vue基础入门(1)
1.vue初体验
1.1.vue简介
1.1.1.vue是什么?
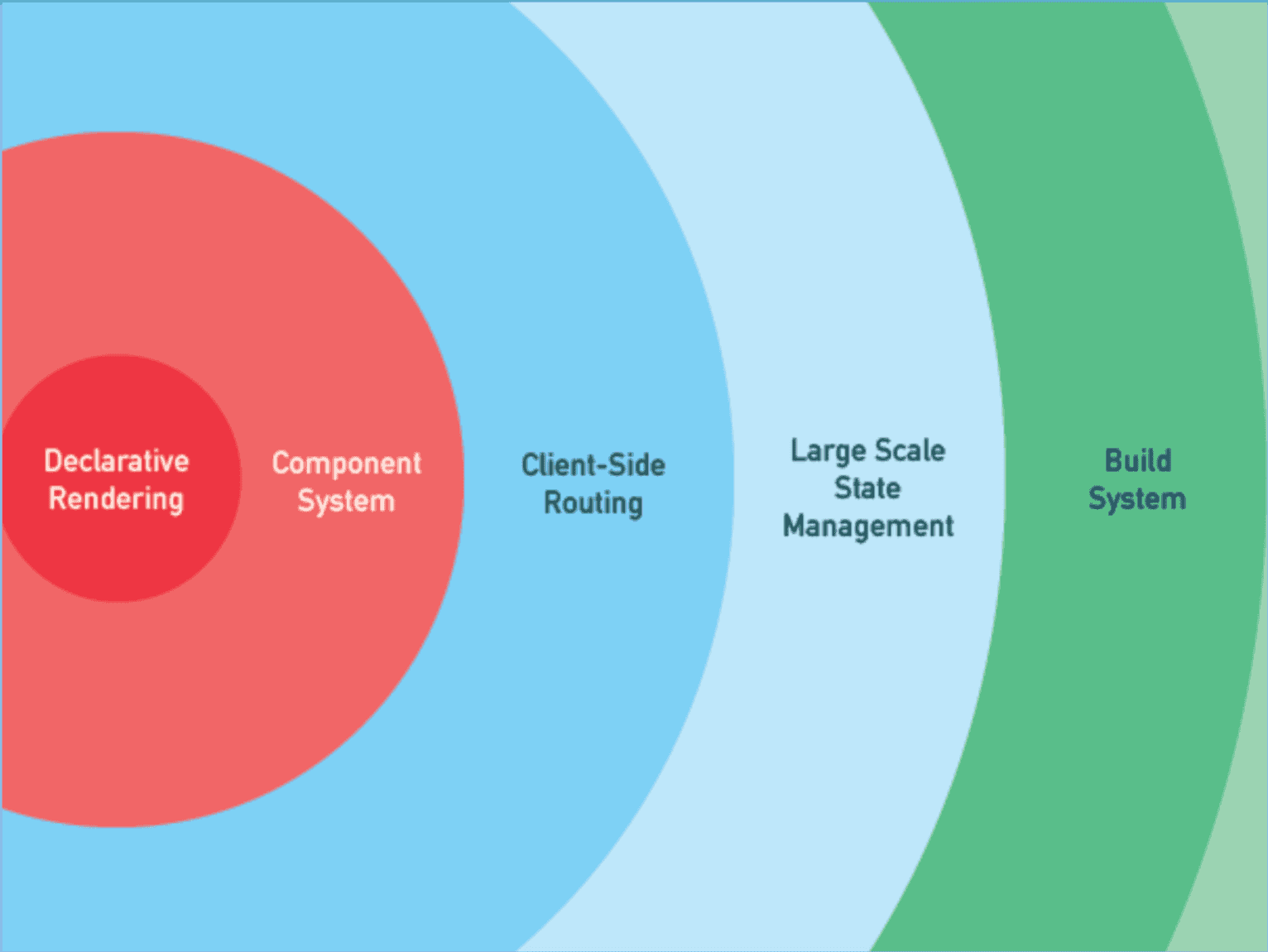
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,什么叫做渐进式呢?通俗的讲就是一层一层的,一步一步的来做事情的方式。什么又是框架呢?可以理解为一套完整的解决方案。总结起来理解,vue是一个框架,提供了一套完整的解决方案,同时这个框架是渐进式的,你不必使用整个框架的所有内容,可以根据自身的应用场景只使用一部分

1.1.2.框架和库的区别?
框架:字面上理解为架子,会基于自身的特点为用户提供一整套的解决方案,倾向于创造一套需要你来遵守的规则和范例,你可以基于这套架子快速实现应用,但前提是你必须按照它的规则来写,例如:ThinkPHP框架,必须要求你按照它的命名规则、代码组织结构来写
库:讲代码集合成的一个产品,供程序员调用,例如:jquery库,只需要引入使用它的功能就可以了,至于你的应用怎样架构,项目目录怎样组织它并不关心
本质上它们都是一样的,框架可以理解为库的超集,框架中可以引入各种库
1.1.3.vue渐进式使用场景理解
1.刚学完前端,进入公司,维护一个老系统,这个时候的应用场景就是收集表单信息,发送到后台,这些事情jquery可以做,如果你想引入新技术,可以直接引入vuejs核心库,把vue当作一个js库来使用,主要做表单数据收集、验证、提交
2.当你在上一步引入vue以后,发现用得越来越爽,团队也开始接受了vue,领导也觉得效率得到了提升,于是你参与到了新项目,承担起了常规的业务开发,在这个新项目中,你需要做到就是渲染商品列表和商品详情页,你开始把整个页面的dom都交给vue来管理,原来jquery都只是不断的找dom,然后操作dom,而使用vue以后你发现根本不需要再去操作dom元素了,只需要关注数据的变化,数据变化了dom就会变化,这个时候,你发现jquery并没有什么用了,而且jquery用起来并没有vue那么爽
3.接到新任务,完成一个移动站,于是你又去学习了webpack、vue-router,这样你就开始了走上了前端工程化的道路
4.做完移动站后,又接到更大的项目,这个项目需要和后端接口频繁沟通,大量数据在组件间共享,这个时候,你听说了vuex可以很方便的做数据状态管理,因此,你又用上了vuex
5.随着公司用户增长,你需要关注更多的性能和seo方面的问题,因此,你又用上了后端渲染 ssr
6.此时,你已经是10多人的前端leader了,为了保障团队高质量输出,你开始研究如何写单元测试...
1.2.安装和使用
1.2.1.安装
首先创建一个项目目录,我这里创建一个vue-demo的目录,这个名字可以自定义,但是不要命名为vue 这样会冲突
//我这里使用命令来创建,如果对命令不熟悉,可以直接在webstorm中创建mkdir vue-demo
然后进入到vue-demo目录,如果使用webstorm创建的话就直接在webstrom中打开teminal,这样是默认进入vue-demo的
cd vue-demo
接下来初始化项目
npm init -y
最后使用npm 安装vue
npm install vue@2.5.16
1.2.2.使用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><div id="app">{{message}}</div><script src="node_modules/vue/dist/vue.js"></script><script>new Vue({el: '#app',data:{message: 'hello world!!!'}})</script></body></html>
1.3.vue实例
可以通过new Vue函数创建出一个新的Vue实例
let vm = new Vue()console.log(vm);
可以在创建Vue实例的时候传入相应的选项
let vm = new Vue({el: '#app' //id名为app的元素作为应用的根节点})console.log(vm.$el) //这里打印出相应的根节点
$el是vm的实例属性,除此之外之外,还有一些其他的属性和方法,它们都是以$符号开头的,用来和用户自定义的属性区分开
初始化时传入的data选项,用来存放相关数据,并且这些数据是响应式的
let vm = new Vue({el: '#app',data: {message: 'hello,nodeing',username: 'xiaoqiang'}});console.log(vm.$data.message) //hello,nodeingconsole.log(vm.$data.username) //xiaoqiang
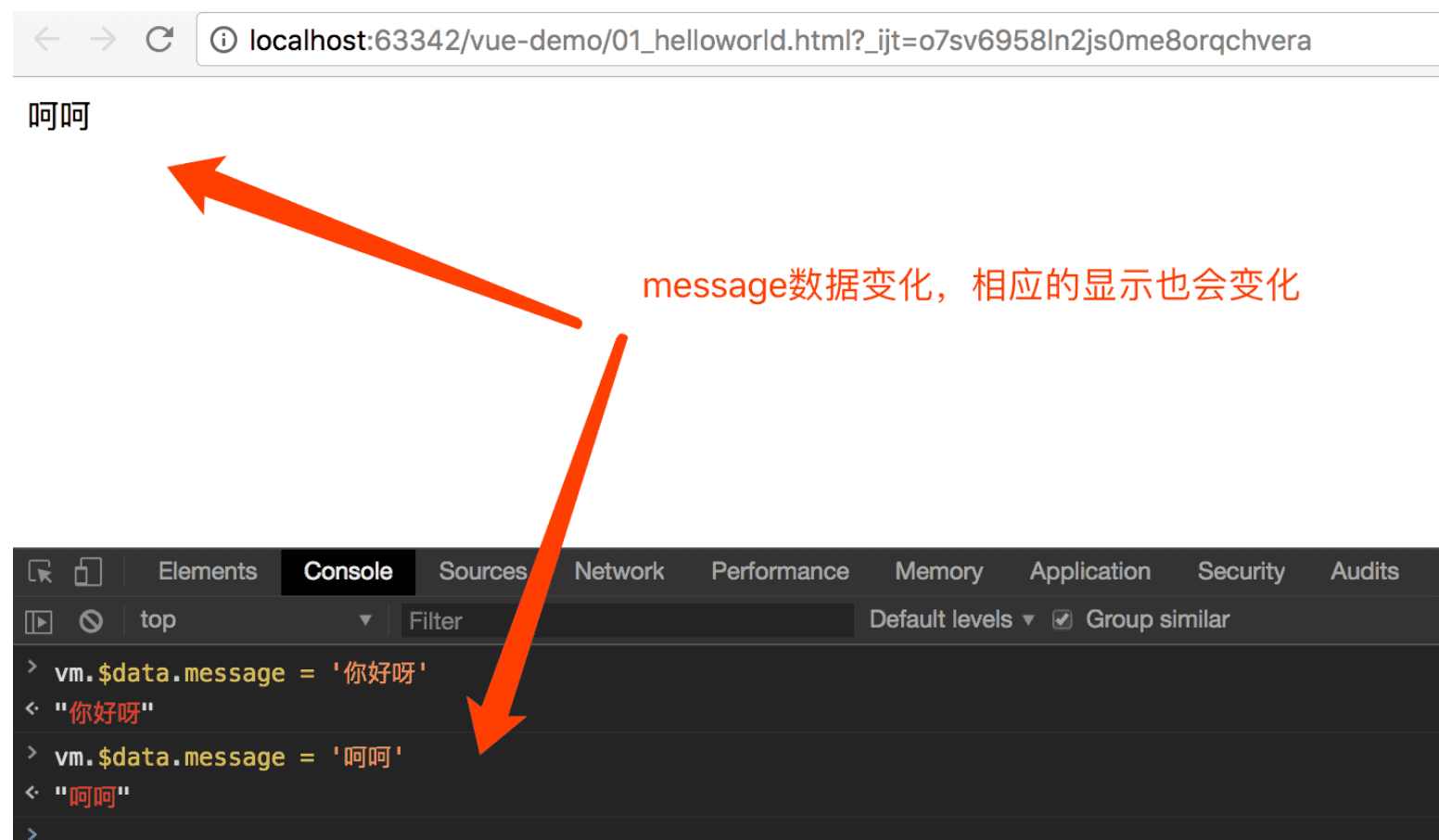
打开控制台,然后输入下面代码,可以发现浏览器显示也跟着变化

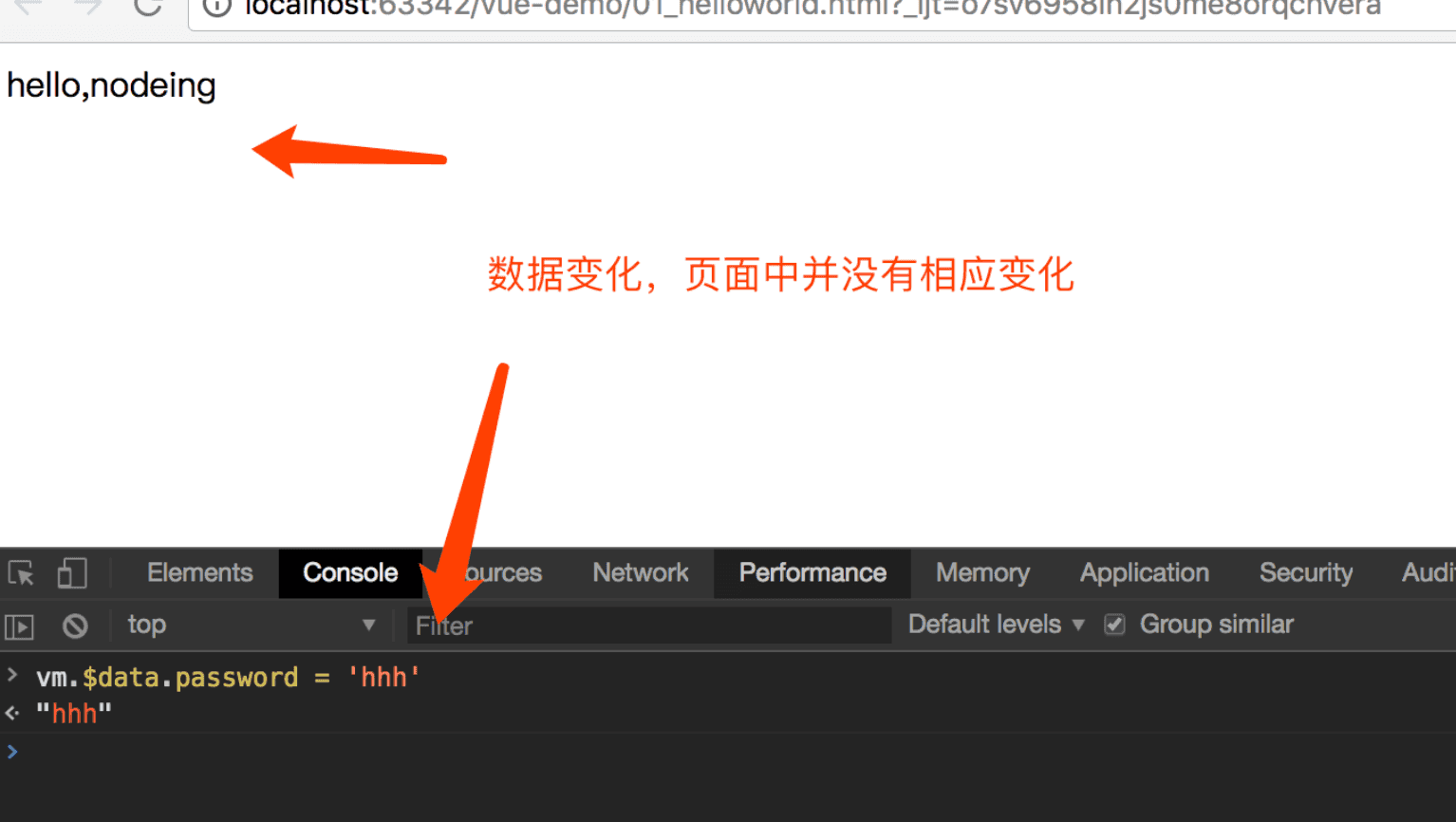
需要注意的是,只有初始化的时候,在选项data中存在的属性才是响应式的
例如,初始化的时候是这样的:
let vm = new Vue({el: '#app',data: {message: 'hello,nodeing',username: 'xiaoqiang'}});
其中,data里面并没有password属性,我们在浏览器中增加password属性,是看不到变化的

螺钉课堂视频课程地址:http://edu.nodeing.com
vue基础入门(1)的更多相关文章
- vue基础入门(2.1)
2.vue基础用法 2.1.事件处理 2.1.1.监听事件 使用v-on:事件名称 = '事件处理函数'的形式来监听事件,事件处理函数要写在methods后面的对象中 <!DOCTYPE htm ...
- vue基础入门
Hello World <body> <!-- 在angularJS中用ng-model --> <!-- {{mseeage?message:11}}支持三元表达式 ...
- vue基础入门(4)
4.综合实例 4.1.基于数据驱动的选项卡 4.1.1.需求 需求说明: 1. 被选中的选项按钮颜色成橙色 2. 完成被选中选项下的数据列表渲染 3. 完成选项切换 4.1.2.代码实现 <!D ...
- vue基础入门(3)
3.组件基础 3.1.什么是组件? 3.1.1.理解组件 前端组件化开发是目前非常流行的方式,什么是前端组件化开发呢?就是将页面的某一部分独立出来,将这一部分的数据.视图.以及一些控制逻辑封装到一个组 ...
- vue基础入门(2.3)
2.3.样式绑定 2.3.1.绑定class样式 1.绑定单个class <!DOCTYPE html> <html lang="en"> <head ...
- vue基础入门(2.2)
2.2.基础指令 2.2.1.什么是指令 指令 (Directives) 是带有 v- 前缀的特殊特性,指令特性的值预期是单个 JavaScript 表达式,指令的职责是,当表达式的值改变时,将其产生 ...
- Vue学习笔记-Vue基础入门
此篇文章是本人在学习Vue是做的部分笔记的一个整理,内容不是很全面,希望能对阅读文章的同学有点帮助. 什么是Vue? Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式 ...
- Vue基础入门笔记
不是面向DOM进行编程,而是面向数据去编程.当数据发生改变,页面就会随着改变. 属性绑定(v-bind)和双向数据绑定(v-model) 模板指令(v-bind:)后面跟的内容不再是字符串而是: js ...
- vue 基础入门(一)
app-1 :声明式渲染 app-2 :绑定元素特性 v-bind 特性被称为指令.指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性. app-3 app-4 :条件与循环 app-5 ,ap ...
随机推荐
- MySQL 高级—— 锁机制
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.锁的概述 1.锁的定义 锁是计算机协调多个进程或线程并发访问某一资源的机制. 在数据库中,除传统的计 ...
- Java实现 LeetCode 728 自除数(暴力)
728. 自除数 自除数 是指可以被它包含的每一位数除尽的数. 例如,128 是一个自除数,因为 128 % 1 == 0,128 % 2 == 0,128 % 8 == 0. 还有,自除数不允许包含 ...
- Java实现 蓝桥杯 算法训练 动态数组使用
算法训练 动态数组使用 时间限制:1.0s 内存限制:512.0MB 提交此题 从键盘读入n个整数,使用动态数组存储所读入的整数,并计算它们的和与平均值分别输出.要求尽可能使用函数实现程序代码.平均值 ...
- Java实现 LeetCode 80 删除排序数组中的重复项 II(二)
80. 删除排序数组中的重复项 II 给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素最多出现两次,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O ...
- java实现迷宫问题
迷宫问题 对于走迷宫,人们提出过很多计算机上的解法.深度优先搜索.广度优先搜索是使用最广的方法.生活中,人们更 愿意使用"紧贴墙壁,靠右行走"的简单规则. 58 下面的代码则采用了 ...
- Java实现迷宫城堡(强连通图的判定)
1 问题描述 Problem Description 为了训练小希的方向感,Gardon建立了一座大城堡,里面有N个房间(N<=10000)和M条通道(M<=100000),每个通道都是单 ...
- 解Bug之路-记一次存储故障的排查过程
解Bug之路-记一次存储故障的排查过程 高可用真是一丝细节都不得马虎.平时跑的好好的系统,在相应硬件出现故障时就会引发出潜在的Bug.偏偏这些故障在应用层的表现稀奇古怪,很难让人联想到是硬件出了问题, ...
- Jmeter让压测随时做起来(转载)
为什么要压测 这个问题问的其实挺没有必要的,做开发的同学应该都很清楚,压测的必要性,压力测试主要目的就是让我们在上线前能够了解到我们系统的承载能力,和当前.未来系统压力的提升情况,能够评估出当前系统的 ...
- (十二)DVWA全等级SQL Injection(Blind)盲注--SQLMap测试过程解析
一.测试前分析 前文<DVWA全等级SQL Injection(Blind)盲注-手工测试过程解析> 通过手工测试的方式详细分析了SQL Injection(Blind)盲注漏洞的利用过程 ...
- Linux系统如何设置开机自动运行脚本?
大家好,我是良许. 在工作中,我们经常有个需求,那就是在系统启动之后,自动启动某个脚本或服务.在 Windows 下,我们有很多方法可以设置开机启动,但在 Linux 系统下我们需要如何操作呢? Li ...
