交项的键.
size:选项个数
multiple:multiple
<option> 下拉选中的每一项 属性:value:表单提交项的值. selected: selected下拉选默认被选中
<optgroup>为每一项加上分组
4、<textarea> 文本域 name:表单提交项的键. cols:文本域默认有多少列 rows:文本域默认有多少行
5、<label>
<label for="www">姓名</label>
<input id="www" type="text">
6、<fieldset>
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<form action="" method="" enctype="multipart/form-data"> username<input type="text" name="query" > <br> password<input type="password" name="pd"> <br> 男<input type="radio" name="sex" value="male" > 女<input type="radio" name="sex" value="female"> <br> 篮球<input type="checkbox" name="hobby" value="basketball"> 足球<input type="checkbox" name="hobby" value="soccer"> <p><input type="button" value="按钮"></p> <p><input type="file" name="file_name"></p> <select name="it"> <optgroup label="it"> <option value="java">java</option> <option value="C++">C++</option> <option value="C">C</option> </optgroup> </select> <br> <textarea name="textarea"> </textarea> <p> <label for="in">姓名</label> <input id="in" type="text"> </p> <p><input type="submit" value="提交"></p> <fieldset style="width: 200px"> <legend >Python</legend> <input type="text"> </fieldset> </form> |
额外知识点
1、border-collapse: collapse;如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
2、border-spacing: 5px; border-spacing 属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)
3、caption 元素定义表格标题,caption 标签必须紧随 table 标签之后
4、clear:both,在左右两侧均不允许浮动元素。
5、 <input type="radio" name="gender" value="male" checked> Male checked会默认选上
6、<option value="fiat" selected>Fiat</option> selected默认被选上的
随机推荐
- Spring Boot可以离开Spring Cloud独立使用开发项目,但是Spring Cloud离不开Spring Boot,属于依赖的关系。
Spring Boot 是 Spring 的一套快速配置脚手架,可以基于Spring Boot 快速开发单个微服务,Spring Cloud是一个基于Spring Boot实现的云应用开发工具:Spr ...
- 故如果要比较两个字符串是否相同可以对a调用equal
故如果要比较两个字符串是否相同(而不是他们的地址是否相同).可以对a调用equal: System.out.println(a.equal(b)); equal用来比较两个对象中字符串的顺序. a.e ...
- Xcode升级后插件失败解决方法
大家都知道每次升级Xcode 然后插件都不能用了,最根本的原因是每一个插件都有个Info.plist文件,这个文件里有个key-DVTPlugInCompatibilityUUIDs记录了能够使用该插 ...
- ES 中的 POST 和 PUT 的区别
0.什么是Restful架构 比较难说清楚,这部分大雾状态,引ruanyf 理解RESTful架构 的几句总结吧: Fielding将他对互联网软件的架构原则,定名为REST,即Representat ...
- 理解Loadrunner中的Browser Emulation Simulate
案例 测试环境描述: 客户端 5台 Windows2000机器.服务器端 20台机器 一台F5(负载均衡设备,提供一个唯一的IP供客户端访问) 客户端绑定Host后,使用域名http://www.* ...
- hdu 3905(dp)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3905 思路:dp[i][j]表示前i分钟,睡了j分钟收获的的最大价值,并记tmp_dp[i][j]为从 ...
- Python 读取json文件
创建json文件: { "fontFamily": "微软雅黑", "fontSize": 12, "BaseSettings&q ...
- cocos2d-x 3.0 使用.plist图片集方法
这个贴.仅仅是为了和我一样的新手,更快的索引. 我使用的是SpritePacker 软件来制作 .plist SpriteFrameCache *frameCache = SpriteFrameCac ...
- LAMP集群项目
vi /etc/sysconfig/network 一.安装硬件环境(安装虚拟机) 1.安装VMware步骤 1.修改网卡配置 vi /etc/sysconfig/network-scripts/if ...
- jenkins 配置 ssh插件
一.安装SSH插件 系统管理->插件管理,在可选插件下,过滤SSH,找到publish over ssh插件,直接安装(我这里已经安装过了,在已安装选项下可以找到publish over ssh ...
