Day12-微信小程序实战-交友小程序-优化“附近的人”页面与serach组件的布局和样式以及搜索历史记录和本地缓存*内附代码)
回顾/:我们已经实现了显示附近的人的功能了,可以多个人看到附近的人页面了
但是还是要进行优化有几个问题:1、我们用户选择了其他的自定义头像之后,在首页可以看到头像的变化,但是在附近的人中头像会变成报错的样式:如:

也就是500了,也就是找不到这个图片了,解决方法:看开发文档-》云开发
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage/api.html
其中有一个 “换取临时链接”的功能(通过这个方法可以临时的拿到一个图片的路径了),然后这个路径就可以对应到我们的iconpath中了,有直接看demo
wx.cloud.getTempFileURL({
fileList: ['cloud://xxx.png'],
success: res => {
// fileList 是一个有如下结构的对象数组
// [{
// fileID: 'cloud://xxx.png', // 文件 ID
// tempFileURL: '', // 临时文件网络链接
// maxAge: 120 * 60 * 1000, // 有效期
// }]
console.log(res.fileList)
},
fail: console.error
})
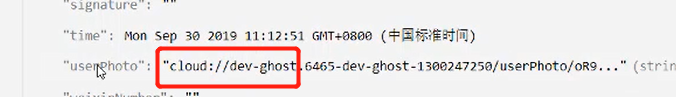
我们刚刚换了头像的测试号,可以看到在数据库中

正常的试https这样的,但是我们修改了之后,它的路径变成了我们设置的默认的,cloud开始的了
所以我们就可以直接在near.js里面用for来判断每个字段符不符合条件即可了,一旦找到了这个cloud开头的路径的话,也就是if里面进行的东西
我们就要换取临时的路径即可了,如果else的话,我们还是和之前一样的,直接push进去即可了
if里面的话直接copy文档里面的demo即可了
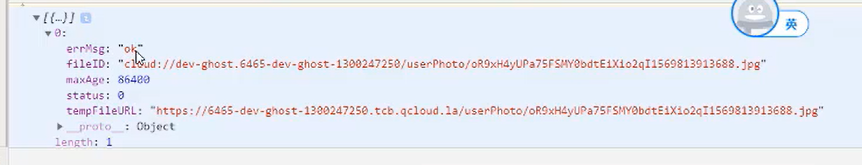
我们通过

里面的那个tempFileURL就是一个临时的路径了
getNearUsers(){
db.collection('users').where({
location: _.geoNear({
geometry: db.Geo.Point(this.data.longitude, this.data.latitude),
minDistance: 0,
maxDistance: 5000
//这1000和5000的单位是米
}),
islocation : true
}).field({
longitude : true,
latitude : true ,
userPhoto : true
}).get().then((res)=>{
console.log(res.data);
let data = res.data;
let result = [];
if(data.length){
for(let i=0;i<data.length;i++){
if(data[i].userPhoto.includes('cloud://')){
wx.cloud.getTempFileURL({
fileList: [data[i].userPhoto ],
success: res => {
// console.log(res.fileList[0].tempFileURL)
result.push({
// 然后就是把我们获取到的临时路径直接赋值给iconpath即可了
iconPath: res.fileList[0].tempFileURL,
id: data[i]._id,
latitude: data[i].latitude,
longitude: data[i].longitude,
width: 30,
height: 30
});
}
})
}
else{
result.push({
iconPath: data[i].userPhoto,
id: data[i]._id,
latitude: data[i].latitude,
longitude: data[i].longitude,
width: 30,
height: 30
});
}
}
this.setData({
markers : result
});
}
});
}
如果只是这个代码的话,会发现我们测试账号的如何信息都无法渲染出来,这个是因为js是异步操作的,我们要在if之后立马就进行 setdata操作即可了
如何在全部for结束之后也再次的进行setdata操作即可了,完整代码就是
getNearUsers(){
db.collection('users').where({
location: _.geoNear({
geometry: db.Geo.Point(this.data.longitude, this.data.latitude),
minDistance: 0,
maxDistance: 5000
//这1000和5000的单位是米
}),
islocation : true
}).field({
longitude : true,
latitude : true ,
userPhoto : true
}).get().then((res)=>{
console.log(res.data);
let data = res.data;
let result = [];
if(data.length){
for(let i=0;i<data.length;i++){
if(data[i].userPhoto.includes('cloud://')){
wx.cloud.getTempFileURL({
fileList: [data[i].userPhoto ],
success: res => {
// console.log(res.fileList[0].tempFileURL)
result.push({
// 然后就是把我们获取到的临时路径直接赋值给iconpath即可了
iconPath: res.fileList[0].tempFileURL,
id: data[i]._id,
latitude: data[i].latitude,
longitude: data[i].longitude,
width: 30,
height: 30
});
this.setData({
markers: result
});
}
})
}
else{
result.push({
iconPath: data[i].userPhoto,
id: data[i]._id,
latitude: data[i].latitude,
longitude: data[i].longitude,
width: 30,
height: 30
});
}
}
this.setData({
markers : result
});
}
});
}

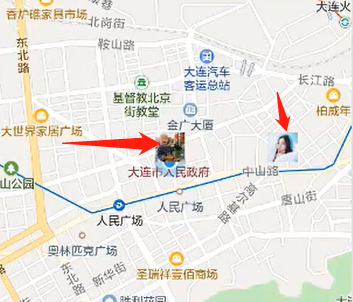
得到的效果就是,可以看到另外一个用户刚刚它换的头像了
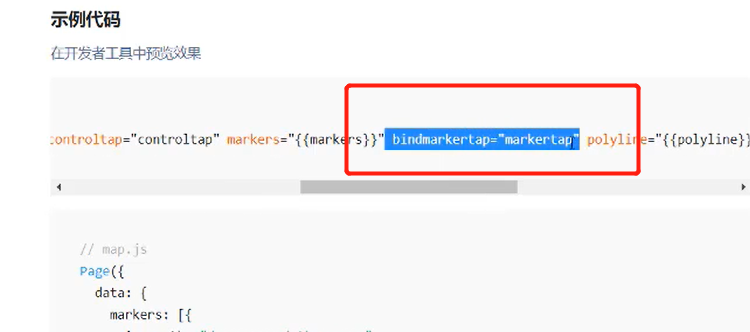
(后面的优化就是可以点击这个用户的头像之后我们就可以跳转到它的详情页面了
这个功能在实现起来其实页不复杂的,有一个和markers对应的事件,也就是点击了这个markers就会触发这个事件了

通过这个事件其实我们是可以拿到id值得

markertap(ev){
console.log(ev);
}
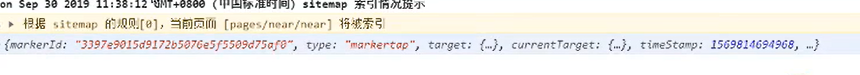
通过在near.js里面得这个函数,然后我们点击一下地图里面的marker图片之后,我们得到的值就是:

这个markerID其实对应的就是用户的id值了
markertap(ev){
// console.log(ev);
wx.navigateTo({
url: '/pages/detail/detail?userId=' + ev.markerId
})
}
通过这个代码其实就可以实现,点击地图里面的图标的话我们就可以跳转到这个用户的详情页面去了
3、后面要测试的就是假如测试账号关闭了共享位置的话
通过测试我们发现,测试号关闭了共享位置的话,在地图里面即使是刷新了还是会看到这个用户的头像的
(其实代码是没有错的,把项目关了再重启之后会看到这个关闭了共享位置的用户头像就消失了
(其实还有其他可以优化的,就是可以在地图的头像上面加一段语音介绍自己等等的,因为小程序其实也是支持的,或者是可以计算我和你的距离
或者是我去你那边的话我过去的导航和路线是怎么样的
二、search组件的布局和样式
(就是在主页的上面添加一个查找的框)
1、实现新建一个叫search的组件

创立好了之后,就可以在首页进行引用了
2、先在index.JSON文件里面引入这个组件
{
"usingComponents": {
"search" : "/components/search/search"
}
}
3、在主页里面和用标签一样引用就可以了
可以直接在index.wxml中通过 <search /> 来使用即可了

该search组件就被引入了
通过基本的结构wxml
<!--components/search/search.wxml-->
<view class="container">
<view class="search">
<view class="search-text">
<text class="iconfont iconsousuo"></text>
<input type="text" placeholder="搜索喵星人" />
</view>
<view class="search-cancel">取消</view>
</view>
</view>
得到的效果:

会发现我们放大镜图标没有显示出来,所以我们要配置一下,让这个图标可以穿透出来即可了
也就是之前copyText.js写过的
options: {
styleIsolation: 'apply-shared'
},
就是为了让这个图标可以生效的

这样的话,我们的放大镜就进来了
之后就可以对search.wxss的样式进行设计了
/* components/search/search.wxss */
.container{position: fixed;left:;top:;width: 100%;height: 70rpx;z-index:;}
.search{ display: flex ; align-items: center;}
.search-text{ display: flex; align-items: center;flex:;}

但是发现,图片和这个组件融合在一起了

这是因为因为是组件的引入的话,就不像在主页面一样,可以占位置的,所以就要到index.wxss设置一下让index腾出一个空间来放这个搜索框的
通过在

就是直接通过margin来腾出位置即可了

上面其实是在index.wxss中给上面的腾出来100rpx的空间
/* components/search/search.wxss */
.container{position: fixed;left:;top:;width: 100%;height: 70rpx;z-index:;}
.search{ display: flex ; align-items: center; margin:20rpx;}
.search-text{ display: flex; align-items: center;flex:;border: 1px #cdcdcd solid;border-radius:10rpx; height: 65rpx}
.search-text .iconsousuo{margin: 0 10rpx;}
.search-cancel{margin: 0 10rpx;}
得到的效果就是:

但是有一个问题就是:我们在还没点击搜索的时候,其实不用显示后面的“取消”按钮的,这个的话就要通过js逻辑来实现了
定义了一个isfocus来表示光标有没有显示的(这个取消的按钮其实是在我们获取了光标之后才会有的)
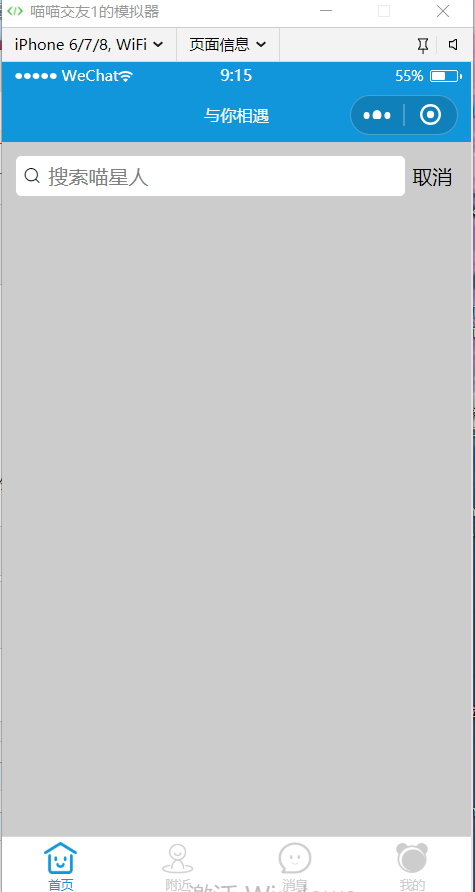
通过在取消按钮加上了一个wx:if判断之后,得到的效果就是:

并且当我们获取到了光标之后,这个搜索框会适应整个页面的高度了
给contaner加上了 overflow: hidden; 之后得到的效果就是这个搜索框的下边框“不见了”

这个是因为,我们得container这个大得块要比我们输入框得高度要小了,这个时候就可以在wxss里面通过调节container得height

即可了
因为如果我们点击了那个输入框得胡,也就是聚焦了得话,我们得上面得搜索框的大容器显示的样式是和没聚焦的时候显示的不同的,所以我们就可以用三目运算符来通过这个isfocus来决定使用哪个容器,也就是说我们可以定义两个样式不同的容器了
<view class="{{ isFocus ? 'containerFocus' : 'container' }}">
.containerFocus{position: fixed;left:;top:;width: 100%;height: 100%;z-index:;
background: #ccc}
然后我们自行的吧js文件里面定义的isFocus变量 定义weighted是true来看看我们获取光标之后的效果是怎么样的:

之后我们就要通过逻辑里控制他们的聚焦切换不同的container了,如果是已经点击聚焦的了话,还有一个就是可以看到我们搜索的历史记录,还有列表等等
通过:
<view class="search-history">
<text>历史记录</text>
<text class="iconfont iconshanchu"></text>
</view>
.search-history{ display: flex;justify-content: space-between;margin:20rpx;}
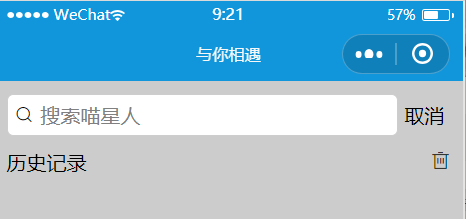
效果:

然后就是要搞一个搜索池了:
<view class="search-history-btn">
<text>小明</text>
<text>123213</text>
<text>dsadasd</text>
</view>
.search-history{ display: flex;justify-content: space-between;margin:20rpx;}
.search-history-btn text{ border: 1px #cdcdcd solid; padding: 10rpx 20rpx;background: white;
border-radius: 20rpx; margin:10rpx;}
效果:(注意上面是给每一个搜索的text进行样式的定义

上面就吧搜索的关键词的布局搞好了,下面就是要对搜索的列表进行定义了(其实这个搜索的列表和我们好友的列表是很像的,可以直接直接copy 在friendList.wxml里面的这个结构了
<navigator wx:for="{{ friendList }}" wx:key="{{ index }}" url="{{ '../detail/detail?userId=' + item._id}}" open-type="navigate">
<view class="friendList-item">
<view>
<image src="{{ item.userPhoto }}" />
<text> {{ item.nickName }} </text>
</view>
<text class="iconfont iconyoujiantou"></text>
</view>
</navigator>
然后对 searchList-item 的样式也是直接拷贝friendList的wxss
.friendList-item{
/* 这里可以直接把user.wxss中的样式复印过来了 */
height: 120rpx;border-bottom:1px #b4b5b6 dashed;
padding: 10rpx; display: flex;align-items: center;justify-content: space-between;
}
.friendList-item view{display : flex; align-items: center;}
.friendList-item image{width: 100rpx;height: 100rpx;border-radius: 50%;}
综上所述,我们的代码就是:
 CSS
CSS

<!--components/search/search.wxml-->
<view class="{{ isFocus ? 'containerFocus' : 'container' }}">
<view class="search">
<view class="search-text">
<text class="iconfont iconsousuo"></text>
<input type="text" placeholder="搜索喵星人" />
</view>
<view wx:if="{{ isFocus }}" class="search-cancel">取消</view>
</view> <view class="search-history">
<text>历史记录</text>
<text class="iconfont iconshanchu"></text>
</view>
<view class="search-history-btn">
<text>小明</text>
<text>123213</text>
<text>dsadasd</text>
</view> <navigator url="" open-type="navigate">
<view class="searchList-item">
<view>
<image src="" />
<text>小喵喵</text>
</view>
<text class="iconfont iconyoujiantou"></text>
</view>
</navigator> </view>
html
然后还要在search.js里面通过

(未选中搜索框时

三、实现搜索历史记录及本地缓存
1、我们先在searc.wxml的输入框标签加一个处理点击这个输入框的一个点击事件
还有我们在取消的标签中,也要加一个点击事件,点击了的话就吧isFocus变成是false即可了
<input type="text" placeholder="搜索喵星人" bindfocus="handleFocus" />
<view wx:if="{{ isFocus }}" class="search-cancel" bindtap="handleCancel">取消</view>
methods: {
handleFocus(){
this.setData({
isFocus : true
});
},
handleCancel(){
this.setData({
isFocus: false
});
}
}
得到的效果就是:点击输入框,就跳转到输入,点击取消,就跳转到首页
还有一个小bug就是,因为输入框的话,会默认只有在一个范围以内,才可以输入的,所以我们就可以让这个输入框适应整个范围,可以在
给 search.wxss中添加一个代码:
.search-text input {flex:;}
就让这个输入框可以自动的填满整个的搜索框了
3、之后就是对输入的东西进行处理了,可以是边输入边搜索,也可以是输入之后回车了才进行搜索,如果是边输入就边搜索的话,我们可以通过bindinput来进行监听的,那如果要是按回车的时候搜索怎么办呢---这个其实小程序帮我们搞好了
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage/api.html
就可以通过在input中加上 bindconfirm 这个属性来完成的,我们就定义了一个 handleConfirm 这个方法是只有我们回车了才会进行触发的


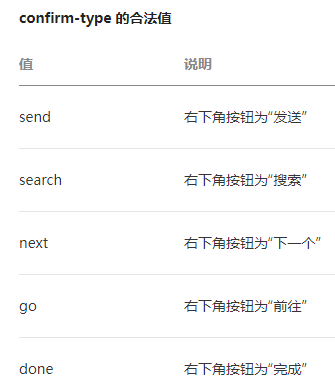
在手机端里面的回车 其实默认的是 “完成”两个字的(就是点击这个输入框的时候,手机就会弹出软键盘了,它的确定按钮是“搜索”两个字的,那这个该怎么样去修改呢==微信也提供了

默认的是我们的 done 也就是完成
所以就在input标签中,吧confirm-type 属性变成是 search 即可了,(这样的话在手机的软键盘就会显示 搜索 两个字了)
(下面我们要做的就是 吧这个搜索的 放在历史里面管理起来了)
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage/api.html
demo:
wx.setStorage({
key:"key",
data:"value"
})
设置的话,就是我们用户点击回车 之后,就可以吧这个搜索里面的 ev.detail.value放到本地存储里面即可了
因为这个setStorage的话,我们要让这个data是一个数组才行的,然后我们先通过
data : [111]看看能不能吧这个111存放到这个数组里面

可以在下面的调试板中 找到Storage 让我们查看一下
可以看到,我们随便输入一点东西,然后按 回车 之后可以看到
先在search.js的data里面定义一个 数组
然后我们就可以在wxml中,吧我们的历史消息text,用一个数组来for出来了
<view class="search-history-btn">
<text wx:for="{{ historyList }}" wx:key="{{ index }}">{{ item }}</text>
</view>

然后我们在一开始 聚焦了之后,就立马从storage里面吧数组拿出来,用getStorage方法:
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage/api.html
wx.getStorage({
key: 'key',
success (res) {
console.log(res.data)
}
})

使用上面的demo之后,会报错,这个报错一般都是因为success的回调的时候要用箭头函数才行的
wx.getStorage({
key: 'searchHistory',
success:(res)=> {
this.setData({
historyList: res.data
});
}
})
修改了之后,我们点击 聚焦 之后

这个 111 就是我们刚刚写入到 searchStorage 数组里面的
(这个有一个小bug,就是,假如我们输入了两次相同的搜索,然后存入到历史记录再打印出来的话,会有两个的,我们不应该有两个相同的历史记录的
但是我们搜索重复词的话,我们也是显示一次,然后把这个搜索的提升到最前面去),表示最近搜索,并且历史记录也要有一个数量的,不能把在一年之间的全部搜索记录都显示出来的
这个去重的功能:1、实现克隆一份数组
(unshift的话就是往数组的头添加东西的,ES6本身就带有一个set来完成去重功能的)
handleConfirm(ev){
// console.log(ev.detail.value);
let cloneHistoryList = [...this.data.historyList];
cloneHistoryList.unshift(ev.detail.value);
wx.setStorage({
key: "searchHistory",
data: [...new Set(cloneHistoryList)]
})
}
我们的效果就达到了,重复输入的话,会被提前,=
然后下面我们就要实现 历史记录的删除功能了
就可以直接在这个删除图标的wxml中添加一个 bindtap点击事件 handleDelete 即可了(这个删除的话,是删除掉全部的历史记录的)
(微信给我们提供的对storage的操作中,remove是操作某一项的,而clear是删除掉所有的
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage/api.html
wx.clearStorage()
直接这样写即可了
====**但是这样可能如果我们后面在storage里面也定义了其他的东西,这个语句的话会把其他缓存也会清理掉的,所以我们这里还是使用remove好点的
wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}
})
因为我们也是要在这个成功的回到中,把这个历史数据数组设置为空数组,所以我们就要使用成功返回的箭头函数才行的
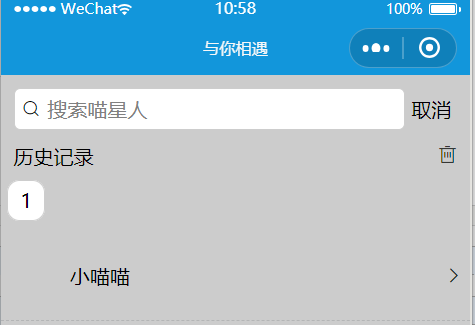
即可实现删除功能了,
效果就是:


之后再次输入1的时候,

然后就是清空 历史记录:

下面是这个部分的代码
//components/search/search.js
Component({
/**
* 组件的属性列表
*/
options: {
styleIsolation: 'apply-shared'
},
properties: { }, /**
* 组件的初始数据
*/
data: {
isFocus : false,
historyList : []
}, /**
* 组件的方法列表
*/
methods: { handleFocus(){ wx.getStorage({
key: 'searchHistory',
success:(res)=> {
this.setData({
historyList: res.data
});
}
}) this.setData({
isFocus : true
});
},
handleCancel(){
this.setData({
isFocus: false
});
},
handleConfirm(ev){
// console.log(ev.detail.value);
let cloneHistoryList = [...this.data.historyList];
cloneHistoryList.unshift(ev.detail.value);
wx.setStorage({
key: "searchHistory",
data: [...new Set(cloneHistoryList)]
})
},
handleHistoryDelete(){
wx.removeStorage({
key: 'searchHistory',
success:(res)=>{
this.setData({
historyList : []
}); }
})
}
}
})
<!--components/search/search.wxml-->
<view class="{{ isFocus ? 'containerFocus' : 'container' }}">
<view class="search">
<view class="search-text">
<text class="iconfont iconsousuo"></text>
<input type="text" placeholder="搜索喵星人" bindfocus="handleFocus" bindconfirm="handleConfirm" confirm-type="search"/>
</view>
<view wx:if="{{ isFocus }}" class="search-cancel" bindtap="handleCancel">取消</view>
</view> <view class="search-history">
<text>历史记录</text>
<text bindtap="handleHistoryDelete" class="iconfont iconshanchu"></text>
</view>
<view class="search-history-btn">
<text wx:for="{{ historyList }}" wx:key="{{ index }}">{{ item }}</text>
</view> <navigator url="" open-type="navigate">
<view class="searchList-item">
<view>
<image src="" />
<text>小喵喵</text>
</view>
<text class="iconfont iconyoujiantou"></text>
</view>
</navigator> </view>
/* components/search/search.wxss */
.container{position: fixed;left:;top:;width: 100%;height: 90rpx;z-index:;overflow: hidden;}
.containerFocus{position: fixed;left:;top:;width: 100%;height: 100%;z-index:;
background: #ccc}
.search{ display: flex ; align-items: center; margin:20rpx;}
.search-text{ display: flex; align-items: center;flex:;border: 1px #cdcdcd solid;border-radius:10rpx; height: 65rpx; background: white;}
.search-text input {flex:;}
.search-text .iconsousuo{margin: 0 10rpx;}
.search-cancel{margin: 0 10rpx;} .search-history{ display: flex;justify-content: space-between;margin:20rpx;margin-bottom: 30rpx;}
.search-history-btn{ margin-bottom: 30rpx; }
.search-history-btn text{ border: 1px #cdcdcd solid; padding: 10rpx 20rpx;background: white;
border-radius: 20rpx; margin:10rpx;} .searchList-item{
/* 这里可以直接把user.wxss中的样式复印过来了 */
height: 120rpx;border-bottom:1px #b4b5b6 dashed;
padding: 10rpx; display: flex;align-items: center;justify-content: space-between;
}
.searchList-item view{display : flex; align-items: center;}
.searchList-item image{width: 100rpx;height: 100rpx;border-radius: 50%;}
Day12-微信小程序实战-交友小程序-优化“附近的人”页面与serach组件的布局和样式以及搜索历史记录和本地缓存*内附代码)的更多相关文章
- Day10-微信小程序实战-交友小程序-添加好友功能之创建并更新message信息
1.首先要在 添加好友 这个按钮上添加一个事件,也就是在detail.wxml的添加好友这个按钮的哪里,添加一个点击事件 handleAddFriend 并且添加好友还要考虑,现在是已登陆状态还是未登 ...
- Day10-微信小程序实战-交友小程序-实现删除好友信息与子父组件间通信
回顾:上一次已经把消息的布局以及样式做好了 效果图: 在removeList.js文件中,messageId就是发起这个消息的用户了 先查看一下自定义组件的生命周期 https://developer ...
- Day7-微信小程序实战-交友小程序首页UI
一般都是直接用微信提供的组件来进行布局的 在小程序中最好少用id,尽量用class 轮播图就是直接用swiper 直接在微信开发者文档里面->组件->swiper->示例代码 < ...
- Day8-微信小程序实战-交友小程序-首页用户列表渲染及多账号调试及其点赞功能的实现
在这之前已经把编辑个人的所有信息的功能已经完成了 之后先对首页的列表搞动态的,之前都是写死的静态 1.之前都是把好友写死的,现在就在js里面定义一个数组,用循环来动态的绑定 在onReady中定义,取 ...
- Day10-微信小程序实战-交友小程序-自定义callPhone 和copyText组件
---为了方便用户可以拨打电话和复制微信号(下面就要实现这样的两个功能) 注意:在小程序中是没办法直接的添加用户的微信的,所以就只能是复制微信号 (这种东西的话可以直接去做,也可以做成组件,做出组件的 ...
- Day11-微信小程序实战-交友小程序-附近的人(地图的形式)及位置获取
回顾:在下面的tabbar中,我们已经实现了首页 消息 我的,就剩下”附近“页面了 ”附近“的页面主要是用地图来进行展示的(可以显示我的位置,也可以显示周围附近的人的位置) (在地图里面点击它的头像的 ...
- Day12-微信小程序实战-交友小程序-搭建服务器与上传文件到后端
要搞一个小型的cms内容发布系统 因为小程序上线之后,直接对数据库进行操作的话,慧出问题的,所以一般都会做一个管理系统,让工作人员通过这个管理系统来对这个数据库进行增删改查 微信小程序其实给我们提供了 ...
- Day10-微信小程序实战-交友小程序-创建friendList字段实现好友关系(添加好友功能)--内附代码
回顾:之前我们进行了删除的功能,以及对message消息的增删,下面实现添加好友的功能 我们先在数据库中,在message这个字段的list里面,添加上测试号的id,就是模拟这个两个测试号要加我主号的 ...
- WordPress 网站开发“微信小程序“实战(三)
本文是"WordPress 开发微信小程序"系列的第三篇,本文记录的是开发"DeveWork+"小程序1.2 版本的过程.建议先看完第一篇.第二篇再来阅读本文. ...
随机推荐
- 关键路径——CriticalPath算法
背景:本文是在小甲鱼数据结构教学视频中的代码的基础上,添加详细注释而完成的.该段代码并不完整,仅摘录了核心算法部分,结合自己的思考,谈谈理解. 关键路径: 即决定一项工程的完成时间的路径. 如下图所示 ...
- 【JAVA习题十五】两个乒乓球队进行比赛,各出三人。甲队为a,b,c三人,乙队为x,y,z三人。已抽签决定比赛名单。有人向队员打听比赛的名单。a说他不和x比,c说他不和x,z比,请编程序找出三队赛手的名单。
package erase; public class 选人比赛 { public static void main(String[] args) { // TODO Auto-generated m ...
- Java实现 蓝桥杯 算法训练 数字游戏
试题 算法训练 数字游戏 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 给定一个1-N的排列a[i],每次将相邻两个数相加,得到新序列,再对新序列重复这样的操作,显然每次得到的序列 ...
- Java实现 LeetCode 93 复原IP地址
93. 复原IP地址 给定一个只包含数字的字符串,复原它并返回所有可能的 IP 地址格式. 示例: 输入: "25525511135" 输出: ["255.255.11. ...
- java算法集训代码填空题练习3
1 数组转置 编写程序将2行3列的数组行列置换复制给3行2列的数组(即数组的转置).已经写了如下代码,请完善之: class y{ public static void main(String[] a ...
- java实现递归连续数
递归连续数 以下程序打印出0~9的数字,请补充缺少的代码. public class MyTest { public static void f(int begin, int end) { _____ ...
- PAT 有理数四则运算
本题要求编写程序,计算 2 个有理数的和.差.积.商. 输入格式: 输入在一行中按照 a1/b1 a2/b2 的格式给出两个分数形式的有理数,其中分子和分母全是整型范围内的整数,负号只可能出现在分子前 ...
- (五)SQLMap工具检测SQL注入漏洞、获取数据库中的数据
目录结构 一.判断被测url的参数是否存在注入点 二.获取数据库系统的所有数据库名称(暴库) 三.获取Web应用当前所连接的数据库 四.获取Web应用当前所操作的DBMS用户 五.列出数据库中的所有用 ...
- 利用Python将多个PDF文件合并
from PyPDF2 import PdfFileMerger import os files = os.listdir()#列出目录中的所有文件 merger = PdfFileMerger() ...
- 解决:Error:java: 无效的源发行版: 12
一. spring cloud项目启动.遇到问题: 二. 解决,共两个地方. 第一个位置: Shift/Ctrl/Alt/S 快捷键一起按 Modules选择你的项目(以及父级项目,如果有的话)-&g ...
