html常用整理
视频链接:https://www.bilibili.com/video/av5862916?from=search&seid=12139895566389560177
我的第一个html
- <!DOCTYPE html><!-- 告诉浏览器这是什么类型的文件(可以省略)-->
- <html lang="en">
- <head>
- <meta charset="iso8859-1"><!-- 设置显示到浏览器的格式-->
- <title>tittle name</title>
- </head>
- <body>
- HelloWorld!
- 张
- </body>
- </html>
解决浏览器显示乱码问题:将iso8859-1改为utf-8

运行:将上述代码保存为htm或者html格式用浏览器打开就可以看到效果了。
常用元素介绍:
- <!DOCTYPE html><!-- 告诉浏览器这是什么类型的文件(可以省略)-->
- <html lang="en">
- <head>
- <meta charset="utf-8"><!-- 设置显示到浏览器的格式-->
- <title>tittle name</title>
- </head>
- <body>
- <b>加粗</b><br>
- <strong>加粗起强调作用</strong><br>
- <i>斜体</i><br>
- <em>斜体</em><br>
- <br><!--换行-->
- <u>下划线</u><br>
- <s>删除</s><br>
- <a href=https://search.bilibili.com/all?keyword=html target="_blank"> 超链接</a><br><!-- 原窗口跳转至链接-->
- <a href=https://search.bilibili.com/all?keyword=html target="_self"> 超链接</a><br><!-- 新建窗口跳转至链接-->
- 张
- </body>
- </html>

列表标签(list):
列表分为有序和无序:ordered list和unordered list
最基础的用法:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>MyFirstPage</title>
- </head>
- <body>
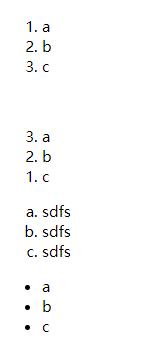
- <ol>
- <li>a</li>
- <li>b</li>
- <li>c</li>
- </ol>
- <br>
- <ol reversed>
- <li>a</li>
- <li>b</li>
- <li>c</li>
- </ol>
- <ol type="a">
- <li>sdfs</li>
- <li>sdfs</li>
- <li>sdfs</li>
- </ol>
- <ul>
- <li>a</li>
- <li>b</li>
- <li>c</li>
- </ul>
- </body>
- </html>

表中有表:
- <!DOCTYPE html><!-- 告诉浏览器这是什么类型的文件(可以省略)-->
- <html lang="en">
- <head>
- <meta charset="utf-8"><!-- 设置显示到浏览器的格式-->
- <title>tittle name</title>
- </head>
- <body>
- <ol type="1" reversed><!-- 逆序有序列表 -->
- <li>第一项</li>
- <ol type="a">
- <li>1.1</li>
- <li>1.2</li>
- <li>1.3</li>
- </ol>
- <li>第二项</li>
- <ol type="a"><!-- 列表中还可以加表 -->
- <li>2.1</li>
- <li>2.2</li>
- <li>2.3</li>
- </ol>
- <li>第三项</li>
- <ol type="a">
- <li>3.1</li>
- <li>3.2</li>
- <li>3.3</li>
- </ol>
- <ol>
- <br>
- <ul ><!-- 顺序无序列表 -->
- <li>第一项</li>
- <li>第二项</li>
- <li>第三项</li>
- <li>第四项</li>
- <li>第五项</li>
- <ul>
- </body>
- </html>

表格标签:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>MyFirstPage</title>
- </head>
- <body>
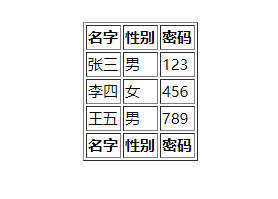
- <table border="1px" align="center">
- <thead>
- <tr>
- <th>名字</th><!-- table head 表头-->
- <th>性别</th>
- <th>密码</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>张三</td>
- <td>男</td>
- <td>123</td>
- </tr>
- <tr>
- <td>李四</td>
- <td>女</td>
- <td>456</td>
- </tr>
- <tr>
- <td>王五</td>
- <td>男</td>
- <td>789</td>
- </tr>
- </tbody>
- <tfoot>
- <tr><!-- 表示当前行 -->
- <th>名字</th>
- <th>性别</th>
- <th>密码</th>
- </tr>
- </tfoot><!-- table foot 表脚-->
- </table>
- </body>
- </html>

合并两个单元格可以看视频
表单标签
- <form action="" method ="post"><!--action里面写转的jsp或者相应servlet别名-->
- <br/>
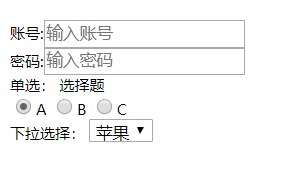
- 账号:<input type="text" placeholder="输入账号" name="uname"><!--不占位-->
- <br>
- 密码:<input type="password" placeholder="输入密码" name="pwd">
- <br>
- 单选:
- 选择题<br>
- <input type="radio" name="choseA" checked>A
- <input type="radio" name="choseA">B
- <input type="radio" name="choseA">C
- <br>
- 下拉选择:
- <select>
- <option>苹果</option>
- <option>香脚</option>
- <option>西瓜</option>
- </select>
- <br>
- </form>

插入视频
- <!DOCTYPE HTML>
- <html>
- <body>
- <video width=50% height=50% controls autoplay muted>
- <source src=" http://vfx.mtime.cn/Video/2019/02/04/mp4/190204084208765161.mp4" alt="Second slide" style="width: 100%">
- </video>
- </body>
- </html>
视频链接·: http://vfx.mtime.cn/Video/2019/02/04/mp4/190204084208765161.mp

插入音频
<audio src="FlowerFire.mp3" controls></audio>
html常用整理的更多相关文章
- List常用整理
长期更新,主要记录List的各种常用操作整理. 对List进行排序 // Collections.sort(重写toString()进行排序区分) List<ObjectName ...
- hive sql常用整理-hive引擎设置
遇到个情况,跑hive级联insert数据报错,可以尝试换个hive计算引擎 hive遇到FAILED: Execution Error, return code 2 from org.apache. ...
- 【转】数据分析sql常用整理
[SQL 数据分析常用语句] • 1 基础查询 • 2 字符串数字日期时间 • 3 聚合数据查询 • 4 子查询 • 5 联接组合查询 • 6 高级查询 • 7 更新数据 阅读提醒:点击图片放大可看清 ...
- 数据分析sql常用整理
[SQL 数据分析常用语句] 2017-07-20 00:00 数据分析 来源:datakong 转自:大数据 • 1 基础查询 • 2 字符串数字日期时间 • 3 聚合数据查询 • 4 子查询 • ...
- Eclipse 常用整理
1.编译 eclipse默认是修改程序后自动编译的,如果不能自动编译,你可以查看project->build automatically选项是否被选中. 手动编译整个工程,可以使用Project ...
- MAC OS X 终端命令入门 (简单常用整理)
在这里记下..防止丢失 pwd 当前工作目录 cd(不加参数) 进root cd(folder) 进入文件夹 cd .. 上级目录 cd ~ 返回root cd - 返回上一个访问的目录 rm 文件名 ...
- 01-artDialog4.1.7常用整理
关闭弹出框的几种常见方法: 1,artDialog可以通过鼠标双击关闭对话框,esc关闭对话框等.为了在关闭对话框要执行某一方法,不能仅仅在弹框中的关闭按钮中写.这时提供了一个函数:close.无论在 ...
- <c:forEach 的常用整理
<c:forEach items="${images}" var="img" varStatus="status"> <d ...
- STL常用整理
S T L Sting: << 判断拼音序 size length 字符串长度 str[n] 代表字符串中的一个字符 可用作左值 string::size_type 用于表示字符串长度计量 ...
随机推荐
- 安装Anaconda3时出现conda不是内部或者外部命令
在win10,64位,python版本为3.7的环境下安装anaconda3的时候,无法在命令行执行conda命令,一直提示conda不是内部或者外部命令,参考网上的修改环境变量,修改完后还是没有用, ...
- wordpress Error establishing a database connection问题
最近这场大雨,快把帝都给淹了,我也快被这不定向问题折磨疯了,本来把项目放在A服务器,nginx ,php7,mysql,然后换到了B服务器,环境一模一样,结果呢,传上去就出现了 哎,话说我的配置也没啥 ...
- nginx 解决 connect() failed (111: Connection refused) while connecting to upstream,
嗯哼,刚装了个ubuntu的lnmp,我的天啊,踩的坑比我脂肪还多了 比如刚装完的时候访问显示502, 也不知道什么问题,就去看了一下nginx日志 /var/log/nginx/error.log ...
- dfs(迷宫)
问题 J: 棋盘行走 时间限制: 1 Sec 内存限制: 128 MB[命题人:admin] 题目描述 小Biu在玩一个棋盘游戏,这个游戏给出一个n*m的棋盘,并且每个点上有一个棋子,棋子的颜色 用 ...
- windows maven配置
<?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the Apache Soft ...
- 00-Docker基本安装
目录 00-Docker基本安装 参考 安装与配置 启动与测试 00-Docker基本安装 Docker Version: 19.03.5
- HTML 入门第一课
HTML 简单认识 HTML(HyperText Markup Language)即超文本标记语言,是一种用来制作超文本文档的简单标记语言,也是制作网页的最基本的语言,它可以直接由浏览器执行. 1.H ...
- 登录oracle ORA-12541: TNS:no listener报错
初次安装Oracle是通过VMware在虚拟机上安装的,安装Oracle过程,解锁了两个用户,分别是Scott和HR,也设置了密码,安装完成后输入sqlplus scott/admin123(scot ...
- gatling高性能测试工具
使用mvn命令直接测试. (loadrunner-----) 1.新建maven工程 2.在pom中导入依赖 <dependencies> <dependency> < ...
- map或者对象转换
map或者对象转换为具有相同字段的对象 List<Example> errorCodeExcelBeanList = JSONObject.parseArray(((JSONObject) ...
