uWSGI, send_file and Python 3.5
当你的Flask项目通过Nginx+uWSGI成功部署的时候,当你很高兴你Flask里面的接口成功跑通的时候,你会发现真高兴!好牛逼!
然后当你写了其他几个接口的时候,在启动uWSGI服务的时候,死活报错,而且你从网上还找不到相关的方法时,找到能用的方法都试了,都不行,你会发现卧槽,真烦!
我就是如同做了过山车一般,体会了全过程!话不多说,摆出问题,解决问题!
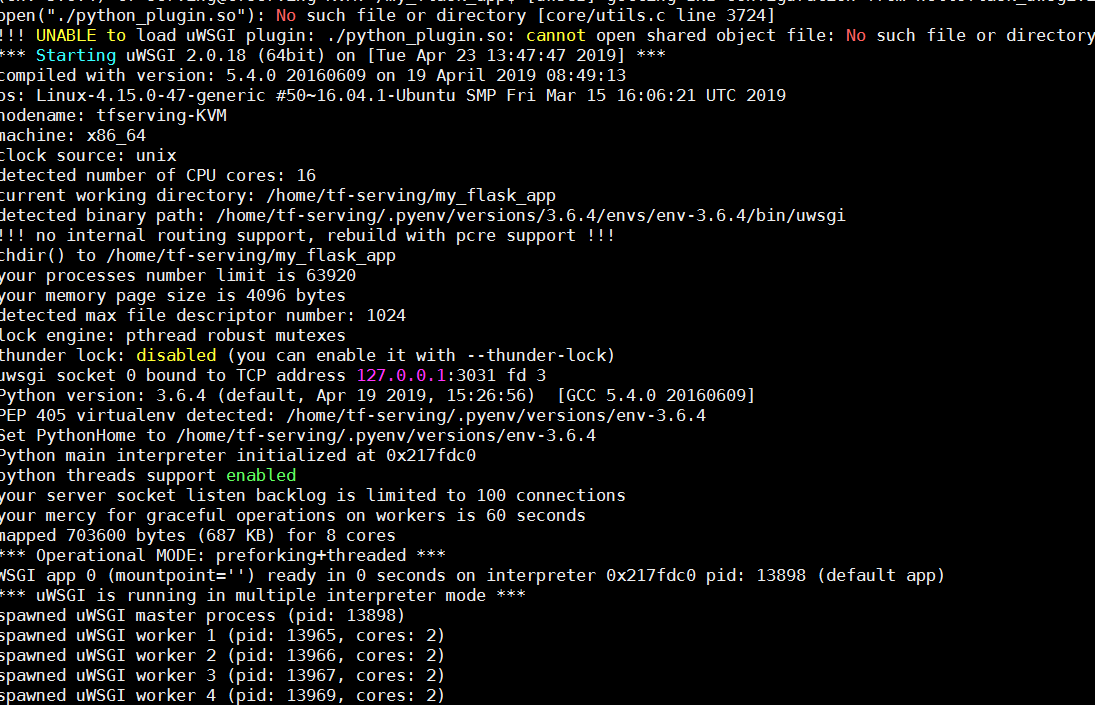
当你成功启动uWSGI服务时:

我的需求是将服务器中目录里面的图片,通过zipfile函数借助BytesIO()一次性打包,下载到本地;
在本地,我将代码都调试完成,并且成功跑通,将Flask项目目录里面的图片一次性打包下载到了本地,然后解压,图片存在,很完美;
随后我将本地项目通过winSCP上传到服务器Flask项目目录里面,一切都按照计划执行;
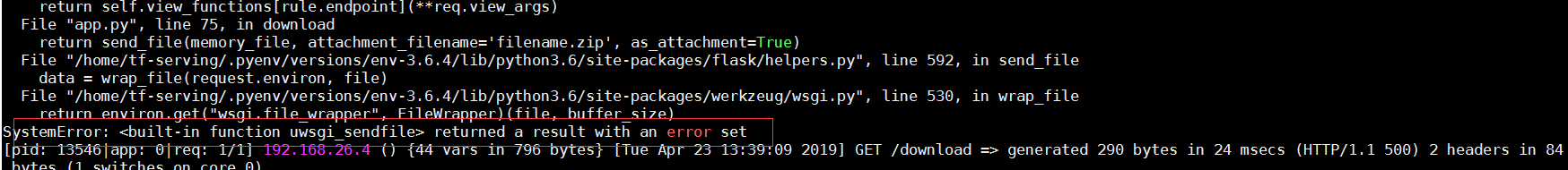
然后启动虚拟环境,重启Nginx,启动uWSGI,调用test/upload接口正常,调用download接口报错......(心态爆炸)

这个问题网上的解释不多,唯一看懂的就是说BytesIO没有closed(),后来尝试了,不好使,放弃了,心更加凉了,2-3个小时没有解决。。
在我快绝望是时候,我打开了Google,将问题语句复制到了输入框,寻求最后的答案....
希望来了:
这应该是一位外国学者:https://beenje.github.io/blog/posts/uwsgi-send_file-and-python35/
解决方法:
As described, you should run uwsgi with the --wsgi-disable-file-wrapper flag to avoid this problem. As with all command line options, you can add the following entry in your uwsgi.ini file:
# 打开uwsgi.ini配置文件,在文件里面添加一行内容:
wsgi-disable-file-wrapper = true
文章解释:
I have a Flask app that returns an in-memory bytes buffer (io.Bytesio) using Flask send_file function.
The app is deployed using uWSGI behind Nginx. This was working fine with Python 3.4.
Note that uWSGI 2.0.12 is required.
When searching in uWSGI documentation, I only found one match in uWSGI 2.0.12 release notes.
总的来说,对于配置文件这一句话的内容,我理解的是python版本和uWSGI版本的问题,至于深入理解,就看你们的了。
然后重新启动uWSGI服务,重新打开报错的接口,完美运行,成功解决问题。
真的很感谢这位外国友人的文章,感谢!你们遇到了这个问题可以尝试一下。
uWSGI, send_file and Python 3.5的更多相关文章
- Ubuntu+Django+Nginx+uWSGI+Mysql搭建Python Web服务器
Ubuntu+Django+Nginx+uWSGI+Mysql搭建Python Web服务器 闲着无聊的时候部署了一个Django项目玩,用vm虚拟机部署的. 准备工作 我使用的系统是Ubuntu16 ...
- python 使用Nginx和uWSGI来运行Python应用
参考:http://zmrenwu.com/post/20/ uWSGI是一个Web应用服务器,它具有应用服务器,代理,进程管理及应用监控等功能.它支持WSGI协议,同时它也支持自有的uWSGI协议, ...
- python3环境搭建(uWSGI+django+nginx+python+MySQL)
1.系统环境,必要知识 #cat /etc/redhat-release CentOS Linux release (Core) #uname -r -.el7.x86_64 暂时关闭防护墙,关闭se ...
- uwsgi + nginx 部署python项目(二)
实现负载均衡 开启两个服务器,nginx负责分发请求到两个服务器,以减轻单个服务器负担. 配置uwsgi服务器 在a项目目录下生成uwsgi.ini文件,在b项目目录下生成uwsgi.ini文件,如何 ...
- uwsgi + nginx 部署python项目(一)
uWSGI uWSGI是一个Web服务器,它实现了WSGI协议.uwsgi.http等协议.Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换. 要注意 WSGI / uws ...
- 使用Flask+nginx+uwsgi+Docker部署python应用
https://www.cnblogs.com/vh-pg/p/11731637.html
- CentOS+nginx+uwsgi+Python 多站点环境搭建
转载:http://www.cnblogs.com/xiongpq/p/3381069.html 环境: CentOS X64 6.5 nginx 1.5.6 Python 2.7.5 正文: 一:安 ...
- 使用Nginx+Uwsgi部署Python Flask项目
第一次用Flask做Web(也是第一次用Python做Web),在部署的时候遇到了不少问题,现在将过程就下来,供在这方面也有疑惑的人参考.(PS:使用Apache+mod_wsgi部署模式的可以参考另 ...
- python服务器环境搭建Flask,uwsgi和nginx
python服务器环境搭建Flask,uwsgi和nginx 环境配置 服务器配置 [部署系统环境Ubuntu] 使用python的Flask框架搭建好网页后台后,便要开始将网站部署到服务器平台了. ...
随机推荐
- WOW.js——在页面滚动时展现动感的元素动画效果
插件描述:WOW.js 是一款可以实现滚动页面时触发CSS 动画效果的插件,动态效果可以使网站显示更有动感. 当页面在向下滚动的时候,使用WOW.js可以让页面元素产生细小的动画效果,从而引起浏览者注 ...
- nginx.conf文件详解
https://www.jb51.net/article/103968.htm https://www.cnblogs.com/zhang-shijie/p/5428640.html https:// ...
- Qt 项目中main主函数及其作用
main.cpp 是实现 main() 函数的文件,下面是 main.cpp 文件的内容. #include "widget.h" #include <QApplicatio ...
- HUPO|PSI|PeptideAtlas|TPP|Partial submission|Complete submission|proteomeXchange
蛋白质组实验数据提交 需要共享数据,共享要求: 质谱实验数据 HUPO Proteomics Standards Initiative (http://www.psidev.info/overview ...
- MyBatis SQL语句写法
一.forEach 接口: public List<Entity> queryById(List<String> userids); 语法: <select id=&qu ...
- Nginx for windows 访问路径包含中文
转载自http://blog.csdn.net/five824/article/details/48261213 Nginx for windows 访问路径包含中文 原创 2015年09月07日 0 ...
- 吴裕雄--天生自然python编程:pycharm常用快捷键问题
最近在使用pycharm的时候发现不能正常使用ctrl+c/v进行复制粘贴,也无法使用tab键对大段代码进行整体缩进.后来发现是因为安装了vim插件的问题,在setting里找到vim插件,取消勾选即 ...
- 吴裕雄--天生自然 R语言开发学习:高级数据管理
#-----------------------------------# # R in Action (2nd ed): Chapter 5 # # Advanced data management ...
- JavaScript对象的几种创建方式与优缺点
JavaScript中常见的几种创建对象的方式有:Object构造函数模式.对象字面量模式.工厂模式.自定义构造函数模式.构造函数加原型组合模式:他们各自有各自的优缺点和使用场景. 1. Object ...
- 向MyEclipse的项目中导入js文件时,出现小红叉
这个问题困扰我很久.刚开始时,也没有解决,因此也在网上寻找解决方法,还是没能解决.最近做项目时再一次出现了这样的问题,于是决定还是再找找办法.在此,分享一下自己的解决方法,给正处于痛苦中的童鞋们带来解 ...
