关于MIME类型问题,浏览器请求到的资源是乱码

简介
我想很多同学都可能会遇到这样的问题,调用后台提共的静态资源服务api时,用浏览器打开发现却是一堆乱码。需要的是 JSON,
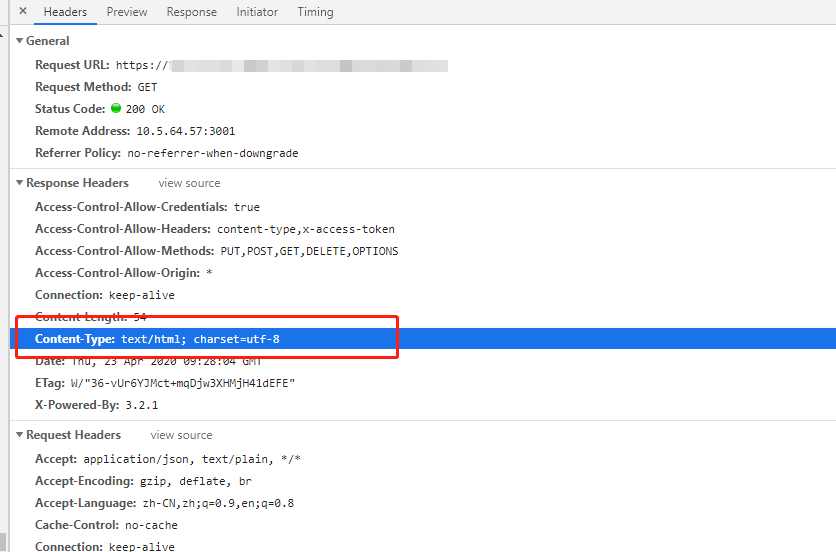
拿到的却是 xml,访问一个mp4的文件,浏览器直接下载。这一切的来源都是它 Content-type。
问题
- 我在使用
express作为服务器,并且使用express.static('public')作为我的静态资源服务。 - 我没有配置
Content-Type的报文头。 - 我访问服务器上的一个图片,出现乱码。
解决
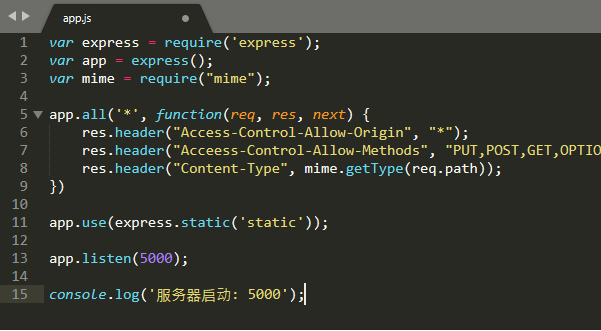
- 如果你也是使用nodeJS作为后台服务那么你可以
npm install mime --save这是npm提供的一个mime包,他可以根据资源后缀
自动返回Content-type。 
关于MIME类型问题,浏览器请求到的资源是乱码的更多相关文章
- chrome 浏览器的预提取资源机制导致的一个请求发送两次的问题以及ClientAbortException异常
调查一个 pdf 打印报错: ExceptionConverter: org.apache.catalina.connector.ClientAbortException: java.net.Sock ...
- 第四十节,requests模拟浏览器请求模块初识
requests模拟浏览器请求模块初识 requests模拟浏览器请求模块属于第三方模块 源码下载地址http://docs.python-requests.org/zh_CN/latest/use ...
- 聊聊浏览器(webkit)资源加载机制
一些准备 在开始这个话题之前,我们有必要简单回顾一下 浏览器(webkit)的网页渲染过程(如果想要详细了解这个过程,可以戳我几年前写的一篇文章.): 我们知道,浏览器在渲染过程中,如遇到节点需要依赖 ...
- requests模拟浏览器请求模块初识
requests模拟浏览器请求模块初识 一.下载 requests模拟浏览器请求模块属于第三方模块 源码下载地址http://docs.python-requests.org/zh_CN/lates ...
- selenium.Phantomjs设置浏览器请求头
from selenium import webdriver from selenium.webdriver.common.desired_capabilities import DesiredCap ...
- 关于服务器响应,浏览器请求的理解以及javaWeb项目的编码问题
1.服务器(Server)响应,浏览器(Brower)请求: 对于B/S的软件,数据的传递体现在,用户利用浏览器请求,以获得服务器响应.在JavaWeb项目中,大致包含.java文件的数据处理模块,和 ...
- java 写的能够响应浏览器请求的 http 服务器
这只是一个小Demo,话几十分钟搞出来的. 不废话先上代码. 首先是服务端的 package com.cnryb; import java.io.IOException; import java.io ...
- 第五十九节,模拟浏览器请求Python结合html基本格式
模拟浏览器请求Python结合html基本格式 用Python模拟一个客户端,结合打开一个HTML页面 创建客户端 #!/usr/bin/env python # -*- coding:utf8 -* ...
- python入门常用方法(转json,模拟浏览器请求头,写入文件)
转json import jsonjson = json.loads(html) 模拟浏览器请求头 import urllib.request req = urllib.request.Request ...
随机推荐
- Vue 【前端面试题】
前言 看看面试题,只是为了查漏补缺,看看自己那些方面还不懂.切记不要以为背了面试题,就万事大吉了,最好是理解背后的原理,这样面试的时候才能侃侃而谈.不然,稍微有水平的面试官一看就能看出,是否有真才实学 ...
- Let‘s play computer game(最短路 + dfs找出所有确定长度的最短路)
Let's play computer game Description xxxxxxxxx在疫情期间迷上了一款游戏,这个游戏一共有nnn个地点(编号为1--n1--n1--n),他每次从一个地点移动 ...
- Oracle数据库表和表列讲解
如果将数据库比作一个存储东西的储物柜,表就像是储物柜上的各个抽屉,每个抽屉分门别类地存放了各种数据,在设计和规划数据库时,表的定义和规划往往相当重要,良好的表设计决定了程序人员编写程序的便利性与数据库 ...
- jq日历一周为单位轮播
简单效果图: 代码如下: <!doctype html> <html lang="en"> <head> <meta charset=&q ...
- 将本地项目关联到git上面
1.github上面创建新项目 2.初始化项目-------------可忽略 首先加入git提交忽略的文件.gitignore文件 .idea 忽略以.idea文件logs/ 忽略logs文件夹* ...
- webpack-bundle-analyzer打包文件分析工具
一.安装 npm intall webpack-bundle-analyzer –save-dev 二.配置 在build/webpack.prod.config.js中的module.exports ...
- js 数组 随机排序
方法一: function getRandomInt(min, max) { return Math.floor(Math.random() * (max - min + 1) + min) } fu ...
- 1057 Stack (30分)(树状数组+二分)
Stack is one of the most fundamental data structures, which is based on the principle of Last In Fir ...
- Spring Framework之事务管理
目录 问题 数据库事务 事务的定义 事务的目的 事务的特性 事务隔离级别 数据并发问题 事务隔离级别对数据并发问题的作用 快照读 Spring事务管理 事务管理接口 TransactionDefini ...
- Mysql主从搭建(1)
Master上授权从库: ```grant replication slave on *.* to slave1@ip identified by 'password';``` 逻辑备份: ```my ...
