JAVAscript的DOM操作及实例
一、Windows对象操作
(1)用代码打开窗口:window.open("第一部分","第二部分","第三部分","第四部分")
第一部分:写页面地址。
第二部分:打开的方式:_blank打开新窗口 self在原窗口打开。
第三部分:控制打开窗口的格式,可以写多个,用空格隔开。
toolber=no //无工具条
menuber=no //无菜单栏 status=no //无状态栏
windth=100px height=100px //窗口大小
left=0 top=0 //窗口位置
resiable=no //窗口大小不可调
scrollbars=yes //出现滚动条
location=yes //有地址栏
例:
<script language="javascript">
window.open("http://www.sina.com.cn","_blank","toolber=no menuber=no status=no windth=100px height=100px left=0 top=0 resiable=no scrollbars=yes location=yes");
</script>
可以将打开的新窗口赋给一个变量,若有多个新窗口可以赋给一个数组。
例: var a=window.open();
<input type="bottom" onclick="函数名()"> //点击按钮调用函数
(2)用代码关闭窗口:window.close()
关闭的窗口为调用出来的窗口,直接关闭,没有任何提示。若关闭的为自身,浏览器会提示是否关闭。
(3)间隔和延迟(主要使用window.setTimeout)
<script language="javascript">
window.setInterval("要执行的代码","间隔的毫秒数");
window.setInterval("http://www.sina.com.cn","3000");//每3秒执行一次 ,永远不停,一直执行。 window.setTimeout("要执行的代码","延迟的毫秒数");
window.setTimeout("http://www.sina.com.cn",""); //3秒后执行一次,就执行一次 //用window.setTimeout刷页面
function opensina()
{
window.location.href="http://www.sina.com.cn";
window.setTimeout("opensina()","3000");
} //可以达到window.setInterval的效果
</script>
(4)页面调整
//常用
window.scrollTo(x,y); //滚动页面至哪里
//不常用
window.navigator("url/网址"); //跳转至目标页面
window.moveTo(x,y); //移动页面至某一位置
window.resizeTo("宽","高"); //调整页面宽高
(5)模态和非模态对话框
1、打开模态:window.showModalDialog("url","向目标对话框中传的值","窗口特征参数")
特征参数:用分号隔开,像素用px。
查询方法:在搜索引擎上输入window.showModalDialog MSDN
2、打开非模态:window.showModelessDialog()
二、window.history对象
//常用
window.history.go(n); //n代表往前走几个,可以为负数
//不常用
window.history.back();
window.history.forward();
三、window.location对象
window.location.href="网址"; //修改页面地址,会跳转页面
四、window.status对象
status是状态栏
window.status="要在状态栏显示的内容";
五、window.document对象
(1)找到元素:
var d = window.document.getElementById("id"); //根据id找,最多找一个。
var d = window.document.getElementsByName("name"); //根据name找,找出来的是数组
var d = window.document.getElementsByTagName("name");//根据标签名找,找出来的是数组
var d = window.document.getElementsByClassName("name");//根据classname找,找出来的是数组
(2)操作内容
1、表单(value)
获取:var d = window.document.getElementById("id");
赋值:d.value="内容";
取值:alert(d.value);
2、非表单
获取:var d = window.document.getElementById("id");
赋值:d.innerHTML="内容";
取值:alert(d.innerHTML);
alert( d.innerText);
例:d.innerHTML="<h1>内容<h1>"
alert(d.innerHTML); //输出h1大小的内容
alert( d.innerText); //输出<h1>内容<h1> 冒号内的元素原样输出
(3)操作属性
1.获得属性值
getAttribute("属性名"),返回的是属性值。
2.给属性赋值(添加属性,修改属性)
setAttribute("属性名","属性值")
3.删除属性
removeAttribute("属性名")
(4)操作样式
获取:var d = window.document.getElementById("id");
操作:d.style.样式=""; //样式为css中的样式,所有的样式都可以用代码操作
操作body:document.body.style.backgroundColor="颜色"; //对窗口的背景色进行操作
操作class:d.className="样式表中的classname" 案例一:打开关闭窗口
<script language="javascript">
var newW=new Array();
var i=0;
function aaa()
{
newW[i]=window.open("http://www.sina.com.cn","_blank","width=300 height=200 top=0 left=0 scrollbars=yes menubar=no toolb ar=no status=no resizable=no location=no");
i++;
}
function bbb()
{
for(var j=0;j<i;j++)
{
newW[j].close();
}
} function ccc1()
{
newW[--i].close();
}
var k=0;
function ccc2()
{
newW[k++].close();
}
function ddd() {
window.open("Untitled-2.html")
}
function eee() {
window.close("self")
}
function fff()
{
window.open("http://china.nba.com/","_blank","width=500 height=500 top=0 left=0 scrollbars=yes menubar=no toolb ar=no status=no resizable=no location=no"); } </script>
</head> <body> <input type="button" value="打开新窗口" onclick="aaa()">
<input type="button" value="关闭新窗口" onclick="bbb()">
<input type="button" value="单个关闭后打开的窗口" onclick="ccc1()">
<input type="button" value="单个关闭先打开的窗口" onclick="ccc2()">
<input type="button" value="新窗口" onclick="ddd()">
<input type="button" value="关闭自身窗口" onclick="eee()">
<input type="button" value="NBA" onclick="fff()"> </body>
执行页面:

案例二:邮箱验证:
<body>
<table width="500px" cellspacing="1px" border="0px" cellpadding="1px" align="center">
<tr>
<td width="100px" align="right">用户名
</td>
<td width="100px">
<form>
<input type="text" id="idUid">
</form>
</td>
<td width="100px" id="aaa"> </td>
</tr>
<tr>
<td width="100px" align="right">密码
</td>
<td width="100px">
<form>
<input type="text" id="idPwd1">
</form>
</td>
<td width="100px" id="bbb">
</td>
</tr>
<tr>
<td width="100px" align="right">确认密码
</td>
<td width="100px">
<form>
<input type="text" id="idPwd2">
</form>
</td>
<td width="100px" id="ccc">
</td>
</tr>
<tr>
<td width="100px" align="right">邮箱
</td>
<td width="100px">
<form>
<input type="text" id="idEmail">
</form>
</td>
<td width="100px" id="ddd">
</td>
</tr>
<tr>
<td colspan="3" align="center"><input type="submit" id="zhuce" value="注册(10)" onclick="register2()" disabled="disabled"><a href="a.html">用户服务条款</a>
</td>
</tr>
</table> <script language="javascript"> function register2()
{
var uid=document.getElementById("idUid").value;
var p1=document.getElementById("idPwd1").value;
var p2=document.getElementById("idPwd2").value;
var email=document.getElementById("idEmail").value; var aaa=document.getElementById("aaa");
var bbb=document.getElementById("bbb");
var ccc=document.getElementById("ccc");
var ddd=document.getElementById("ddd");
if(uid.length==0)
{
aaa.innerHTML="<font color=red>用户名不能为空</font>";
}
else
{
aaa.innerHTML="";
}
if(p1.length==0)
{
bbb.innerHTML="<font color=red>密码不能为空</font>";
}
else
{
bbb.innerHTML="";
}
if(p2.length==0)
{
ccc.innerHTML="<font color=red>确认密码不能为空</font>";
}
else
{
ccc.innerHTML="";
}
if(email.length==0)
{ ddd.innerHTML="<font color=red>邮箱不能为空</font>";
}
else
{
ddd.innerHTML="";
}
if(p1!=0&&p2!=0&&p1!=p2)
{
ccc.innerHTML="<font color=red>密码两次不一样</font>"
}
}
var n=10;
function register3()
{
n--; if(n==0)
{
var d=document.getElementById("zhuce");
d.removeAttribute("disabled");
d.value="注册";
}
else
{
var d=document.getElementById("zhuce");
d.value="注册("+n+")";
window.setTimeout("register3()",1000);
}
}
register3()
</script> </body>
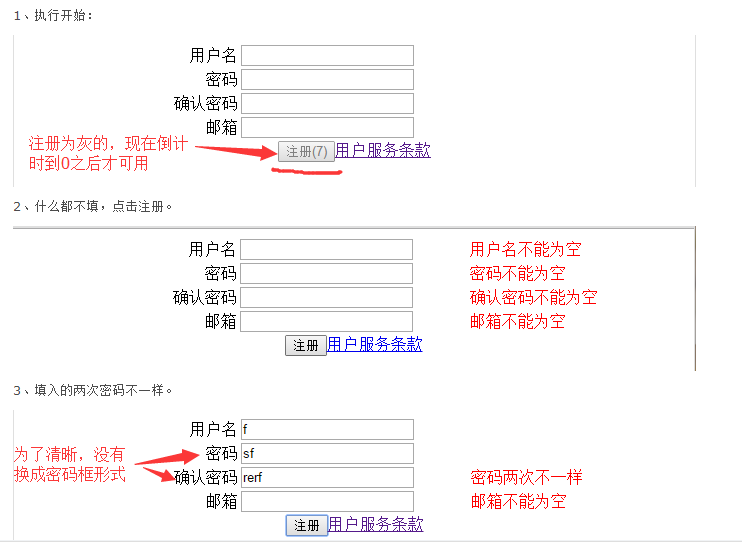
执行效果如下:

4、点击用户服务条款
服务条款代码:
<script language="javascript">
function ty()
{
var ty1=document.getElementById("xyb");
ty1.removeAttribute("disabled"); }
function bty()
{
var bty1=document.getElementById("xyb");
bty1.setAttribute("disabled","disabled");
}
function zc()
{
window.open("b.html");
}
</script>
</head> <body>
<h1>用户服务条款</h1>
<form>
<input type="radio" name="abc" value="" onclick="ty()">同意
<input type="radio" name="abc" value="" onclick="bty()" checked="checked">不同意<br/>
<input type="submit" id="xyb" value="下一步" onclick="zc()" disabled="disabled">
</form>
</body>
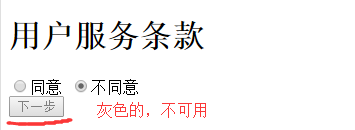
效果:
1、点击不同意时,下一步不可用

2、点同意时

3、点击下一步,返回注册页面。
案例三:
屏幕上有文字(红色、绿色、蓝色)。点红色屏幕变为红色、点绿色屏幕变为绿色、点蓝色屏幕变为蓝色。
<body>
<span onclick="setColor('red')">红色</span>
<span onclick="setColor('green')">绿色</span>
<span onclick="setColor('blue')">蓝色</span> <script language="javascript">
function setColor(sp)
{
document.body.style.backgroundColor=sp;
}
</script>
</body>
执行效果如下:

案例四:显示、隐藏
<body>
<span id="a1" onclick="yincang()">显示
</span> <div id="a" style="width:500px; height:100px; border:5px solid yellow;background-color:red; display:none">
</div>
<script language="javascript">
function yincang()
{
var bb=document.getElementById("a");
if(bb.style.display !="block")
{
bb.style.display="block";
var cc=document.getElementById("a1");
cc.innerHTML="隐藏" }
else
{
bb.style.display="none";
var cc=document.getElementById("a1");
cc.innerHTML="显示"
}
} </script>
</body>
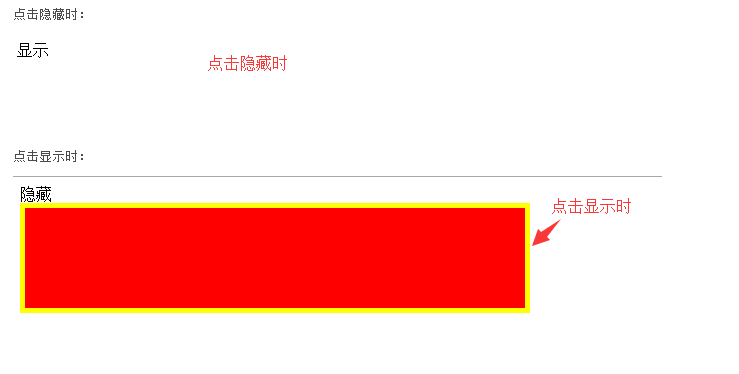
执行效果如下:

案例五:
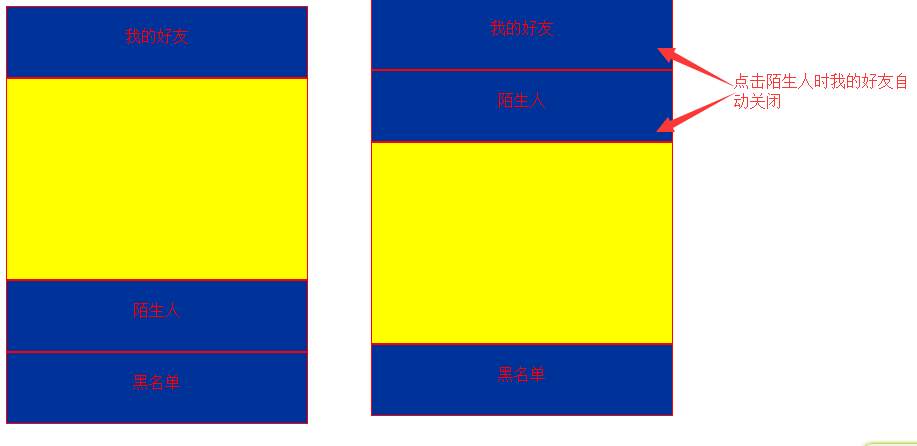
qq面板,点我的好友时其他都关闭,点陌生人时其他的自动关闭,只能保证一个开。
<style type="text/css">
.main
{
background-color:#039;
width:300px;
height:50px;
border:1px solid red;
color:red;
text-align:center;
padding-top:20px;
}
.content
{
background-color:#FF0;
width:300px;
height:200px;
border:1px solid red;
display:none;
}
</style>
</head> <body>
<div class="main" onclick="showDIV('hy')">我的好友</div>
<div id="hy" class="content"></div>
<div class="main" onclick=showDIV('msr')>陌生人</div>
<div id="msr" class="content"></div>
<div class="main" onclick=showDIV('hmd')>黑名单</div>
<div id="hmd" class="content"></div> <script language="javascript">
function showDIV(divid)
{ var d=document.getElementById(divid); if(d.style.display != "block")
{
//先找到元素
var dd=document.getElementsByTagName("div");
//把所有的都关闭
for(var i=0;i<dd.length;i++)
{
if(dd[i].className=="content")
{
dd[i].style.display="none";
}
}
//然后再打开一个
d.style.display = "block";
}
else
{
d.style.display ="none";
} }
</script>
</body>

JAVAscript的DOM操作及实例的更多相关文章
- JavaScript 的DOM操作及实例
一.Windows对象操作 (1).用代码打开窗口:window.open("第一部分","第二部分","第三部分","第四部分& ...
- 第一百一十六节,JavaScript,DOM操作样式
JavaScript,DOM操作样式 一.操作样式 CSS作为(X)HTML的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的CSS能力.CSS的能力和DOM级别密切相关,所以我们有必要检 ...
- 第一百一十五节,JavaScript,DOM操作表格
JavaScript,DOM操作表格 学习要点: 1.操作表格 DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DO ...
- Python之路day13 web 前端(JavaScript,DOM操作)
参考链接:http://www.cnblogs.com/wupeiqi/articles/5433893.html day13 1. CSS示例 2. JavaScript 3. DOM操作 上节内容 ...
- 网站开发综合技术 三 JavaScript的DOM操作
第3部分 JavaScript的DOM操作 1.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 2.Windows对象操作 ...
- Javascript的DOM操作 - 你真的了解吗?
摘要 想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维导图方便阅读,同时加入性能上的一些问题. 前言 在前端开发的过程中,javascript极为重 ...
- (转)Javascript的DOM操作 - 性能优化
转载:https://my.oschina.net/blogshi/blog/198910 摘要: 想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维 ...
- JavaScript:DOM操作
一.DOM基础DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口).DOM描绘了一个层次化的节点树,运行开发人员添加.移除和修改页面的某 ...
- JavaScript之DOM操作,事件操作,节点操作
1,DOM操作 1.1 概念 所谓DOM,全称Document Object Model 文档对象模型,DOM是W3C(World Wide Web Consortuum )标准,同时也定义了访问诸 ...
随机推荐
- Linux 系统查看服务器SN序列号以及服务器型号
1.单独查看服务器的序列号 [root@localhost ~]# dmidecode -t system | grep 'Serial Number' Serial Number: 2102310Y ...
- E - Two Arithmetic Progressions(CodeForces - 710D)(拓展中国剩余定理)
You are given two arithmetic progressions: a1k + b1 and a2l + b2. Find the number of integers x such ...
- RabbitMQ 整合 SpringCloud实战
RabbitMQ 整合 SpringCloud实战RabbitMQ 整合 SpringCloud实战rabbitmq-common 子项目rabbitmq-springcloud-consumer 子 ...
- layui select恢复默认值
- 关于tomcat启动错误:At least one JAR was scanned for TLDs yet contained no TLDs
一.问题原因: 1.出现这个问题的原因就是Tomcat启动时会扫描大量jar包,如果含有不符合TLD规范的就会出现这个问题 2.以后基本上不会使用JSP作为视图层,所以我们可能根本不需要TLD这个东西 ...
- 8)post方式提交和简单那处理
带有htmll的代码: 实现简单的计算器 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu ...
- Filter过滤器的应用
Filter过滤器作用:在每次请求服务资源时做过滤处理. 原理:Filter接口中有一个doFilter方法,当开发人员编写好Filter类实现doFilter方法,并配置对哪个web资源进行拦截后, ...
- Hbase的极限测试经验之java项目的jar包导入
Hbase的极限测试的内容是把之前编过的网站的后台数据库改成hbase即可. 我很快就在hbase数据库中建完表,也把关于操作数据库的函数写好了. 当我调试时,发现在jsp中的操作数据库的函数都不能用 ...
- C3D使用指南
C3D GitHub项目地址:https://github.com/facebook/C3D C3D 官方用户指南:https://goo.gl/k2SnLY 1. C3D特征提取 1.1 命令参数介 ...
- Kruskal算法详解
本章介绍克鲁斯卡尔算法.和以往一样,本文会先对克鲁斯卡尔算法的理论论知识进行介绍,然后给出C语言的实现.后续再分别给出C++和Java版本的实现. 最小生成树 在含有n个顶点的连通图中选择n-1条边, ...
