Vue生命周期 钩子函数和组件传值
Vue生命周期 钩子函数
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。
同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。(来源:官方文档)
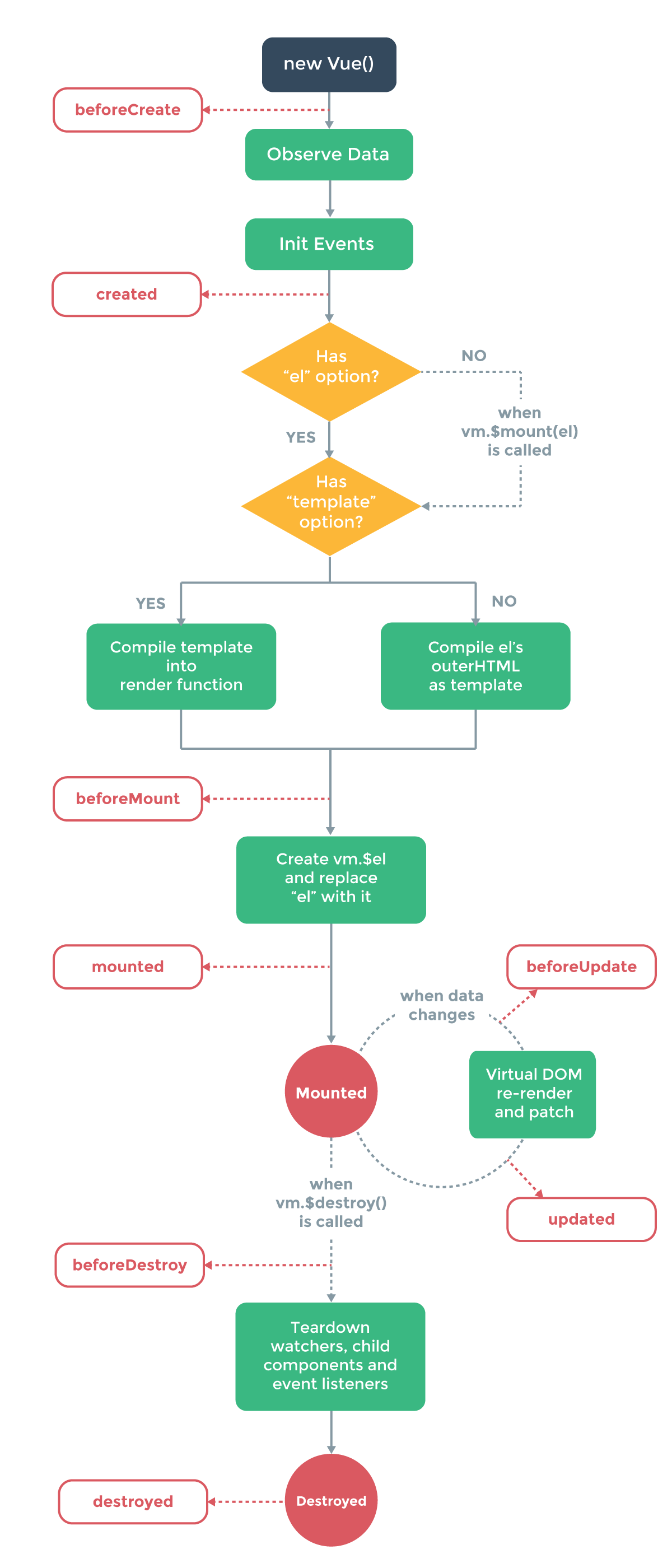
官方生命周期图示:

生命周期的钩子函数见下表
| 钩子函数 | 触发的行为 | 在此阶段可以做的事情 |
| beforeCreadted |
vue实例的挂载元素$el和数据对象data 都为undefined,还未初始化。 |
加loading事件 |
| created |
vue实例的数据对象data有了,$el还没有 |
结束loading、请求数据为mounted渲染做准备 |
| beforeMount |
vue实例的$el和data都初始化了,但还是虚拟的dom节点, 具体的data.filter还未替换。 |
... |
| mounted | vue实例挂载完成,data.filter成功渲染 | 配合路由钩子使用 |
| beforeUpdate | data更新时触发 | ... |
| updated | data更新时触发 |
数据更新时,做一些处理(此处也可以用 watch进行观测) |
| beforeDestroy | 组件销毁时触发 | ... |
| destroyed |
组件销毁时触发,vue实例解除了事件监听以及和dom的绑定 (无响应了),但DOM节点依旧存在 |
组件销毁时进行提示 |
说明一下:
beforeCreate:el 和 data 并未初始化 (此方法不常用)
created:完成了 data 数据的初始化,el的初始化未完成。用来发送ajax
beforeMount:(执行此方法时已经完成了 el 和 data 初始化 (已经赋予了对应的值))
渲染DOM之前先确认下是否有要编译的根元素(有无el属性),有才继续确认是否具有模板属性template,如果有模版属性,则会用template的值替
换掉HTML中的结构,template模版中只能有一个根元素(而且不能是文本);
mounted:(执行此方法时代表已经挂载结束了)
把编译好的数据挂载到DOM元素上,最后渲染成真实的DOM元素;真实DOM已经渲染完成,可以操作DOM了
beforeUpdate:当页面依赖的数据更改之后触发(此时DOM结构还没有重新加载)
updated:DOM结构重新加载之后触发
调用vm.$destroy()之后触发下面两个事件:
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。(可在此处清除定时器,清除事件绑定)
destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
destroyed钩子函数有一点一定要特别注意:在执行destroy方法后,对data的改变不会再触发周期函数,此时的vue实例已经解除了事件监听
以及和dom的绑定,但是dom结构依然存在。所以对于实时显示的通知型组件,在他destroyed之前,我们必须手动removeChild()删除该节点;
否则,DOM节点还是存在,影响浏览器性能。
注意:
所有的生命周期钩子自动绑定this上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个
生命周期方法(例如created: () => this.fetchTodos())。这是因为箭头函数绑定了父上下文,因此this与你期待的 Vue 实例不同,
this.fetchTodos的行为未定义。
测试代码:
export default {
data () {
return {
todos: [],
allCounts: 0,
filter: 'all',
id: 0,
states: ['all', 'active', 'completed']
}
},
beforeCreate () {
console.log('==============' + 'beforeCreated' + '===================')
console.log(this.$el)
console.log(this.$data)
console.log(this.filter)
},
created () {
console.log('==============' + 'created' + '===================')
console.log(this.$el)
console.log(this.$data)
console.log(this.filter)
},
beforeMount () {
console.log('==============' + 'beforeMount' + '===================')
console.log(this.$el)
console.log(this.$data)
console.log(this.filter)
},
mounted () {
console.log('==============' + 'mounted' + '===================')
console.log(this.$el)
console.log(this.$data)
console.log(this.filter)
},
beforeUpdate () {
console.log('==============' + 'beforeUpdate' + '===================')
console.log(this.$el)
console.log(this.$data)
console.log(this.filter)
},
updated () {
console.log('==============' + 'updated' + '===================')
console.log(this.$el)
console.log(this.$data)
console.log(this.filter)
},
beforeDestroy () {
console.log('==============' + 'beforeDestroy' + '===================')
console.log(this.$el)
console.log(this.$data)
console.log(this.filter)
},
destroyed () {
console.log('==============' + 'destroyed' + '===================')
console.log(this.$el)
console.log(this.$data)
console.log(this.filter)
}
}
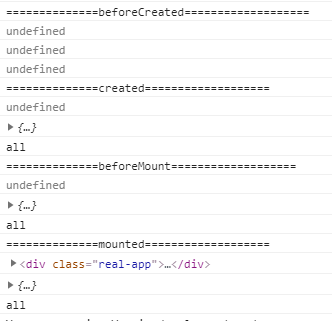
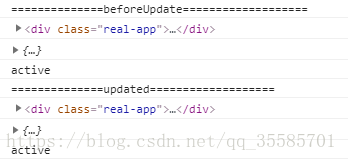
测试结果:


组件传值
Vue常用的三种传值方式有:
父传子
子传父
非父子传值
引用官网的一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父
组件发送消息。
1.父组件向子组件进行传值
父组件
<template>
<div>
父组件:
<input type="text" v-model="name">
<br>
<br>
<!-- 引入子组件 -->
<child :inputName="name"></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
}
}
</script>
子组件
<template>
<div>
子组件:
<span>{{inputName}}</span>
</div>
</template>
<script>
export default {
// 接受父组件的值
props: {
inputName: String,
required: true
}
}
</script>
子组件通过props接收父组件传回的值
2.子组件向父组件传值
父组件
<template>
<div>
父组件:
<span>{{name}}</span>
<br>
<br>
<!-- 引入子组件 定义一个on的方法监听子组件的状态-->
<child v-on:childByValue="childByValue"></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
},
methods: {
childByValue: function (childValue) {
// childValue就是子组件传过来的值
this.name = childValue
}
}
}
</script>
子组件
<template>
<div>
子组件:
<span>{{childValue}}</span>
<!-- 定义一个子组件传值的方法 -->
<input type="button" value="点击触发" @click="childClick">
</div>
</template>
<script>
export default {
data () {
return {
childValue: '我是子组件的数据'
}
},
methods: {
childClick () {
// childByValue是在父组件on监听的方法
// 第二个参数this.childValue是需要传的值
this.$emit('childByValue', this.childValue)
}
}
}
</script>
子组件通过事件派发向父组件传值
3.兄弟组件通信
通过事件总线的方式实现就是一个空的vue示例只用来绑定方法。
举个例子:
1 在main.js中全局注册一个
data:{
eventHub: new Vue()
}
2 在组件a里定义需要传的参数
self.$root.eventHub.$emit('add',{tabnum:tab.index,yuid:tab.$vnode.key,);
3 在组件b里取得需要接受的参数
self.$root.eventHub.$on('add',function(data) {
self.tabnum = data.tabnum;
self.yunid = data.yuid;
}
})
Vue生命周期 钩子函数和组件传值的更多相关文章
- 关于 vue 生命周期 钩子函数 事件
vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染->更新->渲染.卸载等一系列过程,我们称这是vue的生命周期. 通俗的将就是vue实例从创建到销毁 ...
- vue生命周期 钩子函数
首先,1.x和2.x的生命周期钩子对比: 钩子函数的树状图,红色的是我们可以利用的函数,绿色的是函数解析,蓝色的是函数执行时机 <!DOCTYPE html> <html> & ...
- 对vue生命周期/钩子函数的理解
对于实现页面逻辑交互等效果,我们必须知晓vue的生命周期,才能愉快的玩耍,知道我们写的东西应该挂载到哪里,vue官方给出的api讲解的那叫一个简单啊,如下: 所有的生命周期钩子自动绑定this上下文到 ...
- vue 生命周期钩子函数
实例中的生命周期钩子可以分为以下8种情况: beforeCreate: 实例刚被创建,vue所有属性都还不存在 created: 实例创建完成,但$el还不存在 beforeMount:挂载之前 mo ...
- VueRouter和Vue生命周期(钩子函数)
一.vue-router路由 1.介绍 vue-router是Vue的路由系统,用于定位资源的,在页面不刷新的情况下切换页面内容.类似于a标签,实际上在页面上展示出来的也是a标签,是锚点.router ...
- vue生命周期钩子函数详解
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/qq_35585701/article/ ...
- Vue生命周期钩子函数加载顺序的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue生命周期钩子函数
<template> <div> <h2>this is from C.vue</h2> </div> </template> ...
- vue之生命周期钩子函数之运用
一.什么是生命周期钩子函数: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行 ...
随机推荐
- 数字反转(0)<P2011_1>
数字反转 (reverse.cpp/c/pas) [问题描述] 给定一个整数,请将该数各个位上数字反转得到一个新数.新数也应满足整数的常见形 式,即除非给定的原数为零,否则反转后得到的新数的最高位数 ...
- Mac OS删除文件夹和文件的命令
https://www.jianshu.com/p/0376bf0514e3 2017.08.18 17:27* 字数 219 阅读 16709评论 0喜欢 0 rmdir删除空目录,不过一旦目录非空 ...
- getopts以参数形式执行diag
#!/bin/bash ################################################################################# # Copy ...
- Windows程序设计学习笔记(1):一个简单的windows程序
<Windows程序设计>(第五版)(美Charles Petzold著) #include<windows.h> LRESULT CALLBACK WndProc(HWND, ...
- webservice之实现天气预报
前通过传智的视频自学了webservice的基本使用,也了解到webservice就是一种跨编程语言和跨操作系统平台的远程调用技术. 对于这些理论知识在这里也不再做过多的解释,本次主要就是记录与分享使 ...
- windows 10 遥控操作和传输文件
传输文件命令 scp file user@192.168.1.1:/home/ file文件传到192.168.1.1/home/目录下 scp -r directory user ...
- Eclipse传递main函数参数
在项目上右击 Run As->Run Configurations...->Arguments->在Program arguments:的文本框中输入你要传入的参数,若有几个参数则在 ...
- DTS_E_CANNOTACQUIRECONNECTIONFROMCONNECTIONMANAGER. The AcquireConnection method call to the connection manager "XXX" failed with error code 0xC0209303.
问题: 今天写了一个新的SSIS的ETL包,运行报如下错误. DTS_E_CANNOTACQUIRECONNECTIONFROMCONNECTIONMANAGER. The AcquireConnec ...
- Linux中{ }的用法
一.生成序列 格式:{#..#},按照ASCII表的顺序进行生成,如{a..c}表示a b c,也可以{c..a}倒叙的形式生成c b a # ..} # echo {z..a} z y x w v ...
- ROS学习笔记5-理解节点(Node)
本文内容来源于:http://wiki.ros.org/ROS/Tutorials/UnderstandingNodes 图(Graph)概念概览 节点(Nodes):一个节点是ROS下面一个可执行程 ...
