gulp和npm等安装
提前安装了node.js,
https://nodejs.org/zh-cn/download/

跟着提示安装就行,然后执行一下命令cdm看下版本号如下图就说明安装成功了

安装包里面集成了npm,然后我们就可以利用npm命令从获取淘宝镜像的cnpm了。
1.打开命令行窗口,输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
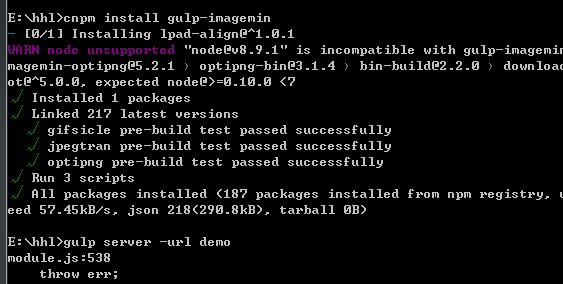
获取到cnpm以后,输入下面的命令,都用cnpm不需要用$ npm;
cnpm install -g gulp //全局安装
cnpm install --save-dev gulp //本地安装,只是开发版的依赖
cnpm install --save-dev browser-sync
browser-sync是一个十分好用的浏览器同步测试工具。
// 载入插件
var gulp = require('gulp'),
browserSync = require('browser-sync').create(),//浏览器刷新工具
imagemin = require('gulp-imagemin'),//图片压缩
tinypng = require('gulp-tinypng-nokey');//tinypng图片压缩
minifycss = require('gulp-minify-css'),//css压缩
uglify = require('gulp-uglify'),//js压缩
jshint = require('gulp-jshint'),//js语法检测
rename = require('gulp-rename'),//重命名
gclean = require('gulp-clean'),//清除文件
minimist = require('minimist'),//截取传参
cache = require('gulp-cache'),//获取文件cache
fileinclude = require('gulp-file-include');//静态资源引用
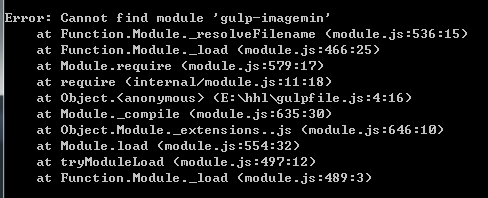
若出现这样的问题:

则继续安装:
cnpm install gulp-imagemin

本地安装,模块化显示
gulp实现公共html代码复用
gulpfile.js文件
var gulp = require('gulp');
var fileinclude = require('gulp-file-include');
gulp.task('fileinclude', function () {
gulp.src('src/pages/**/*.html')
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('dist'));
});
执行gulp fileinclude 命令

文件创建如图:




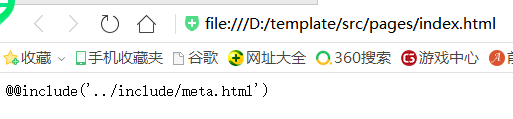
注意:访问不是打开page里面的index.html,要不然会出现如下图这样:

而是生成出来的dist文件夹里的index.html

测试了一下:


卸载可以用npm uninstall gulp
uniapp运行打包需要node_modules时,
运行执行命令cmd:npm install就可以了
就可以生成 这个文件了。
这个文件了。
升级npm执行命令:npm install npm -g
gulp和npm等安装的更多相关文章
- JavaScript构建(编绎)系统大比拼:Grunt vs. Gulp vs. NPM
Nicolas Bevacqua进行了一个比较JavaScript构建(编绎)系统的任务.他对三巨头: Grunt, Gulp and NPM进行了比较,并讨论了每种的优缺点. By Nicolas ...
- gulp构建工具的安装
第一步:node.js安装 在gulp安装之前,本机需要node环境.访问http://nodejs.org,然后点击大大的绿色的install按钮,下载完成后直接运行程序.npm会随着安装包一起安装 ...
- gulp自动化构建工具安装使用(1)
我用的是windows,所以以下操作针对于windows用户,其他系统有不一样的地方请自行查阅资料更正. 好了,废话少说,反正也就是随手捣腾.下雨了,天晴了,我们开始搞gulp了 安装:gulp是个构 ...
- npm 全局安装和局部安装的区别
上图是从网上找的webpack 安装的步骤,我们看到除了要全局安装之外,还需要本地安装,那么这两者有什么区别呢? 本文以Windows平台上做测试,以webpack为示例做教程 什么是全局安装? 安装 ...
- Nodejs 及 NPM 的安装
Nodejs 及 NPM 的安装,有两种方式: 方式1.Nodejs 及 NPM 一起安装 https://nodejs.org/en/download/ 下载 Windows Installe ...
- Windows环境下的NodeJS+NPM+Bower安装配置步骤
Windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL”按钮 ...
- windows下的Nodejs及npm的安装、常用命令,Nodejs开发环境配置
http://www.cnblogs.com/webstorm/p/5744942.html ***************************************** 第一步:下载Nodej ...
- [转] npm 模块安装机制简介
npm 是 Node 的模块管理器,功能极其强大.它是 Node 获得成功的重要原因之一. 正因为有了npm,我们只要一行命令,就能安装别人写好的模块 . $ npm install 本文介绍 npm ...
- npm 模块安装机制简介
npm 是 Node 的模块管理器,功能极其强大.它是 Node 获得成功的重要原因之一. 正因为有了npm,我们只要一行命令,就能安装别人写好的模块 . $ npm install 本文介绍 npm ...
随机推荐
- 牛顿迭代法--求任意数的开n次方
牛顿迭代法是求开n次方近似解的一种方法,本文参考. 引言 假如\(x^n = m\),我们需要求x的近似值. 我们设\(f(x) = x^n - m\), 那么也就是求该函数f(x)=0时与x轴的交点 ...
- Struts2学习(五)
表达式 1.表达式语言 ( Expression Language )2.表达式的本质: 就是 按照某种规则 书写的 字符串3.表达式的处理: 一定有一套程序 对 表达式 中的 字符串进行解析和处理 ...
- F: Horse Pro 马走棋盘 BFS
F: Horse Pro 豆豆也已经开始学着玩象棋了,现在豆豆已经搞清楚马的走法了,但是豆豆不能确定能否在 100 步以内从一个点到达另一个点(假设棋盘无限大). Input 第一行输入两个整数 x1 ...
- tensorflow变量的使用(02-2)
import tensorflow as tf x=tf.Variable([1,2]) a=tf.constant([3,3]) sub=tf.subtract(x,a) #增加一个减法op add ...
- 调用百度汇率api 获取各国的汇率值
设置一个定时任务,每天更新汇率java代码如下 package com.thinkgem.jeesite.modules.huiLvApi.service; import java.io.Buffer ...
- 「Luogu P5494 【模板】线段树分裂」
(因为没有认证,所以这道题就由Froggy上传) 线段树分裂用到的地方确实并不多,luogu上以前也没有这道模板题,所以就出了一道,实在是想不出怎么出模板了,所以这道题可能可以用一些其他的算法水过去. ...
- Kafka 启动报错java.io.IOException: Can't resolve address.
阿里云上 部署Kafka 启动报错java.io.IOException: Can't resolve address. 本地调试的,报错 需要在本地添加阿里云主机的 host 映射 linux ...
- 自定义Model类
声明文件 #import <Foundation/Foundation.h> @interface OrderRecordModel : NSObject @property (nonat ...
- Spring之IOC、AOP和事务
IOC 什么是IOC?如果你回答:Spring是个IOC容器,实现原理是反射,没了.这样证明你没有真正理解IOC. IOC的意思是控制反转,还有个外号叫依赖注入(DI).为什么起这么晦涩难懂的名字呢? ...
- windows系统 安装与配置zabbix-agent
1.下载安装包 http://192.168.130.150/zabbix/zabbix_agent-4.0.12-win-amd64-openssl.msi 下载包的链接地址 windowszabb ...
