Chrome调试工具常用功能
一.打开的快捷键
windows: ctrl + shift + i/F12
1.Elements
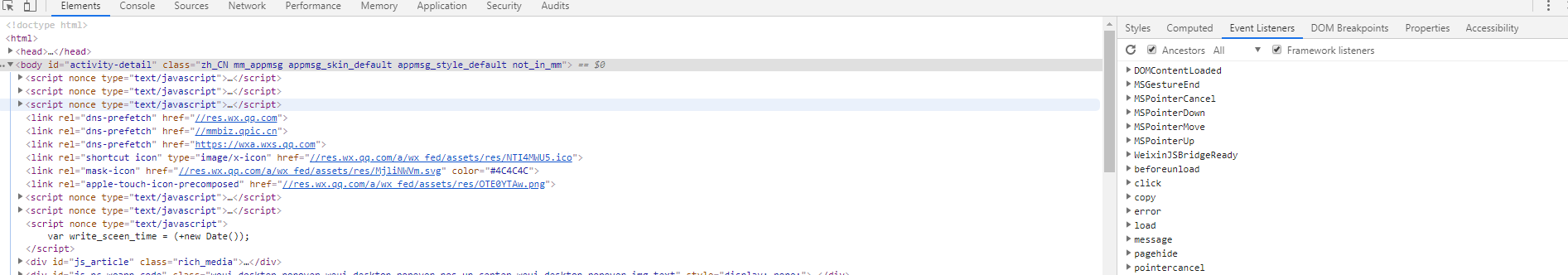
1.选中 元素 切换至 Event… Tab可以查看这个元素绑定的事件

2.在 Element 选项卡中可以修改html
2.断点
- 在 Sources 面板 js 文件行号处设置断点, 这里除了常规断点外, 还有个条件断点(右键 conditional breakpoint), 在设置的条件为 true 时才会断点, 在循环中需要断点时比较有用
- 在调用堆栈这里可以切换到堆栈中的任何地方重新执行(右键restart frame), 如果想查看断点前的信息时比较有用
- 断点后的变量保存到全局
- 选中变量, 右键 Evalute in console
- 在 console 中选中输出的内容, 右键 store as global variable
- dom mutation 断点(推荐)
- dom mutation event 是 DOM3 添加的新的事件, 一般是 dom 结构改变时触发. devtools 可以对 DOMSubtreeModified DOMAttrModified 和 DOMNodeRemoved 时断点. 对上面 元素上事件断点(mouseover) 后不容易找到业务代码, 使用 mutation 断点, 断点后配合 call stack 就可以找到业务代码了
- 全局事件断点
- devtools 还可以对事件发生时断点, 比如 click 发生时断点, 这个跟 元素上事件断点 不同, 不会限定在元素上, 只要是事件发生, 并且有 handler 就断点; 还可以对 resize, ajax, setTimeout/setInterval 断点.
- xhr 断点
- 打开 chrome 浏览器控制台
- 选择 source 面板
- 点击 XHR Breakpoints 右侧的“+”,添加断点规则
- xhr:XMLHttpRequest
- 使用步骤
- 实例文章:JS逆向 | 分享一个小技巧和XHR断点的小案例
- 条件断点
- 实例文章 : 【无限debugger】
- 几个常用的断点快捷键:
- F8: 继续执行
- F10: step over, 单步执行, 不进入函数
- F11: step into, 单步执行, 进入函数
- shift + F11: step out, 跳出函数
- ctrl + o: 打开文件
- ctrl + shit + o: 跳到函数定义位置
- ctrl + shift + f: 所有脚本中搜索
3.Console
元素选择
$(selector)- 即使当前页面没有加载
jQuery,你也依然可以使用$和$$函数来选取元素,实际上,这两个函数只是对document.querySelector()和document.querySelectorAll()的简单封装,$用于选取单个元素,$$则用于选取多个 $_- 使用
$_来引用最近的一个表达式
使用Reres替换线上文件
- 待补充
使用Charles 替换线上JS文件
- 先把电脑上的代理软件关掉,再打开 Charles,在菜单栏选择 Proxy 打开 macos Proxy。
- 打开 Chrome 上的开发者工具,选择 Network 把禁止缓存勾上(Disable cache)。
- 刷新页面,在 Charles 上选中需要替换的 JS 代码,右键选择 Map Local…,然后在点击 Choose 按键,选择需要替换的 JS 代码。
使用Fiddler修改线上JS文件
- 打开 Fiddler ,设置只抓取浏览器流量
- 使用 SwitchyOmega 设置 浏览器代理模式 为 Fiddler代理
- 使用 Fiddler 截断请求,找到需要修改的 JS 文件修改后 点击 RUN
- 实例网站 : 某文书网首页 JS
Chrome调试工具常用功能的更多相关文章
- chrome调试工具常用功能整理(转)
Elements chrome devtools 中 Elements panel 是审查 dom 元素和 css 的, 可以实时修改 dom/css. windows: ctrl + shift + ...
- Google Chrome调试js代码,开发者工具之调试工具常用功能
参考:Google Chrome调试js代码-http://www.open-open.com/lib/view/open1384785324165.html 重点:左下角一个{}括号图标按钮用于把杂 ...
- Chrome F12调试工具常用技巧
原文地址:http://www.cnblogs.com/MuYunyun/p/5678405.html#3471461 阅读目录 Chrome调试工具介绍: 快速切换文件 在源代码中搜索 在源代码中快 ...
- 不常见但很有用的chrome调试工具使用方法
前面的话 对于chrome调试工具,常用的是elements标签.console标签.sources标签和network标签.但实际上,还有一些不太常见但相当实用的方法可以提高网页调试效率.本文将 ...
- chrome调试工具高级不完整使用指南(基础篇)
一.前言 本文记录的是作者在工作上面对chrome的一些使用和情况的分析分享,内容仅代表个人的观点.转发请注明出处(http://www.cnblogs.com/st-leslie/),谢谢合作 二. ...
- Fiddler抓取https请求 & Fiddler抓包工具常用功能详解
Fiddler抓取https请求 & Fiddler抓包工具常用功能详解 先来看一个小故事: 小T在测试APP时,打开某个页面展示异常,于是就跑到客户端开发小A那里说:“你这个页面做的有问 ...
- Chrome调试工具Developer Tools——前端必备神器
本文链接:https://blog.csdn.net/u012542647/article/details/79401485 今天要给大家介绍一个神器,就是谷歌浏览器(Chorme)自带的前端调试工具 ...
- [转]WebPack 常用功能介绍
概述 Webpack是一款用户打包前端模块的工具.主要是用来打包在浏览器端使用的javascript的.同时也能转换.捆绑.打包其他的静态资源,包括css.image.font file.templa ...
- Chrome调试工具简单介绍
作为前端开发者都知道,快捷键F12可以打开chrome调试工具.firefox可以打开firebug工具.“工欲善其事,必先利其器”,对调试工具的掌握,能大大提高我们调试代码的效率.因为我平常chro ...
随机推荐
- Listary快速查找文件
快速查找文件 https://www.listary.com/
- LeetCode Day 13
LeetCode0026 给定一个排序数组,你需要在原地删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在原地修改输入数组并在使用 O(1) 额外空 ...
- Go语言如何实现单例模式
单例模式是常见的设计模式,被广泛用于创建数据库,redis等单实例.作用在于可以控制实例个数节省系统资源 特点: 保证调用多次,只会产生单个实例 全局访问 单例的分类 单例模式大致分为2大类: 懒汉式 ...
- caffe之那些依赖的库
1. Boost库 Boost是一个可移植的,提供源代码的C++库,作为标准库的后备,是C++标准化进程的开发引擎之一.Boost强调对跨平台的支持,编译与平台无关.Caffe采用C++为主要开发语言 ...
- GLSL 的各种着色器效果
Site Defunct 注意!截止到 16/9/2019 ,这个博客已经被搬迁到了 这里 .以后我的东西都会发在那里.拜拜啦! GLSL 很牛逼 Vignette ScanLine Pixelate ...
- VSCode通过git上传代码
最近也是在不断学习中,接触VSCode时间不长,很多东西也是在学习,所以这里记录下VSCode通过git上传代码,以防之后忘记. 我用的的VSCode版本 起初建立仓库的时候通过命令:(这个是我网上搜 ...
- linux下好用软件全记录
开发工具 1. Shutter 抓图工具(用过linux最好的抓图工具,类似win下的Snagit) 2. RabbitVCS SVN客户端(可以和subversion媲美的svn客户端) 3. My ...
- 最强加密算法?AES加解密算法Matlab和Verilog实现
目录 背景 AES加密的几种模式 基本运算 AES加密原理 Matlab实现 Verilog实现 Testbench 此本文首发于公众号[两猿社],重点讲述了AES加密算法的加密模式和原理,用MATL ...
- JavaScript 预解析机制
首先我们来看一段代码: <script> console.log(a); var a = 10; </script> 此时运行结果为 为什么会显示undefined呢?这就 ...
- Python爬虫开发教程
正文 现在Python语言大火,在网络爬虫.人工智能.大数据等领域都有很好的应用.今天我向大家介绍一下Python爬虫的一些知识和常用类库的用法,希望能对大家有所帮助.其实爬虫这个概念很简单,基 ...
