vue安装及创建项目的几种方式
原文地址:https://www.wjcms.net/archives/vue安装及创建项目的几种方式
VUE安装的方式
直接用 script标签 引入
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
使用后面的方式安装需要提前安装好node和npm工具
NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装
# 最新稳定版
sudo npm install vue
命令行工具 (CLI)
vue CLI是官方提供的单页面应用 (SPA) 脚手架工具,超级简单快捷。安装vue只需要一条命令即可。
sudo npm install -g @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version

VUE创建项目的方式
vue create命令进行创建项目
运行命令
vue create 项目名称
设置镜像
会提示是否使用淘宝镜像安装,这里输入y然后回车
Your connection to the default yarn registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation?
选择默认设置
然后会提示选择设置,这里默认即可。回车
Vue CLI v4.4.6
? Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select features
选择包管理工具
然后提示选择安装的包工具使用什么,这里选择npm,然后回车
Pick the package manager to use when installing dependencies:
Use Yarn
❯ Use NPM
然后就会自动创建完整的项目啦!
运行项目
然后进入项目目录,运行命令即可查看。
cd vue222
npm run serve
第二种方式
除了上边命令的方式,官方还提供了可视化创建工具。
运行命令
vue ui

然后在浏览器打开网站,如果端口被占用了可能会是其他的,不影响使用。
ctrl + c可以终端服务
进入浏览器操作
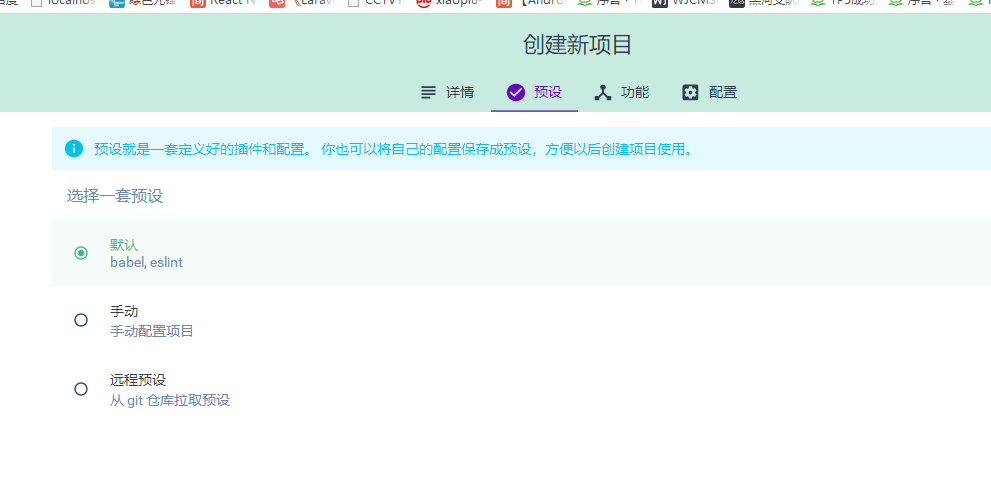
打开之后,看到如下界面。

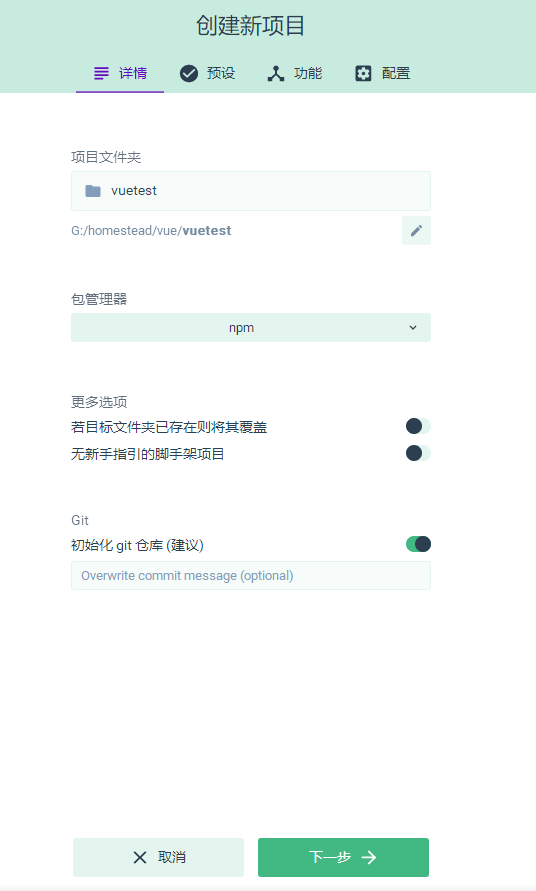
然后点击创建,选择最下边在此创建项目,上边可以选择路径。

然后输入项目名称,选择包管理工具为npm ,点击下一步

然后选择配置,直接默认即可。

等待完成即可。如果遇到问题可以私信,我会及时进行解答。

vue安装及创建项目的几种方式的更多相关文章
- git创建项目的两种方式
场景1: 将本地内容推送给远程库 1.创建版本库 git init 将此目录转换为git可管理的仓库 git config --global user.name "xx" 或 gi ...
- C++框架_之Qt的开始部分_概述_安装_创建项目_快捷键等一系列注意细节
C++框架_之Qt的开始部分_概述_安装_创建项目_快捷键等一系列注意细节 1.Qt概述 1.1 什么是Qt Qt是一个跨平台的C++图形用户界面应用程序框架.它为应用程序开发者提供建立艺术级图形界面 ...
- Webpack指南(一):安装,创建项目,配置文件,开发环境以及问题汇总
Webpack是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency gra ...
- vue-cli 3.0 安装和创建项目流程
使用前我们先了解下3.0较2.0有哪些区别 一.3.0 新加入了 TypeScript 以及 PWA 的支持二.部分命令发生了变化: 1.下载安装 npm install -g vue@cli 2. ...
- Django在Win7下安装与创建项目hello word示例
Django在Win7下的安装及创建项目hello word的例子 有关python 的django 框架安装与开发的小例子.Django在Win7下的安装及创建项目hello word.1.安装:命 ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- 简述--构建React项目的几种方式
前言: 构建React项目的几种方式: 构建:create-react-app 快速脚手架 构建:generator-react-webpack 构建:webpack一步一步构建 1)构建:creat ...
- tomcat发布web项目的三种方式
tomcat发布web项目的三种方式 方式一: 配置tomcat 安装目录下的conf/server.xml <Host name="loaclhost">标签里面添加 ...
- Eclipse导入SVN项目的三种方式
Eclipse导入SVN项目的三种方式 一.直接Import导入: 1.点击 File --> Import,进入导入项目窗口 2.选择从SVN检出项目,点击Next 3.选择创建新的资源库位置 ...
随机推荐
- 解Bug之路-记一次存储故障的排查过程
解Bug之路-记一次存储故障的排查过程 高可用真是一丝细节都不得马虎.平时跑的好好的系统,在相应硬件出现故障时就会引发出潜在的Bug.偏偏这些故障在应用层的表现稀奇古怪,很难让人联想到是硬件出了问题, ...
- PAT 在霍格沃茨找零钱
如果你是哈利·波特迷,你会知道魔法世界有它自己的货币系统 —— 就如海格告诉哈利的:“十七个银西可(Sickle)兑一个加隆(Galleon),二十九个纳特(Knut)兑一个西可,很容易.”现在,给定 ...
- linux pinmux 引脚多路复用驱动分析与使用
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/code_style/article/de ...
- 总结:PgSql备份pg_dump与还原pg_restore
备份还原方法:pg_dump和pg_restore,先仔细说明这两个命令,再记录我的操作方法. 远程复制scp: #which scp /usr/bin/scp #rpm -qf /usr/bin/ ...
- php 常用的redis操作语法
String 类型操作 string是redis最基本的类型,而且string类型是二进制安全的.意思是redis的string可以包含任何数据.比如jpg图片或者序列化的对象 $redis-> ...
- Unit1-窝窝初体验
全文共3179字,推荐阅读时间10~15分钟. 文章共分四个部分: 作业分析 评测相关 重构策略 初体验感受 作业分析 第一次作业 第一次作业要求我们实现一个简单的幂函数求导工具,没有乘积和复合的情况 ...
- [FireDAC][Phys][MSSQL]-310._数据库安装工具_问题需要解决_连载_3
//先来看看我们碰到的问题,再来求解答SQL脚本执行失败,[FireDAC][Phys][MSSQL]-310. Cannot execute command returning result set ...
- .Net Core微服务入门全纪录(三)——Consul-服务注册与发现(下)
前言 上一篇[.Net Core微服务入门全纪录(二)--Consul-服务注册与发现(上)]已经成功将我们的服务注册到Consul中,接下来就该客户端通过Consul去做服务发现了. 服务发现 同样 ...
- C++中为什么按两次ctrl+D才能结束标准I/O
参考资料: https://www.douban.com/group/topic/127062773/ 今天学习了C++语言的标准I/O,也就是std::cin和std::cout,但是我发现当系统在 ...
- 小白的mapbox学习之路-显示地图
刚接触mapbox,只是简单记下自己的学习之路,如有错误,欢迎大神指正 1-头部引入链接 2-body中定义一个div块,用来显示地图 3-在script中创建一个map对象,并设置相关参数 mapb ...