CSS三角形/气泡的实现原理及应用
记得第一次面试,面试官问如何用css实现一个不规则三角形?好叭 ·-·,这点忽略看了,手动叹气(╥﹏╥),好在别的回答的还好,没凉
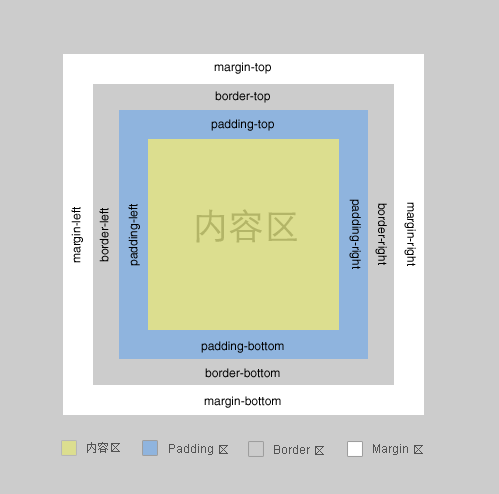
原理:css盒模型

标准盒模型包括: content(内容宽度width)+margin(边界)+border(边框)+padding(填充)
– 上下左右边框交界处出呈现平滑的斜线. 利用这个特点, 通过设置不同的上下左右边框宽度或者颜色可以得到小三角, 小梯形等.
– 调整宽度大小可以调节三角形形状.
1
通常, 我们设置盒子的宽高度, 及上下左右边框, 会呈现如下图:

html:通用,下面省略。。。<div id=test1></div>
#test1 {
height:20px;
width:20px;
border-color:#FF9600 #3366ff #12ad2a #f0eb7a;
border-style:solid;
border-width:20px;
}
2
通常, 我们设置盒子的宽高度, 及上下左右边框, 会呈现如下图:

#test2 {
height:0;
width:0;
overflow: hidden; /* 这里设置overflow, font-size, line-height */
font-size: 0; /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */
line-height: 0; /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */
border-color:#FF9600 #3366ff #12ad2a #f0eb7a;
border-style:solid;
border-width:20px;
}
3
只保留最上面的颜色呢~

#test3 {
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color:#FF9600 transparent(透明) transparent transparent;
border-style:solid;
border-width:20px;
}
注:IE不支持透明transparent,会出现如下图情况,

解决办法:IE6下, 设置余下三条边的border-style为dashed,,,即可达到透明的效果~~
(IE 6)#test4 {
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color:#FF9600 transparent transparent transparent;
border-style:solid dashed dashed dashed;
border-width:20px;
}
4
当小三角形的斜边处在盒子对角线上时,如下图:

#test5 {
height:0;
width:0;
overflow: hidden;
font-size: 0;
line-height: 0;
border-color:#FF9600 #3366ff transparent transparent;
border-style:solid solid dashed dashed;
border-width:40px 40px 0 0 ;
}
注:更改其border-width可改变三角形形状
扩展:用css实现气泡

代码:(一个三角形和一个矩形合体,控制好覆盖区域,还有很多奇思妙想可以实现,先写一个咯~)
html:
<div class="test">
CSS三角形/气泡的实现原理及应用的更多相关文章
- 纯CSS箭头,气泡
原文地址: CSS Triangles 演示地址:CSS Triangles Demo 原文日期: 2013年8月5日 翻译日期: 2013年8月9日 本文两种实现方式: 使用或不使用 before ...
- JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能
摘要: 理解浏览器渲染. 原文:JavaScript是如何工作的: CSS 和 JS 动画底层原理及如何优化它们的性能 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 这是专门探索 J ...
- 前端读者 | CSS三角形和饼图
@羯瑞 三角形 .triangle{width:0;height:0;border-width:50px;border-style:solid;border-color:red blue green ...
- Android实现三角形气泡效果方式汇总
在开发过程中,我们可能会经常遇到这样的需求样式: 这张图是截取京东消息通知的弹出框,我们可以看到右上方有个三角形的气泡效果,这只是其中一种,三角形的方向还可以是上.下.左.右. 通过截图可以发现,气泡 ...
- CSS三角形的实现原理及运用
原理 css盒模型 一个盒子包括: margin+border+padding+content– 上下左右边框交界处出呈现平滑的斜线. 利用这个特点, 通过设置不同的上下左右边框宽度或者颜色可以得到小 ...
- css实现小三角(原理)
效果图如图1所示:(简单示范,有点丑,莫介意) PS:兼容IE,FF , chrome ,360安全浏览器 先讲下原理吧,如图2所示: 这个div的样式如下所示: div{ width: 0px; h ...
- Css--深入学习之三角形气泡窗
本文是作者从别的网站和文章学习了解的知识,简单做了个笔记,想要学习更多的可以参考这里:[css进阶]伪元素的妙用--单标签之美,奇思妙想 一.三角形的实现 首先,先画了三角形,后面二.三都是根据这个 ...
- css三角形的实现
实底三角形: <html> <head> <title></title> <style type="text/css"> ...
- CSS三角形广告文字
街上经常碰到一些发各类广告传单的,有一次收到一张房地产广告的传单,顺手留下来,看着里面有些广告挺吸引人,同时也想练练自己css技术,故抽空做了一下. 原图某区域如下: 实现上图效果是需要一些想象力的, ...
随机推荐
- 分析Android中View的工作流程
在分析View的工作流程时,需要先分析一个很重要的类,MeasureSpec.这个类在View的测量(Measure)过程中会用到. MeasureSpec MeasureSpec是View的静态内部 ...
- ButterKnife的使用及其解析
本博客介绍ButterKnife的使用及其源码解析. ButterKnife的使用 ButterKnife简介 添加依赖 在Project级别的build.gradle文件中添加为ButterKnif ...
- WiredTiger运行时参数优化
MongoDB的WiredTiger存储引擎,用了一段时间,遇到了一些问题,通过优化WT参数,也解决了一些问题,做个小结. cache_size 指定WT存储引擎内部cache的内存用量上限. 需要注 ...
- Vizceral小白入门
Vizceral小白入门 接到一个任务,要求将N个program可视化,能一目了然查看当前爬虫状态.记得之前做测试时,一个queue service前端可视化效果不错,经询问是用vizceral开源框 ...
- c++获取屏幕大小
API: 要取得屏幕大小,可以用下面几个函数: # include <windows.h>int cx = GetSystemMetrics( SM_CXFULLSCREEN ); int ...
- Ubuntu pppoe宽带拨号相关问题
因为可视化界面没有相关设置,因此采用终端命令的方法. 测试环境:Ubuntu 18.0.4 pppoe的配置:$ sudo pppoeconf 然后进入此界面进行一系列宽带拨号的设置. 联网:$ su ...
- jquery-购物车js
购物车示例js,为了方便参考,页面写的比较简单.示例如下图所示: html代码如下: <!doctype html> <html lang="en"> &l ...
- 机器学习基础——简单易懂的K邻近算法,根据邻居“找自己”
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天的文章给大家分享机器学习领域非常简单的模型--KNN,也就是K Nearest Neighbours算法,翻译过来很简单,就是K最近邻居 ...
- 有关js的date的相关知识
最近做项目,用了new Date().getTime()获取本地时间,但是如果用户篡改了手机时间,程序漏洞明显暴露.所以如果为保证程序的稳健安全性,应该是要使用网络时间的,也就是服务器时间.原理就是使 ...
- 机器学习实战:意大利Covid-19病毒感染数学模型及预测
作者:Gianluca Malato deephub翻译组:刘欣然 当今世界正在与一个新的敌人作斗争,那就是Covid-19病毒. 该病毒自首次在中国出现以来,在世界范围内迅速传播.不幸的是,意大利的 ...
