call、apply和bind的学习
相似之处:
1、都是用来改变函数的this对象的指向的。
2、第一个参数都是this要指向的对象。
3、都可以利用后续参数传参。
var xw = { name : "小王",gender : "男" age : 24, say : function() {console.log(this.name + " , " + this.gender + " ,今年" + this.age); }
var xh = { name : "小黄" ,gender : "女", age : 18 }
调用xw.say(); //这个简单 打印出:小王,男,今年24
那么如何用xw的say方法来显示xh的数据呢。这时候就可以用到call、apply、bind
xw.say.call(xh); //这时打印的就是: 小黄,女,今年18
xw.say.apply(xh);
xw.say.bind(xh)();
这三句返回一样;

bind比call和apply多了(),所以bind返回函数需要自己再执行调用一次,而bind和call都是对函数的直接调用;
接下来我们看一下call和apply的区别:
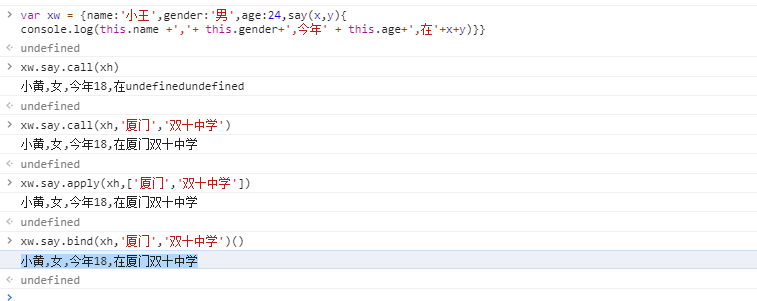
var xw = { name : "小王",gender : "男" age : 24, say : function(city,school) {console.log(this.name + " , " + this.gender + " ,今年" + this.age+',在'+city+school); }
var xh = { name : "小黄" ,gender : "女", age : 18 }
方法里带多个参数,
xw.say.call(xh,'厦门','双十中学');
xw.say.apply(xh,['厦门','双十中学']);
xw.say.bind(xh,'厦门','双十中学')(); //小黄,女,今年18,在厦门双十中学
或者xw.say.bind(xh)('厦门','双十中学');

没带参数则是underfind;
这里call和apply的区别主要在于带参的形式,可以记住apply是以array数组形式都是,和call是...arg形式,bind和call一样;
call、apply和bind的学习的更多相关文章
- JS之apply,call,bind区别
为了加深对基础知识的理解,今天再复习下js中的apply,call,bind的区别和用法.整理笔记的过程也是一个再次学习的过程. apply和call js中的调用apply和call方法可以改变某个 ...
- JavaScirpt的this指向 apply().call(),bind()个人笔记
写在前头: 本站内容为个人学习记录,纯属个人观点,不喜勿喷,欢迎指正! 笔记记录缘由:JavaScript的流行趋势已经势不可挡,衍生的AngularJs,Node.js,BootStrmp中小企业的 ...
- 使用call、apply和bind解决js中烦人的this,事件绑定时的this和传参问题
1.什么是this 在JavaScript中this可以是全局对象.当前对象或者任意对象,这完全取决于函数的调用方式,this 绑定的对象即函数执行的上下文环境(context). 为了帮助理解,让我 ...
- call、apply、bind一直是不求甚解!
一直感觉代码中有call和apply就很高大上(看不懂),但是都草草略过,今天非要弄明白!以前总是死记硬背:call.apply.bind 都是用来修改函数中的this,传参时,call是一个个传参, ...
- 简单模拟实现javascript中的call、apply、bind方法
目录 引子 隐式丢失 硬绑定 实现及原理分析 总体实现(纯净版/没有注释) 写在最后 引子 读完<你不知道的JavaScript--上卷>中关于this的介绍和深入的章节后,对于this的 ...
- 一起手写吧!call、apply、bind!
apply,call,bind都是js给函数内置的一些api,调用他们可以为函数指定this的执行,同时也可以传参. call call 接收多个参数,第一个为函数上下文也就是this,后边参数为函数 ...
- JS核心系列:浅谈 call apply 与 bind
在JavaScript 中,call.apply 和 bind 是 Function 对象自带的三个方法,这三个方法的主要作用是改变函数中的 this 指向,从而可以达到`接花移木`的效果.本文将对这 ...
- Javascript中call,apply,bind方法的详解与总结
在 javascript之 this 关键字详解 文章中,谈及了如下内容,做一个简单的回顾: 1.this对象的涵义就是指向当前对象中的属性和方法. 2.this指向的可变性.当在全局作用域时,thi ...
- JS中call、apply、bind使用指南,带部分原理。
为什么需要这些?主要是因为this,来看看this干的好事. box.onclick = function(){ function fn(){ alert(this); } fn();}; 我们原本以 ...
随机推荐
- mvn相关介绍和命令
1.前言 Maven,发音是[`meivin],"专家"的意思.它是一个很好的项目管理工具,很早就进入了我的必备工具行列,但是这次为了把project1项目完全迁移并应用maven ...
- Pytorch collate_fn用法
By default, Dataloader use collate_fn method to pack a series of images and target as tensors (first ...
- 解决Eclipse和MyEclipsejava.lang.OutOfMemoryError Java heap space的错误
Eclipse和MyEclipse出现错误:java.lang.OutOfMemoryError: Java heap space的错误,很熟悉的错误信息,可咋就想不起来在哪里设JVM的参数啊.请看下 ...
- Archlinux系统运维
本文将针对Archlinux下的系统运维进行介绍. 内核相关 查看当前内核版本 123 uname -r------------------------------------------------ ...
- Leetcode刷题记录 剑指offer
面试题3:数组中重复数字 # 使用set,时间复杂度O(n),空间复杂度O(n)class Solution(object): def findRepeatNumber(self, nums): &q ...
- nginx安装与fastdfs配置--阿里云
上一篇文章:fastDFS 一二事 - 简易服务器搭建之--阿里云 做了fastDFS的服务安装和配置,接下来我们来看nginx的安装 第一步:安装nginx需要安装的一些环境: 1.例如: yum ...
- Python之路购物车
#coding:utf-8 wages=raw_input('what are your wages:') lise_commodity=[('apples',50),('orange',55),(' ...
- django models 中choices之用法举例
CHOICES常用做单选属性,下面举例在django models中人物性别的用法: 我们先定义一个模型,名字为Students ,这个Students 包含了名字和性别两个字段,代码如下: from ...
- Apple store,奢华背后的辛酸
store,奢华背后的辛酸" title="Apple store,奢华背后的辛酸"> 2000年的时候,乔布斯提出了要建造苹果直营店,也就是Apple st ...
- 14、创建/恢复ETH钱包身份
借助网上的一段描述: 若以银行账户为类比,这 5 个词分别对应内容如下: 地址=银行卡号密码=银行卡密码私钥=银行卡号+银行卡密码助记词=银行卡号+银行卡密码Keystore+密码=银行卡号+银行卡密 ...
