js事件委托target
**看一看,瞧一瞧!**
话说要谈事件委托和target。那我们首先来看看什么是事件。话说什么是事件呢?一般的解释是比较重大、对一定的人群会产生一定影响的事情。而在JavaScript中就不是这样了,事件就是指事情发生了,然后得到有效的处理的操作。为了您能更好的明白,我们来看看以下例子,让你更清楚什么是事件哦!

1、电话铃声响起(事件发生) —需要接电话(事件处理)
2、学生举手请教问题(事件发生) —需要解答(事件处理)
3、9点半提醒大家开始上课(事件发生)—打开直播开始上课(事件处理)
4、按钮被点击了(事件发生), —网页会反馈(事件处理)…## 明白了嘛!
当然了,我们熟知的还有鼠标事件、键盘事件、窗口事件表单事件。
事件是怎样产生的呢?
oBtn.onclick = function(ev){
var e = ev || window.event;//系统自己产生一个事件对象
alert(e);
} 如何绑定事件
元素节点.on + 事件类型 = 事件处理函数;
事件对象:一旦事件出发,就会产生一个事件对象
(系统根据事件绑定自动生成的)。
【注】当点击按钮以后,系统会调用这个函数,系统会自动将事件对象,传入到函数的第一个参数。
好了看了这么久都是在为我们接下来的主题作铺垫,顺带帮大家回顾回顾哦!
接下来让我们看看什么是事件委托?
首先生活中的委托,大家很熟悉吧!
看了是不是有点豁然开朗呀!其实从身边的很多事都能表明我们时时刻刻都在接触事件委托。只是我们不习惯不擅长用代码去表示而已。
接下来让我们一起去看看代码中的委托长啥样吧!
简单的举个例吧!当我们在也页面创建‘ul’、‘li’无序列表时。我们通过获取ul并给它绑定点击事件,同时我们事件委托,委托ul的点击事件,将当前点击的li节点变成红色,找到触发对象,判断符合要求,如若符合,完成委托,把当前点击的li变为红色。
该怎样判断呢?
通过event中的target来判断是否是我们所要找的节点
//e.target就是点击的元素
var target = e.target || window.event.srcElemen
//判断target是否符合要求的元素节点
if(target.tagName.toLowerCase() == "li"){};事件委托其实就是利用事件冒泡,将事件加在父元素或者祖先元素上,触发该事件。
从上面举例看来可以简单的来总结事件委托实现的步骤就是:
1、找要添加行为的节点的父节点或者祖先节点
2、将事件绑定在找到的父节点上
3、找到触发对象,判断是否符合要求,如果符合要求,进行后续操作。
window.onload = function(){
var UL = document.getElementById('ul1');
//委托ul上的点击事件,将当前点击的li节点变为红色
UL.onclick = function(ev){
var e = ev || window.event;
var target = e.target || window.event.srcElement;
//判断target是否符合要求的元素节点
if(target.tagName.toLowerCase() == 'li'){
//将当前点击这个li节点变成红色
target.style.backgroundColor = 'red';
}
}
}众所周知事件委托,最重要的功能是提高程序运行效率。如果我们想在后面继续添加li标签,让他也拥有点击li节点会变成红色的效果,应该怎样做呢?不知道吧!让我来教你!
window.onload = function(){
var UL = document.getElementById('ul1');
//委托ul上的点击事件,将当前点击的li节点变为红色
UL.onclick = function(ev){
var e = ev || window.event;
var target = e.target || window.event.srcElement;
//判断target是否符合要求的元素节点
if(target.tagName.toLowerCase() == 'li'){
//将当前点击这个li节点变成红色
target.style.backgroundColor = 'red';
}
}
var i = 6;
var oBtn = document.getElementById("btn1");
oBtn.onclick = function(){
var newLi = document.createElement("li");
newLi.innerHTML = 111 * i++;
oUl.appendChild(newLi);
}事件委托所能带来的好处有:
1、节省资源同时减少了dom操作,提⾼性能
2、对于新添加的元素也会有之前的事件
为了提升大家对事件委托的理解和能有效的运用事件委托解决问题,特别向大家列出几个有关事件委托的案例。
惊不惊喜!意不意外!
一、表格案例
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = function(){//获取节点
var aInputs = document.getElementsByTagName("input");
var oBtn = document.getElementById("btn1");
var oT1 = document.getElementById("t1");
//给按钮,添加点击
oBtn.onclick = function(){//获取输入框的行业列
var oCol = parseInt(aInputs[1].value);
var oRow = parseInt(aInputs[0].value);
//如果行和列中其中有一个不存在
if(!(oCol && oRow)){
alert("请输入行和列");
}else{ //根据行和列进行创建
//创建行
for(var i = 0; i < oRow; i++){
var oTr = document.createElement("tr");
//创建列
for(var j = 0; j < oCol; j++){
var oTd = document.createElement("td");
oTd.innerHTML = "行:" + i + ", 列:" + j;
oTr.appendChild(oTd);
}
//最后面添加一个删除按钮
oTd = document.createElement("td");
var newBtn = document.createElement("button");
newBtn.innerHTML = "删除";
oTd.appendChild(newBtn);
oTr.appendChild(oTd);
oT1.appendChild(oTr);
}
}
}
//事件委托
oT1.onclick = function(ev){
var e = ev || window.event;
var target = e.target || window.event.srcElement;
//判断触发对象
if(target.tagName.toLowerCase() == "button" && target.innerHTML =="删除"){
oT1.removeChild( target.parentNode.parentNode);
}
}
}
</script>
</head>
<body>
<input type="text" placeholder="行">
<input type="text" placeholder="列">
<button id = 'btn1'>创建表格</button>
<table id = 't1' border="1px">
<!-- <tr>
<td></td>
</tr> -->
</table>
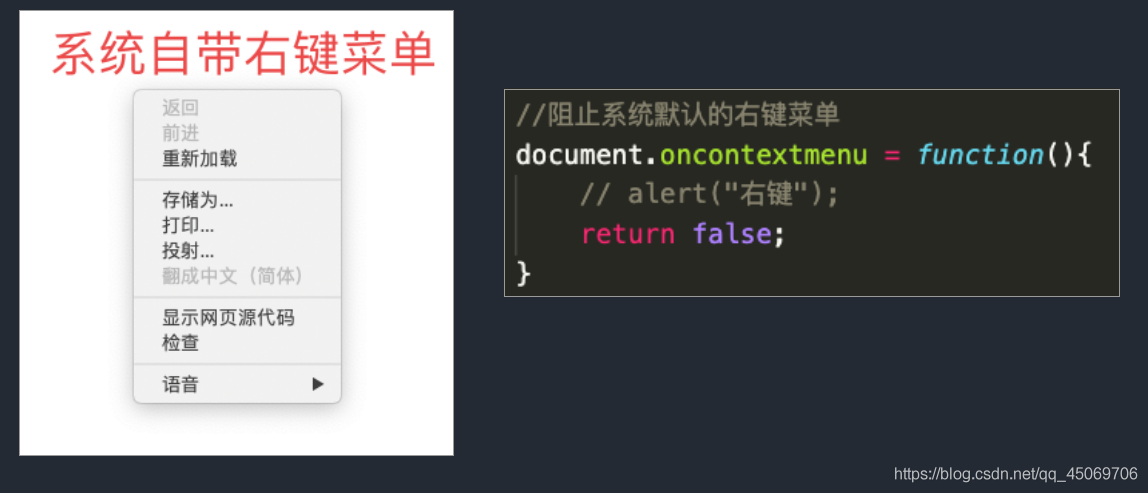
</body>二、阻⽌右键菜单
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>右键菜单</title>
<style>
#menu{
width: 100px;
height: 100px;
background-color: gray;
position: absolute;
color: white;
display: none;
}
</style>
<script>
/*
当前页面上点击右键,弹出一个系统浏览器自带右键菜单。
1、在整个页面上,任何地方,点击右键,显示右键菜单,并且显示在我当前点击的这个位置
2、在页面上,点击除右键以外的别的键,右键菜单消失。
*/
window.onload = function(){ //阻止系统右键菜单
document.oncontextmenu = function(){
return false;
}
var Menu = document.getElementById('menu');
//自定义一个右键菜单
document.onmousedown = function(ev){
var e = ev || window.event;
if(e.button == 2){ //判断是否是右键,是右键
Menu.style.display = 'block';
Menu.style.left = e.pageX + 'px';
Menu.style.top = e.pageY + 'px';
}else{ //不是右键
Menu.style.display = 'none';
}
}
}
</script>
</head>
<body style="height: 3000px;">
<h1>标题1</h1>
<h1>标题1</h1>
<div id = 'menu'>
<ul>
<li>选项1</li>
<li>选项2</li>
<li>选项3</li>
</ul>
</div>
</body>三、选项卡
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>选项卡</title>
<style>
#div1 button{
width: 100px;
height: 30px;
background-color: gray;
color: white;
font-size: 18px;
}
#div1 div{
width: 360px;
height: 360px;
border: 1px solid black;
background-color: gray;
color: white;
display: none;
}
#div1 .active{
background-color: orange;
}
</style>
<script>
window.onload = function(){
var Div1 = document.getElementById('div1');
var Btn = Div1.getElementsByTagName('button');
var Divs = Div1.getElementsByTagName('div');
//通过循环给每一个按钮添加点击
for(var i = 0;i<Btn.length;i++){
//给每个按钮添加下标
Btn[i].index = i;
Btn[i].onclick = function(){
//先取消所有按钮样式,和隐藏所有div
for(var j = 0;j<Btn.length;j++){
Btn[j].className = '';
Divs[j].style.display = 'none';
}
this.className = 'active';
Divs[this.index].style.display='block';
}
}
}
</script>
</head>
<body>
<div id = 'div1'>
<button class = 'active'>卡卡罗特</button>
<button>贝吉塔</button>
<button>特兰克斯</button>
<div style = 'display: block;'>孙悟空,本名卡卡罗特,日本漫画及改编动画《龙珠》系列的主角,是来自贝吉塔行星的赛亚人。小时候以“下级战士”的身份被送到地球。被武道家孙悟饭收养并取名为“孙悟空”。小时候失控变成大猩猩踩死悟饭后独自生活在深山。有一天结识少女</div>
<div>贝吉塔,日本漫画及改编动画《龙珠》系列中的主要角色。是战斗民族赛亚人的王子,拥有极高的自尊心。过去贝吉塔行星被弗利萨毁灭后(不知情,一直以为是被陨石撞击而毁灭。)在弗利萨军团那儿做事。初登场时是个侵略地球的反派角色,后被孙...</div> <div>特兰克斯,日本漫画《龙珠》系列的重要角色之一。赛亚人王子贝吉塔和地球科学家布尔玛之子,保卫地球的Z战士之一。龙珠系列中总共出现了4个特兰克斯,其实是属于4个平行时间线的同一个人:时空1(主时空)的特兰克斯以婴儿的身份初登场于《龙珠Z》人造人篇。少年时期性格任性、顽皮,剧情集中在《龙珠Z...</div>
</div>
</body>…
target
概念:target叫事件源或者事件目标,指向触发事件的元素,可以用来触发对象。
语法:event.target
e.target(低版本IE浏览器不兼容)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
/*
触发对象/目标对象
e.target(低版本IE浏览器不兼容)
window.event.srcElement
【注】事件由谁而起的。
*/
window.onload = function(){
var oUl = document.getElementById("ul1");
oUl.onclick = function(ev){
var e = ev || window.event;
//触发对象
var target = e.target || window.event.srcElement;
alert(target.innerHTML + ", " + target.tagName);
}
}
</script>
</head>
<body>
<ul id = 'ul1'>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>
<div>4444</div>
</li>
<p>5555</p>
</ul>
</body>请各位大佬能指出缺漏之处,让我得以更加完善,使文章能给自己和他人的提高略尽绵薄之力,帮助我们更加向前!
js事件委托target的更多相关文章
- JS事件委托学习(转)
JS 事件委托就是利用冒泡原理,把事件加到父级上触发,执行效果. 好处: 1.提高性能 2.新添加的元素还会有之前的事件 <</</</</li></ ...
- JS事件委托的原理和应用
js事件委托也叫事件代理,实际上事件委托就是通过事件冒泡实现的,所谓的事件就是onclick,onmouseover,ondown等等,那么委托呢?委托就是指本来这个事是要你自己做的,但是你却让别人帮 ...
- js事件委托 jQuery写法
http://www.cnblogs.com/liugang-vip/p/5616484.html 不是抄的,这篇文章写的细 这是js 事件委托写法 <!DOCTYPE html> < ...
- 原生js事件委托(事件代理)方法扩展
原生js事件委托(事件代理)方法扩展: 通过Node底层原型扩展委托方法 /** * 事件委托方法 * @param eventName {string}:事件名称,如'click' * @param ...
- js事件委托
什么是事件委托:通俗的讲,onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件. 也 ...
- 彻底弄懂JS事件委托的概念和作用
一.写在前头 接到某厂电话问什么是事件代理的时候,一开始说addEventListener,然后他说直接绑定新的元素不会报dom不存在的错误吗?然后我就混乱了,我印象中这个方法是可以绑定新节点的 ...
- js事件委托篇(附js一般写法和js、jq事件委托写法)
参考: jQuery代码优化:事件委托篇 使用该技术能让你避免对特定的每个节点添加事件监听器:相反,事件监听器被添加在他们的父元素上,事件监听器会分析从子元素上冒泡上来的事件,并找到是哪个子元素事件. ...
- js事件委托和jQuery事件绑定on , off , one , bind , unbind , die
一. 事件委托什么是事件委托?用现实中的理解就是:有100 个学生同时在某天中午收到快递,但这100 个学生不可能同时站在学校门口等,那么都会委托门卫去收取,然后再逐个交给学生.而在jQuery 中, ...
- js 事件委托 事件代理
JavaScript高级程序设计上解释:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件. 通过例子类比: 有三个同事预计会在周一收到快递.为签收快递,有两种办法:一是三 ...
随机推荐
- 共克时艰,停工不停学 Serverless 在线课堂免费开课
二月份,Serverless 团队联合腾讯云大学与云+社区免费推出 Serverless 在线直播课程,课程涵盖 Serverless 架构解密.技术解析以及不同应用场景下的最佳实战指导,让你从 0 ...
- java中的赋值
java中的赋值使用符号“=”. 按照java编程思想的解释:它的意思是“取等号右边的值,把它复制给左边”. 当然左边必须是一个明确的,已命名的变量. 基本类型: int a=2; int b=3; ...
- SpringBoot 系列 - 自己写starter
原文地址: https://www.xncoding.com/2017/07/22/spring/sb-starter.html 前言: Spring Boot由众多Starter组成,随着版本的推移 ...
- iOS UICollectionViewCell 的拖动
1.长按cell的情况下实现拖动,所以理应想到用长按手势. 2.既然实现移动cell,就要看看UICollectionView 有没有方法或者协议可以移动的.通过查看UICollectionView的 ...
- maven-assembly-plugin 打包包含多余依赖问题一则
有同事反馈自己maven-assembly-plugin打的包里面多了很多mvn dependency:tree中没有的jar. 我当时只是试着把他的maven-assembly-plugin更新到了 ...
- 蓝桥杯-2016CC-卡片换位
卡片换位 你玩过华容道的游戏吗?这是个类似的,但更简单的游戏.看下面 3 x 2 的格子 在其中放5张牌,其中A代表关羽,B代表张飞,* 代表士兵.还有一个格子是空着的. 你可以把一张牌移动到相邻的空 ...
- hosts原理及作用
https://blog.csdn.net/qq_41356488/article/details/82190372 手机也可以修改hosts,但是需要root权限,百度
- motionbuilder安装未完成,某些产品无法安装的解决方法
motionbuilder提示安装未完成,某些产品无法安装该怎样解决呢?,一些朋友在win7或者win10系统下安装motionbuilder失败提示motionbuilder安装未完成,某些产品无法 ...
- Thymeleaf模板笔记
1.常用标签: 使用thymeleaf模板,首要在html中引入: <html xmlns:th="http://www.thymeleaf.org"> 引入css.j ...
- onbeforeunload事件兼容性操作
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
