Vue 项目开发
Vue 项目开发
环境搭建
python:c语言编写,解释执行python语言的
node:c++语言编写,解释执行JavaScript语言的
npm类似于pip,是为node环境安装额外功能的
1 官网下载并安装node,附带npm
https://nodejs.org/zh-cn/
2 换源:将npm换为cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3 安装vue脚手架
cnpm install -g @vue/cli
注:如果第二三步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复
npm cache clean --force
项目的创建
vue create 项目名
要提前进入目标目录(项目应该创建在哪个目录下)
选择自定义方式创建项目,选取Router, Vuex插件
启动/停止项目
cnpm run serve / ctrl+c
要提前进入项目根目录
打包项目
cnpm run build
要在项目根目录下进行打包操作
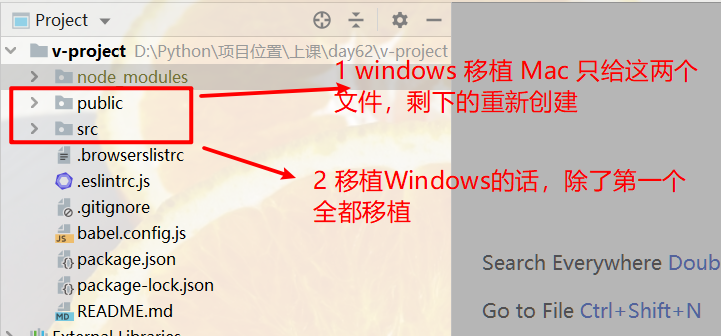
项目移植
cnpm install
# 将公司代码在自己电脑上跑起来
1 拷贝出环境 node_modules 意外的文件与文件夹到目标文件夹
2 终端进入目标文件夹所在位置
3 执行:npm install 重新构建依赖(npm可以用cnpm替换)
使用 PyCharm 配置并启动 Vue 项目
用 PyCharm 打开 Vue 项目
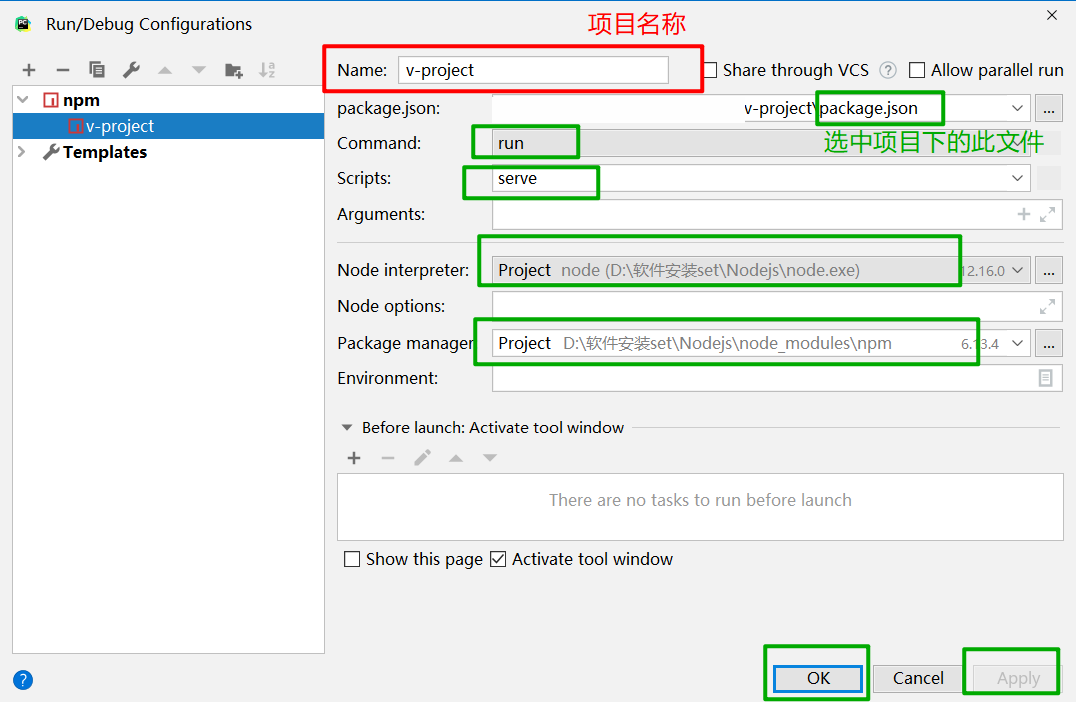
添加配置 npm 启动
项目目录结构解析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
配置文件
<!-- vue.config.js 没有可以自己创建-->
module.exports={
devServer: {
port: 8888
}
}
// 修改端口,选做
Vue 组件( .vue 文件 )
pycharm 安装 vue.js 插件,就可以高亮显示 vue 文件了
- 一个 .vue 文件就是一个文件
- 组件都是由三部分组成: html 结构,js 逻辑,css 样式
- html 结构都是在 template 标签中,页面结构有且只有一个根标签(template 一级结构下)
- js 逻辑都是在script标签中,必须设置导出,export default {...}
- css样式都是在style标签中,必须设置scoped属性,是样式组件化
<template>
<div class="first-cp">
<h1>模板区域</h1>
</div>
</template> <script>
// .vue文件类似于模块,可以直接相互导入,所以在组件内部要设置导出
// 逻辑代码区域
// 该语法和 script 绑定出现
export default { }
</script> <style scoped>
/* scoped可以使样式组件化,只在自己内部起作用,scoped 与 style 绑定出现 */
/* 样式区域 */
</style>
# 入口文件 main.js (项目入口)
- main.js 是项目的入口文件
- new Vue() 就是创建跟组件,用 render 读取一个 .vue 文件,$mount 渲染替换 index.html中的占位
- 项目所依赖的环境,比如: Vue 环境,路由环境,仓库环境,第三方环境,自定义环境都是在 main.js 中完成
<!--main.js-->
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store' Vue.config.productionTip = false new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')改写
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false; // tip小提示 import FirstCP from './views/FirstCP'
new Vue({
el: '#app',
router: router,
store: store,
render: function (readVueFn) {
return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位
}
});
根组件 app.vue
app.vue 是我们的根组件,所有的页面都是app.vue下面切换的,可以理解为所有组件都是app.vue的子组件
可以把头部底部每个页面都出现的文件都放在app.vue里面,以及在里面写公用的css代码
<!--
1)App.vue是项目的根组件,是唯一由main.js加载渲染的组件,就是替换index.html页面中的<div id="app"></div>的占位标签
2)实际开发中App.vue文件中,只需要书写下方五行代码即可(可以额外增加其他代码)
3)router-view是一个占位标签,由router插件控制,可以在router的配置文件中进行配置
4)router-view就是根据router在index.js中配置的路由关系被 指定路径 匹配 指定页面组件 渲染
router-view或被不同的页面组件替换,就形成了页面跳转
--> <template>
<div id="app">
<!-- 前台路由占位标签-->
<router-view/>
</div>
</template> <style>
body {
margin: 0;
}
</style>
index.html 文件入口
index.html 如其他 html 一样,但一般只定义一个空的根节点
在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
router 路由
路由配置*
1 当用户在浏览器中访问的路由是 / ,router插件就会加载 Home.vue文件,同理 /about 就是 About.vue文件
2 将加载的 Home.vue文件 或者 About.vue文件,去替换App.vue文件中的 <router-view> 占位符
3 用redirect配置来实现路由的重定向
import Vue from 'vue'
import VueRouter from 'vue-router'
// import Home from '../views/Home.vue' // import 别名 from ‘文件’
import Home from '../views/Home'
import About from '../views/About'
import First from '../views/FirstCP' const routes = [
{
path: '/',
name: 'Home',
component: Home,
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/first',
name: 'First',
component: First
}
];
components 子组件
Nav.vue
<template>
<div class="nav">
<img src="" alt="">
<ul>
<li>
<!-- router控制的路由,不是用a标签完成跳转 -->
<!-- a标签会刷新页面,错误的-->
<!-- router-link标签也能完成跳转,且不会刷新页面,就是router提供的a标签(最终会被解析为a标签,还是用a来控制样式)-->
<!-- router-link标签的to属性控制跳转路径,由两种方式
to="路劲字符串"
:to="{name: '路由名'}" 反向解析
-->
<a href="/">主页</a>
</li>
<li>
<router-link to="/about">关于页</router-link>
</li>
<li>
<!-- to="字符串",v-bind:to="变量",可以简写为 :to="变量" -->
<router-link :to="{name: 'First'}">第一页</router-link>
</li>
</ul>
</div>
</template> <script>
export default {
name: "Nav"
}
</script> <style scoped>
.nav {
width: 100%;
height: 80px;
background: rgba(0, 0, 0, 0.3);
}
img {
width: 200px;
height: 80px;
background: tan;
float: left;
}
ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
height: 80px;
background: pink;
}
ul li {
float: left;
height: 80px;
padding: 30px 20px 0;
}
a {
color: black;
}
</style>
FirstCP.vue
<template>
<div class="first-cp">
<!--渲染-->
<Nav/>
</div>
</template> <script>
// 1 导入子组件,2 注册子组件,3使用子组件 // 父组件加载子组件:父组件通常是页面组件,是被一个个小组件这些子组件组装成的页面
// 1)导入语法要在 export default{} 之上完成
// 2)@符合标识 项目src文件夹 绝对路径
// 3)要在export default{} 的括号中用 components 注册
// 4)在该组件的模板中就可以渲染子组件了(html代码中是区别大小写的)
import Nav from '@/components/Nav'
export default {
components: {
Nav,
}
}
</script> <style scoped>
.home {
width: 100vw;
height: 100vh;
background-color: orange;
}
</style>
项目初始化
1 根组件:App.vue
<template>
<div id="app">
<router-view />
</div>
</template>
2 路由配置:router / index.js
const routes = [
{
path: '/',
name: 'Home',
component: Home
}
];
3 组件:views 和 components 文件夹
- 删除 Home.vue 以外的所有组件
- 初始化 Home.vue
<template>
<div class="home">
</div>
</template>
4 分类管理资源:assets 文件夹
建立 img, css, js子文件夹,删除原来的资源
5 如果要修改页面标签图标
替换 public 文件夹下的 favicon.ico 图片文件
Vue 项目开发的更多相关文章
- Vue项目开发相关问题总结
Vue项目开发相关问题总结 一.创建一个项目(两种方式) 1.通过CLI命令行创建,具体步骤如下: (1)Node 版本要求 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11 ...
- Vue项目开发最新、最全代码规范文档
Vue项目开发最新.最全代码规范文档 2019年02月21日 10:43:49 yw00yw 阅读数 337 一. 目录结构 |— build 构建脚本目录 |— build.js 生产环境构建( ...
- vue项目开发时怎么解决跨域
vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' header is prese ...
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- Vue项目开发目录结构
最近做一些CI+Vue开发的简单项目,由于刚开始一直从事后端,对Vue了解不是很多,fork了团队的项目代码发现项目的文件夹很多,一时间有些懵,上网上参考了部分资料,博客园中的放晴的天空与狮子爱吃草两 ...
- VUE项目开发流程
前期准备 安装npm 安装webpack\vue-cli(2.9.6版本--版本不同可能会导致以下一些目录结构以及错误解决办法不符合实际情况) 创建项目 初始化创建项目,项目名称.项目描述.拥有者等等 ...
- Vue项目开发前的准备工作,node的安装,vue-cli的安装
一.安装node 1- 点击这里进入node官网下载 2- 3- 下载完成是这样的 4- 双击打开进行安装,一路next,安装完成是这样 5- 打开cmd进入安装node的文件夹,输入node ...
- vue项目开发遇见bug
1.附件的点击问题,与原生交互的问题: 原生的调用对象和vue的调用对象不同,注意原生方法的位置. 2.10.2以下fetch请求数据的问题(检查是否可以使用 can i use) 10.2以下ios ...
- vue项目开发中遇到的问题总结--内部分享
1.路由变化页面数据不刷新问题 这种情况一般出现在vue-router的history模式下,初次进入会执行钩子函数,再次进入时则不会. 解决方案: 监听路由变化 watch : { "$ ...
随机推荐
- java redis 实现用户签到功能(很普通简单的签到功能)
业务需求是用户每天只能签到一次,而且签到后用户增加积分,所以把用户每次签到时放到redis 缓存里面,然后每天凌晨时再清除缓存,大概简单思想是这样的 直接看代码吧如下 @Transactional @ ...
- Mac 配置 React Native 环境
OSX系统,这里假定你是iOS开发人员 Homebrew 是需要的,只有安装了Homebrew才能继续安装watchman和flow 安装 Node.js 4.0 或者更新的版本. 使用 Homebr ...
- Hbuilder实用快捷键
Ctrl + d 删除整行内容 Ctrl + Shift +R 复制当前行到下一行 Ctrl + Shift +D ...
- C语言:统计整型变量m中各数字出现的次数,-去掉一个最高分和一个最低分,然后求平均值,(注意最低分和最高分可能有多个数并列)
//统计整型变量m中各数字出现的次数,并存放在数组a中,其中,a[0]存放0出现的次数,a[1]存放1出现的次数. #include <stdio.h> ]) { int i; ; i&l ...
- Java中引用类型、对象的创建与销毁
引用类型 在java中,除了基本数据类型之外的,就是引用数据类型了,引用指的是对象的一个引用,通过引用可以操作对象,控制对象,向对象发送消息. 简单来说,引用可以访问对象的属性,并调用对象的方法 创建 ...
- Pycharm 分屏
有图由真相 效果自在眼前
- P1893山峰瞭望
传送门 看完这个题,大家都懂意思吧,然后代码呢,emmmmm #include <bits/stdc++.h> using namespace std; const int maxn = ...
- CSS水平垂直居中常见方法总结
1.元素水平居中 当然最好使的是: margin: 0 auto; 居中不好使的原因: 1.元素没有设置宽度,没有宽度怎么居中嘛! 2.设置了宽度依然不好使,你设置的是行内元素吧,行内元素和块元素的区 ...
- Cisco AP-如何调整LAP信道
GUI方法: CLI的方法:根据对应的接口去调整信道,信道带宽,传输功率等信息吧.(Cisco Controller) >config slot 0 antenna Configures the ...
- 【PAT甲级】1047 Student List for Course (25 分)
题意: 输入两个正整数N和K(N<=40000,K<=2500),接下来输入N行,每行包括一个学生的名字和所选课程的门数,接着输入每门所选课程的序号.输出每门课程有多少学生选择并按字典序输 ...