luffy项目:基于vue与drf前后台分离项目(1)
"""
1、业务逻辑:登录注册 - 主页(基础信息展示) - 课程页(复杂信息展示)- 课程订单生产与支付 - 上线订单生成
2、实际项目开发的技术点:
git版本控制
第三方短信认证
接口缓存 - redis数据库
celery异步任务,接口缓存异步同步数据
支付宝支付
真实服务器项目上线 3、前台:页面现成的、前后台的数据交互代码、element-ui、jq、bootstrap、原生
"""
pip安装源
"""
1、采用国内源,加速下载模块的速度
2、常用pip源:
-- 豆瓣:https://pypi.douban.com/simple
-- 阿里:https://mirrors.aliyun.com/pypi/simple
_清华源:https://pypi.tuna.tsinghua.edu.cn/simple/
3、加速安装的命令:
-- >: pip install -i https://pypi.douban.com/simple 模块名
"""
永久配置安装源
全局配置,不只是在pycharm里换,这样以后在终端也会执行换源后的镜像来加载。
Windows
"""
1、文件管理器文件路径地址栏敲:%APPDATA% 回车,快速进入 C:\Users\电脑用户\AppData\Roaming 文件夹中
2、新建 pip 文件夹并在文件夹中新建 pip.ini 配置文件
3、新增 pip.ini 配置文件内容
"""
MacOs、Linux
"""
1、在用户根目录下 ~ 下创建 .pip 隐藏文件夹,如果已经有了可以跳过
-- mkdir ~/.pip
2、进入 .pip 隐藏文件夹并创建 pip.conf 配置文件
-- cd ~/.pip && touch pip.conf
3、启动 Finder(访达) 按 cmd+shift+g 来的进入,输入 ~/.pip 回车进入
4、新增 pip.conf 配置文件内容
"""
配置文件内容
复制到新建的pip.ini 配置文件 即可。
"""
[global]
index-url = http://pypi.douban.com/simple
[install]
use-mirrors =true
mirrors =http://pypi.douban.com/simple/
trusted-host =pypi.douban.com
"""
虚拟环境的搭建
为什么要使用虚拟环境?
优点
1、使不同应用开发环境相互独立
2、环境升级不影响其他应用,也不会影响全局的python环境
3、防止出现包管理混乱及包版本冲突
windows
安装
# 建议使用pip3安装到python3环境下
pip3 install virtualenv
pip3 install virtualenvwrapper-win
配置虚拟环境管理器工具目录
添加到环境变量
# 配置环境变量:
# 控制面板 => 系统和安全 => 系统 => 高级系统设置 => 环境变量 => 系统变量 => 点击新建 => 填入变量名与值
变量名:WORKON_HOME 变量值:自定义存放虚拟环境的绝对路径
eg: WORKON_HOME: D:\Virtualenvs # 同步配置信息:
# 去向Python3的安装目录 => Scripts文件夹 => virtualenvwrapper.bat => 双击 加载
MacOS、Linux
安装
# 建议使用pip3安装到python3环境下
pip3 install -i https://pypi.douban.com/simple virtualenv
pip3 install -i https://pypi.douban.com/simple virtualenvwrapper
工作文件
# 先找到virtualenvwrapper的工作文件 virtualenvwrapper.sh,该文件可以刷新自定义配置,但需要找到它
# MacOS可能存在的位置 /Library/Frameworks/Python.framework/Versions/版本号文件夹/bin
# Linux可能所在的位置 /usr/local/bin | ~/.local/bin | /usr/bin
# 建议不管virtualenvwrapper.sh在哪个目录,保证在 /usr/local/bin 目录下有一份
# 如果不在 /usr/local/bin 目录,如在 ~/.local/bin 目录,则复制一份到 /usr/local/bin 目录
-- sudo cp -rf ~/.local/bin/virtualenvwrapper.sh /usr/local/bin
使用
# 在终端工作的命令 # 1、创建虚拟环境到配置的WORKON_HOME路径下
# 选取默认Python环境创建虚拟环境:
-- mkvirtualenv 虚拟环境名称
# 基于某Python环境创建虚拟环境:
-- mkvirtualenv -p python2.7 虚拟环境名称
-- mkvirtualenv -p python3.6 虚拟环境名称 # 2、查看已有的虚拟环境
-- workon # 3、使用某个虚拟环境
-- workon 虚拟环境名称 # 4、进入|退出 该虚拟环境的Python环境
-- python | exit() # 5、为虚拟环境安装模块
-- pip或pip3 install 模块名 # 6、退出当前虚拟环境
-- deactivate # 7、删除虚拟环境(删除当前虚拟环境要先退出)
-- rmvirtualenv 虚拟环境名称
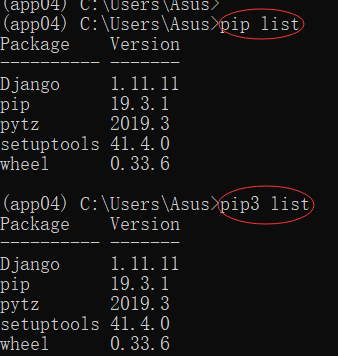
查看安装模块名

使用虚拟环境安装django

查看虚拟环境下安装的所有模块

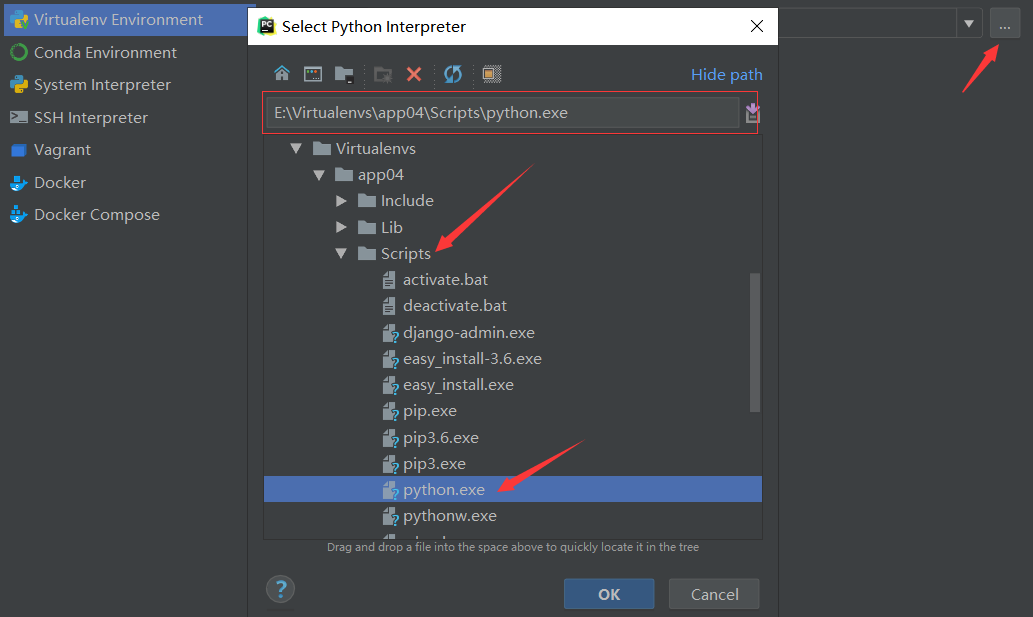
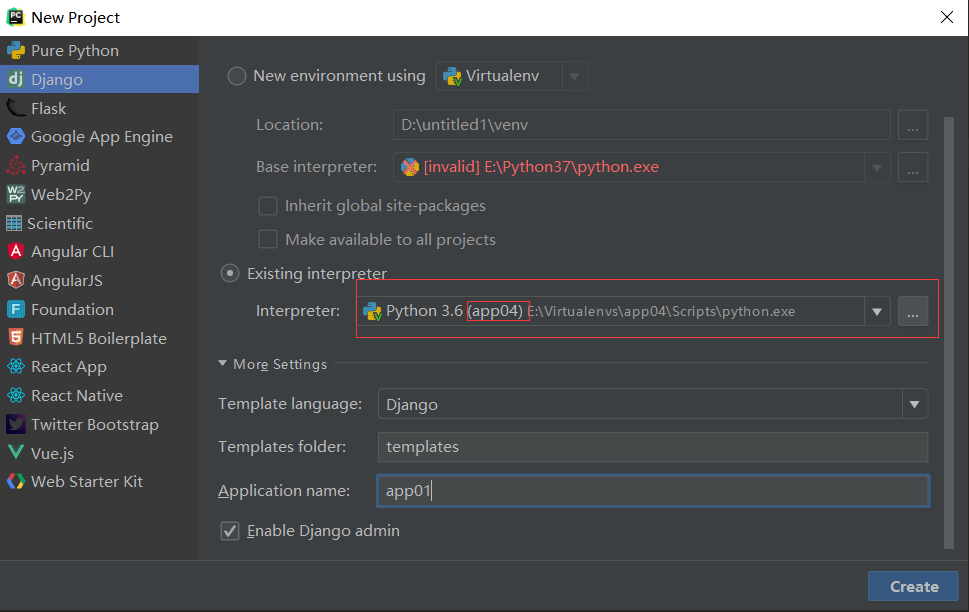
pycharm使用
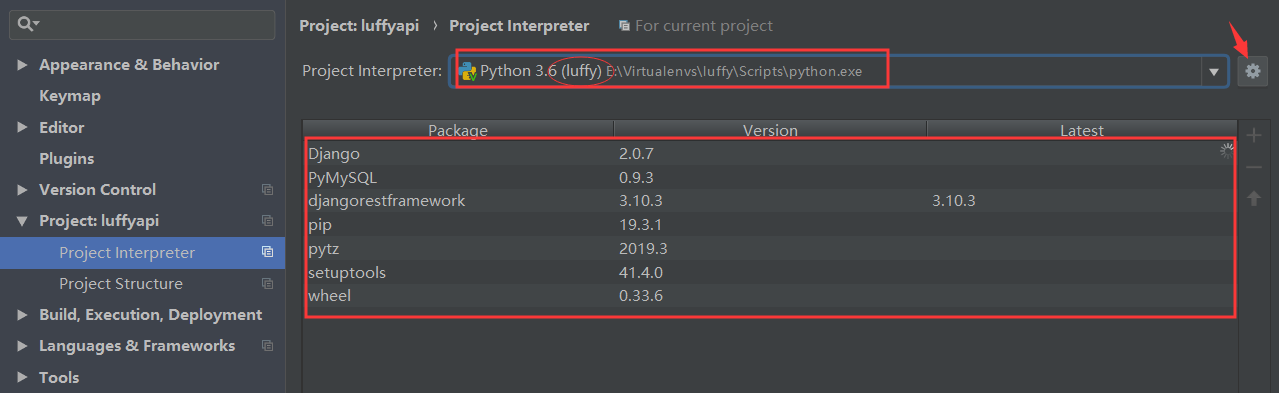
添加在终端手动创建的虚拟环境变量

以虚拟环境创建django项目

后台:Django项目的创建
环境创建
"""
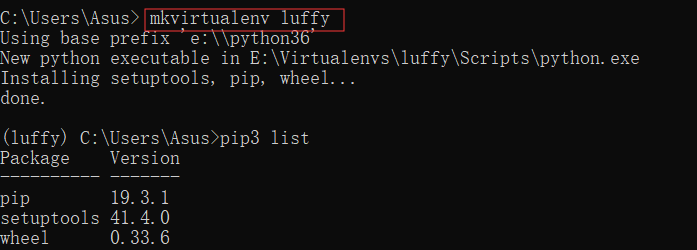
为luffy项目创建一个虚拟环境
>: mkvirtualenv luffy
""" """
按照基础环境依赖
>: pip install django==2.0.7
>: pip install djangorestframework
>: pip install pymysql
"""
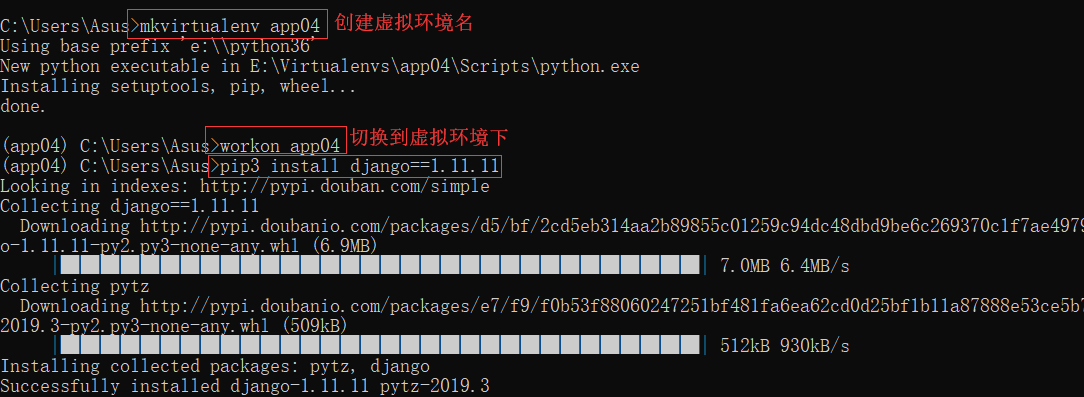
在cmd终端执行命令,创建名为luffy的虚拟环境

在此虚拟环境之下安装一些项目依赖的模块

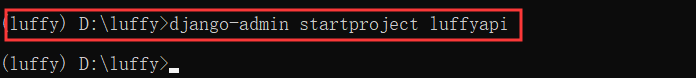
在次虚拟环境下创建django项目:luffyapi

创建项目
"""
前提:在目标目录新建luffy文件夹
>: cd 建立的luffy文件夹
>: django-admin startproject luffyapi 开发:用pycharm打开项目,并选择提前备好的虚拟环境
"""
创建好项目后用pycharm打开luffyapi项目

修改项目结构,利于开发环境的使用

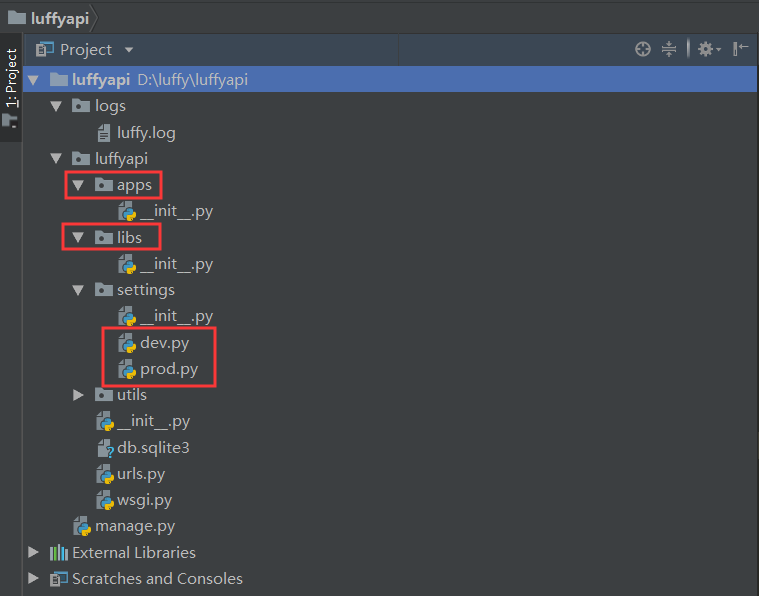
重构项目目录
"""
├── luffyapi
├── logs/ # 项目运行时/开发时日志目录 - 文件夹
├── manage.py # 脚本文件
├── luffyapi/ # 项目主应用,开发时的代码保存 - 包
├── apps/ # 开发者的代码保存目录,以模块[子应用]为目录保存 - 包
├── libs/ # 第三方类库的保存目录[第三方组件、模块] - 包
├── settings/ # 配置目录 - 包
├── dev.py # 项目开发时的本地配置
└── prod.py # 项目上线时的运行配置
├── urls.py # 总路由
└── utils/ # 多个模块[子应用]的公共函数类库[自己开发的组件]
└── scripts/ # 保存项目运营时的脚本文件 - 文件夹
"""
配置开发环境
"""
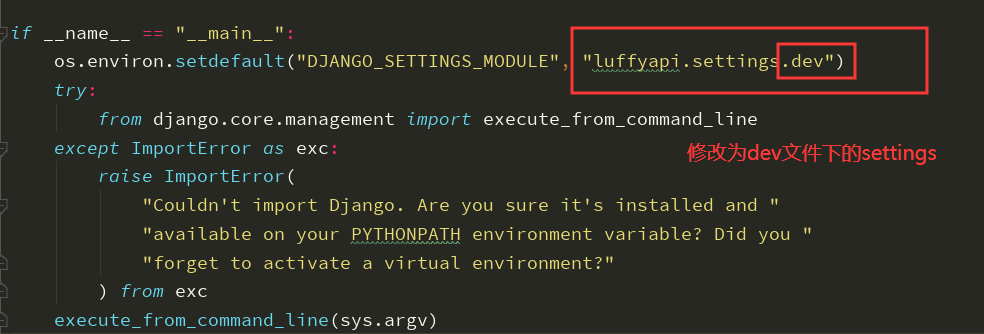
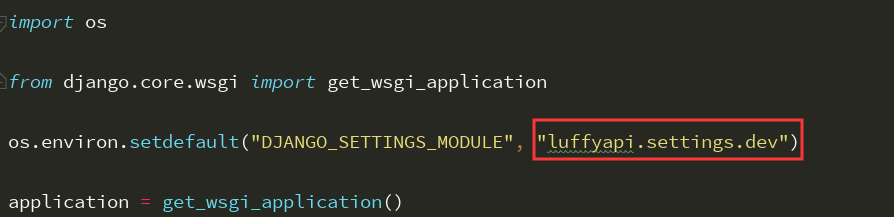
1.修改 wsgi.py 与 manage.py 两个文件:
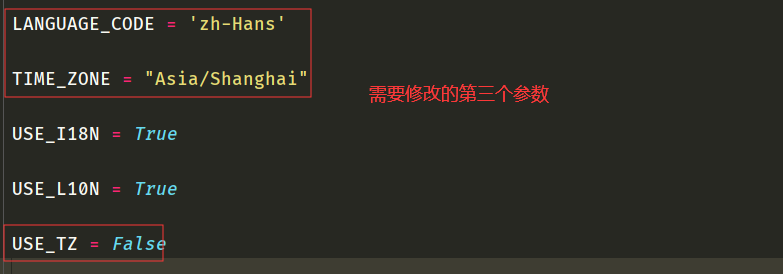
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.dev') 2.将settings.py删除或改名,内容拷贝到settings/dev.py中 3.修改dev.py文件内容
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
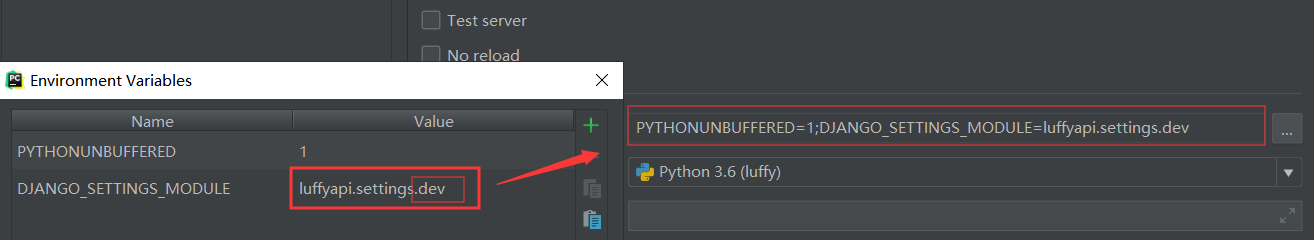
USE_TZ = False 4.修改启动配置:见插图 5.在任何一个__init__.py文件中测试默认配置文件是否是dev.py文件
from django.conf import settings
print(settings)
"""
启动Django环境的配置改为setings.dev

注意事项:
新建settings文件下,新建的的dev和prod文件的配置,开发前和上线后的修改,在相应的wsig.py和manage.py修改。
manage.py

wsig.py

国际化配置

配置loggin日志
# 官网:https://docs.djangoproject.com
# 中文loggin配置:https://docs.djangoproject.com/zh-hans/2.2/topics/logging/
# 在项目的 dev.py 中配置 Django 项目的log日志,那Django自己出现的打印记录不仅可以输出到控制台,还可以记录到日志文件,当项目上线记录日志时及其重要的
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
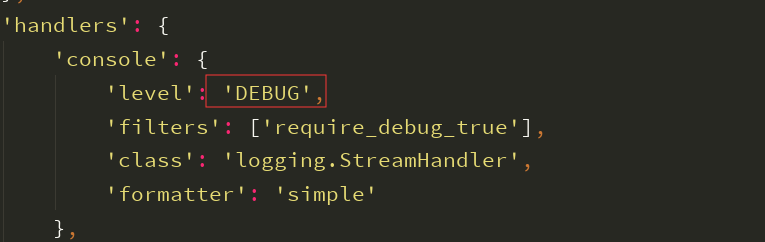
'handlers': {
'console': {
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 实际开发建议使用WARNING
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
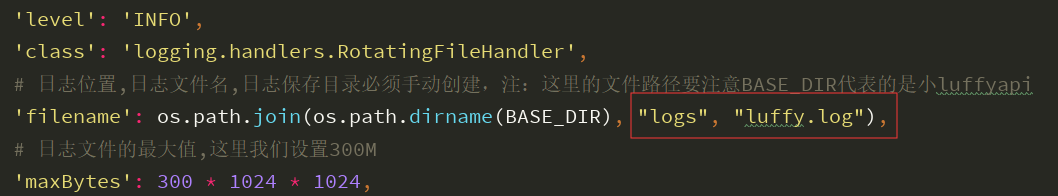
# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
# 文件内容编码
'encoding': 'utf-8'
},
},
# 日志对象
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统
},
}
}
官网翻译中文

loggin日志配置的注意点

日志的提示的等级

luffy后台配置
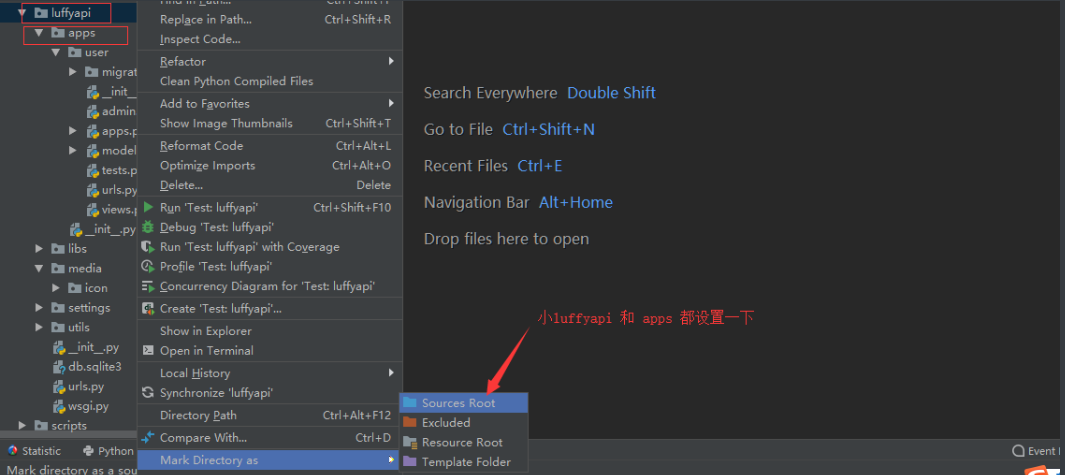
环境变量
dev.py
# 环境变量操作:小luffyapiBASE_DIR与apps文件夹都要添加到环境变量 import sys
sys.path.insert(0, BASE_DIR)
APPS_DIR = os.path.join(BASE_DIR, 'apps')
sys.path.insert(1, APPS_DIR)
在写项目直接直接导入utils文件夹下面也不会“错误提示”的解决办法

解决报错的操作:告诉djang当前加载的模块在环境变量中。

封装logger
dev.py:修改logging日志的参数配置
# 真实项目上线后,日志文件打印级别不能过低,因为一次日志记录就是一次文件io操作
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
# 实际开发建议使用WARNING
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 实际开发建议使用ERROR
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
# 文件内容编码
'encoding': 'utf-8'
},
},
# 日志对象
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统
},
}
}
utils/logging.py
新建的logging管理日志下
import logging
logger = logging.getLogger('django')
封装项目异常处理
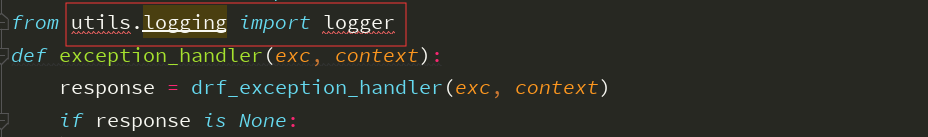
utils/exception.py
from rest_framework.views import exception_handler as drf_exception_handler
from rest_framework.views import Response
from rest_framework import status
from utils.logging import logger
def exception_handler(exc, context):
response = drf_exception_handler(exc, context)
if response is None:
logger.error('%s - %s - %s' % (context['view'], context['request'].method, exc)) # 主要修改这句话
return Response({
'detail': '服务器错误'
}, status=status.HTTP_500_INTERNAL_SERVER_ERROR, exception=True)
return response
二次封装Response模块 相应模块配置等统一放到utils公共的文件内
from rest_framework.response import Response class APIResponse(Response):
def __init__(self, data_status=0, data_msg='ok', results=None, http_status=None, headers=None, exception=False, **kwargs):
data = {
'status': data_status,
'msg': data_msg,
}
if results is not None:
data['results'] = results
data.update(kwargs) super().__init__(data=data, status=http_status, headers=headers, exception=exception)
数据库的配置
在cmd终端以管理员的身份创建专属的数据库,唯一的密码操作单一的数据库。
"""
1.管理员连接数据库
>: mysql -uroot -proot 2.创建数据库
>: create database luffy default charset=utf8; 3.查看用户
>: select user,host,password from mysql.user;
"""

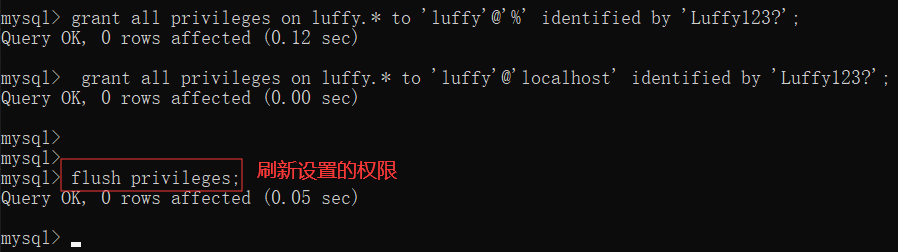
为指定数据库配置指定账户
"""
设置权限账号密码
# 授权账号命令:grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码' 1.配置任意ip都可以连入数据库的账户
>: grant all privileges on luffy.* to 'luffy'@'%' identified by 'Luffy123?'; 2.由于数据库版本的问题,可能本地还连接不上,就给本地用户单独配置
>: grant all privileges on luffy.* to 'luffy'@'localhost' identified by 'Luffy123?'; 3.刷新一下权限
>: flush privileges; 只能操作luffy数据库的账户
账号:luffy
密码:Luffy123?
"""
设置权限管理数据库

退出管理员,用账号 luffy 密码 luffy 登入开发
>: exit
>: mysql -uluffy -pluffy
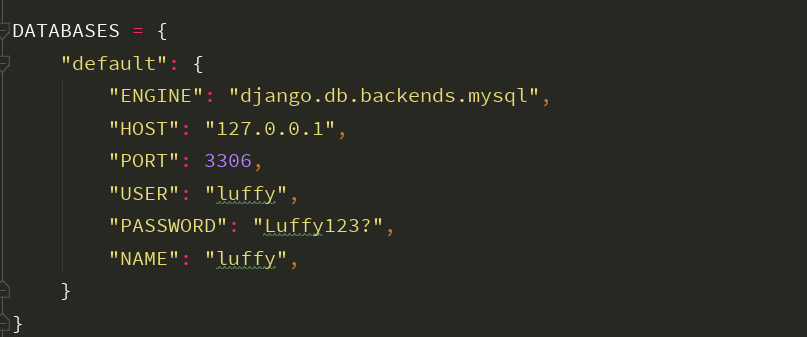
后台项目数据库的配置
#.luffyapi/settings/dev.py配置
DATABASES = {
"default": {
"ENGINE": "django.db.backends.mysql",
"HOST": "127.0.0.1",
"PORT": 3306,
"USER": "luffy",
"PASSWORD": "luffy123?",
"NAME": "luffy",
}
}
luffypai/任意__init__.py
import pymysql
pymysql.install_as_MySQLdb()
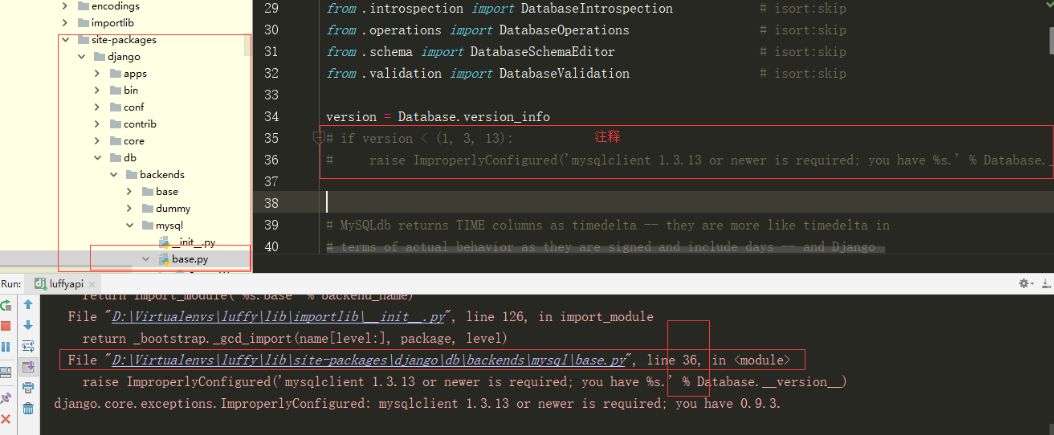
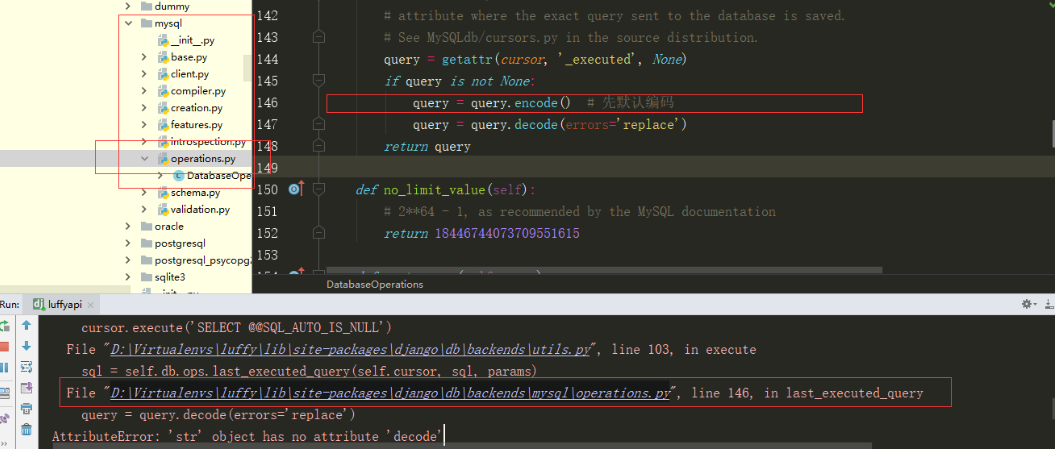
settings.py/dev.py

Django2.x一些版本pymysql兼容问题:如下两张截图。
Django不采用2.0.7版本很可能出现以下问题,需要修改源代码


luffy项目:基于vue与drf前后台分离项目(1)的更多相关文章
- luffy项目:基于vue与drf前后台分离项目(2)
user模块User表 创建user模块 前提:在 luffy 虚拟环境下 1.终端从项目根目录进入apps目录 >: cd luffyapi & cd apps 2.创建app > ...
- 基于Vue的前后端分离项目实践
一.为什么需要前后端分离 1.1什么是前后端分离 前后端分离这个词刚在毕业(15年)那会就听说过,但是直到17年前都没有接触过前后端分离的项目.怎么理解前后端分离?直观的感觉就是前后端分开去做,即功 ...
- luffy项目搭建流程(Django前后端分离项目范本)
第一阶段: 1.版本控制器:Git 2.pip安装源换国内源 3.虚拟环境搭建 4.后台:Django项目创建 5.数据库配置 6.luffy前 ...
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- 云计算:Ubuntu下Vue+Springboot前后端分离项目部署(多节点)
一.机器准备 首先准备三台机器: 我是一台WINDOWS系统主机,在WINDOWS里的 VMware 中安装两台Ubuntu系统虚拟机 如果你的虚拟机只有 CentOS,可以参考这篇文章:https: ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- 基于 vue 全家桶的 spa 项目脚手架
项目简介 Github: https://github.com/hanan198501/vue-spa-template 我们基于 vue-cli 脚手架生成项目模板做了一些改造,加入了 vue-ro ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
随机推荐
- ZOJ 3791 An easy game DP+组合数
给定两个01序列,每次操作可以任意改变其中的m个数字 0变 1 1 变 0,正好要变化k次,问有多少种变法 dp模型为dp[i][j],表示进行到第i次变化,A,B序列有j个不同的 变法总和. 循环 ...
- hdu 1160 上升序列 dp
FatMouse's Speed Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- axios实现类似form传值的格式,以及实现拦截器功能,response拦截实现权限判断
import axios from 'axios' import Qs from 'qs' // 超时设置 const service = axios.create({ transformReques ...
- 面向对象第二个特征-继承(Inheritance)
面向对象第二个特征-继承(Inheritance) 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.java中的继承概述 1>.继承概述 多个类种存在相同属性和行为时,讲这 ...
- js 获取时间对象
1.当前系统时间 var date=new Date(); 2.字符串转时间对象 var date=new Date("2018-01-01"); 3.获取年份: var y ...
- css div框加小箭头
<div class="con"> <div class="arrow"> </div></div> .c ...
- hdfs 删除和新增节点
最近发现hdfs的一个问题,每当集群开启的时候,有一个节点上的可用空间就一直在减少,并且速度很快,发现是data目录下的dncp_block_verification.log.curr文件在一直变大, ...
- QSignalMapper is deprecated
今天参考 qt4 的书籍,在 qt5 的平台上面,用了 QSignalMapper,结果收到警告" QSignalMapper is deprecated". 经过一番查找,找到了 ...
- Sqlserver 增删改查----增
注意我说的常见查询,可不是简单到一个表得增删改查,做过实际开发得人都知道,在实际开发中,真正牵扯到一个表得增删改查只能说占很小得一部分,大多都是好几个表的关联操作的. 下面我就说一下我在实际开发中经常 ...
- C/C++学习笔记_gdb调试
1.前提条件:可执行文件包含调试信息 gcc -g 2.gdb 文件名 ---启动gdb调试 3.查看代码的命令 当前文件: list 行号(函数名) 指定文件: list 文件名:行号(函数名)4. ...
