refs转发 React.forwardRef
前几天刚总结完ref&DOM之间的关系,并且想通了3种ref的绑定方式
今天总结一下refs转发
这是react中一直困扰我的一个点
输入:
[3,2,1,2,1,7]
可以看出 5 次或 5 次以下的 move 操作是不能让数组的每个值唯一的。
-->

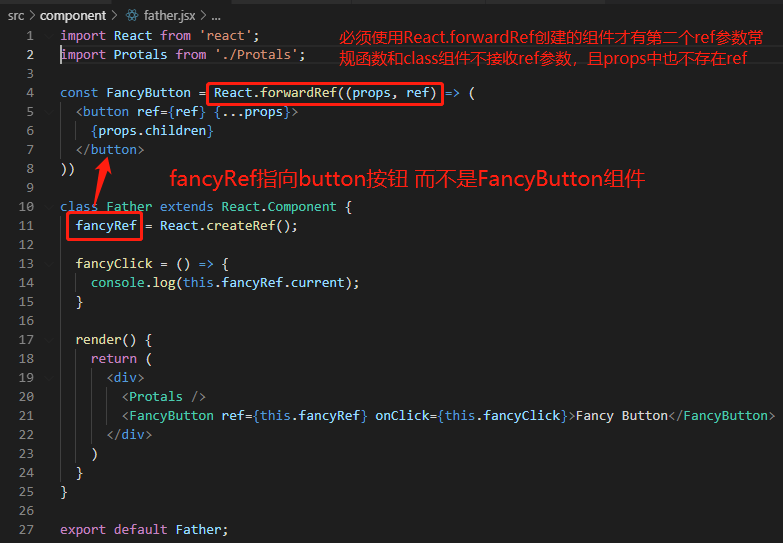
- 我们通过调用 React.createRef 创建了一个 React ref 并将其赋值给 ref 变量。
- 我们通过指定 ref 为 JSX 属性,将其向下传递给 FancyButton ref={ref}
- React 传递 ref 给 forwardRef 内函数 (props, ref) => ...,作为其第二个参数。
- 我们向下转发该 ref 参数到 button ref={ref} ,将其指定为 JSX 属性。
- 当 ref 挂载完成,ref.current 将指向 button DOM 节点。








refs转发 React.forwardRef的更多相关文章
- React forwardRef:跳转引用
一 在DOM组件中使用 import React, { Component } from 'react'; // 跳转引用对象本身并不关心ref,而是由渲染函数转发ref const FancyBut ...
- React Ref 和 React forwardRef
Ref 和Dom,Ref是reference(引用)的简写. 能力:大多数情况下,props前递可以解决一切问题,但是依然有需要触达React实例或者Dom节点的情况,这时候应该使用React Ref ...
- React Hooks & react forwardRef hooks & useReducer
React Hooks & react forwardref hooks & useReducer react how to call child component method i ...
- 转发-react 性能深度探讨
作者:尤雨溪链接:https://www.zhihu.com/question/31809713/answer/53544875来源:知乎 这里面有好几个方面的问题. 1. 原生 DOM 操作 vs. ...
- react中的refs
概述 很久之前就知道refs,感觉好神秘,恰好今天突然发现字符串形式的ref在官网不推荐使用了,于是好好总结一下ref的用法,供以后开发时参考,相信对其他人也有用. 参考资料: Refs & ...
- 关于react16.4——转发refs和片段Fragment
1.转发refs Ref 转发是一种自动将 ref 通过组件传递给子组件的技术. 一些组件倾向于以与常规 DOM button 和 input 类似的方式在整个应用程序中使用, 并且访问他们的 DOM ...
- 【React】282- 在 React 组件中使用 Refs 指南
英文:Yomi Eluwande 译文:joking_zhang https://segmentfault.com/a/1190000019277029 使用 React 时,我们的默认思维方式应该 ...
- React/Refs and this DOM
Refs 提供了一种方式,允许我们访问 DOM 节点或在 render 方法中创建的 React 元素. 何时使用Refs 管理焦点,文本选择或媒体播放. 触发强制动画. 集成第三方 DOM 库. 避 ...
- 在 React 组件中使用 Refs 指南
原文:Fullstack React's Guide to using Refs in React Components作者:Yomi Eluwande译者:博轩 译文:https://segment ...
随机推荐
- linux DRM/KMS 测试工具 modetest、kmscude、igt-gpu-tools (一)
这里整理几个在学习Linux DRM/KMS中用到的几个工具,modetest.kmscude.igt-gpu-tools. 简介: modetest 是由libdrm提供的测试程序,可以查询显示设备 ...
- view组件的封装是否需要特有模型?
必须需要. 现在接手的老项目,所有自定义组件全部使用的原始的全量数据,作为模型给view用来展示. 结果发现,基本数据的选择错误,需要选择另一个数据作为基本数据,这导致一个很麻烦的问题,需要改动全部的 ...
- Pyqt5_QLabel
QLabel 作用 方法 信号 作用 占位符.显示文本.显示图片.放置gif动画.超链接.提示标记 方法 setAlignment() 按固定值方式对齐文本 Qt.AlignLeft:水平方向靠左对齐 ...
- JUC整理笔记二之聊聊volatile
要想学好JUC,还得先了解 volatile 这个关键字.了解 volatile ,我们从一个例子开始吧. 本文不会很详细去说java内存模型,只是很简单地学习一下volatile 一个例子 pack ...
- 学会使用Hdlbits网页版Verilog代码仿真验证平台
给大家推荐一款网页版的 Verilog代码编辑仿真验证平台,这个平台是国外的一家开源FPGA学习网站,通过“https://hdlbits.01xz.net/wiki/Main_Page” 地址链接进 ...
- 第3章_关系数据库标准语言(SQL)_006_由元组关系演算到SQL Command_001_蕴含式 (其中有对EXISTS的分析)
前序的链接:元组关系演算 六. 蕴含式 ===>1. 什么是“蕴含式”===>设p.q为两个命题.复合命题“如果p,则q”称为p与q的蕴含式,记作p→q,并称p为蕴含式的前件,q为后件.定 ...
- MySQL浮点数和定点数
MySQL 分为两种方式:浮点数和定点数.浮点数包括 float(单精度)和 double(双精度),而定点数则只有 decimal 一种表示.定点数在 MySQL 内部以字符串形式存放,比浮点数更精 ...
- Dockerfile+Jenkinsfile+GitLab轻松实现.NetCore程序的CI&CD
一.相关介绍 Dockerfile:关于Dockerfile的使用说明,我在文章<让.NetCore程序跑在任何有docker的地方>中有说到,这里不在赘述,需要的可以先看下,本文主要介绍 ...
- 校园网络 luogu P2812 (又是强联通)
题目传送门!(luogu) 首先考虑问题一 不难想到,如果有一个学校作为终端机,那么跟其处于同一个强联通中的所有学校就可以不用作为终端机了. 那么,问题一也就迎刃而解了:找到所有入度为0的缩点.因为这 ...
- 关于vue+element对ie9的兼容el-upload不支持在IE9上传
关于vue+element对ie9的兼容el-upload不支持在IE9上传 https://lian-yue.github.io/vue-upload-component/#/zh-cn/ 解决方案 ...
