el-select检索功能
使用element-UI框架的使用,我们经常使用el-select下拉框,很多时候还需要使用可搜索的下拉框,然后elementUI官网的实例中只是提了一下filter-method可以自定义搜索方法,但是却没有详细介绍怎么用,这里简单介绍一下用法,希望对大家有点帮助
在el-select中加入filterable属性,就开启了搜索功能,然后我们用:filter-method="dataFilter"可以自定义一个搜索筛选条件,在这里来写我们自己的逻辑代码
注意筛选的时候首先要把输入的值赋值给下拉框绑定的变量,否则会筛选会出现问题,代码在下面,自己看一下,不难
然后放示例代码

<template>
<section class="p-10">
<el-select v-model="value" placeholder="请选择" filterable :filter-method="dataFilter">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" />
</el-select>
</section>
</template>
<script>
export default {
data() {
return {
optionsCopy: [{
value: '1',
label: 'meat'
}, {
value: '2',
label: 'drink'
}, {
value: '3',
label: 'food'
}, {
value: '4',
label: '龙须面'
}, {
value: '5',
label: '北京烤鸭'
}],
options: [{
value: '1',
label: 'meat'
}, {
value: '2',
label: 'drink'
}, {
value: '3',
label: 'food'
}, {
value: '4',
label: '龙须面'
}, {
value: '5',
label: '北京烤鸭'
}],
value: ''
};
},
methods: {
dataFilter(val) {
this.value = val;
if (val) { //val存在
this.options = this.optionsCopy.filter((item) => {
if (!!~item.label.indexOf(val) || !!~item.label.toUpperCase().indexOf(val.toUpperCase())) {
return true
}
})
} else { //val为空时,还原数组
this.options = this.optionsCopy;
}
}
}
};
</script>

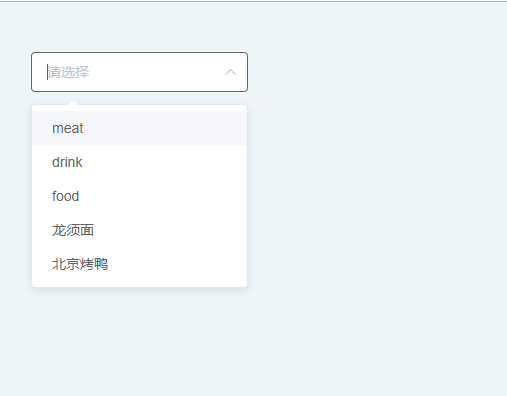
效果图

嗯,就酱~~
el-select检索功能的更多相关文章
- SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选、检索功能(maven)
SSM 实训笔记 -11- 使用 Spring MVC + JDBC Template 实现筛选.检索功能(maven) 本篇是新建的一个数据库,新建的一个完整项目. 本篇内容: (1)使用 Spri ...
- 【UGUI】 (三)------- 背包系统(上)之简易单页背包系统及检索功能的实现
背包系统,无论是游戏还是应用,都是常常见到的功能,其作用及重要性不用我多说,玩过游戏的朋友都应该明白. 在Unity中实现一个简易的背包系统其实并不是太过复杂的事.本文要实现的是一个带检索功能的背包系 ...
- 百度地图API 批量添加 带检索功能的信息窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 百度地图 Android SDK - 检索功能使用的简单演示样例
百度地图 SDK 不仅为广大开发人员提供了炫酷的地图展示效果.丰富的覆盖物图层,更为广大开发人员提供了多种 LBS 检索的能力. 通过这些接口,开发人员能够轻松的訪问百度的 LBS 数据,丰富自己的移 ...
- 百度API的经历,怎样为多个点添加带检索功能的信息窗口
不管我们要做什么样的效果,APIKey(密钥)都是不可缺少的要件,所以我们需要先去百度申请我们的APIKey!!! 伸手党,请直接到页面底部获取完整代码! 最近做一个门店查询的内容展示,考虑到用户直观 ...
- 基于NEO4J的高级检索功能
基于NEO4J的高级检索 一.需求 二.创建索引 1.索引自动更新配置 2.执行带有索引自动更新配置的过程 三.查询索引 1.LUCENE查询语法 2.实现高级检索的核心:LUCENE QUERY语句 ...
- 利用select检索数据
没错这就是DQL,数据查询语言.来看看怎么用. select语句按照复杂程度来说分为简单查询.where查询.多表查询.子查询等. 先来看看select的语法 1.select 2.[distince ...
- Django--全文检索功能
经过两个月的时间,毕设终于算是把所有主要功能都完成了,最近这一周为了实现全文检索的功能,也算是查阅了不少资料,今天就在这里记录一下,以免以后再用到时抓瞎了~ 首先介绍一下我使用的Django全文检索逻 ...
- antd Select进阶功能 动态更新、函数防抖
一.动态更新Options Antd Select自带的搜索功能很多时候需要结合后端的接口,输入一个关键字的时候会自动更新选择器的选项. 下面列一些注意点 基础实现 选择器选项必须和每次更新的数据挂钩 ...
- oracle——学习之路(select检索)
select语法: select [distinct|all] 列名 from 表名 [where] [group by] [having] [order ...
随机推荐
- Linux shell基础(五)sed命令
一.sed命令 sed是一种强大的流式编辑器 (stream editor for filtering and transforming text),它能够完美的使用正则表达式,逐行处理文本并把结果显 ...
- Hardware Introduction
计算机硬件组成可以概括为下图: CPU CPU生产商主要是Intel和AMD. Intel的产品主要有四种: Celeron(赛扬):低端处理器 Pentium(奔腾):比赛扬强,比酷睿弱 Xeon( ...
- POJ 1845-Sumdiv(厉害了这个题)
Description Consider two natural numbers A and B. Let S be the sum of all natural divisors of A^B. D ...
- 洛谷 P1816 忠诚 ST函数
题目描述 老管家是一个聪明能干的人.他为财主工作了整整10年,财主为了让自已账目更加清楚.要求管家每天记k次账,由于管家聪明能干,因而管家总是让财主十分满意.但是由于一些人的挑拨,财主还是对管家产生了 ...
- RF(For 循环)
一.介绍:RobotFrameWork 支持 FOR 循环语句,语法和 Python 的语法基本相同,但 RobotFrameWork 中,"FOR" 关键字前面需要增加一个 &q ...
- 【Java8新特性】一张图带你领略Java8有哪些新特性
写在前面 很多小伙伴留言说,冰河你能不能写一些关于Java8的文章呢,看书看不下去,看视频进度太慢.好吧,看到不少读者对Java8还是比较陌生的,那我就写一些关于Java8的文章吧,希望对大家有所帮助 ...
- docker学习笔记一篇就通系列(持续更新)
docker三要素 仓库 镜像 容器 仓库 仓库用来存放docker的镜像,类似于github存放代码医养 镜像 镜像是一个模板,封装了应用程序和配置依赖的可交付的运行环境,这个打包好的运行环境就是镜 ...
- Kubernetes中 Pod 是怎样被驱逐的?
前言 在 Kubernetes 中,Pod 使用的资源最重要的是 CPU.内存和磁盘 IO,这些资源可以被分为可压缩资源(CPU)和不可压缩资源(内存,磁盘 IO).可压缩资源不可能导致 Pod 被驱 ...
- Git使用教程之从远程库克隆项目(四)
我们接下来在本地新建一个文件夹,把刚刚github上创建的项目克隆下来,操作步骤如下: 1.克隆项目: 找到github上面的SSH地址,如图: 开始克隆: $ git clone git@githu ...
- CF#633 D. Edge Weight Assignment
D. Edge Weight Assignment 题意 给出一个n个节点的树,现在要为边赋权值,使得任意两个叶子节点之间的路径权值异或和为0,问最多,最少有多少个不同的权值. 题解 最大值: 两个叶 ...
