ajax前后端交互原理(5)
5.ajax简介
5.1.什么是ajax
Asynchronous JavaScript and XML ,异步的javascript和XML
5.2.使用ajax有什么用
数据交互,可以从服务器获取到数据,也可以从前台把数据发送到后台服务器
5.3.如何使用ajax
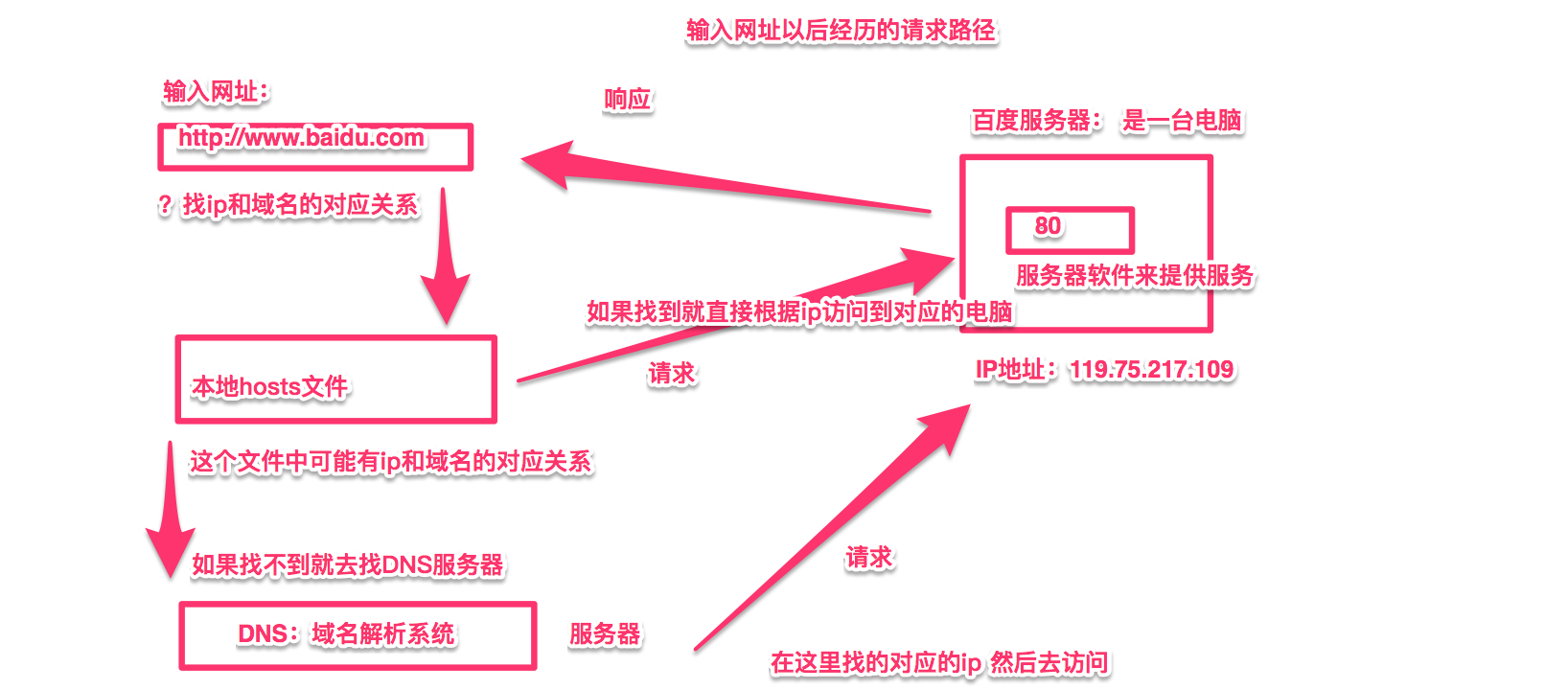
5.3.1 ajax程序流程
ajax技术就相当于使用js引擎去模拟浏览器提交的行为,试想一下,如果要去访问一个网页要经历几个步骤?
1、打开浏览器
2、输入网址
3、回车提交 发送请求
4、等待服务器响应 返回内容
ajax技术使用js引擎去发送数据实际上也有以上几个步骤。
举个栗子: index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">获取数据</button>
<div id="box"></div>
<script>
var oBtn = document.getElementById('btn');
var oBox = document.getElementById('box');
oBtn.onclick = function () {
var xhr = new XMLHttpRequest();
xhr.open('get', '/getdata', true);
xhr.send();
xhr.onreadystatechange = function () {
if(xhr.readyState === 4 && xhr.status === 200){
oBox.innerText = xhr.responseText;
}
}
}
</script>
</body>
</html>
下面是服务器端index.js代码:
var http = require('http');
var url = require('url');
var fs = require('fs');
var app = http.createServer(function (req, res) {
res.setHeader('content-type', 'text/html;charset=utf-8');
var url_obj = url.parse(req.url);
if(url_obj.pathname === '/'){
fs.readFile('./index.html','utf-8', function (err, data) {
if(!err){
res.write(data);
res.end();
}
})
}
// 处理ajax请求
if(url_obj.pathname === '/getdata'){
res.write('hello world');
res.end();
}
});
app.listen(3000);
ajax和form分布同后台交互图比较:

螺钉课堂视频课程地址:http://edu.nodeing.com
ajax前后端交互原理(5)的更多相关文章
- ajax前后端交互原理(1)
1.Node.js简介 1.1.前后台数据交互流程 在web开发中,我们经常听说前端和后台,他们分别是做什么具体工作的呢?他们怎样交互的呢?我们得把这些基础的问题都搞明白了,才有一个大致的学习方向,首 ...
- ajax前后端交互原理(7)
7.ajax函数封装 7.1.实例引入 需求: 每秒钟请求一次服务器 获取到数据 实现: 把ajax进行封装 <!DOCTYPE html> <html> <head&g ...
- ajax前后端交互原理(6)
6.XMLHttpRequest对象 XMLHttpRequest 是一个 API,它为客户端提供了在客户端和服务器之间传输数据的功能.它提供了一个通过 URL 来获取数据的简单方式,并且不会使整个页 ...
- ajax前后端交互原理(3)
3.HTTP服务器 3.3.相关前置知识 1 什么是url? 统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址.互联网上的每个文件都有一个唯一的UR ...
- ajax前后端交互原理(4)
4.JSON 4.1 什么是JSON? JavaScript 对象表示法(JavaScript Object Notation)简称JSON,是一种轻量级的数据交换格式.虽然它基于JavaScript ...
- ajax前后端交互原理(2)
2.NPM使用 2.1.NPM是什么 NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,这里要搞清楚包的概念,通俗的说,包就是具有一定功能的工具(软件),本质 ...
- thinkphp+jquery+ajax前后端交互注册验证
thinkphp+jquery+ajax前后端交互注册验证,界面如下 register.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. ...
- SSM-网站后台管理系统制作(4)---Ajax前后端交互
前提:Ajax本身就为前后端交互服务的,实现功能:用户输入信息,实时判断用户的情况,这也是现在登录界面普遍流行的做法.前端js通过注释识别Controller层,该层查询返回,和之前Google验证码 ...
- JSON(及其在ajax前后端交互的过程)小识
一. json介绍 json是一种轻量级的数据交换格式,规则很简单: 并列的数据之间用逗号(,)分隔: 映射用冒号(:)表示: 并列数据的集合(数组)用方括号([])表示: 映射的集合(对象)用大括号 ...
随机推荐
- Java实现 LeetCode 446 等差数列划分 II - 子序列
446. 等差数列划分 II - 子序列 如果一个数列至少有三个元素,并且任意两个相邻元素之差相同,则称该数列为等差数列. 例如,以下数列为等差数列: 1, 3, 5, 7, 9 7, 7, 7, 7 ...
- 第七届蓝桥杯JavaA组省赛真题
解题代码部分来自网友,如果有不对的地方,欢迎各位大佬评论 题目1.煤球数量 煤球数目 有一堆煤球,堆成三角棱锥形.具体: 第一层放1个, 第二层3个(排列成三角形), 第三层6个(排列成三角形), 第 ...
- Java实现 蓝桥杯 历届试题 国王的烦恼
问题描述 C国由n个小岛组成,为了方便小岛之间联络,C国在小岛间建立了m座大桥,每座大桥连接两座小岛.两个小岛间可能存在多座桥连接.然而,由于海水冲刷,有一些大桥面临着不能使用的危险. 如果两个小岛间 ...
- js数据劫持 Object.defineProperty() 作用
原生js Object.defineProperty() 作用 假设我们有一个obj对象,我们要给他设置一个name属性会这么做 Object.defineProperty()也可以设置对象属性 这个 ...
- 简谈Java语言的继承
Java语言的继承 这里简谈Java语言的三大特性之二——继承. Java语言的三大特性是循序渐进的.是有顺序性的,应该按照封装-->继承-->多态这样的顺序依次学习 继承的定义 百度百科 ...
- 大型Electron应用本地数据库技术选型
开发一个大型Electron的应用,或许需要在客户端存储大量的数据,比如聊天应用或邮件客户端 可选的客户端数据库方案看似很多,但一一对比下来,最优解只有一个 接下来我们就一起来经历一下这个技术选型的过 ...
- EasyARM-iMX257如何配置出低速率CAN
EasyARM-iMX257如何配置出低速率CAN 在EasyARM-iMX257 Linux开发指南 V1.02.01"5.6 socket CAN编程socket CAN编程" ...
- react后台管理系统路由方案及react-router原理解析
最近做了一个后台管理系统主体框架是基于React进行开发的,因此系统的路由管理,选用了react-router(4.3.1)插件进行路由页面的管理配置. 实现原理剖析 1.hash的方式 ...
- ios支付签名认证
一.解析json中参数的含义 private Long id; @ApiModelProperty(value = "创建时间") private Date gmtCreate; ...
- 学习ASP.NET Core(10)-全局日志与xUnit系统测试
上一篇我们介绍了数据塑形,HATEOAS和内容协商,并在制器方法中完成了对应功能的添加:本章我们将介绍日志和测试相关的概念,并添加对应的功能 一.全局日志 在第一章介绍项目结构时,有提到.NET Co ...
