给bootstrap右边的菜单加上右键关闭
<ul class="rightmenu">
<li data-type="closethis">关闭当前</li>
<li data-type="closeall">关闭所有</li>
<li data-type="closemenu">关闭菜单</li>
</ul>
首先附上右键弹出的菜单的html代码
<script type="text/javascript">
$('.rightmenu').hide();
$(document).click(function () {
$('.rightmenu').hide();
})
$("#lr_frame_tabs_ul").on("contextmenu",function(e){
var popupmenu = $(".rightmenu");
l = ($(document).width() - e.clientX) < popupmenu.width() ? (e.clientX - popupmenu.width()) : e.clientX;
t = ($(document).height() - e.clientY) < popupmenu.height() ? (e.clientY - popupmenu.height()) : e.clientY;
popupmenu.css({left: l, top: t}).show();
return false;
}) $(".rightmenu li").click(function () {
if ($(this).attr("data-type") == "closethis") {
var tabid = $("li[class='wms-frame-tabItem active']").attr('id').substr(7);// 获取当前激活的选项卡ID
debugger
top.robo.frameTab.close(tabid);
} else if ($(this).attr("data-type") == "closeall") {
var tabtitle = $(".wms-frame-tabItem");
var ids = new Array();
$.each(tabtitle, function (i) {
ids[i] = $(this).attr("id").substr(7);
if (ids[i] != "0")
top.robo.frameTab.close(ids[i]);
}) } else if ($(this).attr("data-type") == "closemenu") {
$('.rightmenu').hide();
}
$('.rightmenu').hide();
}) </script>
然后附加上去js代码,做一点解释一开始加载的时候菜单应该是默认隐藏的,菜单右键的点击功能是on绑定contextmenu触发的。

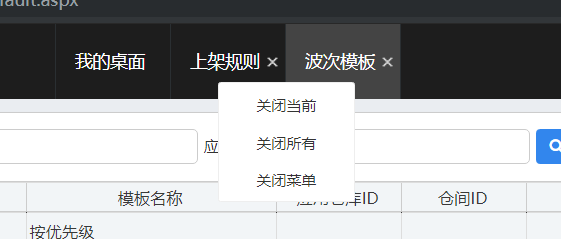
最后是效果图!!!
给bootstrap右边的菜单加上右键关闭的更多相关文章
- 实现bootstrap的dropdown-menu(下拉菜单)点击后不关闭的方法 (转)
实现bootstrap的dropdown-menu(下拉菜单)点击后不关闭的方法 问题描述,在下拉菜单中,添加其他元素,例如,原文作者所述的<a>和我自己实际用到的<input> ...
- 16. Ext.ux.TabCloseMenu插件的使用(TabPanel右键关闭菜单) 示例
转自:https://crabdave.iteye.com/blog/327978 Ext.ux.TabCloseMenu插件的使用(TabPanel右键关闭菜单) 示例 效果: 创建调用的HTML: ...
- Bootstrap下拉菜单
前面的话 网页交互的时候经常会需要上下文菜单或者隐藏/显示菜单项,Bootstrap默认提供了用于显示链接列表的可切换.有上下文的菜单.而且在各种交互状态下的菜单展示需要和javascript插件配合 ...
- DIY福音:Firefox菜单及右键菜单ID大全
每一个折腾Firefox的Diyer都是上辈子折翼的天使,致自己! 打磨Firefox界面的时候最多的就隐藏一些平常根本用不上的一些菜单,常规的做法就是安装DOM Inspector扩展右键查找大法寻 ...
- 第二百四十四节,Bootstrap下拉菜单和滚动监听插件
Bootstrap下拉菜单和滚动监听插件 学习要点: 1.下拉菜单 2.滚动监听 本节课我们主要学习一下 Bootstrap 中的下拉菜单插件,这个插件在以组件的形式我们 已经学习过,那么现在来看看怎 ...
- 关于MFC主菜单和右键弹出菜单
一.主菜单.弹出菜单和右键菜单的概念: 主菜单是窗口顶部的菜单,一个窗口或对话框只能有一个主菜单,但是主菜单可以被更改(SetMenu()更改): 创建方式:CMenu::CreateMenu(voi ...
- 使用jQuery开发tab选项卡插件(可以右键关闭多个标签)
在前一篇“使用jQuery开发tab选项卡插件”的基础上添加了tab标签右键关闭菜单功能,菜单主要包括:关闭当前标签.关闭左侧标签.关闭右侧标签.关闭其他.关闭全部. 一.插件效果 二.实现思路 为w ...
- bootstrap 下拉菜单不显示的解决办法
bootstrap 下拉菜单不显示,最后改成如下正常显示: <div class="btn-group open"> <ul class="dropdo ...
- Angular.js+Bootstrap实现手风琴菜单
说是Angular.js+Bootstrap实现手风琴菜单,其实就是用了Bootstrap的样式而已. 上一篇实现了表格+分页,接着学习实现的Demo. 主要练习自定义指令,向指令中传递参数,老规矩先 ...
随机推荐
- asp.net core webapi Session 内存缓存
Startup.cs文件中的ConfigureServices方法配置: #region Session内存缓存 services.Configure<CookiePolicyOptions&g ...
- 多线程高并发编程(6) -- Semaphere、Exchanger源码分析
一.Semaphere 1.概念 一个计数信号量.在概念上,信号量维持一组许可证.如果有必要,每个acquire()都会阻塞,直到许可证可用,然后才能使用它.每个release()添加许可证,潜在地释 ...
- NGINX 类漏洞 整理记录
简单介绍NGINX: Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行. 其特点是占有内存少,并发能力强,nginx的并 ...
- C# LINQ查询之对象
LINQ是一组查询技术的统称,其主要思想是将各种查询功能直接集成到C#语言中,可以对 对象.XML文档.SQL数据库.外部应用程序等进行操作. 这里面讲的简单的几个子句, 必须以from子句开头,以s ...
- 基于TextRank算法的文本摘要
本文介绍TextRank算法及其在多篇单领域文本数据中抽取句子组成摘要中的应用. TextRank 算法是一种用于文本的基于图的排序算法,通过把文本分割成若干组成单元(句子),构建节点连接图,用句子之 ...
- C# 基础知识系列- 13 常见类库介绍(二)日期时间类
0. 前言 上一篇内容介绍了Console类和Math类,这篇内容着重介绍一下C#中时间日期的处理方式. 上一篇勘误: 上一篇中关于静态类没有构造函数,这一表述有误.正确的说法是C#中静态类不包含常规 ...
- ubuntu下载速度慢的解决办法--修改下载源
操作:https://blog.csdn.net/qq_24326765/article/details/81916222 推荐源:https://blog.csdn.net/qq_36328643/ ...
- SVN部署(Centos7,Ubuntu)
SVN 简介 SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS.CVS,它采用了分支管理系统,它的设计目标就是取代CVS.互联网上很多版本控制服务已从CVS迁移到Sub ...
- Ubuntu 设置 log 级别
Linux环境下使用rsyslog管理日志 rsyslog linux运维 linux 22.7k 次阅读 · 读完需要 22 分钟 在 Linux 系统中,日志文件记录了系统中包括内核. ...
- 虚拟化KVM之概述(一)
云计算基本概述 云计算是一种按使用量付费的模式,这种模式提供可用的.便捷的.按需的网络访问,进入可配置的计算资源共享池(资源包括网络,服务器,存储,应用程序,服务),这些资源能够被快速提供,只需投入很 ...
