【Flutter实战】自定义滚动条

老孟导读:【Flutter实战】系列文章地址:http://laomengit.com/guide/introduction/mobile_system.html
默认情况下,Flutter 的滚动组件(比如 ListView)没有显示滚动条,使用 Scrollbar 显示滚动条:
Scrollbar(child: ListView.builder(reverse: false,itemBuilder: (BuildContext context, int index) {return Card(child: Container(height: 45,alignment: Alignment.center,child: Text('$index'),),);},itemCount: 30,itemExtent: 50,),)

在滑动的过程中,右侧显示滚动条,然而 Scrollbar 无法实现自定义滚动条的样式,比如实现如下滚动条样式,

这时需要自定义一个滚动条组件。
实现自定义滚动条组件首先需要监听滚动组件 滚动的位置,使用 NotificationListener 监听滚动的位置:
bool _handleScrollNotification(ScrollNotification notification) {final ScrollMetrics metrics = notification.metrics;print('滚动组件最大滚动距离:${metrics.maxScrollExtent}');print('当前滚动位置:${metrics.pixels}');return true;}@overrideWidget build(BuildContext context) {return NotificationListener<ScrollNotification>(onNotification: _handleScrollNotification,child: ListView.builder(reverse: false,itemBuilder: (BuildContext context, int index) {return Card(child: Container(height: 45,alignment: Alignment.center,child: Text('$index'),),);},itemCount: 30,itemExtent: 50,),);}
通过 ScrollNotification 获取当前滚动组件最大滚动距离和当前滚动位置,其中 metrics.maxScrollExtent 表示当前滚动组件最大滚动距离,metrics.pixels 表示当前滚动位置。
通过这两个值计算滚动条在当前屏幕的位置,通过 Stack 组件 将 ListView 和 自定义的滚动条进行叠加显示:
NotificationListener<ScrollNotification>(onNotification: _handleScrollNotification,child: Stack(alignment: Alignment.topRight,children: <Widget>[ListView.builder(reverse: false,itemBuilder: (BuildContext context, int index) {return Card(child: Container(height: 45,alignment: Alignment.center,child: Text('$index'),),);},itemCount: 30,itemExtent: 50,),//滚动条Container(height: 100,width: 20,color: Colors.red,)],),)

将此滚动条和 NotificationListener 监听到的滚动事件联动,通过 Container 的 alignment 属性控制滚动条的位置:
Container(alignment: Alignment(1, _alignmentY),padding: EdgeInsets.only(right: 5),child: Container(height: 100,width: 20,color: Colors.red,),)
_alignmentY 就是计算出的偏移位置,计算方法如下:
_alignmentY = -1 + (metrics.pixels / metrics.maxScrollExtent) * 2;
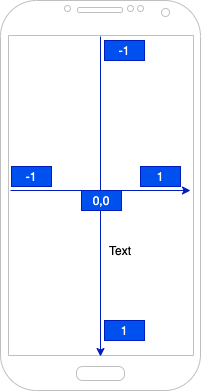
这里要注意 alignment 的坐标系:

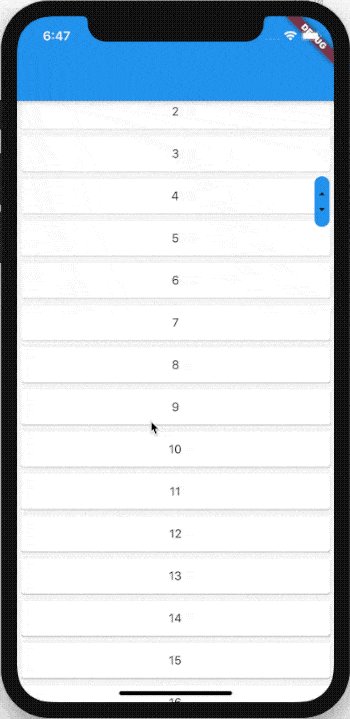
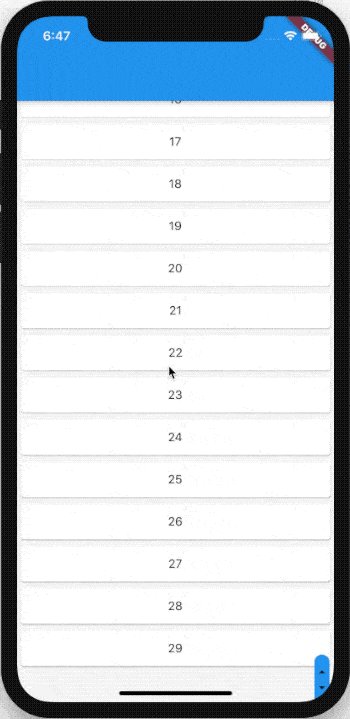
最终效果:

然后只需修改滚动条的样式即可:
class _ScrollBar extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(width: 18,height: 60,decoration: BoxDecoration(shape: BoxShape.rectangle,borderRadius: BorderRadius.all(Radius.circular(20)),color: Colors.blue),child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Icon(Icons.arrow_drop_up,size: 18,),Icon(Icons.arrow_drop_down,size: 18,),],),);}}

最后将代码封装,就可以给所有的滚动组件添加自定义的滚动条,而不仅仅是 ListView。
交流
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
【Flutter实战】自定义滚动条的更多相关文章
- 《Flutter实战》开源电子书
<Flutter实战>开源电子书 <Flutter实战> 开源了,本书为 Flutter中文网开源电子书项目,本书系统介绍了Flutter技术的各个方面,本书属于原创书籍(并非 ...
- Flutter实战】文本组件及五大案例
老孟导读:大家好,这是[Flutter实战]系列文章的第二篇,这一篇讲解文本组件,文本组件包括文本展示组件(Text和RichText)和文本输入组件(TextField),基础用法和五个案例助你快速 ...
- CSS3自定义滚动条样式 -webkit-scrollbar(转)
有没有觉得浏览器自带的原始滚动条很不美观,同时也有看到很多网站的自定义滚动条显得高端,就连chrome32.0开发板都抛弃了原始的滚动条,美观多了.那webkit浏览器是如何自定义滚动条的呢? 前言 ...
- jquery自定义滚动条 鼠标移入或滚轮时显示 鼠标离开或悬停超时时隐藏
一.需求: 我需要做一个多媒体播放页面,左侧为播放列表,右侧为播放器.为了避免系统滚动条把列表和播放器隔断开,左侧列表的滚动条需要自定义,并且滚动停止和鼠标离开时要隐藏掉. 二.他山之石: 案例来自h ...
- 利用JS实现自定义滚动条
一般默认的滚动条会比较丑,我们可以用简单的js实现自定义滚动条的功能: 代码如下: <!doctype html> <html> <head> <meta c ...
- javascript 学习之自定义滚动条加滚轮事件
要自己写一个自定义滚动条加上滚轮事件,之前的没有滚轮事件不完整,今天整理了一个. 1.滚轮事件是不兼容的,firefox中是必需要用事件绑定的添加,用的DOMMouseScroll,当滚动鼠标的时候, ...
- 自定义滚动条 - mCustomScrollbar
项目中需要使用自定义滚动条,但是试用了很多都功能不够全,今天发现一个比较全而且用法很简单的 -- mCustomScrollbar http://manos.malihu.gr/jquery-cust ...
- Flex:自定义滚动条样式/隐藏上下箭头
Flex组件自定义滚动条的实现 .scrollBar{ downArrowUpSkin:Embed(source="img/mainLeftScrollBar/bar_bottom.png& ...
- javascript自定义滚动条插件,几行代码的事儿
在实际项目中,经常由于浏览器自带的滚动条样式太戳,而且在各个浏览器中显示不一样,所以我们不得不去实现自定义的滚动条,今天我就用最少的代码实现了一个自定义滚动条,代码量区区只有几十行,使用起来也非常方便 ...
随机推荐
- Chisel3 - model - connect
https://mp.weixin.qq.com/s/w8NqM3GVlF0NydpsB65KPg 介绍创建模块顺序逻辑的connect命令. 0. 这里先简单对 "=" ...
- 空格与false
- java方法句柄-----1.方法句柄类型、调用
目录 方法句柄 1.方法句柄的类型 1.1MethodType类的对象实例的创建 1.1.1 通过指定参数和返回值的类型来创建MethodType.[显式地指定返回值和参数的类型] 1.1.2 通过静 ...
- CPU efficiency测量标准:DMIPS
DMIPS:Dhrystone Million Instructions executed Per Second ,主要用于测整数计算能力. 1.Dhrystone:是测量处理器运算能力的最常见基 ...
- ASP.NET使用HttpHandler进行页面静态化(自动生成页面)
这次的Demo是,一个根页面,点击链接创建子页面,子页面都是一个Template页面进行替换的 一个根页面 <%@ Page Language="C#" AutoEventW ...
- JAVA-蓝桥杯-算法训练-字符串变换
问题描述 相信经过这个学期的编程训练,大家对于字符串的操作已经掌握的相当熟练了.今天,徐老师想测试一下大家对于字符串操作的掌握情况.徐老师自己定义了1,2,3,4,5这5个参数分别指代不同的5种字符串 ...
- java实现第六届蓝桥杯穿越雷区
穿越雷区 题目描述 X星的坦克战车很奇怪,它必须交替地穿越正能量辐射区和负能量辐射区才能保持正常运转,否则将报废. 某坦克需要从A区到B区去(A,B区本身是安全区,没有正能量或负能量特征),怎样走才能 ...
- XStrea学习手册
一.前言 1.XStream官网 http://x-stream.github.io 2.XStream是什么 XStream是一个简单的基于Java的类库,用来将Java对象序列化成XML(J ...
- DMR windows 软件x64
解压缩以后,默认使用串口4的USB热点板,用notepad2软件修改MMDVM.ini的呼号,ID,频率,串口号保存在打开DMR.bat即可,晶体有偏移的运行DMR500.bat https://sh ...
- 深入理解Java的动态编译
前提 笔者很久之前就有个想法:参考现有的主流ORM框架的设计,造一个ORM轮子,在基本不改变使用体验的前提下把框架依赖的大量的反射设计去掉,这些反射API构筑的组件使用动态编译加载的实例去替代,从而可 ...
