对background: url("~assets/img/common/collect.svg") 0 0/14px 14px 的理解
需求:给收藏数字前面通过::before伪元素添加图标

相关代码:
.goods-info .collect {
position: relative;
}
.goods-info .collect::before {
content: '';
position: absolute;
left: -15px;
top: -1px;
width: 14px;
height: 14px;
background: url("~assets/img/common/collect.svg") /14px 14px;
}
代码中出现了 background: url("~assets/img/common/collect.svg") 0 0/14px 14px令人费解,于是通过百度以及在控制台更改数字观察变化,理解如下:
- 背景缩写属性可以在一个声明中设置所有的背景属性。可以设置的属性分别是:background-color, background-position, background-size, background-repeat, background-origin, background-clip, background-attachment,和background-image。如果上述值缺少一个,这不要紧,也是可以的。
- 语法:background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;

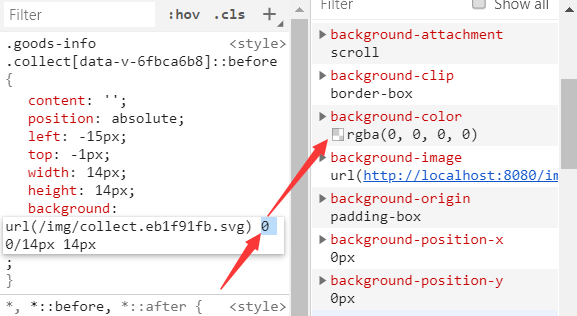
- background: url("~assets/img/common/collect.svg") 0 0/14px 14px 说明:
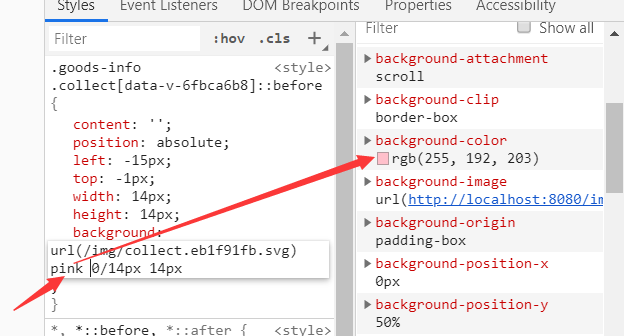
- 第一个数字0表示背景颜色:

- 改为pink后:

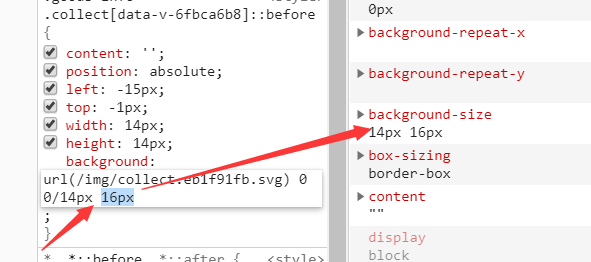
第二个0/14px的含义:
0 是background-position的属性简写。background-position 属性设置背景图像的起始位置。https://zhidao.baidu.com/question/141723600.html
14px 是background-size的属性简写。background-size 属性规定背景图像的尺寸。https://www.w3school.com.cn/cssref/pr_background-size.asp
最后14px和前面14px共同构成background-size:(这个14px可省略)

以上就是对该句代码的理解。
对background: url("~assets/img/common/collect.svg") 0 0/14px 14px 的理解的更多相关文章
- background: url 背景图片加时间戳不显示图片
在项目中一段这样的代码 背景图片加时间戳图片显示不出来 <div id="header" class="header clearfix" style=&q ...
- java.lang.NoSuchMethodError: com.google.common.collect.Maps.newConcurrentMap()Ljava/util/concurrent/ConcurrentMap;
在storm启动topo的时候,报错: java.lang.NoSuchMethodError: com.google.common.collect.Maps.newConcurrentMap()Lj ...
- CSS中background:url(图片) 不能显示的问题
刚刚碰到一个奇怪的问题,这样一段CSS代码: .pho6 { background: url(img/pho6.jpg); } 这段代码居然不能显示出背景图片,路经绝对是没错的代码肯定没有问题, ...
- background:url() 背景图不显示
奇怪的问题: .box-3 { width: 100%; height: 500px; border: solid 2px red; margin-top: 70px; padding: 0 0 0 ...
- css background url 路径
刚刚碰到一个奇怪的问题,这样一段CSS代码: 1 .pho6 { background: url(img/pho6.jpg); } 这段代码居然不能显示出背景图片,路经绝对是没错的代码肯定没有问题, ...
- Django中CSS加载background url('')问题
Django中CSS加载background url('')问题 在django中, 默认CSS中如果有 background url('images/a.jpg') 这类的属性,会被django ...
- MVC action 执行两次 background url()
大年初七第一天上班就来解决问题,我也是醉了. 其实是历史遗留问题,今天看到后不能忍了,赶紧解决一下. 旧系统中以一个微信版本的列表页面没有问题,在新系统中重新开发一边后发现列表页面的action总是请 ...
- (转)HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
http://blog.csdn.net/oscar92420aaa/article/details/51304067 CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中 ...
- HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中,背景图片的定位方法有3种: 1)关键字:background-position: top left; 2)像素:bac ...
随机推荐
- 一个老牌程序员推荐的JavaScript的书籍,看了真的不后悔!
很多人问我怎么学前端?我的回答是:读书吧!相对于在网上学习,在项目中学习和跟着有经验的同事学习,书中有着相对完整的知识体系,每读一本好书都会带来一次全面的提高.而如果深一脚浅一脚的学习,写出代码的质量 ...
- Inno Setup [Run] Section 双引号嵌套
https://stackoverflow.com/questions/26257808/inno-setup-how-to-run-a-code-procedure-in-run-section-o ...
- SpringBoot内置生命周期事件详解 SpringBoot源码(十)
SpringBoot中文注释项目Github地址: https://github.com/yuanmabiji/spring-boot-2.1.0.RELEASE 本篇接 SpringBoot事件监听 ...
- DM 源码阅读系列文章(六)relay log 的实现
2019独角兽企业重金招聘Python工程师标准>>> 作者:张学程 本文为 DM 源码阅读系列文章的第六篇,在 上篇文章 中我们介绍了 binlog replication 处理单 ...
- confluence+jira
/opt/atlassian/confluence/confluence/WEB-INF/lib mysql-connector-java-5.1.7-bin.jar atlassian-extras ...
- 关于fastjson在序列化成JSON串时字段增加的问题
今天在项目中遇到控制器中返回的对象经过fastjsonMessageConverter转换后,前台收到的json中多了一个字段A的问题.而返回的这个对象中根本就没有定义这个字段A. 查了好久才发现对象 ...
- POJ 2230 Watchcow 欧拉回路的DFS解法(模板题)
Watchcow Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 9974 Accepted: 4307 Special Judg ...
- 信息奥赛一本通1486: CH 6202 黑暗城堡 最短路径生成树计数
1486:黑暗城堡 [题目描述] 知道黑暗城堡有 N 个房间,M 条可以制造的双向通道,以及每条通道的长度. 城堡是树形的并且满足下面的条件: 设 Di为如果所有的通道都被修建,第 i 号房间与第 1 ...
- BSGS 和扩展
BSGS BSGS,全称叫 BabyStepGiantStep,也就是大步小步 其实还是比较暴力的 它可以\(O(\sqrt p)\)的复杂度内解出: \[a^x\equiv n\pmod p,\gc ...
- P4168 蒲公英
神仙分块,把减写成加调了半小时.. 不过这题也启示我们其实有的分块题要把多个块的信息拿到一起维护 以前做的都是每个块的信息单独维护 写的分块题还不太多,同时维护一个块的左右边界好像有点冗余,不过这样代 ...
