sublime python运行插件
Tools->New plugin
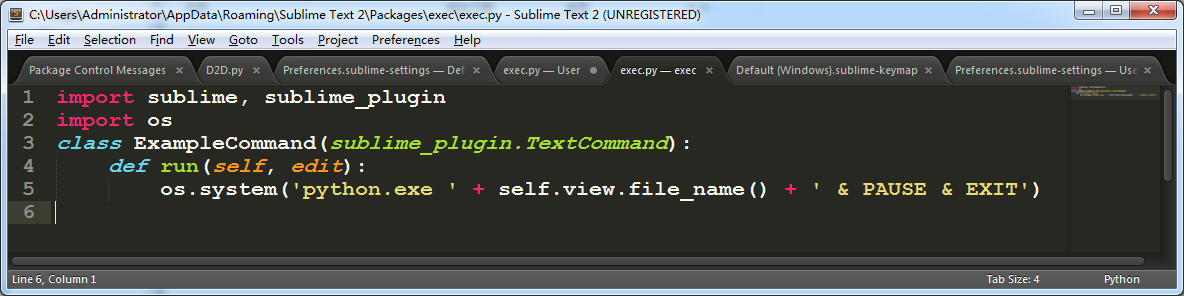
粘贴下面代码,在插件目录新建文件夹,保存
import sublime, sublime_plugin
import os
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
os.system('python.exe ' + self.view.file_name() + ' & PAUSE & EXIT')
新建文件Default (Windows).sublime-keymap粘贴下面代码,保存
[
{
"keys": ["f5"], "command": "example"
}
]
图片压缩文件,解压后放到插件文件夹

sublime python运行插件的更多相关文章
- sublime配置python运行环境
1.sublime下载与插件管理 1.1 下载 官网地址:https://www.sublimetext.com/3 1.2 安装Package Control管理插件 使用ctrl + ` (感叹后 ...
- 推荐!Sublime Text 最佳插件列表
本文由 伯乐在线 - 艾凌风 翻译,黄利民 校稿.英文出处:ipestov.com.欢迎加入翻译组. 本文收录了作者辛苦收集的Sublime Text最佳插件,很全. 最佳的Sublime Text ...
- Sublime text2 常用插件集锦
No.01 – EmmetEmmet 是一个前端开发的利器,其前身是Zen Coding.它让编写 HTML 代码变得简单.Emmet 的基本用法是:输入简写形式,然后按 Tab 键.关于 Emmet ...
- Sublime Text各种插件使用方法
有快捷键冲突的时候可以修改快捷键,建议修改插件快捷键而不是Sublime Text的快捷键,我的有冲突的一律将插件快捷键设置成:Ctrl+Alt+A(B...) Package Control 通俗易 ...
- Sublime Text 最佳插件列表
http://blog.jobbole.com/79326/ 推荐!Sublime Text 最佳插件列表 2014/07/25 · 工具与资源 · 26.1K 阅读 · 2 评论 · Sublime ...
- Sublime Text 安装插件
Sublime Text具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等.还可自定义键绑定,菜单和工具栏.Sublime Text 的主要功能包括:拼写检查,书签,完整的 ...
- Sublime Text 3 插件整理
Sublime Text作为一个尽为人知的代码编辑器,其优点不用赘述.界面整洁美观.文本功能强大,且运行速度极快,非常适合编写代码,写文章做笔记.Sublime Text还支持Mac.Windows和 ...
- sublime介绍常用插件和快捷键
简介 Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来的,它最初被设计为一个具有丰富扩展功能的Vim. 是一个跨平台的编辑器,同时支持Windows.Linux.M ...
- 开发者最常用的 8 款 Sublime Text 3 插件
转载于:http://www.itxuexiwang.com/a/liunxjishu/2016/0228/177.html?1456925631Sublime Text作为一个尽为人知的代码编辑器, ...
随机推荐
- vs2012 在调试或运行的过程中不能加断点
在使用VS2012 的过程中,突然发现在调试的过程中,不能加断点,显示断点未能绑定.在搜寻了很多解决方案后未能解决,3.23这一天,重装了VS也没有用. 便想着把网上所有的方法都试个遍也要解决这个问题 ...
- spring mvc: xml练习
xml练习,得到的结果是: <?xml version="1.0" encoding="UTF-8" standalone="yes" ...
- CSS3:@font-face规则
前言 过去,Web设计师为了保证网站能够正常显示,只能使用“Web安全字体”,即每台机器都预装的字体.但Web安全字体有时并不好看... @font-face能够使得任何一台机器能够显示理想中的字体. ...
- Android之UI--打造12种Dialog对话框
最近有空,来把app中常用到的Dialog对话框写一篇博客,在app中很多地方都会用到Dialog对话框,今天小编我就给大家介绍Dialog对话框. 先看看效果图: 12种,可根据需求选择,上图可知, ...
- Codeforces Round #349 (Div. 2)
第一题直接算就行了为了追求手速忘了输出yes导致wa了一发... 第二题技巧题,直接sort,然后把最大的和其他的相减就是构成一条直线,为了满足条件就+1 #include<map> #i ...
- java之JDBC多条语句执行
在开发过程中,有时我们需要执行多条SQL语句,那如何处理才能解决这样的问题? 1,多条语句执行错误 原因:试图用一个PreparedStatement对象,执行多次SQL操作.程序会提示一下错误: O ...
- zen cart 空白页面的解决方案
在安装zen cart 这套CMS时, 有时候会由于修改了某些页面或者是由于环境的某些组件的版本问题导致前台页面出现空白页, 由于在空白页面处没有任何提示, 并且在日志中也没有这样的出错提示, 导致在 ...
- Find the Longest Word in a String
找到提供的句子中最长的单词,并计算它的长度. 函数的返回值应该是一个数字. 这是一些对你有帮助的资源: String.split() String.length 第一种想法就是,先定一个小变量,来他一 ...
- [转载]Java生成Word文档
在开发文档系统或办公系统的过程中,有时候我们需要导出word文档.在网上发现了一个用PageOffice生成word文件的功能,就将这块拿出来和大家分享. 生成word文件与我们编辑word文档本质上 ...
- SpringInAction--Bean自动装配的歧义性处理
在前面,学习如何装配Bean的时候,或许会发现,有的同类型的Bean智能配置一个 如下: package com.bean.java; import org.springframework.conte ...
