WordPaster-Drupal 7.34-CKEditor4x
1.1. 集成到drupal 7x-ck4
插件下载:Drupal 7x,
1.1.1. 安装ckeditor4x
下载插件
说明:下载并解压
CKEditor4x插件:https://yunpan.cn/cxWVSmK2UNIad 访问密码 1784
IMCE:https://yunpan.cn/cxWju9L47cY6I 访问密码 4a72
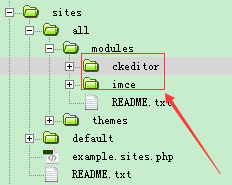
上传插件
路径:/sites/all/modules/

下载CKEditor4x编辑器
下载并解压
路径:/sites/all/modules/ckeditor/
地址:https://yunpan.cn/cxWjiSsaDFFPe 访问密码 5e98

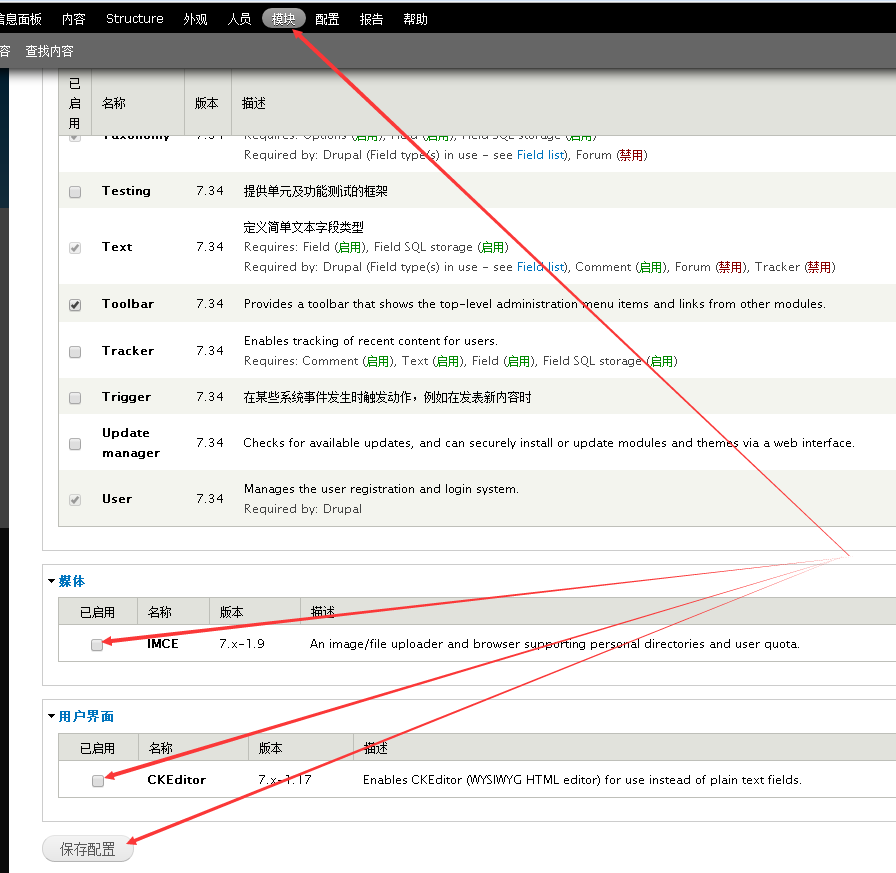
安装ckeditor

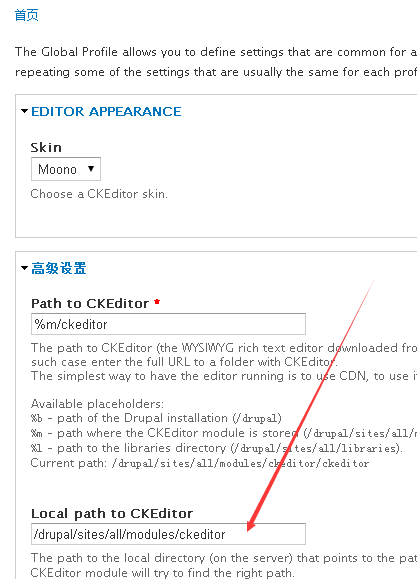
启用本地路径
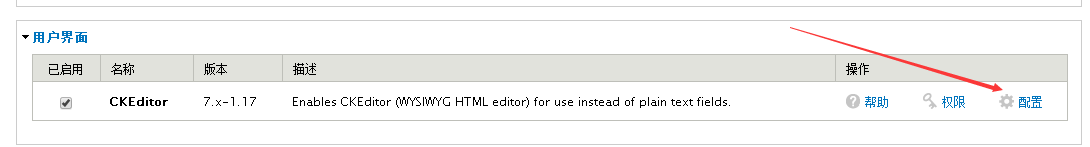
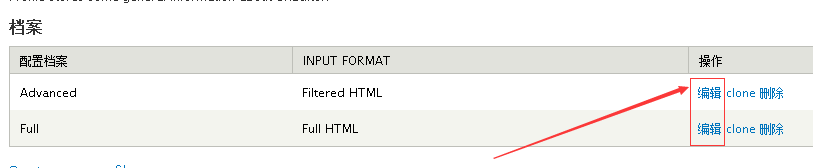
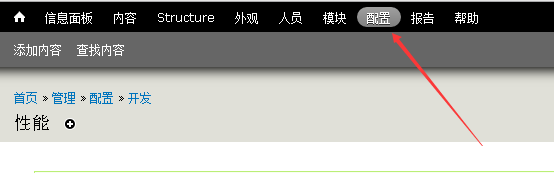
打开 信息面板 – 配置 - ckeditor

选择本地ckeditor路径,不要使用cdn加速

1.1.2. 集成到ckeditor
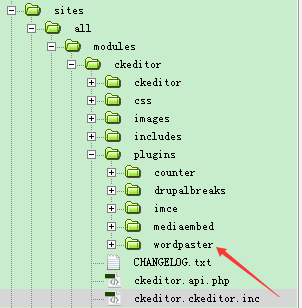
上传wordpaster插件
路径:/sites/all/modules/ckeditor/plugins/

启用插件






1.1.3. 集成到页面
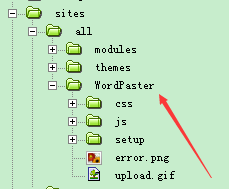
上传WordPaster文件夹
路径:sites/all/

添加头文件及初始化代码
说明:为当前主题的template.php文件添加头文件及初始化代码

添加upload.php
路径:sites/all/WordPaster/upload.php

代码如下:
<?php
ob_start();
//201201/10
$timeDir = date("Ym")."/".date("d");
$uploadDir = dirname(__FILE__).'../../../default/files/field/image/'.$timeDir;
$curDomain = "http://".$_SERVER["HTTP_HOST"]."/drupal/";
//相对路径 http://www.ncmem.com/upload/2012-1-10/
$relatPath = $curDomain ."sites/default/files/field/image/" . $timeDir . "/";
//自动创建目录。upload/2012-1-10
if(!is_dir($uploadDir))
{
mkdir($uploadDir,0777,true);
}
//如果PHP页面为UTF-8编码,请使用urldecode解码文件名称
//$fileName = urldecode($_FILES['postedFile']['name']);
//如果PHP页面为GB2312编码,则可直接读取文件名称
$fileName = $_FILES['file']['name'];
$tmpName = $_FILES['file']['tmp_name'];
//取文件扩展名jpg,gif,bmp,png
$path_parts = pathinfo($fileName);
$ext = $path_parts["extension"];
$ext = strtolower($ext);//jpg,png,gif,bmp
//只允许上传图片类型的文件
if($ext == "jpg"
|| $ext == "jpeg"
|| $ext == "png"
|| $ext == "gif"
|| $ext == "bmp")
{
//年_月_日_时分秒毫秒.jpg
$saveFileName = $fileName;
//xxx/2011_05_05_091250000.jpg
$savePath = $uploadDir . "/" . $saveFileName;
//另存为新文件名称
if (!move_uploaded_file($tmpName,$savePath))
{
exit('upload error!' . "文件名称:" .$fileName . "保存路径:" . $savePath);
}
}
//输出图片路径
//$_SERVER['HTTP_HOST'] localhost:81
//$_SERVER['REQUEST_URI'] /FCKEditor2.4.6.1/php/test.php
$reqPath = str_replace("upload.php","",$_SERVER['REQUEST_URI']);
echo $relatPath . $saveFileName;
header('Content-type: text/html; charset=utf-8');
header('Content-Length: ' . ob_get_length());
?>
修改域名及文件存储路径

修改上传地址

1.1.4. 更新缓存



1.1.5. 整合效果

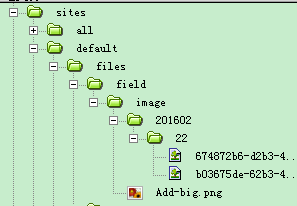
图片存储结构

WordPaster-Drupal 7.34-CKEditor4x的更多相关文章
- Kindeditor图片粘贴上传(chrome)
kindeditor4.1.x版本已支持图片批量上传,不过传统的选文件上传的方式依然效率低下. 很多时候,编辑人员可能需要将一个文档中图片上传到网上,那么,按照传统的上传方法,他必须先将图片另存为到本 ...
- php+ tinymce粘贴word
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- php+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- CKEditor从word粘贴问题
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- 【原创】docker在Ubuntu下1小时快速学习
前言 由于工作原因,很多情况下需要快速学习新的知识,针对docker如果从头到尾看相关书籍学习会非常慢,所以整理了下docker的常用操作,只要跟着本文学习操作,一小时就能掌握docker大部最常用分 ...
- TinyMCE3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- KindEditor3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- FCKEditor2.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- CKEditor4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- eWebEditor9.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
随机推荐
- OD 实验(十六) - 从对话框入手对程序的逆向
对话框: 对话框从类型上分为两类:modal 对话框和 modeless 对话框,就是模态对话框和非模态对话框,也有叫成模式和非模式 模态对话框不允许用户在不同窗口间进行切换,非模态对话框允许用户在不 ...
- Java规则引擎及JSR-94[转]
规则引擎简介 Java规则引擎是推理引擎的一种,它起源于基于规则的专家系统. Java规则引擎将业务决策从应用程序代码中分离出来,并使用预定义的语义模块编写业务决策.Java规则引擎接 ...
- 个人关于python装饰器的白痴理解
无参数装饰器 对于python小白来说,python的装饰器简直让人懵逼,不知如何理解,其实按照装饰器的字面意思, 就是把自己定义的函数装饰一遍,然后返回一个新的函数(注意是新的,已经不是本来定义的函 ...
- 多重继承 -Javascript中的apply与call详解
举例 //定义一个函数 function add(x, y) { return x + y; } //用call 来调用 function myAddCall(x, y) { //调用 add 方法 ...
- Python修饰器讲解
转自:http://www.cnblogs.com/rollenholt/archive/2012/05/02/2479833.html 文章先由stackoverflow上面的一个问题引起吧,如果使 ...
- CBCentralManagerDelegate Protocol 委托协议相关分析
总体概述 CBCentralManagerDelegate 协议中定义了一系列方法列表,这些方法是委托对象必须要实现的方法(也有可选择的),当中央管理器的相应变化就会调用委托对象中实现的相应方法. M ...
- 将DataTable中的数据导出成Excel
public bool ExportFile(System.Data.DataTable dt){ SaveFileDialog sfd = new SaveFileDialog(); s ...
- MySQL数据库篇之数据类型
主要内容: 一.数值类型 二.日期类型 三.字符串类型 四.枚举类型与集合类型 1️⃣ 数值类型 1.整数类型:tinyint smallint mediumint int bigint 作用 ...
- windows server R2 密钥
一.win2012r2激活码 永久激活 Volume版 Windows Server 2012 R2 Datacenter数据中心版: [Key]:TVNTG-VFJQ3-FQXFP-DVCP6-D3 ...
- VUE+WebPack游戏设计:'乘法防线'游戏设计
