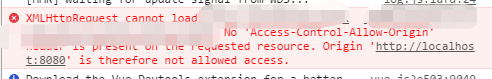
No 'Access-Control-Allow-Origin'跨域问题- (mysql-thinkphp) (6)

因为ajax请求一个服务的时候,服务器端,比如thinkphp端,或者java框架,它会检测,你请求时候的域名,就是http请求的时候,request header不是会把客户端的Request URL,Referer 携带给服务端么。
它就会去检测这个值,和服务器的域名是不是同一个。
它这么干就是为了避免,你们随便哪个人来请求我的接口。比如腾讯有个方法,能返回当前所有的在线用户,它当然只允许腾讯自己去获取这个数据,不然它服务器开着给你提供服务么。然后你界面展示一下就像你自己提供的服务一样,不就傻逼了。它就检测,你这个域名和我的不一样就不准请求这个接口,当然还可以设置某一些域名或者ip是允许访问的,其他的就不允许,只要服务端配置一下就行了。我还看到别人写的xxs攻击,我还无法理解。
做联调的时候,前后端可能是独立的服务,就会出现跨域的问题。
跨域问题有好多解决的办法,前后端都可以处理。
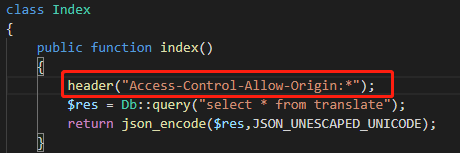
1.后端,只要配置

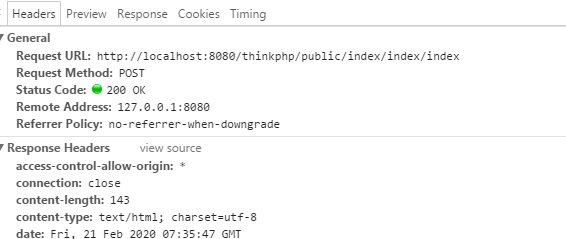
允许 * 所有的,这个是正则匹配。就能访问了,成功。
2.后端写一个通用的class然后去继承,就是上面方法的延伸。
3.vue请求的时候,可以配代理,这样请求的时候就去走代理,不走原本的请求,就能解决跨域的问题,单独改前端就行。修改 (版本 "@vue/cli-service": "^4.1.0")
vue.config.js:文件
vue.config.js:
module.exports = {
runtimeCompiler: true,
publicPath: '/', // 设置打包文件相对路径
devServer: {
// host: 'localhost',
port: 8071, 这是前端服务的端口号
// open: true, //配置自动启动浏览器
proxy: {
'/api': {
target: 'http://127.0.0.1:8100/', //对应自己的接口
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
},
}
axios的请求接口任然写 localhost:8071/api/*****接口名,就是vue启的那个服务名。请求的时候,会代理到 http://127.0.0.1:8100/api/****上面去
前端请求的接口是这样的,

但是实际的接口是这样的。这个下面的这个接口地址就是proxy代理里面写的那个地址

4.ajax,jsonp但是,这个后台也要一起修改,并不是前端改好就好了的。我从来没有用过,除了自己测试,后台是绝对不可能帮你改这么多代码的,自己改,上传的时候再删掉。
5.nginx里面配置代理,这个和之前写过的thinkphp无法访问404一样,请求代理,服务器端修改就可以了,没试过。这是链接 https://www.cnblogs.com/chenyi4/p/12332092.html
server{
# 监听9099端口
listen 9099;
# 域名是localhost
server_name localhost;
#凡是localhost:9099/api这个样子的,都转发到真正的服务端地址http://localhost:9871
location ^~ /api {
proxy_pass http://localhost:9871;
}
}
抄的别人的代码
6.实在不行可以把接口数据down下到本地请求本地json数据,然后发布的时候改一下接口地址就行了,这样就完全摆脱对后台接口的依赖。
No 'Access-Control-Allow-Origin'跨域问题- (mysql-thinkphp) (6)的更多相关文章
- Access control allow origin 简单请求和复杂请求
原文地址:http://blog.csdn.net/wangjun5159/article/details/49096445 错误信息: XMLHttpRequest cannot load http ...
- 解决js ajax跨越请求 Access control allow origin 异常
// 解决跨越请求的问题 response.setHeader("Access-Control-Allow-Origin", "*");
- Ajax 跨域 异步 CORS
HTTP access control (CORS) 核心在于使用定制(添加新的header)HTTP header让浏览器和服务器有更多的相互了解,从而决定一个请求或者响应成功还是失败 对于一个 ...
- 基于.Net Framework 4.0 Web API开发(5):ASP.NET Web APIs AJAX 跨域请求解决办法(CORS实现)
概述: ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特 ...
- WebApi Ajax 跨域请求解决方法(CORS实现)
概述 ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题, 特别 ...
- WebApi Ajax 跨域请求解决方法(CORS实现)(作者:jianxuanbing)
概述 ASP.NET Web API 的好用使用过的都知道,没有复杂的配置文件,一个简单的ApiController加上需要的Action就能工作.但是在使用API的时候总会遇到跨域请求的问题,特别各 ...
- ajax跨域问题Access-Control-Allow-Origin
Access control allow origin直译过来就是"访问控制允许同源",这是由于ajax跨域访问引起的.所谓跨域就是,在a.com域下,访问b.com域下的资源:出 ...
- AJAX跨域POST发送json时,会先发送一个OPTIONS预请求
我们会发现,在很多post,put,delete等请求之前,会有一次options请求. 根本原因就是,W3C规范这样要求了!在跨域请求中,分为简单请求(get和部分post,post时content ...
- angular之跨域
一.什么是跨域? 跨域是指一个域下的文档或者脚本去请求另一个域下的资源.(广义) 广义的跨域: 1.资源跳转:链接跳转.重定向.表单提交. 2.资源嵌入:<link>.<script ...
- Ajax和跨域请求
Ajax 一.概述 Web 程序最初的目的就是将信息(数据)放到公共的服务器,让所有网络用户都可以通过浏览器访问. 在次之前,我们可以通过以下几种方式让浏览器发出对服务端的请求,获取服务端的数据: 地 ...
随机推荐
- openjudge 和为给定数(二分答案)
嗯... 题目链接:http://noi.openjudge.cn/ch0111/07/ 这道题是一道不太明显,但很好二分的二分答案的一道题... 首先排序(二分要满足单调性),然后枚举每一个数,在[ ...
- mysqld: [ERROR] Found option without preceding group in config file D:\TONG\mysql-5.7.19-winx64\my.ini at line 1!
my.ini文件编码不对,改为ANSI 貌似大意是说,配置不全 改编码为ANSI解决
- linux 镜像备份工具rsnyc
1.本地拷贝文件nohup rsync -avzh /data/wwwroot/xhprof/* /mnt/xhprof/ &2.更改文件夹名称mv /data/wwwroot/xhprof ...
- WPF TreeGrid Binding 简易实现方式
在設計TreeView編輯狀況下,希望 TreeItemName 后续的编辑框 复选框 可以整齐排列. 参考微软提供的TREELISTVIEW,发现它是根据层级关系调整Margin 属性. 我这边按照 ...
- java判断字符串是否是数字
正则表达式 代码如下: public static boolean isNum(String num){ return num.matches("(\\s)*([+-])?(([0-9]*\ ...
- 「快学springboot」SpringBoot多环境配置文件
前言 我们都知道springboot的配置卸载application.properties配置文件上(或者application.yml).但是,如果想要把不同的环境(如开发环境,测试环境,生产环境) ...
- 什么是Socket:
先了解一些前提: 网络由下往上分为 物理层 .数据链路层 . 网络层 . 传输层 . 会话层 . 表现层 和 应用层.通过初步了解,我知道IP协议对应于网络层,TCP协议对应于传输层,而HTTP协议对 ...
- frp 配置
前言 对于没有公网 IP 的内网用户来说,远程管理或在外网访问内网机器上的服务是一个问题. 今天给大家介绍一款好用内网穿透工具 FRP,FRP 全名:Fast Reverse Proxy.FRP 是一 ...
- PullToRefreshScrollView刷新图标和字体的设定
首先添加pullrefresh的libaraly 设置下拉刷新上拉加载时的文本和图片,直接在java代码中添加 mPullToRefreshScrollView.getLoadingLayoutPro ...
- js获取一个页面 是从哪个页面过来的
document.referrer 获取来源页面的url console.log(document.referrer) if(document.referrer=="http://127.0 ...
