B站 React教程笔记day1(4)调色板案例

main.js
import React from "react"
import { render } from "react-dom"
import App from "./App.js" render(
<App></App>,
document.getElementById("app-container")
)
App.js
// 引入 React 和 Component 组件
import React, { Component } from "react";
import Bar from "./components/Bar/Bar.js";
import "./app.less"; class App extends Component {
constructor() {
super() this.state = {
r: 128,
g: 128,
b: 128
} // 三个 Bar 实例
this.bars = ['r', 'g', 'b'].map((item, index) => {
return <Bar key={index} v={this.state[item]} color={item} setColor={(this.setColor).bind(this)}></Bar>
})
} // 设置函数,可以改变 color 颜色为 value
setColor(color, value) {
this.setState({ [color]: value })
}
render() {
return (
<div>
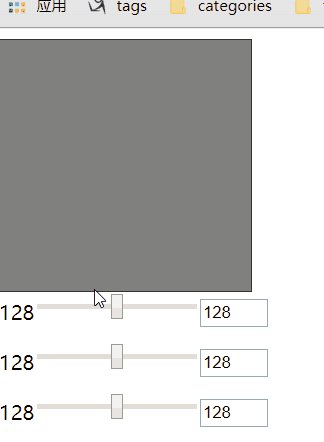
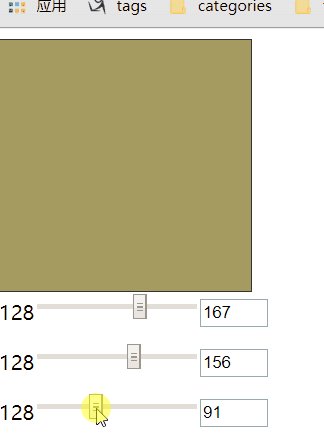
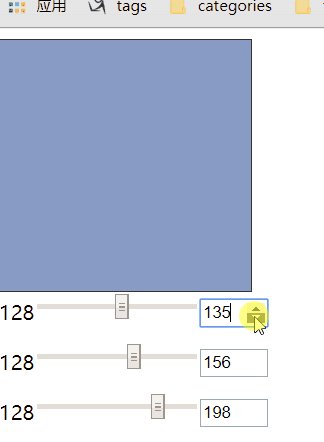
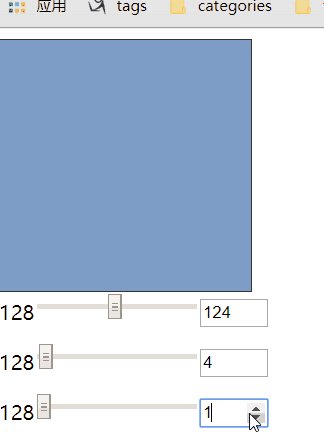
<div className="box" style={{ "backgroundColor": `rgb(${this.state.r},${this.state.g},${this.state.b})` }}></div>
{this.bars}
</div>
)
}
} //向外暴露
export default App;
app.less
.box {
width: 200px;
height: 200px;
border: 1px solid #333;
}
Bar.js
import React from "react";
import "./css.less";
import {PropTypes} from "prop-types"; class Bar extends React.Component {
constructor(props) {
super() this.state = {
v: props.v
} // 绑定this
this.change = (this.change).bind(this) this.setColor = props.setColor
} // 改变颜色
change(event) {
this.setState({'v': parseInt(event.target.value)})
this.setColor(this.props.color, this.state.v)
} render() {
return (
<div className="Bar_kaola">
<div className="bar">
{this.props.v}
<input type="range" min="0" max="255" value={this.state.v} onChange={this.change} />
<input type="number" min="0" max="255" value={this.state.v} onChange={this.change} />
</div>
</div>
)
}
} Bar.propTypes = {
v : PropTypes.number.isRequired,
color : PropTypes.string.isRequired,
setColor : PropTypes.func.isRequired
} //向外暴露
export default Bar
Bar/css.less:
.Bar_kaola {
.bar {
input[type="number"] {
width: 50px;
position: relative;
top: -2px;
}
margin-bottom: 10px;
}
}
package.json:
"devDependencies": {
"@babel/core": "^7.4.4",
"@babel/plugin-transform-runtime": "^7.4.4",
"@babel/preset-env": "^7.4.4",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.5",
"css-loader": "^2.1.1",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"prop-types": "^15.7.2",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"style-loader": "^0.23.1",
"webpack": "^4.30.0",
"webpack-cli": "^3.3.2"
},
"dependencies": {
"@babel/runtime": "^7.4.4"
}
webpack.config.js
const path = require('path');
module.exports = {
entry: "./app/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "all.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader'
}
},
{
test: /\.less$/,
use: [
{
loader: "style-loader" // creates style nodes from JS strings
},
{
loader: "css-loader" // translates CSS into CommonJS
},
{
loader: "less-loader" // compiles Less to CSS
}
]
}
]
},
watch: true
}
B站 React教程笔记day1(4)调色板案例的更多相关文章
- [转]React 教程
本文转自:http://www.runoob.com/react/react-install.html React 可以直接下载使用,下载包中也提供了很多学习的实例. 本教程使用了 React 的版本 ...
- Docker 入坑教程笔记
Docker 入坑教程笔记 视频网址B站:点这里 查询命令 man docker 简单启动和退出 docker run --name [容器名] -i -t ubuntu /bin/bash 交互启动 ...
- Swagger快速入门教程笔记
现在市面上大多数公司都摒弃了传统 jsp 开发,采用前后端分离式的开发规则,前端使用 Vue,Angular,React 等等完成页面,后端省掉了视图跳转的过程,直接书写接口返回 json 数据供前端 ...
- jQuery官方基础教程笔记(转载)
本文转载于阮一峰的博文,内容基础,结构清晰,是jquery入门不可多得的资料,非常好,赞一个. 阮一峰:jQuery官方基础教程笔记 jQuery是目前使用最广泛的javascript函数库. 据统计 ...
- React使用笔记1-React的JSX和Style
React使用笔记1-React的JSX和Style Date: 2015-11-27 20:56 Category: Web Tags: JavaScript Author: 刘理想 [toc] 1 ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- react系列笔记1 用npx npm命令创建react app
react系列笔记1 用npx npm命令创建react app create-react-app my-app是开始构建新的 React 单页应用程序的最佳方式.它已经为你设置好了开发环境,以便您可 ...
随机推荐
- spring mvc 的@PathVariable对应中文乱码解决办法
参考:https://www.aliyun.com/jiaocheng/800577.html
- windows目标进程注入dll
在别的程序注入dll 步骤: ,获取目标进程ID,CreateToolhelp32Snapshot()函数; ,获取目标进程句柄,OpenProcess()函数; ,目标进程要一块内存,Virtual ...
- MySQL学习之SQL基础(一)DDL
Sql基础 DDL (data defination language) 创建表 CREATE TABLE emp( ename varchar(10), hiredate date, sal dec ...
- docker学习笔记-02:docker常用命令
一.帮助命令: 1.查看版本:docker version 2.查看信息:docker info 3.查看帮助信息:docker --help 二.镜像命令: (一).查看已有镜像: 1.命令:doc ...
- SpringBoot#ConfigurationProperties注解相关的一些知识
用途:ConfigurationProperties注解,用于在spring环境定义bean的时候.通过这个注解,把配置文件中的相关属性注入到实例化的bean中. 原理:spring中bean的生命周 ...
- android侧滑效果(引用官方网站提供的API文件)
原文地址:http://www.cnblogs.com/android100/p/android-SlidingMenu.html 在新浪微博和唱吧里面都有看到android的侧滑效果,于是想要学习一 ...
- Python连载61-tkinter三种布局
一.pack布局举例 #pack布局案例 import tkinter baseFrame = tkinter.Tk() #以下代码都是创建一个组件,然后布局 btn1 = tkinter.Butto ...
- java.lang.NumberFormatException: For input string: "F"
在通过myBatis执行sql时,报错: java.lang.NumberFormatException: For input string: "F" xml中sql内容为: &l ...
- 锤子科技向OpenBSD基金会捐款195 万
导读 专注于提供 OpenBSD 资讯的网站 OpenBSD Journal 昨日报道了锤子科技成为 OpenBSD 基金会 2019 年首位铱金捐赠者的消息. 根据 OpenBSD Journal ...
- maven集成SSM项目,jetty部署运行——搭建maven项目部署jetty试运行(一)
今天闲来没事采用maven集成一个SSM框架来复习复习,下面开始我的复习之旅,慢慢来,不着急,哈哈,不忙时候敲两下,整起来. 工具为Eclipse,首先需要建立一个maven工程,file右键new- ...
