CSS-水平居中、垂直居中、水平垂直居中
1、水平居中
水平居中可分为行内元素水平居中和块级元素水平居中
1.1 行内元素水平居中
这里行内元素是指文本text、图像img、按钮超链接等,只需给父元素设置text-align:center即可实现。
.center{text-align:center;}<div class="center">水平居中</div>
1.2 块级元素水平居中
定宽块级元素水平居中
只需给需要居中的块级元素加margin:0 auto即可,但这里需要注意的是,这里块状元素的宽度width值一定要有.center{width:200px;margin:0 auto;border:1px solid red;}<div class="center">水平居中</div>
不定宽块级元素水平居中
不定宽,即块级元素宽度不固定
方法1:设置table通过给要居中显示的元素,设置display:table,然后设置margin:0 auto来实现
.center{display:table;margin:0 auto;border:1px solid red;}<div class="center">水平居中</div>
方法2:设置inline-block(多个块状元素)
子元素设置inline-block,同时父元素设置text-align:center.center{text-align:center;}.inlineblock-div{display:inline-block;}<div class="center"><div class="inlineblock-div">1</div><div class="inlineblock-div">2</div></div>
方法3:设置flex布局
只需把要处理的块状元素的父元素设置display:flex,justify-content:center;.center{display:flex;justify-content:center;}<div class="center"><div class="flex-div">1</div><div class="flex-div">2</div></div>
方法4:position + 负margin;
方法5:position + margin:auto;
方法6:position + transform;注:这里方法4、5、6同下面垂直居中一样的道理,只不过需要把top/bottom改为left/right,在垂直居中部分会详细讲述。
2、垂直居中
2.1 单行文本垂直居中
- 设置paddingtop=paddingbottom;或
- 设置line-height=height;
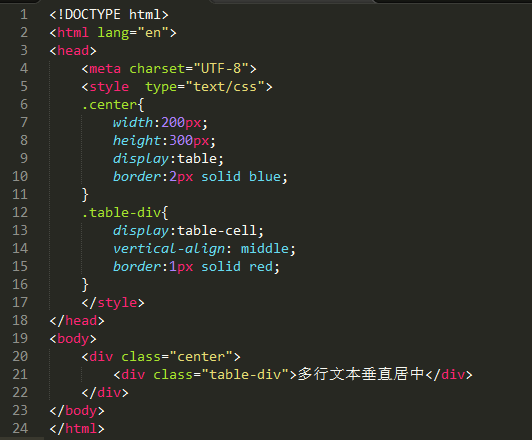
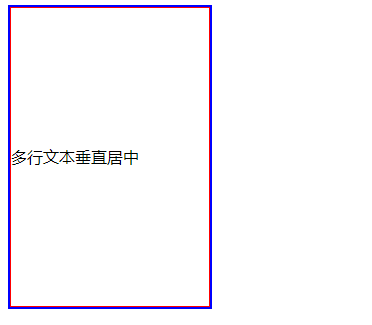
2.2 多行文本垂直居中
通过设置父元素table,子元素table-cell和vertical-align
vertical-align:middle的意思是把元素放在父元素的中部
2.3 块级元素垂直居中
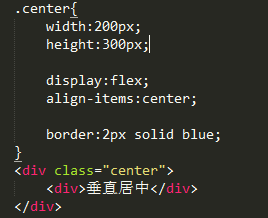
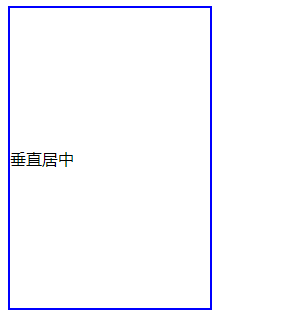
方法1:flex布局
在需要垂直居中的父元素上,设置display:flex和align-items:center
要求:父元素必须显示设置height值
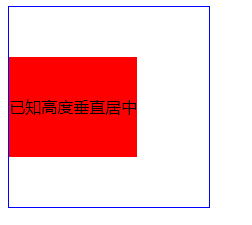
显示效果:
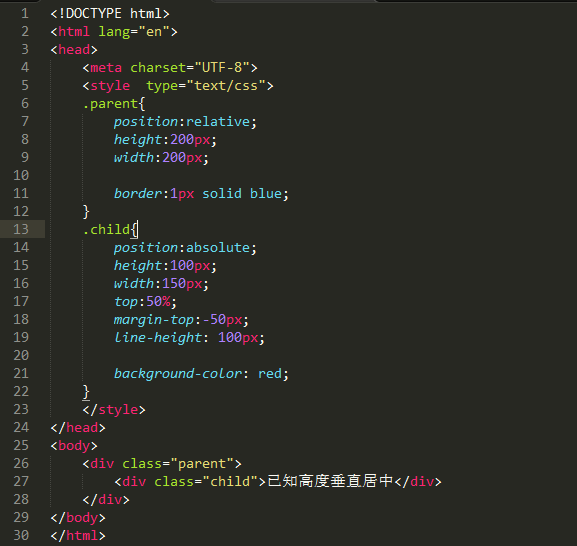
方法2:利用position和top和负margin(需知宽高)
1、设置元素为absolute/relative/fixed
2、margin=负一半
效果如下:
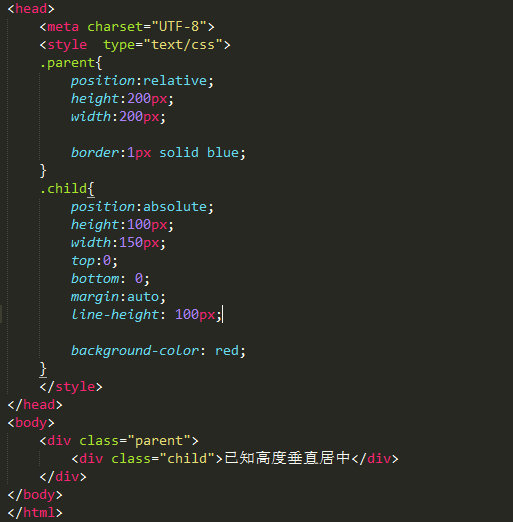
方法3:利用position和top/bottom和margin:auto(注意不是margin:0 auto)
1、position:absolute/relative/fixed
2、top/bottom:0
3、margin:auto
效果如下:
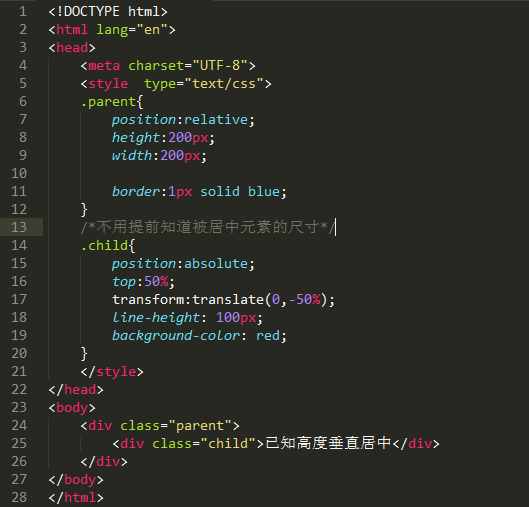
方法4:利用position和top和transform
transform中translate偏移的百分比就是相对于元素自身的尺寸而言的。
效果如下:
注:
- 上述的块级垂直居中方法,稍加改动,即可成为块级水平居中方法,如top/bottom换成left/right
- transform方法,可用于未知元素大小的居中
3、水平垂直居中
方法1:绝对定位+margin:auto
div{width: 200px;height: 200px;background: green;position:absolute;left:0;top: 0;bottom: 0;right: 0;margin: auto;}
方法2:绝对定位+负margin
div{width:200px;height: 200px;background:green;position: absolute;left:50%;top:50%;margin-left:-100px;margin-top:-100px;}
方法3:绝对定位+transform
div{width: 200px;height: 200px;background: green;position:absolute;left:50%; /* 定位父级的50% */top:50%;transform: translate(-50%,-50%); /*自己的50% */}
方法4:flex布局
.box{height:600px;display:flex;justify-content:center; //子元素水平居中align-items:center; //子元素垂直居中/* aa只要三句话就可以实现不定宽高水平垂直居中。 */}.box>div{background: green;width: 200px;height: 200px;}
方法5:table-cell实现居中
- 设置
display:table-cell;
text-align:center;
vertical-align: middle;
CSS-水平居中、垂直居中、水平垂直居中的更多相关文章
- Flexbox制作CSS布局实现水平垂直居中
Flexbox实现一个div元素在body页面中水平垂直居中: <!DOCTYPE html><html lang="en"><head> & ...
- CSS布局之-水平垂直居中
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.另外,文中的css都是用less书写的,如果看不懂less,可以把我给的 ...
- 解读 CSS 布局之水平垂直居中
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.由于我们大搜车的日常工作中已经不再需要理会低版本IE,所以本文所贴出的方 ...
- 【最全】CSS盒子(div)水平垂直居中居然还有这种方式
最全的CSS盒子(div)水平垂直居中布局,对CSS 布局掌握程度决定你在 Web 开发中的开发页面速度. 相对于屏幕 方法一:利用定位 <div class="box"&g ...
- 用CSS 实现 非浮动元素的 水平居中/垂直居中/水平垂直居中
一.水平居中 (1)行内元素解决方案 只需要把行内元素包裹在一个属性display为block的父层元素中,并且把父层元素添加如下属性即可: .parent { text-align:center ...
- CSS实现元素水平垂直居中—喜欢对称美,这病没得治
[TOC] 在CSS中对元素进行水平居中是非常简单的:如果它是一个行内元素,就对它的父元素应用text-align:center;如果它是一个块级元素,就对它自身应用margin:auto.然而要对一 ...
- CSS制作图片水平垂直居中
所谓的图片水平垂直居中就是把图片放在一个容器元素中(容器大于图片尺寸或是指定了大小的容器),并且图片位居此容器正中间(中间是指元素容器的正中间),而图片不是以背景图片(background-image ...
- CSS(3)实现水平垂直居中效果
CSS实现水平垂直居中对齐 在CSS中实现水平居中,会比较简单.常见的,如果想实现inline元素或者inline-block元素水平居中,可以在其父级块级元素上设置text-align: cente ...
- CSS中图片水平垂直居中方法小结
写页面时难免会遇到水平垂直居中的问题,总结一下最近使用的方法. 一.使用垂直居中和水平居中 <div id="div1"> <img src="img/ ...
- css:元素水平垂直居中的多种方式
CSS元素(文本.图片)水平垂直居中方法 1.text-align:center; 2.margin:0 auto; 3.display:inline-block; + text-align:ce ...
随机推荐
- 利用离散 Fourier 变换解一元二次方程
设二次方程$$x^2+bx+c=0$$的两个根分别为 $x_1,x_2$.则$$(x-x_1)(x-x_2)=x^2+bx+c.$$因此$$\begin{cases} x_1+x_2=-b\\x_1 ...
- Part-Linux-2
1.cgi #1.创建cgi-bin目录#2.创建hi.json -> {"hi":"hello"}#3.python2 -m CGIHTTPServer ...
- kaggle下载不了比赛数据?
先看这个 kaggle数据集下载 -------------------------------- 有时发现下载不了kaggle数据 关于kaggle没有办法下载数据集dataset问题 安装kagg ...
- Xming+SecureCRT的安装与使用
博主本人平和谦逊,热爱学习,读者阅读过程中发现错误的地方,请帮忙指出,感激不尽 Xming下载地址:https://xming.en.softonic.com/ 安装完后打开文件位置: 一.Xming ...
- 前端-css-长期维护
############### CSS简介 ################ # CSS # HTML是骨架 # CSS是样式 # JS是动作 # css和html是分成两个文件编写的,这 ...
- java5的静态导入import static
在Java 5中,import语句得到了增强,以便提供甚至更加强大的减少击键次数功能,虽然一些人争议说这是以可读性为代价的.这种新的特性成为静态导入. 1.静态导入的与普通import的区别: imp ...
- web前端校招笔试题集锦
写一个求和的函数sum,达到下面的效果 // Should equal 15 sum(1, 2, 3, 4, 5); // Should equal 0 sum(5, null, -5); // Sh ...
- com.spotify:docker-maven-plugin 报localhost:2375 Connection refused 错误
当用maven build项目时出现了如下错误: Failed to execute goal com.spotify:docker-maven-plugin:0.4.13:build (defaul ...
- mongodb Map/reduce测试代码
private void AccountInfo() { ls.Clear(); DateTime dt = DateTime.Now.Date; IMongoQuery query = Query& ...
- Nginx笔记总结十一:Nginx重写规则指南
依赖PCRE库,需要安装pcre,最多循环10次,超过后返回500错误, 1. rewrite模块指令 break:完成当前设置的重写规则,停止执行其他的重写规则 if: if () { ...