vueX基础知识笔记
接着昨天的知识点
mutations提交时,有时候达不到想要的响应式,我们必须要将数据提前放到state中,否则不会达到响应式的效果。比如
state.info['address'] = value //此方式,虽然通过devtools数据追踪到已经添加数据,但是没有渲染,没有达到响应式,为解决这个问题我们可以这样
vue.set($store.state.info,'address','beijing') // 通过这样我们就加了一个address:beijing的属性,而且达到响应式
delete state.name //此方式,虽然devtools数据已经删除,但是渲染的地方不会消失,没有达到响应式。这时
vue.delete($store.state,'name') //这样我们就将state中的name删除了
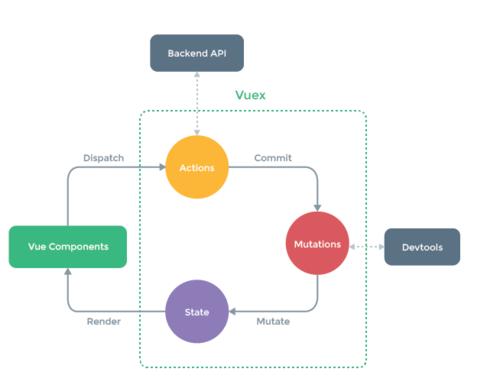
下面我们介绍actions

从这样图中我们可以看出 组件--->用dispatch给actions--->actions通过commit---->mutations---->修改数据----->rander渲染组件,这是一个循环过程
然而mutations只接受同步操作,devtools工具才能追踪到我们的数据,所以就有了actions,这是专门处理异步操作的,通过组件使用dispatch给actions然后通
过actions中使用commit达到间接操作mutations的效果去修改数据。注意我们有一些异步操作的时候,一定要按照流程走,否则devtools工具无法追踪数据。
这里有个小的知识点,就是当我们在actions进行异步操作的时候,我们组建想要知道是否已经执行成功或者失败,这时候我们可以返回一些信息告知用户
actions片段
aUpDate(context, pyload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
context.commit("update", pyload)
console.log(pyload.message);
resolve('成功接收消息')
}, 2000)
})
}
组件片段
<button @click="change">change</button>
change(){
this.$store.dispatch("aUpDate",{
message:"我是携带的信息",
sucess:()=>{}
}).then((data)=>{
console.log(data);
})
}
看看代码能不能看懂?
用这个函数去返回一个promise对象,得到成功时的转态resolve(‘成功接受消息’),然后在组件后使用.then方法,并且答应resolve中携带的信息。
这就是actions基本用法了
这时候就剩下我们的modules了,
哪什么是modules呢?modules简单的来说,它就是避免vuex中state中的数据随着项目的逐渐变大,会显得十分臃肿,所以就开辟了modules来分模块管理数据,modules中的每一个属性就对应一个模块,每一个模块中包括state,mutations,getters,actions,modules 说这么多,那是怎么分模块的呢?上代码可能会理解的更清楚
moduleA={
state:{
name:"kobe"
},
mutations:{},
getters{},
actions:{},
modules:{}
}
new Vuex.store({
state:{},
mutations:{},
getters{},
actions:{},
moudles{
key1: moduleA
})
这样是否是不是get到了一点呢?如果还没有咱们再往下看吧
获取数据
$store.state.key1.name //就访问到了moudelA中的name了
getters:
1. 事件类型(state){return state.name}
2. 事件类型(state,getters){return getters.事件类型}
3. 事件类型 (state,getters,rootState){return rootState.name}
1. 返回moduleA中的name
2. 返回moduleA中getters中的事件类型
3. 返回根的state.name
(假设数据都存在,以上的例子)
mutations:
this.$store.commit("事件类型",pyload) //给mutations
actions:
this.$store.dispatch("事件类型",pyload) //给actions
actions:
事件类型(context,pyload){
settimeout(()=>{
context.commit("事件类型",pyload) //给mutations
})
这样就相当间接操作mutations去改变moudles中的state了
最后一个我们不要再解释了吧,要是还要解释,估计我得解释一辈子。大家有什么建议,随时可以跟我留言哦,我们在学习的路上,可以互相学习,互相进
步。
}
vueX基础知识笔记的更多相关文章
- JS基础知识笔记
2020-04-15 JS基础知识笔记 // new Boolean()传入的值与if判断一样 var test=new Boolean(); console.log(test); // false ...
- Java多线程基础知识笔记(持续更新)
多线程基础知识笔记 一.线程 1.基本概念 程序(program):是为完成特定任务.用某种语言编写的一组指令的集合.即指一段静态的代码,静态对象. 进程(process):是程序的一次执行过程,或是 ...
- javascript基础知识笔记-自用
笔记内容根据个人基础知识不足不明白之处做的记录.主要看的:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript 1.变量,变量的名字又叫标识符 ...
- Mysql之基础知识笔记
Mysql数据库基础知识个人笔记 连接本地数据库: mysql -h localhost -u root -p 回车输入数据库密码 数据库的基础操作: 查看当前所有的数据库:show database ...
- java基础知识-笔记整理
1.查看已安装jdk文件路径 CMD输入java -verbose. 2.java学习提升路线 java学习视屏地址: http://www.icoolxue.com/album/show/38 ...
- JavaScript基础知识笔记
做前端几年了,一直疏于整理归纳,所以这两天把基础看了一遍,加上使用经验,整理了基础知识中关键技术,旨在系统性的学习和备忘.如果发现错误,请留言提示,谢谢! 重要说明:本文只列举基础知识点,中级和高级内 ...
- Javascript 基础知识笔记
标签(空格分隔): 廖老师学习笔记 javascript 基本入门 根据廖雪峰老师官网,自己看后的简单笔记 第一小节 基本知识 <script type="text/javascrip ...
- 初学MySQL基础知识笔记--01
本人初入博客园,第一次写博客,在今后的时间里会一点点的提高自己博客的水平,以及博客的排版等. 在今天,我学习了一下MySQL数据库的基本知识,相信关于MySQL的资料网上会有很多,所以我就不在这里复制 ...
- mysql基础知识笔记
Mysql基础笔记 环境配置 基本概念 mysql命令行 进入 use show 查询 select order by where like 数据过滤regexp concat 文本函数 日期函数 数 ...
随机推荐
- Rocket - util - ECC
https://mp.weixin.qq.com/s/yato1PrnHe517J8twgZFOg 介绍ECC(Error Correcting Code/Error Checking and C ...
- Chisel3 - util - Valid
https://mp.weixin.qq.com/s/L5eAwv--WzZdr-CfW2-XNA Chisel提供的Valid接口.如果valid为置1,则表明输出的bits有效:反之,则输出无 ...
- Java实现 蓝桥杯 算法提高 菱形
试题 算法提高 菱形 请编程输出一个菱形.输入为菱形中心到顶点的距离 样例输入 2 样例输出 import java.util.Scanner; public class Main { public ...
- Java实现 LeetCode 593 有效的正方形(判断正方形)
593. 有效的正方形 给定二维空间中四点的坐标,返回四点是否可以构造一个正方形. 一个点的坐标(x,y)由一个有两个整数的整数数组表示. 示例: 输入: p1 = [0,0], p2 = [1,1] ...
- Java实现约瑟夫斯问题
1 问题描述 引用自<算法设计与分析基础>第三版: 约瑟夫斯问题,是以弗拉瓦斯.约瑟夫斯(Flavius Josephus)的名字命名的.约瑟夫斯是一个著名的犹太历史学家,参加并记录了公元 ...
- inotify监听文件
inotify监听文件并通知 static int inotify_dbfile(const char *spFromRule, const char *spDevFile) { int inotif ...
- rpm安装Clickhouse
1. 下载相关安装包 在opt目录下创建clickhouse目录,方便下载文件 Cd /opt/clickhouse 一次执行一下命令 ① wget --content-disposition ht ...
- window10下通过docker安装swoole,运行laravel-swoole服务
最近公司压测一个接口,用laravel框架,业务逻辑就是从缓存中取数据,tps总是上不去,于是决定换下swoole来替换php-fpm,来处理php请求,tps比原来高了好几倍. 现在有个问题就是wi ...
- Request 对象的主要方法
setAttribute(String name,Object):设置名字为 name 的 request 的参数值 getAttribute(String name):返回由 name 指定的属性值 ...
- kafka架构、基本术语、消息存储结构
1.kafka架构 kafka处理消息大概流程 生产者发送消息给kafka服务器 消费者从kafka服务器(broker)读取消息 kafka服务器依靠zookeeper集群进行服务协调管理 2.ka ...
