初始化 RESTful API 风格的博客系统

文中所涉及的示例代码,已同步更新到 HelloGitHub-Team 仓库
在 HelloDjango 全栈系列教程的第一步——Django博客教程(第二版)中,我们一步步地开发了一个功能完善的个人博客系统。
接下来,我们将使用 django-rest-framework,一步步为博客系统开发 RESTful API,并在这个过程中深入学习 django-rest-framework 的使用方法,为后续使用 Vue 开发博客应用提供后端 API 的支持(Vue 的开发教程将在 Django REST Framework 教程完结后推出,敬请期待)。
如果你已经跟着第一步的教程 Django博客教程(第二版)完成了博客系统的开发,那么可以继续在原来的项目上进行,只需要注意和这个教程中个别细微的差异就可以了。
你也可以 fork 新仓库的项目,新仓库和 Django博客教程(第二版)中示例仓库代码几乎完全一样,只是个别地方(例如 Docker 容器名、镜像名等)做了一些修改,以体现本教程的特色。
随便以哪个仓库为基础,你都可以顺畅地跟进本教程。
项目代码准备好以后,先来把本地开发环境搭建起来,过程非常简单,只需要执行几条命令就可以了。这里以 Pipenv 为例,Virtualenv 或者 Docker 的启动方式可以参考项目的 README。
注意:
因为博客全文搜索功能依赖 Elasticsearch 服务,如果使用 Virtualenv 或者 Pipenv 启动项目而不想搭建 Elasticsearch 服务的话,请先设置环境变量
ENABLE_HAYSTACK_REALTIME_SIGNAL_PROCESSOR=no以关闭实时索引,否则无法创建博客文章。如果关闭实时索引,全文搜索功能将不可用。Windows 设置环境变量的方式:
set ENABLE_HAYSTACK_REALTIME_SIGNAL_PROCESSOR=noLinux 或者 macOS:
export ENABLE_HAYSTACK_REALTIME_SIGNAL_PROCESSOR=no使用 Docker 启动则无需设置,因为会自动启动一个包含 Elasticsearch 服务的 Docker 容器。
第一步,进入项目的根目录,安装项目启动所需依赖。关于虚拟环境的管理,如果不熟悉的话可以参考:
# --dev 参数会指导 pipenv 同时安装线上运行时的依赖以及开发时所需的依赖
$ pipenv install --dev
第二步,生成数据库文件。
$ pipenv run python manage.py migrate
第三步,创建后台管理员账户。
$ pipenv run python manage.py createsuperuser
具体请参阅 创作后台开启,请开始你的表演。
第四步,运行开发服务器。
$ pipenv run python manage.py runserver
浏览器访问 http://127.0.0.1:8000/ 可进入博客首页,http://127.0.0.1:8000/admin 为博客后台,可以使用 第三步 创建的超级管理员账户登录。
第五步,为了方便开发和测试,运行脚本生成一些虚拟的测试数据。
$ pipenv run python -m scripts.fake
这样,基础项目就启动成功了~
接下来就可以开始进行 RESTful API 的开发了。既然要使用 django-rest-framework,第一件事当然是先安装它。进入到项目根目录,运行:
$ pipenv install djangorestframework django-filter
django-filter 这个库用来提供 API 查询结果过滤的功能,我们后面会讲到怎么用。
将 django-rest-framework 添加到 INSTALLED_APPS 里:
blogproject/settings/common.py
INSTALLED_APPS = [
...
'rest_framework',
]
django-rest-framework 还为我们提供了一个与 API 进行交互的后台,有时候 API 可能需要登录认证,因此将 django-rest-framework 提供 API 交互后台和登录认证 URL 添加进来:
blogproject/urls.py
from rest_framework import routers
router = routers.DefaultRouter()
urlpatterns = [
...
path("api/", include(router.urls)),
path("api/auth/", include("rest_framework.urls", namespace="rest_framework")),
]
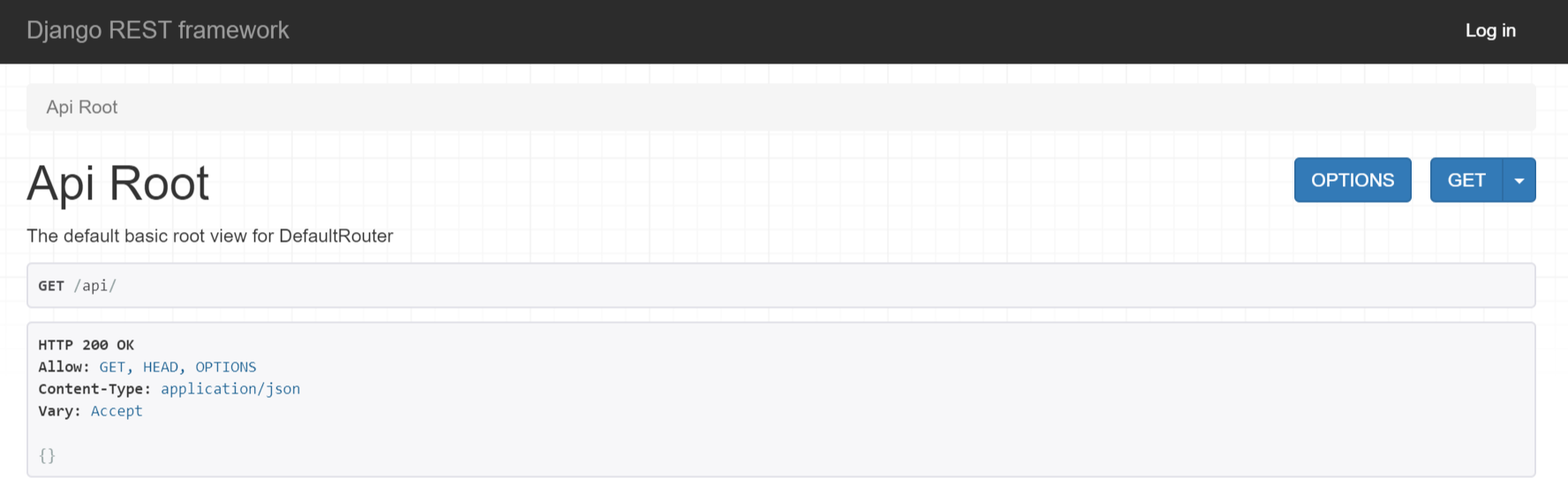
这里我们用到了 django-rest-framework 的 Router,它能帮我们自动注册视图函数到指定的 URL 路径。DefaultRouter 类默认会帮我们生成一个API 交互后台的根视图,直接访问 http://127.0.0.1:8000/api/ 就可以进入 API 交互后台。

这个页面会列出所有可用的 API,因为现在没有开发任何 API,所以列表为空。
点击右上角的 Log in 可进行认证登录,登录后就能和需要认证登录才能访问的 API 进行交互。
这个 API 交互后台是我们开发调试的利器,我们以后还会不断接触,到时候大家就能体会到他的作用了。
至此,django-rest-framework 的安装和基本设置已经完成,接下来就来开始开发博客 API 了。

关注公众号加入交流群
初始化 RESTful API 风格的博客系统的更多相关文章
- Ghost:一款简约风格博客系统
前言 本文将介绍一种最快速的创建Ghost博客系统的方法,并实现绑定二级域名到该博客系统.本文以本博客的“微博客”为例. 一键创建Ghost博客系统 Kite 是 Ghost 博客托管商,网址为:ht ...
- Solo 博客系统 1.7.0 发布 - 新版 MD 编辑器
本次发布主要是更新了 Markdown 编辑器,加入了全屏.Emoji 自动完成.粘贴时自动转换为 MD 格式的特性.(1.7.0 版本变更记录请看这里) 目前的 Markdown 编辑器有多好用呢? ...
- 欢迎阅读daxnet的新博客:一个基于Microsoft Azure、ASP.NET Core和Docker的博客系统
2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客.当然,我写博客也不是从2008年才开始的,在更早时候,也在CSDN和系统分析员协会(之后名为"希赛网" ...
- 一个基于Microsoft Azure、ASP.NET Core和Docker的博客系统
2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客.当然,我写博客也不是从2008年才开始的,在更早时候,也在CSDN和系统分析员协会(之后名为“希赛网”)个人空间发布过一些 ...
- 基于Microsoft Azure、ASP.NET Core和Docker的博客系统
欢迎阅读daxnet的新博客:一个基于Microsoft Azure.ASP.NET Core和Docker的博客系统 2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客 ...
- 讲解开源项目:5分钟搭建私人Java博客系统
本文适合刚学习完 Java 语言基础的人群,跟着本文可了解和运行 Tale 项目.示例均在 Windows 操作系统下演示 本文作者:HelloGitHub-秦人 HelloGitHub 推出的< ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(5),博客详情页、留言、轮播图管理、右侧统计博文
一.博客系统进度回顾 上一遍博客介绍到,系统已经实现到了发布以及前台布局展示,接下来就是实现一些,详情页,留言.轮播图管理.右侧博文统计信息实现. 二.博客系统详情页实现 2.1先来看看详情页展示的效 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)下,前后台布局实现、发布博客以及展示。
一.博客系统进度回顾 目前已经完成了,前台展示,以及后台发布的功能,最近都在做这个,其实我在国庆的时候就可以弄完的,但是每天自己弄,突然最后国庆2天,连电脑都不想碰,所以就一直拖着,上一篇写了前端实现 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件
一.博客系统进度回顾以及页面设计 1.1页面设计说明 紧接前面基础基本完成了框架搭建,现在开始设计页面,前台页面设计我是模仿我博客园的风格来设计的,后台是常规的左右布局风格. 1.2前台页面风格 主页 ...
随机推荐
- Building Applications with Force.com and VisualForce (DEV401) (二四):JavaScript in Visualforce
Dev401-025:Visualforce Pages: JavaScript in Visualforce Module Objectives1.Describe the use of AJAX ...
- 对于一个由0..n的所有数按升序组成的序列,我们要进行一些筛选,每次我们取当前所有数字中从小到大的第奇数位个的数,并将其丢弃。重复这一过程直到最后剩下一个数。请求出最后剩下的数字。
输入描述: 每组数据一行一个数字,为题目中的n(n小于等于1000). 输出描述: 一行输出最后剩下的数字.我的思路是用两个链表,一个用于存储原数据,一个用于存储要丢掉的数据,再循环从元数据中剔除掉即 ...
- vscode下搭建typescript时提示"无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称"错误的解决方法
根据网上的教程,安装了node.js后,再安装了typescript,,,这时候编译生成或者在vscode的终端里调用npm或者tsc --version时,总是提示 npm : 无法将"n ...
- 纯css实现图片或者页面变灰色
前言 今天是个沉痛的日子,全国哀悼英雄,各大平台平日鲜丽的界面置纷纷换成了灰色,以表对逝者的安息与尊敬!!对付疫病,我没多大的本事,只能记录一点点知识来提升自己擅长的技术,待到将来能为国家尽一份绵薄之 ...
- 看完这篇 Session、Cookie、Token,和面试官扯皮就没问题了
Cookie 和 Session HTTP 协议是一种无状态协议,即每次服务端接收到客户端的请求时,都是一个全新的请求,服务器并不知道客户端的历史请求记录:Session 和 Cookie 的主要目的 ...
- 如何有效的阅读JDK源码
阅读Java源码的前提条件: 1.技术基础 在阅读源码之前,我们要有一定程度的技术基础的支持. 假如你从来都没有学过Java,也没有其它编程语言的基础,上来就啃<Core Java>,那样 ...
- 面试官:ThreadLocal的应用场景和注意事项有哪些?
前言 ThreadLocal主要有如下2个作用 保证线程安全 在线程级别传递变量 保证线程安全 最近一个小伙伴把项目中封装的日期工具类用在多线程环境下居然出了问题,来看看怎么回事吧 日期转换的一个工具 ...
- 不可被忽视的操作系统( FreeRTOS )【1】
把大多数人每个星期的双休过过成了奢侈的节假日放假,把每天23点后定义为自己的自由时间,应该如何去思考这个问题 ? 双休的两天里,不!是放假的两天里,终于有较长的时间好好的学习一下一直断断续续的Free ...
- jdbc连接方法
jdbc(Java Database Connectivity)的5个步骤: 一.加载驱动. 反射中的主动加载,Driver.class右键copy qualified Name 二.创建连接 dat ...
- 各种杂记关于Linux
修改Linux 日期 修改Linux时间
