模块化之seaJs学习和使用
使用seaJs也有一阵子了,一直也想抽个时间写个这方面的博客,直到今天才写……也许写的不是很完善,但跟大伙分享也是一种乐趣,不对之处欢迎指出。[抱拳]
时间有限,我这里不过多介绍前端模块化,有兴趣可以去了解。
一、写在前面
seaJs出自前端工程师玉伯之手,一个文件就是一个模块,实现JavaScript的模块化及按模块加载。使用SeaJS可以提高JavaScript代码的可读性和清晰度,确保各个JS文件先后加载的顺序,解决目前JavaScript编程中普遍存在的依赖关系混乱和代码纠缠等问题,方便代码的编写和维护。seaJs遵循的是CMD规范,所以引用一些遵循AMD规范的JS代码,需要进行一些封装处理。譬如常用的JQ就遵循的AMD规范,引用时需要做一些封装:
define(function(){
//jquery源代码
return $.noConflict();
});
seaJs浏览器兼容上理论兼容所有的浏览器,包括移动端,所以兼容性很好。同时,API少加上配置简洁清晰,学习成本较低。
二、seaJs的使用
1、模块定义。
define(function(require,exports, module){
require是可以把其他模块导入进来的一个参数,而exports是可以把模块内的一些属性和方法导出的,module 是一个对象,上面存储了与当前模块相关联的一些属性和方法。module.exports = variable;,一个模块要引用其他模块暴露的变量,用var ref = require('module_name');就拿到了引用模块的变量。来一个最简单的例子。创建学习项目,相关文件及路劲如下:

index.html如下:
<!DOCTYPE html>
<html>
<head>
<title>seaJs学习 --by WZQ</title>
</head>
<body>
<script src="js/sea.js"></script>
<script>
seajs.use('./js/index.js');
</script>
</body>
</html>
index.js如下:
define(function(require,exports, module){
alert(1);
});
打开index.html,能执行弹出alert框,就说明引用seajs成功

接着说一下sea.config相关方面的配置。
新建一个seajs.config.js
seajs.config({
// 指定base目录
base: './js',
// 目录长的可以声明别名, 这点十分人性化
alias: {
index: index.js // 左边index是别名,可以直接使用,右边是路径,由于base的存在,只需要雪名称即可,同时.js是可以去掉的
},
// 其他配置自行百度,重点是路径的配置
charset: 'utf-8',
timeout: 20000,
debug: 0 ,
preload: ["jquery"]
});
有了配置文件,就方便管理全部的js文件,使用别名,还可以不用担心路劲问题,以后搬运js文件的时候也只需要改配置文件就好了。所以引用的时候使用别名,可以这样写:
seajs.use('index');(注意引入配置js)
接着练习一个复杂点的例子:
目录结构:

配置文件seajs.config.js给他们的别名如下:
seajs.config({
// 指定base目录
base: './js',
// 目录长的可以声明别名, 这点十分人性化
alias: {
'index': 'index.js', // 左边index是别名,可以直接使用,右边是路径,由于base的存在,只需要雪名称即可,同时.js是可以去掉的
'otherJs': 'a',
'bJs':'b',
'jquery': 'jquery.js'
},
// 其他配置自行百度,重点是路径的配置
charset: 'utf-8',
timeout: 20000,
debug: 0 ,
preload: ["jquery"]
});
各个JS文件如下:
index.js
define(function(require,exports, module){
function Example(){
this.people = 'WZQ';
this.address = '广州';
}
Example.prototype.initFn = function(){
console.log(this.people + '在' + this.address);
}
module.exports = Example;
});
a.js
define(function(require,exports, module){
function Other(){
this.nowTime = '2018年10月10日'
}
module.exports = Other;
});
b.js
define(function(require,exports, module){
var $ = require('jquery'),
AObj = require('otherJs');
var aObj = new AObj();
function TestObj(){
this.time = aObj.nowTime;
}
TestObj.prototype.getTime = function(){
return this.time;
}
var testObj = new TestObj();
var indexFn = {
init: function(){
var time = testObj.getTime();
console.log('这是b.js打印出来的时间:'+ time);
$('body').css('background', 'red');
}
}
indexFn.init();
});
index.html
<!DOCTYPE html>
<html>
<head>
<title>seaJs学习 --by WZQ</title>
</head>
<body>
<script src="js/sea.js"></script>
<script src="js/seajs.config.js"></script>
<script>
seajs.use(['index', 'otherJs', 'jquery', 'bJs'], function(Example, Other, $){
var example = new Example();
example.initFn(); var other = new Other(); console.log('今天是' + other.nowTime);
console.log($('body').length); //引入jquery之后能直接用$是因为对JQ做了CMD封装,最后一行代码return $.noConflict();的缘故
});
</script>
</body>
</html>
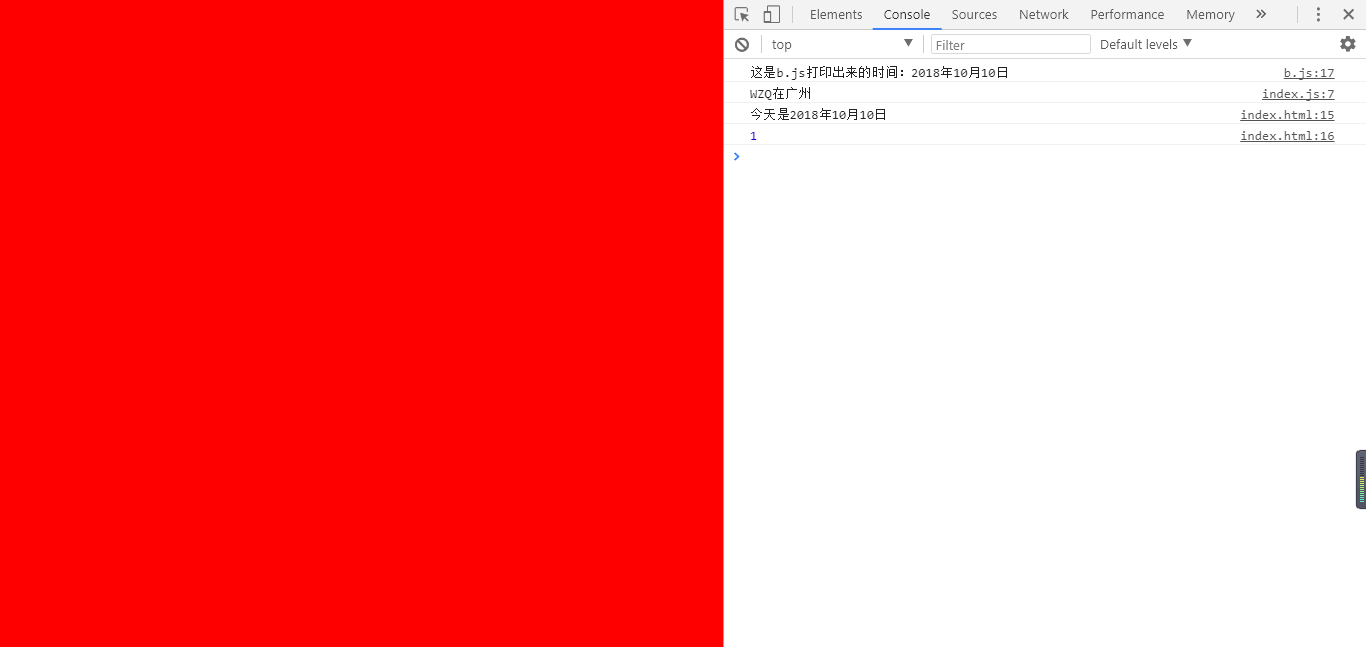
然后最后运行结果如下即可:

模块化之seaJs学习和使用的更多相关文章
- seaJs学习笔记之javascript的依赖问题
之前分别为大家介绍了有关javascript中的冲突和性能问题,今天为大家介绍一下有关javascript中的依赖问题.我们将继续就之前javascript中性能问题继续介绍. 先来回顾一下性能问题的 ...
- javascript 模块化 (切记:学习思想)
模块化(切记:学习思想) 如果不用模块化编写代码,那么会具有以下问题: 代码杂乱无章,没有条理性,不便于维护,不便于复用 很多代码重复.逻辑重复 全局变量污染 不方便保护私有数据(闭包) 模块化的基本 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- seaJS学习资料参考
seajs官方文档:http://seajs.org/docs/#docs http://wenku.it168.com/d_000096482.shtml http://blog.codinglab ...
- 模块化之SeaJS(一)
模块化(之SeaJS) 刚接触的童鞋可能会有很多疑惑,比喻:什么是模块?模块的目的是干嘛呀?怎么样实现模块化呢? 不要急,博主正是带着这三个问题来写这篇文章的. 一,什么是模块化? 在前端开发领域,一 ...
- 2.精通前端系列技术之JS模块化开发-深入学习seaJs(四)
深入学习seajs 配置信息 alias : 别名配置 paths : 路径配置 vars : 变量配置 map : 映射配置 preload : 预加载项 debug : 调试模式 base : 基 ...
- seajs学习一天后的总结归纳
公司项目最近需要将js文件迁移到seajs来进行模块化管理,由于我以前主要接触模块化开发是接触的AMD规范的requireJS,没有接触过CMD规范,而且在实际项目中还没有用过类似技术.于是,我非常兴 ...
- 该如何理解AMD ,CMD,CommonJS规范--javascript模块化加载学习总结
是一篇关于javascript模块化AMD,CMD,CommonJS的学习总结,作为记录也给同样对三种方式有疑问的童鞋们,有不对或者偏差之处,望各位大神指出,不胜感激. 本篇默认读者大概知道requi ...
- 前端MVC学习——模块发开发、seajs学习
这份学习链接已经足够了:http://seajs.org/docs/#intro 我假设你至少已经浏览过上述链接文档.并且掌握了基本的seajs基础知识~ 手把手教你创建helloworld~ Hel ...
随机推荐
- sqlserver计算日期
在网上找到的一篇文章,相当不错哦O(∩_∩)O~ 这是计算一个月第一天的SQL 脚本: SELECT DATEADD(mm, DATEDIFF(mm,0,getdate()), 0) --当月的第一 ...
- 276. Paint Fence篱笆涂色
[抄题]: There is a fence with n posts, each post can be painted with one of the k colors. You have to ...
- 对比Nginx配置文件差异
一.概要: Python2 官方文档:https://docs.python.org/2/library/difflib.html Python2 官方文档:https://docs.python.o ...
- 第一个Django应用程序_part3
一.概述 此文延续第一个Django应用程序part2. 官方文档:https://docs.djangoproject.com/en/1.11/intro/tutorial03/ view是Djan ...
- poi导出excle测试类
package poiexcel; import java.util.ArrayList; import java.util.List; public class Test { public stat ...
- 面向对象的JavaScript-007-Function.prototype.bind() 的4种作用
1. // Function.prototype.bind() 的作用 // 1.Creating a bound function this.x = 9; var module = { x: 81, ...
- python链接
http://www.crifan.com/files/doc/docbook/python_beginner_tutorial/release/html/python_beginner_tutori ...
- btrfs的介绍与使用
源文献:http://www.ibm.com/developerworks/cn/linux/l-cn-btrfs/index.html#ibm-pcon 简单看了一下这篇文章,对其中一些机制的实现还 ...
- jekyll Mac上各种安装问题总结
Mac上自带了ruby,版本信息如下: qiyongdeMacBook-Air:webproxy qiyong$ ruby -v ruby 2.0.0p481 (2014-05-08 revision ...
- maven添加阿里仓库
1.修改settings.xml 在maven的settings.xml 文件里配置mirrors的子节点,添加如下mirror <mirror> <id>nexus-aliy ...
