js 中的变量声明提前总结
一、var 声明
ES6之前,js 中声明变量基本上用 var 关键字;
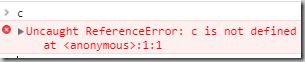
1、如果访问未声明的变量,会报错:ReferenceError

2、声明了未赋值,值为 undefined,跟前面的报错是两回事,虽然信息看起来像;

3、对于没有声明的变量可以直接赋值,不过这是一个非常不好的习惯;

而用 var 声明的全局变量,作为全局对象的属性,是不可配置的;
4、重复声明等价于赋值语句;

JavaScript从来不会告诉你是否多次声明了同一个变量;遇到这种情况,它只会对后续的声明视而不见(不过,它会执行后续声明中的变量初始化)。
5、声明提前(hoisting)
由于变量声明(以及其他声明)总是在任意代码执行之前处理的,所以在代码中的任意位置声明变量总是等效于在代码开头声明。这意味着变量可以在声明之前使用,这个行为叫做“hoisting”。“hoisting”就像是把所有的变量声明移动到函数或者全局代码的开头位置,但是 var 的赋值操作保留在原处。

声明原理:var 声明在代码执行之前,被提升到所在函数或全局环境的顶部,仅仅是声明提前,不涉及赋值操作;
总结:
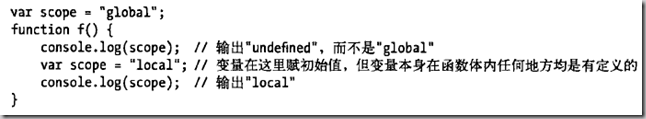
在 var 声明的函数或全局环境内访问:在赋值操作之前访问,返回 undefined,不报错;在赋值操作之后访问,返回实际值,不报错;
在 var 声明的函数或全局环境外访问,报错,除非闭包;
举例:

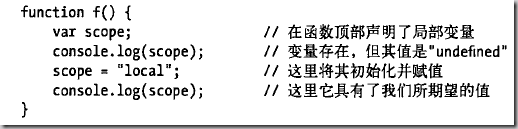
实际上等价于:

更多例子:戳 MDN
二、let,const 声明
书上说没有声明提前,这样理解也没有问题,所以直接看 三 吧;
但是我的总结是可能有声明提前:
1、在声明的函数或全局环境内访问:
在声明的代码块之内访问:声明的位置之前访问(即使是使用 typeof),会报错(官方称”暂时性死区”);声明的位置之后访问,返回实际值;
在声明的代码块之外访问:报错(但使用 typeof 操作符不报错,返回不正确,可能为 undefined,与上述相比,证明了可能有声明提前);
2、在声明的函数或全局环境外访问,报错,除非闭包;
证明可能有声明提前的代码:
function f() {
console.log(typeof a);
if (true) {
let a = 0;
}
}
f();//undefined
下面代码报错:
function f() {
if (true) {
console.log(typeof a);
let a = 0;
}
}
f();//ReferenceError: a is not defined
下面不报错:
function f() {
if (true) {
console.log(typeof b);
let a = 0;
}
}
f();//undefined
三、函数声明语句(不是函数表达式)
声明提前原理:函数声明语句在代码执行之前,被提升到所在函数或全局环境的顶部;
总结:
在声明的函数或全局环境内访问:都返回实际值;
在声明的函数或全局环境外访问,报错,除非闭包;
实际上是跟 var 一样声明提升了,不同的是:函数整体提升,不仅仅是声明提升,而且没有块级绑定(ES6 严格模式下会有);
参考资料:
js 中的变量声明提前总结的更多相关文章
- Js中有关变量声明和函数声明提升的问题
在ECMAScript5中没有块级作用域一说,只有函数作用域和全局作用域,在其中声明的变量和函数和其他语言的展现形式不同,在某些情况下不一定需要先定义后使用,函数和变量的使用可以在其声明之前,这到底是 ...
- [JavaScript]JS中的变量声明与有效域
1.变量声明 var a = 1; //使用var声明变量 b = 1; //不使用var 第一种情况,在当前域中声明一个名为a的变量,如果实在方法内则为局部变量,若在最外层声明则a为全局变量. 第二 ...
- js函数中变量声明提前
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- js中变量声明提前
demo1: var a=10; function b(){alert(a); var a=20; alert(a)} b()//undefined 20 因为:js编译器在执行b这个函数时,会把函数 ...
- 【JS点滴】声明提前,变量声明提前,函数声明提前,声明提前的先后顺序
声明提前,函数声明提前,好吧,老生常谈的问题了.正好,前些天在掘金看到一道关于声明提前的笔试题,那么这里就以这道题来作为本文的引子吧,代码如下: console.log(a)//? a();//? ; ...
- JavaScript变量声明提前
上周四吃完午饭,leader发了一道JavaScript的题目给我们做,我们Team里面有做前端的,有做后台的,也有做mobile web的,所以大家对题目的理解各自都不一样,然后在QQ讨论组里面进行 ...
- js中的变量提升(hoisting)
来看如下代码: function HelloJS(){ var array = [1,2,3,4,5]; for(var i in array){ } alert(i); } HelloJS(); a ...
- Javascript开发技巧(JS中的变量、运算符、分支结构、循环结构)
一.Js简介和入门 继续跟进JS开发的相关教程. <!-- [使用JS的三种方式] 1.HTML标签中内嵌JS(不提倡使用): 示例:<button onclick="javas ...
- JavaScript 基础——使用js的三种方式,js中的变量,js中的输出语句,js中的运算符;js中的分支结构
JavaScript 1.是什么:基于浏览器 基于(面向)对象 事件驱动 脚本语言 2.作用:表单验证,减轻服务器压力 添加野面动画效果 动态更改页面内容 Ajax网络请求 () 3.组成部分:ECM ...
随机推荐
- C#设置文件夹用户权限
var security = new DirectorySecurity(); string path=@"C:\temp" //设置权限的应用为文件夹本身.子文件夹及文件,所 ...
- jQuery事件:bind、delegate、on的区别
最近在AngularJS的开发中,遇到一个神奇的事情:我们用到livebox来预览评论列表中的图片, 然而评论列表是由Angular Resource动态载入的.不可思议的是,点击这些动态载入的图片仍 ...
- iconv 解决乱码问题
[root@NGINX-APACHE-SVN pro]# file 林.txt 林.txt: ISO-8859 text, with no line terminators #在LINUX下显示乱码 ...
- android自定义控件(1)-自定义控件属性
那么还是针对我们之前写的自定义控件:开关按钮为例来说,在之前的基础上,我们来看看有哪些属性是可以自定义的:按钮的背景图片,按钮的滑块图片,和按钮的状态(是开还是关),实际上都应该是可以在xml文件中直 ...
- action(二)
RemoveSelf :消失 CCFiniteTimeAction* action = CCSequence::create( CCMoveBy::create( , ccp(,)), CCRotat ...
- vuex 定义
vuex是什么? vuex是一个专为vue.js应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex也集成到vue的官方调试 ...
- 为女票写的计算工作时间的SQL(二)
将非工作时间.非工作日.节假日去掉,计算工作时间,如下: 一.实现 -- 节假日表 CREATE TABLE Holiday ( id ) NOT NULL, DATE ), flag ) , PRI ...
- CSS 框架之 Bootstrap 的下载和安装
BootStrap 简介: Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 响应式设计:Bootst ...
- UCOS2_STM32移植详细过程(汇总)
Ⅰ.概述 笔者发现一个问题,很多初学者,甚至很多工作一两年的人,他们有一种依赖的思想,就是希望从别处获取的软件代码不做任何修改,直接可以运行或者使用.笔者想说,实践才是检验真理的关键,实践才是掌握知识 ...
- C#代码获取或设置Iframe中的HTML
在最近的数据采集研究中, 发现很多页面的内容都是在iframe中的, 这位采集带来了不少困难. 经过一番思考之后, 我想到了C#的解决办法: 1. 运行Spider Studio, 加载页面 http ...
