自定义javascript日历控件
Web页中的日历一般离不开表格,通常都使用表格装载指定月的日期等信息。所以,要编写JS日历,首先必须解决的问题是表格的行与列问题。列是固定的,七列,因为一周有七天。行需要动态计算,因为,每一个月的第一天是星期几是一个变数,因而第一天在表格中的第几个单元也就跟着变化,同时,每个月的总天数不一致也影响着各个月对表格行数的需要量。
一. 表格的行数问题
1.首先取得处理月的总天数
JS不提供此参数,我们需要计算。考虑到闰年问题会影响二月份的天数,我们先编写一个判断闰年的自编函数:
//判断是否为闰年
function is_leap(year) {
//闰年的条件是符合下面二者之一:
//(1)年份能被4整除,但不能被100整除;
//(2)年份能被400整除。
if((year%4==0 && year%100!=0)||(year%400==0)){
return 1;
}
return 0;
}
接着定义一个包含十二个月在内的月份总天数的数组:
days_of_month = new Array(31, 28+is_leap(fullYear), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
days_of_month这个数组里,二月份的天数已经加入闰年的信息:28+is_leap(year)。数组元素从0开始,正好对应于JS提供的Date函数提供的getMonth返回值,即0表示一月,1表示二月,2表示三月,依此类推。
这样,各月总数可以这样取得:days_of_month[x]。其中,x为0至11的自然数。
2.计算处理月第一天是星期几
可以使用Date函数的getDay取得,返回的值从0到6,0表示星期一,1表示星期二,2表示星期三,其余依此类推。代码如下(假设要处理的时间为2008年3月):
date=new Date(2008, 3, 1);
week=date.getDay();
有了月总天数和该月第一天是星期几这两个已知条件,就可以解决表格所需行数问题:(当前月天数+第一天是星期几的数值)除以七。表格函数需要整数,因此,我们使用Math.ceil来处理:
rows=Math.ceil((days_of_month[month] + week) / 7);
表格中的tr标签实际上代表表格的行,因此变量tr_str是我们往下写表格的重要依据。
二. 打印日历表格
可以使用两个for语句嵌套起来实现:外层for语句写行,内层for语句写单元格。
for(i=0;i<rows;i++) { //外层for语句 - tr标签
document.write("<tr>");
for(k=0;k<7;k++) { //内层for语句 - td标签
idx=i*7+k; //表格单元的自然序号
date_str=idx-firstday+1; //计算日期
//这里是处理有效日期代码
} //内层for语句结束
document.write("</tr>");
} //外层for语句结束
单元格的自然序号是否代表有效日期非常关键,为此必须加入一个过滤机制:仅打印有效的日期。有效的日期大于0小于小于等于处理月的总天数。
三. 以下是完整的JS日历代码
<%@ page language="java" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>自定义日历</title>
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<meta name="author" content="linjiqin218@126.com" />
<meta name="Copyright" content="parami|厦门波罗密网络科技有限公司" /> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script language="javascript">
//判断是否为闰年
function is_leap(year) {
//闰年的条件是符合下面二者之一:
//(1)年份能被4整除,但不能被100整除;
//(2)年份能被400整除。
if((year%4==0 && year%100!=0)||(year%400==0)){
return 1;
}
return 0;
} //var date = new Date(2013, 1, 4); //特定Date资讯
var date = new Date(); //当前Date资讯
var fullYear = date.getFullYear(); //获取年份
var month = date.getMonth(); //获取月份,返回值是0(一月)到11(十二月)之间的一个整数。
var date_of_month = date.getDate(); //获取日期,返回值是1~31之间的一个整数
var first_date = new Date(fullYear, month, 1); //获取当前月第一天Date资讯
//返回date对象星期中的一天,此值为0(周日)-6(周六)之间的一个整数
var week = first_date.getDay(); //获取当前月第一天是星期几
var days_of_month = new Array(31, 28+is_leap(fullYear), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31); //各月份的总天数
var rows = Math.ceil((days_of_month[month] + week) / 7); //表格所需要行数 var table='<table id="table" width="708px;" cellpadding="5" cellspacing="1">';
table+="<tr bgcolor='#DEE9F4'>";
table+="<td align='center'>日</td>";
table+="<td align='center'>一</td>";
table+="<td align='center'>二</td>";
table+="<td align='center'>三</td>";
table+="<td align='center'>四</td>";
table+="<td align='center'>五</td>";
table+="<td align='center'>六</td>";
table+="</tr>"; //打印表格第一行(有星期标志)
for (i = 0; i < rows; i++) { //表格的行
table += "<tr bgcolor='#DEE9F4'>";
for (k = 0; k < 7; k++) { //表格每行的单元格
idx = i * 7 + k; //单元格自然序列号
date_str = idx - week + 1; //计算日期
//过滤无效日期(小于等于零的、大于月总天数的)
(date_str <= 0 || date_str > days_of_month[month]) ? date_str = " " : date_str = idx - week + 1; //打印日期:今天底色为红
if (date_str == date_of_month) {
table += "<td align='center' bgcolor='red'>" + date_str + "</td>"
} else {
table += "<td align='center'>" + date_str + "</td>";
}
}
table += "</tr>"; //表格的行结束
}
table += "</table>"; //表格结束
document.write(table);
</script>
</head>
<body>
</body>
</html>
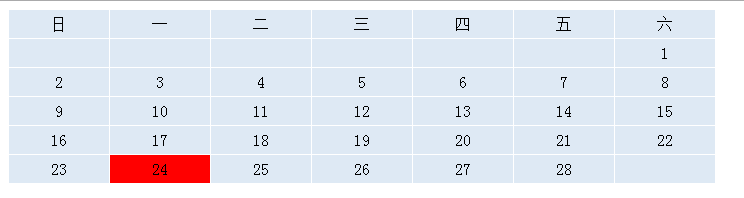
四. 效果如下图所示
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】。
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】。
如果,您对我的博客所讲述的内容有兴趣,请继续关注我的后续博客,我是【Ruthless】。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
自定义javascript日历控件的更多相关文章
- 推荐一款JavaScript日历控件:kimsoft-jscalendar
一.什么是 kimsoft-jscalendar 一个简洁的avaScript日历控件,可在Java Web项目,.NET Web 项目中使用 二.kimsoft-jscalendar 有什么 ...
- JavaScript日历控件开发 C# 读取 appconfig文件配置数据库连接字符串,和配置文件 List<T>.ForEach 调用异步方法的意外 ef 增加或者更新的习惯思维 asp.net core导入excel 一个二级联动
JavaScript日历控件开发 概述 在开篇之前,先附上日历的代码地址和演示地址,代码是本文要分析的代码,演示效果是本文要实现的效果代码地址:https://github.com/aspwebc ...
- javascript日历控件——纯javascript版
平时只有下班时间能code,闲来写了个纯javascript版.引用该calendar.js文件,然后给要设置成日历控件的input的id设置成calendar,该input就会变成日历控件. < ...
- javascript日历控件
以前要用到日历控件都是直接从网上下载一套源码来使用,心里一直有个梗,就是想自己动手写一个日历控件,最近刚好来了兴趣,时间上也允许,于是自己摸索写了一个,功能还算完善,界面就凑合了.可能最值得说的一点就 ...
- JavaScript日历控件开发
概述 在开篇之前,先附上日历的代码地址和演示地址,代码是本文要分析的代码,演示效果是本文要实现的效果 代码地址:https://github.com/aspwebchh/javascript-cont ...
- JavaScript日历控件!JS兼容IE6.7.FF.可挡住下拉控件
原文发布时间为:2009-08-22 -- 来源于本人的百度文章 [由搬家工具导入] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran ...
- Android自定义View(CustomCalendar-定制日历控件)
转载请标明出处: http://blog.csdn.net/xmxkf/article/details/54020386 本文出自:[openXu的博客] 目录: 1分析 2自定义属性 3onMeas ...
- JS日历控件优化(增加时分秒)
JS日历控件优化 在今年7月份时候 写了一篇关于 "JS日历控件" 的文章 , 当时只支持 年月日 的日历控件,现在优化如下: 1. 在原基础上 支持 yyyy ...
- Android自定义控件之日历控件
标签: android 控件 日历 应用 需求 2015年09月26日 22:21:54 25062人阅读 评论(109) 收藏 举报 分类: Android自定义控件系列(7) 版权声明:转载注 ...
随机推荐
- Django 资源文件配置
staticfiles: 这是一个静态资源管理的app,django.contrib.staticfiles.老的版本中,静态资源管理一直是一个问题,部分app发布的时候 需要带上静态资源,在部署的时 ...
- 在Eclipse中配置Tomcat7.0
为了在Eclipse中进行struts2的测试,才发现自己机器上的Eclipse没有集成Tomcat,在网上找了半天,不是这个插件没有下载地址,就是那个有好多注意事项或者版本问题.结果,自己到tomc ...
- Linux之 xstart调用 x11vnc远程图形化桌面
问题:用 xmanager 中的 xstart 启动界面,报x11无法打开 . 1. root调整x11参数,将其打开[root@localhost ~]# vi /etc/ssh/sshd_conf ...
- 空间的搜索与R树
在现实地图应用中,有个比较常见的问题,比如,你到了一个地方,想查查附近1km内有什么饭店. 这时地图应用就可以马上查询出周围有什么饭店,如果让你设计,你会怎么设计.假设局限在中国的地图上,共有1000 ...
- 回文字符串的变形——poj1159
回文字符串 时间限制:3000 ms | 内存限制:65535 KB 难度:4 描述 所谓回文字符串,就是一个字符串,从左到右读和从右到左读是完全一样的,比如"aba".当然, ...
- linux(centos)下安装ffmpeg
[备忘]windows环境下20行php代码搞定音频裁剪 上次我的这篇文章将了windows下web中如何操作ffmpeg的文章,这里则记录下linux(centos)下的安装 首先:我花了中午大概1 ...
- Unit04: JSP基本语法 、 JSP运行原理
Unit04: JSP基本语法 . JSP运行原理 hello.jsp <%@page pageEncoding="utf-8"%> <!doctype html ...
- CStdioFile的Writestring无法写入中文的问题
解决UNICODE字符集下CStdioFile的Writestring无法写入中文的问题 2009-12-01 23:11 以下代码文件以CStdioFile向无法向文本中写入中文(用notepad. ...
- 黄聪:自定义WordPress顶部管理工具条的技巧(转)
使用WordPress开发网站项目,很多时候都需要对进行后台定制,今天倡萌主要分享下自定义顶部管理工具条的使用技巧. 注:如无特殊说明,请将下面的代码添加到主题的 functions.php 或者插 ...
- 二、Jetty的配置说明
运行Jetty Web应用 在Jetty应用服务器中部署war项目很简单,只需把项目war包放入Jetty的webapps子目录即可.你都无需重启Jetty,Jetty会自动随时监听webapps目录 ...
