BFC是什么?BFC有什么用?看完全明白
一、BFC是什么?
官方定义
BFC(Block Formatting Context,块格式化上下文) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
详见MDN
看不明白?那就对了!
官方解释若不搞得抽象难懂些,怎能显出高大上?!(手动滑稽)
还是让逆战在新冠疫情期的我来给你解答吧!
个人理解
1、BFC是一个独立的布局环境,BFC内部的元素布局与外部互不影响;
2、可以通过一些条件触发BFC,从而实现布局上的需求或解决一些问题;
3、可以将BFC想象成一个工具,无需探究其定义,只要着重理解其功能(特性)即可。
二、BFC有什么用?
BFC的触发条件
1、根元素(<html>)
2、float值非none
3、overflow值非visible
4、display值为inline-block、table-cell、table-caption、flex、inline-flex
5、position值为absolute、fixed
BFC的特性
1、属于同一个BFC的两个相邻容器的上下margin会重叠(重点)
2、计算BFC高度时浮动元素也参于计算(重点)
3、BFC的区域不会与浮动容器发生重叠(重点)
4、BFC内的容器在垂直方向依次排列
5、元素的margin-left与其包含块的border-left相接触
6、BFC是独立容器,容器内部元素不会影响容器外部元素
注:其中1、2、3需重点理解,其特性和功能下面将用代码逐个演示;
4、5、6为基本现象,按字面意思理解即可,不做重点说明。
特性1:属于同一个BFC的两个相邻容器的上下margin会重叠
功能:可解释为何相邻两容器上下外边距会发生重叠
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.top{
width: 200px;
height: 200px;
background: red;
margin-bottom: 40px;
}
.bottom{
width: 200px;
height: 200px;
background: blue;
margin-top: 60px;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="bottom"></div>
</body>
</html>
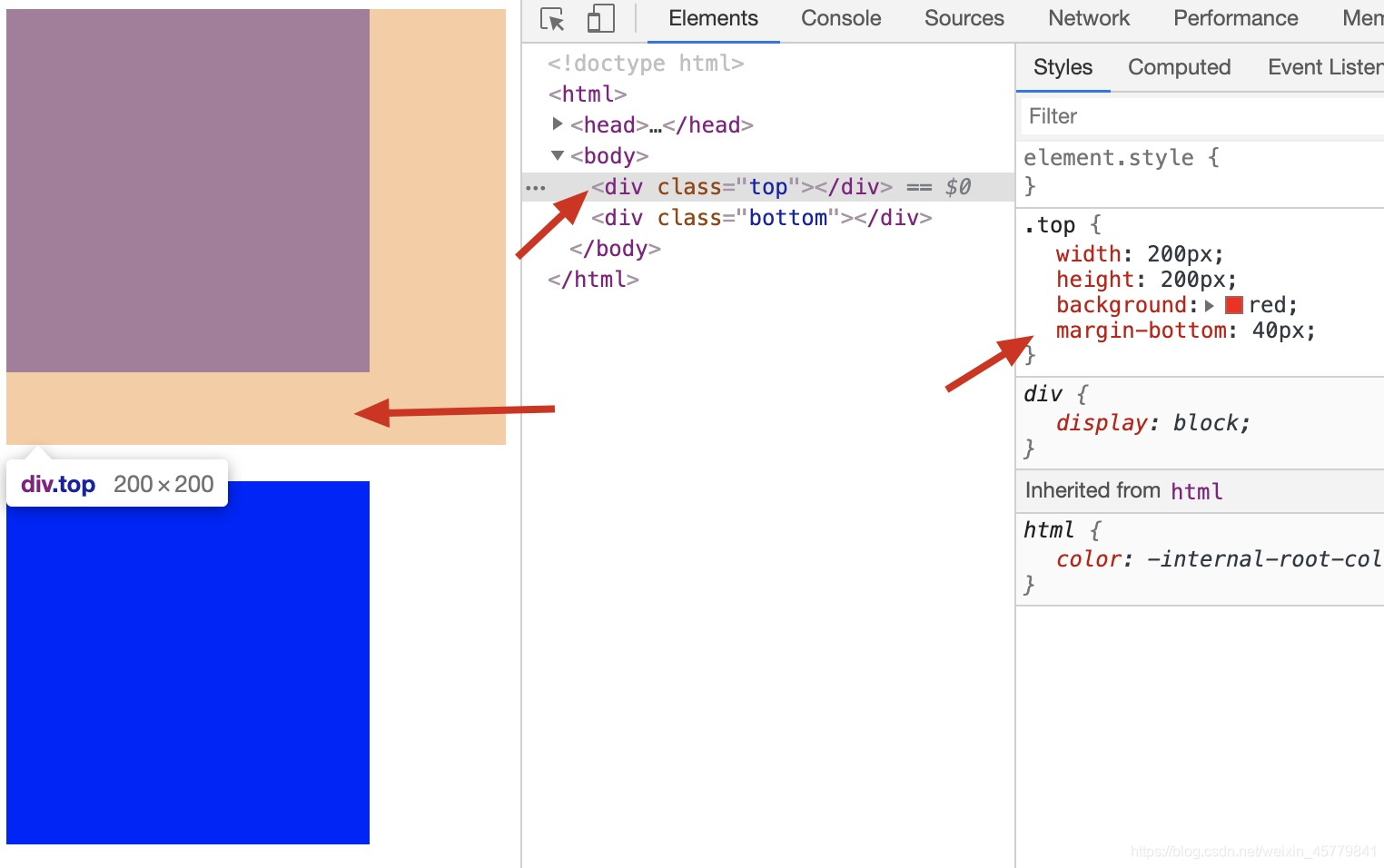
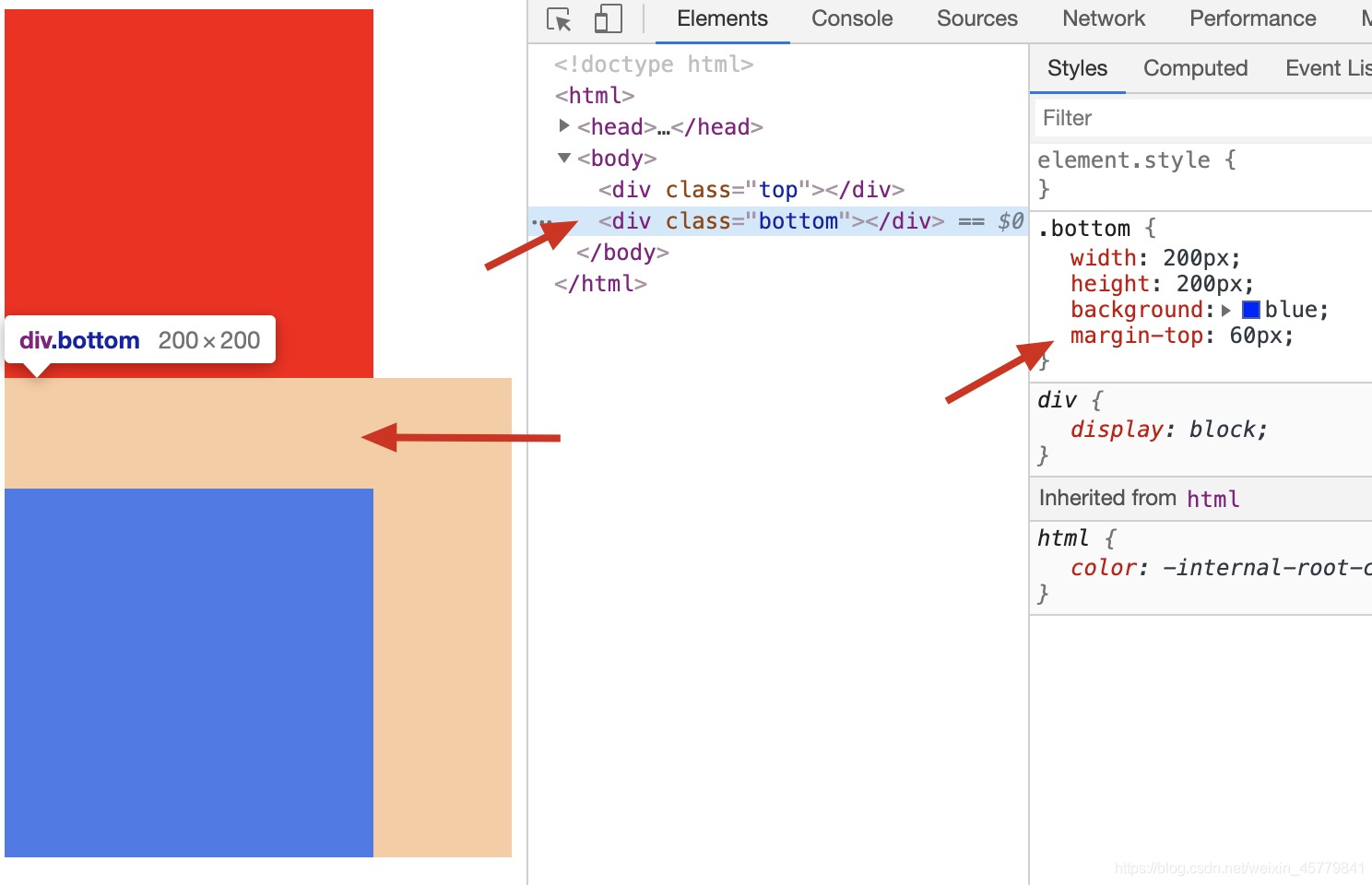
代码渲染效果如下:
图1:红色块下外边距
图2:蓝色块上外边距

现象:
当给红色块下外边距margin-bottom,给蓝色块上外边距margin-top时,上下外边距会发生重叠,两个色块的间距解析为两者中的较大值(60px)。
原因:
此时红色块和蓝色块属于同一个BFC,即根元素(<html>)。BFC的特性1规定 “属于同一个BFC的两个相邻容器的上下margin会重叠”,故两者上下边距发生重叠。
通过BFC特性解决上下margin的重叠问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.top{
width: 200px;
height: 200px;
background: red;
margin-bottom: 60px;
}
.bottom{
width: 200px;
height: 200px;
background: blue;
margin-top: 60px;
}
.box{
overflow: hidden;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="box">
<div class="bottom"></div>
</div>
</body>
</html>
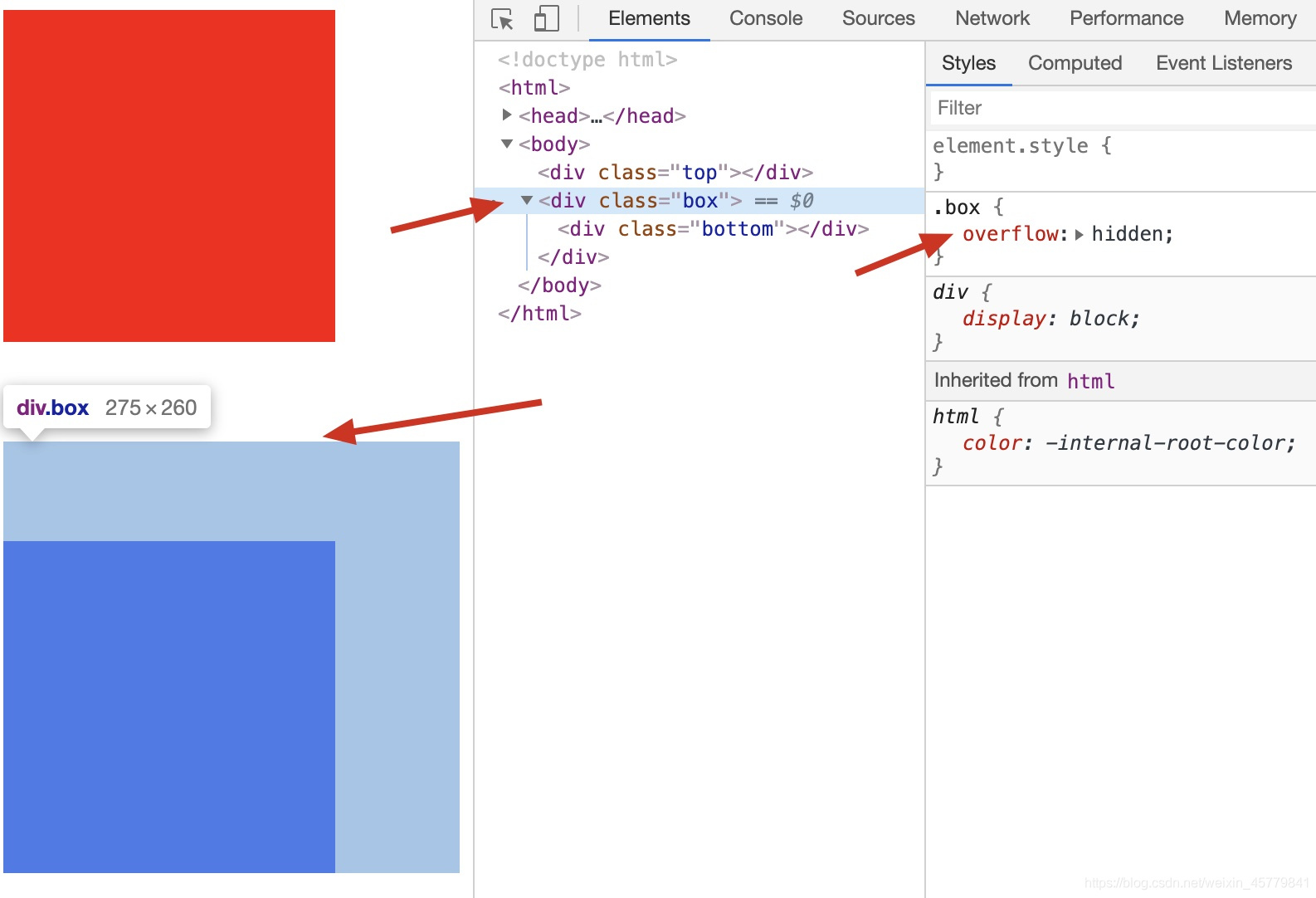
代码渲染效果如下:

现象:
给蓝色块添加父元素.box并添加声明overflow: hidden;可以解决红色块和蓝色块的上下margin重叠问题。
原因:
通过给蓝色块添加父元素.box并添加声明overflow: hidden;,使得父元素.box触发了BFC(见BFC触发条件3),此时红色块和蓝色块属于不同的BFC,红色块的BFC仍然是根元素(<html>),蓝色块的BFC是父元素.box。即不满足BFC特性1中的规定“属于同一个BFC······”,从而解决了两者的上下margin重叠问题。
注:overflow: hidden;只是触发BFC众多条件中的一个,使用其他条件也能解决此问题,注意触发条件可能造成的其他影响即可,如浮动会造成的脱离文档流等。
特性2:计算BFC高度时浮动元素也参于计算
功能:可解释为何overflow: hidden;能解决父元素高度塌陷
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.outside{
border: 10px solid blue;
}
.inside{
width: 200px;
height: 200px;
background: yellowgreen;
float: left;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside"></div>
</div>
</body>
</html>
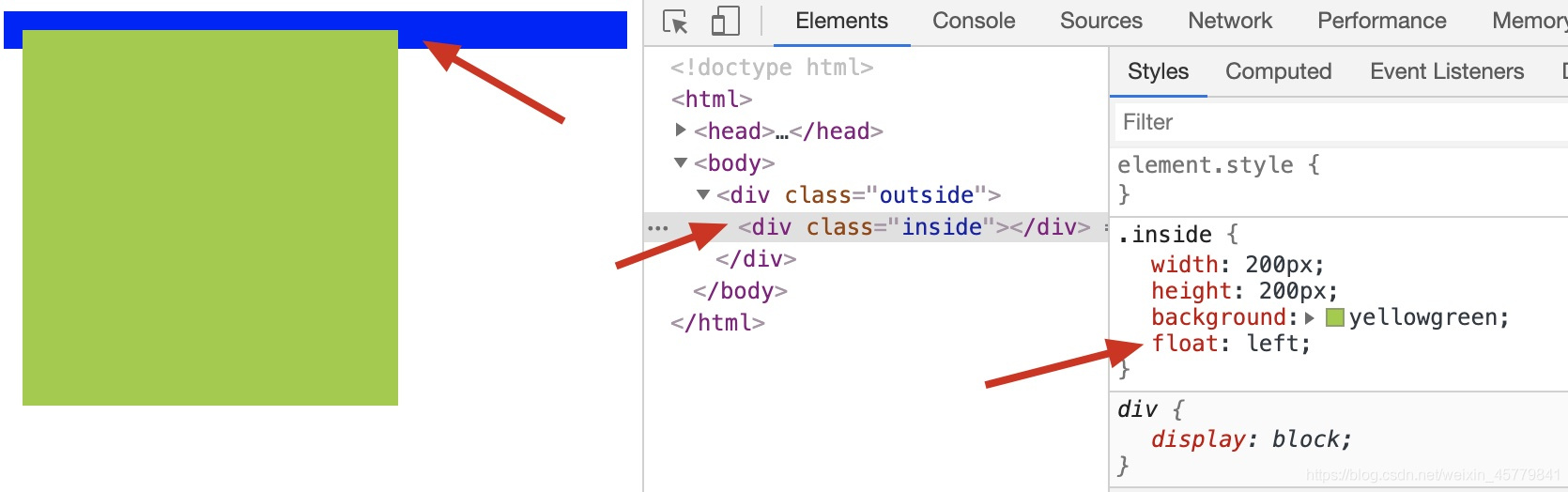
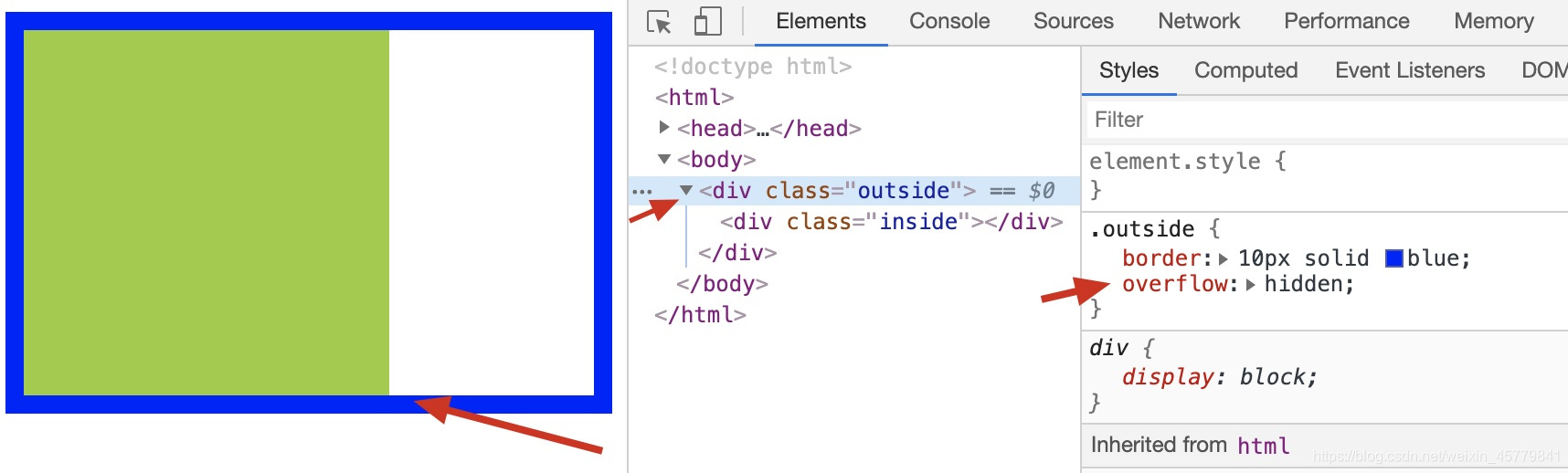
代码渲染效果如下:

现象:
当父元素.outside没有设置高度且子元素.inside都浮动时,父元素.outside会出现高度塌陷。
原因:
子元素.inside设置浮动后脱离文档流,而父元素.outside又没有设置高度,故父元素.outside会出现高度塌陷。
通过BFC特性解决高度塌陷问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.outside{
border: 10px solid blue;
overflow: hidden;
}
.inside{
width: 200px;
height: 200px;
background: yellowgreen;
float: left;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside"></div>
</div>
</body>
</html>
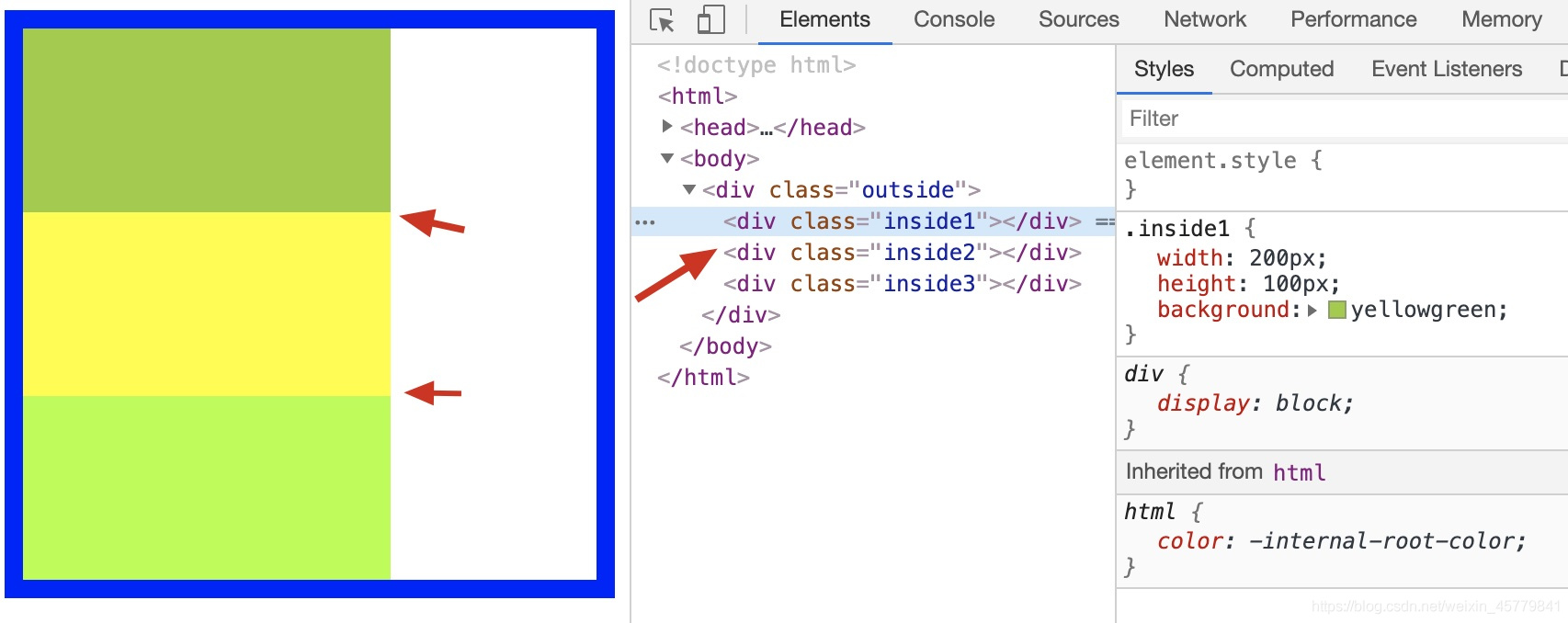
代码渲染效果如下:

现象:
给父元素.outside添加声明overflow: hidden;,父元素高度塌陷消失。
原因:
给父元素.outside添加声明overflow: hidden;,使得父元素.outside触发了BFC(见BFC触发条件3),而BFC特性规定“计算BFC高度时浮动元素也参于计算”,此时子元素.inside虽然设置了浮动,但其高度仍计算至父元素内,从而解决了高度塌陷问题。
特性3:BFC的区域不会与浮动容器发生重叠
功能:在布局上实现自适应两栏(三栏)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.left{
width: 100px;
height: 200px;
background: yellowgreen;
float: left;
}
.right{
height: 300px;
background: blue;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
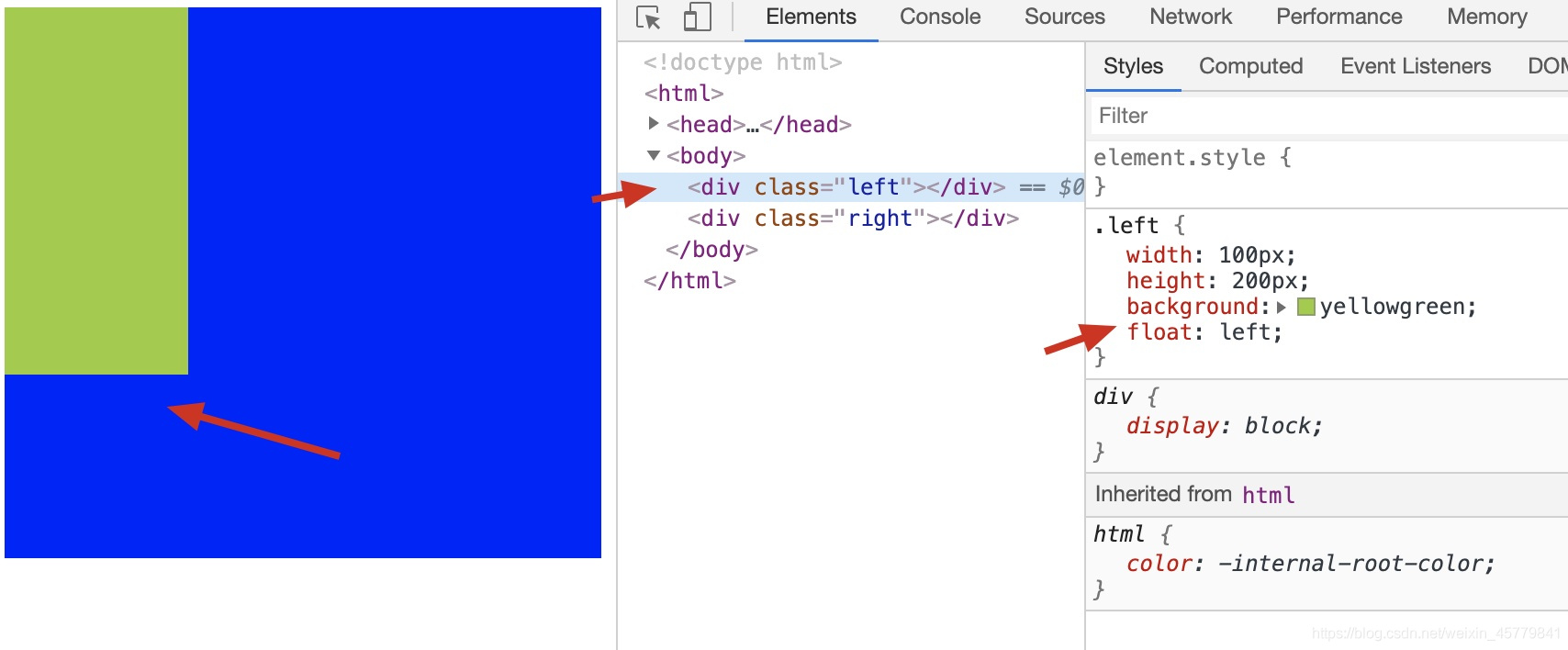
代码渲染效果如下:

现象:
正常情况下,左侧元素.left浮动时,会与右侧元素.right发生重叠,不能实现自适应两栏效果。
原因:
左侧元素浮动,脱离文档流。
通过BFC特性解决重叠问题:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.left{
width: 100px;
height: 200px;
background: yellowgreen;
float: left;
}
.right{
height: 300px;
background: blue;
overflow: hidden;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
</html>
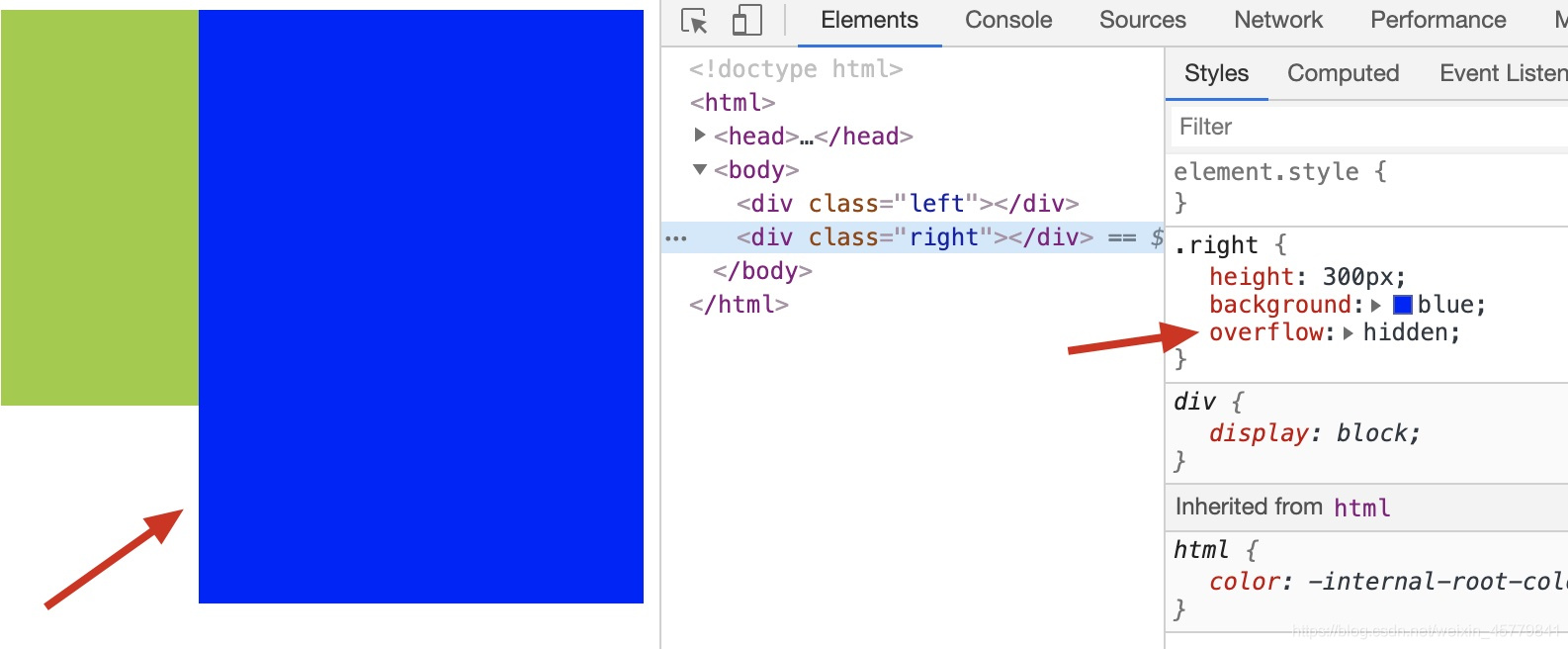
代码渲染效果如下:

现象:
给右侧元素.right添加声明overflow: hidden;,左右侧元素重叠消失,实现自适应两栏效果。
原因:
给右侧元素.right添加声明overflow: hidden;,使得右侧元素触发了BFC(见BFC触发条件3),而BFC特性规定“BFC的区域不会与浮动容器发生重叠”,从而解决了重叠问题,实现自适应两栏效果。
特性4:BFC内的容器在垂直方向依次排列
类似正常情况下块元素在垂直方向上依次排列,较易理解。

特性5:元素的margin-left与其包含块的border-left相接触
基本现象,较易理解。

特性6:BFC是独立容器,容器内部元素不会影响容器外部元素
较易理解。
BFC功能总结
1、可以利用BFC解决两个相邻元素的上下margin重叠问题;
2、可以利用BFC解决高度塌陷问题;
3、可以利用BFC实现多栏布局(两栏、三栏、圣杯、双飞翼等)。
BFC是什么?BFC有什么用?看完全明白的更多相关文章
- 一文了解MySQL性能测试及调优中的死锁处理方法,你还看不明白?
一文了解MySQL性能测试及调优中的死锁处理方法,你还看不明白? 以下从死锁检测.死锁避免.死锁解决3个方面来探讨如何对MySQL死锁问题进行性能调优. 死锁检测 通过SQL语句查询锁表相关信息: ( ...
- BFC特性 形成BFC
1.示例代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- BFC的概念、BFC触发方式、BFC作用介绍
一.BFC的概念 GFC——block fomatting context(中文译为块级格式化上下文) 二. 如何触发BFC 1. 设置 float 除 none 以外的值(left.right) 2 ...
- uint8_t / uint16_t / uint32_t /uint64_t 是什么数据类型 - 大总结,看完全明白了
转自:http://blog.csdn.net/kiddy19850221/article/details/6655066 uint8_t / uint16_t / uint32_t /uint64_ ...
- Ansi,UTF8,Unicode,ASCII编码的区别 ---我看完了 明白了很多
来自:http://blog.csdn.net/xiongxiao/article/details/3741731 ------------------------------------------ ...
- 气死人不偿命,Q_OBJECT导致的C++报错,而且还看不明白(#ifdef没控制好,导致什么都不认识了)
为了代码可以同时适应VC++和MingW编译器,我改动了我的代码,变成: #ifdef _MSC_VER #pragma comment(lib, "crypt32.lib") / ...
- “fixed+relative==absolute”——对BFC的再次思考
好久没写博客了,刚好今天跨年夜没约到什么妹子,在家宅着不如写点东西好了. 需求 昨天晚上,给公司年会做一个移动端的投票页面,遇到一个UI优化的问题: · 正文内容少于一屏时,投票提交按钮固定显示在页面 ...
- 我对BFC的理解
最初这篇文章打算回答寒冬大神的第一问,谈谈CSS布局.本来呢我以为布局主要涉及float跟display相关属性,以及他们的包含框.静态位置等等.后来看了大神的一片面试文章,嗯?这里怎么还有个BFC, ...
- 浅析CSS中的BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
随机推荐
- Inheritance Learning Note
好几天没来学习了,昨晚把继承的又整理了一下.想把整理后的东西发到hexo博客上来,却发现命令行又失效了.前几天明明是好的,这几天又没有进行任何操作,网上搜了一下也没有招到合适的解决办法,无奈只能重装了 ...
- Linux Command Backup
User Structure linux command review 列出所有信号 找到名字后,kill 或者用ps找到 kill同名进程 每隔一秒高亮显示网络链接数的变化情况 启动关闭制定网卡 关 ...
- 用 Python 读写 Excel 表格
Python 可以读写 Excel 表格吗? 当然可以. Python 下有很多类库可以做到, openpyxl 就是其中的佼佼者. openpyxl 的设计非常漂亮 ,你一定会喜欢它!不信请往下看: ...
- C++走向远洋——20(项目一,三角形,类)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:sanjiaoxing.cpp * 作者:常轩 * 微信公众号: ...
- win10环境下VS2019配置NTL库
win10环境下VS2019配置NTL库 1.下载 WINNTL库文件 https://www.shoup.net/ntl/download.html 2.创建静态库 文件->新建-&g ...
- ArrayBuffer转base64详解
先贴代码: const base64String = window.btoa(String.fromCharCode(... new Uint8Array(buffer))) 看起来非常的简洁,优美. ...
- Skeleton Screen加载占位图(内容出现前显示灰色占位图)的分析与实现
今天有几个好友问了这个叫加载占位图的实现方法,我还在此问题下做了个回答.由于国内对这个的名词是各有各的叫法,所以这里直接用加载占位图来解释.相信很多人都看到过图中这样的加载方式: 这个图是一个国内知名 ...
- springcloud gateway整合sentinel
1.引入依赖 <parent> <groupId>org.springframework.boot</groupId> <artifactId>spri ...
- 在Deepin系统上装Python 3.8遇到的那些坑
- 作为一天时间在Deepin上都没装好Python的代表,我感觉有必要记录一下我自己的解决方法 坑1-- SSL/TLS 字样错误 "pip is configured wih locat ...
- Python魔法方法之 __call__
前言 Python的魔法方法是指Python内部已经包含的,被双下划线所包围的方法,这些方法在特定的操作时会自动被调用.魔法方法可以使Python的自由度变得更高,当不重载魔法方法时它可以在规定的默认 ...
