自定义实现 PyQt5 下拉复选框 ComboCheckBox
一、前言
由于最近的项目需要具有复选功能,但过多的复选框会影响界面布局和美观,因而想到把 PyQt5 的下拉列表和复选框结合起来,但在 PyQt5 中并没有这样的组件供我们使用,所以想要自己实现一个下拉复选框,主要就是继承 QComboBox 类,然后将复选框 QCheckBox 加入其中,并实现相应的功能。
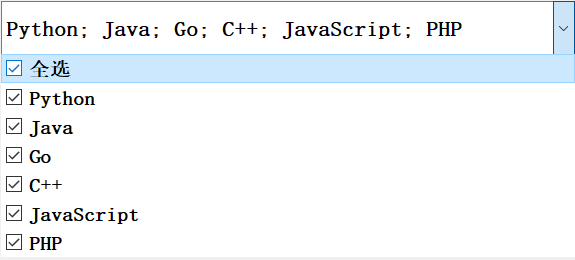
最终实现的下拉复选框效果如下:

二、代码实现
1.主要方法
在 PyQt5 中,有几个主要的方法需要了解一下,方法名称和对应的含义如下:
- QtWidgets.QComboBox.setView(itemView):设置组合框弹出窗口中使用的视图
,组合框获取视图的所有权。 - QtWidgets.QcomboBox.setLineEdit(QLineEdit):设置组合框使用的行,而不是当前行编辑窗口小部件。
- QtWidgets.QListWidget.setItemWidget(item, widget):设置
要在给定的 item 中的 widget 组件。
2.具体代码
实现下拉复选框的思路为用 setView() 方法将 QComboBox 下拉列表的视图改为 QListWidget 组件,然后将 QCheckBox 复选框用在 QListWiget 中,具体代码如下:
class ComboCheckBox(QComboBox):
def __init__(self, items: list):
"""
initial function
:param items: the items of the list
"""
super(ComboCheckBox, self).__init__()
self.items = items # items list
self.box_list = [] # selected items
self.text = QLineEdit() # use to selected items
self.text.setReadOnly(True) q = QListWidget()
for i in range(len(self.items)):
self.box_list.append(QCheckBox())
self.box_list[i].setText(self.items[i])
item = QListWidgetItem(q)
q.setItemWidget(item, self.box_list[i])
self.box_list[i].stateChanged.connect(self.show_selected) self.setLineEdit(self.text)
self.setModel(q.model())
self.setView(q) def get_selected(self) -> list:
"""
get selected items
:return:
"""
ret = []
for i in range(len(self.items)):
if self.box_list[i].isChecked():
ret.append(self.box_list[i].text())
return ret def show_selected(self):
"""
show selected items
:return:
"""
self.text.clear()
ret = '; '.join(self.get_selected())
self.text.setText(ret)
其中 show_selected() 用于显示被选中的内容,get_selected() 则用于获取所有被选中的内容并返回。
3.增加全选
要增加全选功能,首先是要在最前面加一个全选的选择框,然后为这个全选的选择框绑定相应的方法,用于实现全选功能和取消全选功能,具体代码如下:
def all_selected(self):
"""
decide whether to check all
:return:
"""
# change state
if self.state == 0:
self.state = 1
for i in range(1, len(self.items)):
self.box_list[i].setChecked(True)
else:
self.state = 0
for i in range(1, len(self.items)):
self.box_list[i].setChecked(False)
self.show_selected()
4.修改样式
由于默认的样式并不美观,所以我们可以对控件的样式进行自定义,例如字体大小、字体粗细等等,例如:
q.setStyleSheet("font-size: 20px; font-weight: bold; height: 40px; margin-left: 5px")
self.setStyleSheet("width: 300px; height: 50px; font-size: 21px; font-weight: bold")
三、完整程序
完善后的下拉复选框的运行程序代码如下:
from PyQt5.QtWidgets import QComboBox, QLineEdit, QListWidgetItem, QListWidget, QCheckBox, \
QApplication, QVBoxLayout, QWidget
import sys class ComboCheckBox(QComboBox):
def __init__(self, items: list):
"""
initial function
:param items: the items of the list
"""
super(ComboCheckBox, self).__init__()
self.items = ["全选"] + items # items list
self.box_list = [] # selected items
self.text = QLineEdit() # use to selected items
self.state = 0 # use to record state q = QListWidget()
for i in range(len(self.items)):
self.box_list.append(QCheckBox())
self.box_list[i].setText(self.items[i])
item = QListWidgetItem(q)
q.setItemWidget(item, self.box_list[i])
if i == 0:
self.box_list[i].stateChanged.connect(self.all_selected)
else:
self.box_list[i].stateChanged.connect(self.show_selected) q.setStyleSheet("font-size: 20px; font-weight: bold; height: 40px; margin-left: 5px")
self.setStyleSheet("width: 300px; height: 50px; font-size: 21px; font-weight: bold")
self.text.setReadOnly(True)
self.setLineEdit(self.text)
self.setModel(q.model())
self.setView(q) def all_selected(self):
"""
decide whether to check all
:return:
"""
# change state
if self.state == 0:
self.state = 1
for i in range(1, len(self.items)):
self.box_list[i].setChecked(True)
else:
self.state = 0
for i in range(1, len(self.items)):
self.box_list[i].setChecked(False)
self.show_selected() def get_selected(self) -> list:
"""
get selected items
:return:
"""
ret = []
for i in range(1, len(self.items)):
if self.box_list[i].isChecked():
ret.append(self.box_list[i].text())
return ret def show_selected(self):
"""
show selected items
:return:
"""
self.text.clear()
ret = '; '.join(self.get_selected())
self.text.setText(ret) class UiMainWindow(QWidget):
def __init__(self):
super(UiMainWindow, self).__init__()
self.setWindowTitle('Test')
self.resize(600, 400)
combo = ComboCheckBox(["Python", "Java", "Go", "C++", "JavaScript", "PHP"])
layout = QVBoxLayout()
layout.addWidget(combo)
self.setLayout(layout) if __name__ == "__main__":
app = QApplication(sys.argv)
ui = UiMainWindow()
ui.show()
sys.exit(app.exec_())
自定义实现 PyQt5 下拉复选框 ComboCheckBox的更多相关文章
- 同上! 下拉复选框 点击当前的checkbox 选中后面li 添加到指定区域
(function() { $(".cxbtntj").click(function(){ console.log($("#jsLi1").attr(" ...
- finereport 下拉复选框多选
- Jquery 插件 chosen_v1.8.7 下拉复选框带搜索功能
地址:https://harvesthq.github.io/chosen/ 效果: 因为只需要这个功能,就只研究这个功能了,代码: <!doctype html> <html la ...
- 我的第一个jquery插件:下拉多选框
<!DOCTYPE HTML> <html> <head> <title> New Document </title> <meta n ...
- 品优购商城项目(二)AngularJS、自动代码生成器、select2下拉多选框
品优购商城想项目第二阶段 AngularJS.自动代码生成器.select2下拉多选框 完成了课程第三天.第四天的的任务. 1.学习了AngularJs前端的mvc分层思想,js部分分成control ...
- 使用jQuery为文本框、单选框、多选框、下拉框、下拉多选框设值及返回值的处理
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- angular2.x 下拉多选框选择组件
angular2.x - 5.x 的下拉多选框选择组件 ng2 -- ng5.最近在学angular4,经常在交流群看见很多人问 下拉多选怎么做... 今天就随便写的个. 组件源码 百度云 链接: ...
- 自己用ul模拟实现下拉多选框,
模拟实现下拉多选框 效果如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- jquery--获取多选框的值、获取下拉多选框的值
获取多选框的值 var packageCodeList=new Array(); $('#server_id:checked').each(function(){ packageCodeList.pu ...
随机推荐
- 淘宝网-接口测试白皮书V0.1
<软件自动化测试开发> 出版了 淘宝(中国)软件有限公司 接口测试白皮书 V0.1 淘宝网平台测试组(qa.taobao.com) 淘宝网-接口测试白皮书 2 目录 1 接口测试的背 ...
- 混乱中的ICO平台,会不会是下一个P2P的重灾区?
当众多巨头和创业者还在为共享打车.共享单车.VR.IP化.互联网金融沉迷时,一种全新的"众筹"正在造就一个又一个暴富神话.其名为ICO,即首次代币众筹,一般指区块链初创项目在众筹平 ...
- React Docs(1)
安装 React在codepen上提供了一个Hello,World项目事例,只需打开网站,即可尝试React.另外还提供了一个html文件的Hello,World项目,项目中引用CDN的react.j ...
- 等效燃油消耗ECMS与庞德里亚金最小值原理PMP中协同状态的关系
今儿阅读了一篇文献——<车联网环境下并联混合动力客车控制策略优化研究>,是北理的博士所写的,内容比较翔实.主要是里面的关于ECMS和庞德里亚金最小值原理(PMP)的关系推导很让人印象深刻, ...
- css雪碧图压缩
cssgaga下载地址 链接: https://pan.baidu.com/s/1Q9xH_XzumIc7vTLCZ3tr5A 提取码: stqe CssGaga功能特性 合并import的CSS文件 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 第六周学习笔记,vc各类控件的输入输出
6w学习笔记 vc控件的输入输出 单选按钮 当单击 RadioButton 控件时,其 Checked 属性设置为 true,并且调用 Click 事件处理程序.当 Checked 属性的值更改时,将 ...
- 数据结构 1 线性表详解 链表、 栈 、 队列 结合JAVA 详解
前言 其实在学习数据结构之前,我也是从来都没了解过这门课,但是随着工作的慢慢深入,之前学习的东西实在是不够用,并且太皮毛了.太浅,只是懂得一些浅层的,我知道这个东西怎么用,但是要优化.或者是解析,就不 ...
- qt creator源码全方面分析(3-3)
目录 qtcreatordata.pri 定义stripStaticBase替换函数 设置自定义编译和安装 QMAKE_EXTRA_COMPILERS Adding Compilers 示例1 示例2 ...
- IIS6.0文件解析漏洞和短文件名漏洞复现
一.IIS6.0文件解析漏洞 1.ASP一句话木马的准备 新建木马文件“muma.txt”,将“我asp是一句话木马:<%eval request("asp")%>”写 ...
