007.前端开发知识,前端基础CSS(2020-01-28)
一、布局
- 一列固定宽度且居中 两列左窄右宽型 通栏平均分布型



- 1、一列固定宽度且居中布局
<body>- .top+.banner+.main+.footer 按Tab键,得到下框中代码
- <div class="top"></div>
- <div class="banner"></div>
- <div class="main"></div>
- <div class="footer"></div>
- </body>
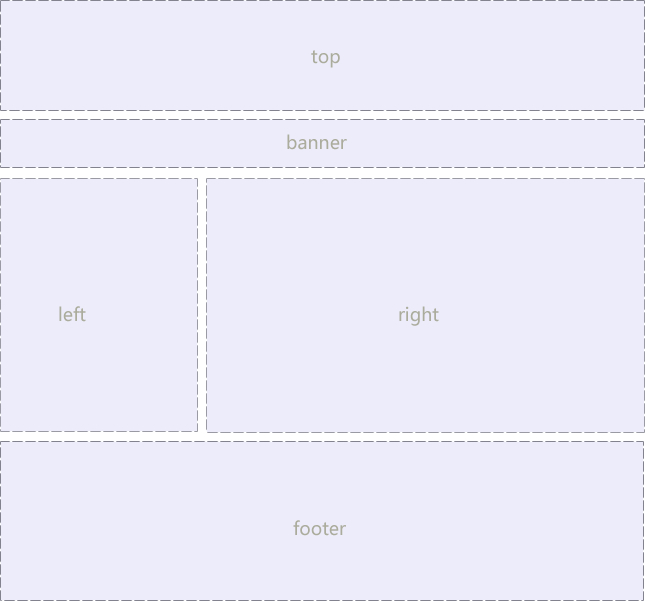
- 2、两列左窄右宽型布局
<body>
.top+.banner+(.main>.left+.right)+.footer 按Tab键,得到下框中代码
- <div class="top"></div>
- <div class="banner"></div>
- <div class="main">
- <div class="left"></div>
- <div class="right"></div>
- </div>
- <div class="footer"></div>
- </body>
- 完整代码
- /* 1、一列固定宽度且居中布局 */
<!DOCTYPE html>- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .box { /*把各div重复代码抽取出来*/
- width: 900px;
- background-color: #eee;
- border: 1px dashed #ccc;
- margin: 0 auto;
- }
- .top {
- height: 80px;
- }
- .banner {
- height: 120px;
- margin: 5px auto;
- }
- .main {
- height: 500px;
- }
- .footer {
- height: 100px;
- margin: 5px auto 0; /*上5px,左右居中,下是0px*/
- }
- </style>
- </head>
- <body>
- <div class="top box">top</div>
- <div class="banner box">banner</div>
- <div class="main box"></div>
- <div class="footer box"></div>
- </body>
- </html>
----------------------------------------
<div class="top"></div><div class="banner"></div><div class="main"><div class="left"></div><div class="right"></div></div><div class="footer"></div>
007.前端开发知识,前端基础CSS(2020-01-28)的更多相关文章
- Web前端开发实战6:CSS实现导航菜单结合二级下拉式菜单的简单变换
前面几篇博文都在讲导航菜单和二级下拉式菜单,事实上有非常多方法都能够实现的.详细的情况还要视情况而定. 在后面学习到jQuery框架之后,会有更丰富的动画效果.因为在学习Ajax和jQuery的初步阶 ...
- Brackets - 强大免费的开源跨平台Web前端开发工具IDE (HTML/CSS/Javascript代码编辑器)
Brackets 是一个免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具).该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Wind ...
- [转载]Brackets - 强大免费的开源跨平台Web前端开发工具IDE (HTML/CSS/Javascript代码编辑器)
http://brackets.io/ Brackets 是一个免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具).该项目由 Adobe 创建和维 ...
- 前端开发概述+JS基础细节知识点
一 前端开发概述 html页面:html css javascript 拿到UI设计图纸:切图-->html+css静态布局-->用JS写一写动态效果-->ajax和后台进行交互,把 ...
- Vue.js高效前端开发知识 • 【目录】
持续更新中- 章节 内容 实践练习 Vue.js高效前端开发 • (实践练习) 第1章 Vue.js高效前端开发 • [ 一.初识Vue.js ] 第2章 Vue.js高效前端开发 • [ 二.Vue ...
- 我在阿里这仨月 前端开发流程 前端进阶的思考 延伸学习的方式很简单:google 一个关键词你能看到十几篇优秀的博文,再这些博文中寻找新的关键字,直到整个大知识点得到突破
我在阿里这仨月 Alibaba 试用期是三个月,转眼三个月过去了,也到了转正述职的时间.回想这三个月做过的事情,很多很杂,但还是有重点. 本文谈一谈工作中遇到的各种场景,需要用到的一些前端知识,以及我 ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 003.前端开发知识,前端基础CSS(2020-01-07)
一.CSS初识 CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体.大小.对齐方式等).图片的外形(宽高.边框样式.边距等)以及版面的布局等外观显示样式. ...
- 006.前端开发知识,前端基础CSS(2020-01-21)
来源:第五天 01盒子水平居中 一.盒子中文字控制: 1.text-align: center; /*可以让盒子内容(文字 行内元素 行内块元素)居中对齐*/ 二.让盒子水平居中对齐: 方法1.ma ...
随机推荐
- 自定义View不显示的问题
问题描述: 我自定义了一个把 SwipeRefreshLayout 和 RecyclerView 封装在一起的 View ,但是发现 List 不能正常的显示出来,本以为是数据源出现问题,debug了 ...
- Java SE 5.0(JDK 1.5)新特性
目录 自动装箱与拆箱 枚举(常用来设计单例模式) 静态导入static import 可变参数(Varargs) 内省(Introspector) 泛型(Generics) For-Each循环 ja ...
- Idea 中的快捷键(mac)
Mac键盘符号和修饰键说明 ⌘ Command ⇧ Shift ⌥ Option ⌃ Control ↩︎ Return/Enter ⌫ Delete ⌦ 向前删除键(Fn+Delete) ↑ 上箭头 ...
- E. Double Elimination (DP)
题目:传送门 题意:有 2^n 个人进行比赛,对他们编号 1~2^n,起初1和2打,3和4打,5和6打,7和8打...,然后1和2打完胜利的 和 3和4打完胜利的再打一场,1和2打完失败的和3和4打完 ...
- 干货 | AI人脸识别之人脸搜索
本文档将利用京东云AI SDK来实践人脸识别中的人脸搜索功能,主要涉及到分组创建/删除.分组列表获取.人脸创建/删除.人脸搜索,本次实操的最终效果是:创建一个人脸库,拿一张图片在人脸库中搜索出相似度最 ...
- Java线程——线程之间的通信
Java中多线程间的通信是怎么实现的? 线程通信的方式: (1)共享变量 线程之间的通信可以通过发送信号,发送信号的一个简单方法就是再共享的对象里面设置信号值.线程A在一个同步块中设置boolean型 ...
- SQL基础教程(第2版)第8章 SQL高级处理:8-2 GROUPING运算符
第8章 SQL高级处理:8-2 GROUPING运算符 ■ GROUPING SETS——取得期望的积木● 只使用GROUP BY子句和聚合函数是无法同时得出小计和合计的.如果想要同时得到,可以使用G ...
- delphi try except与try finally语句用法以及区别
一.异常的来源 在Delphi的应用程序中,下列的情况都比较有可能产生异常. (1)文件处理 (2)内存分配 (3)Windows资源 (4)运行时创建对象和窗体 (5)硬件和操作系统冲突 二.异常的 ...
- GaussDB数据dump实现完全同步
问题背景:搭建服务后端容灾集群,服务正常时容灾DB需要从业务DB完全同步数据,服务异常时,容灾DB停止抽取数据,自动从探针采集业务数据. 解决方案:常用的有两种思路,一是从服务后端定时每天拉取业务DB ...
- h5-立方体
1.制作一个立方体:首先要有6个面 <div class="box"> <div class="front">front</div ...
