node,npm,webpack,vue-cli模块化编程安装流程
首先什么都不要管,先装环境。
pip是万能的!!!
安装node: pip3 install node

安装npm: pip3 install npm

安装webpack: npm install webpack

安装vue-cli: npm install vue-cli

安装vuex: npm install vuex

安装axios: npm install axios

至此,我们需要的东西全部安装好了。
接下来就是创建项目:

创建一个文件夹,然后进到这个文件夹里面:
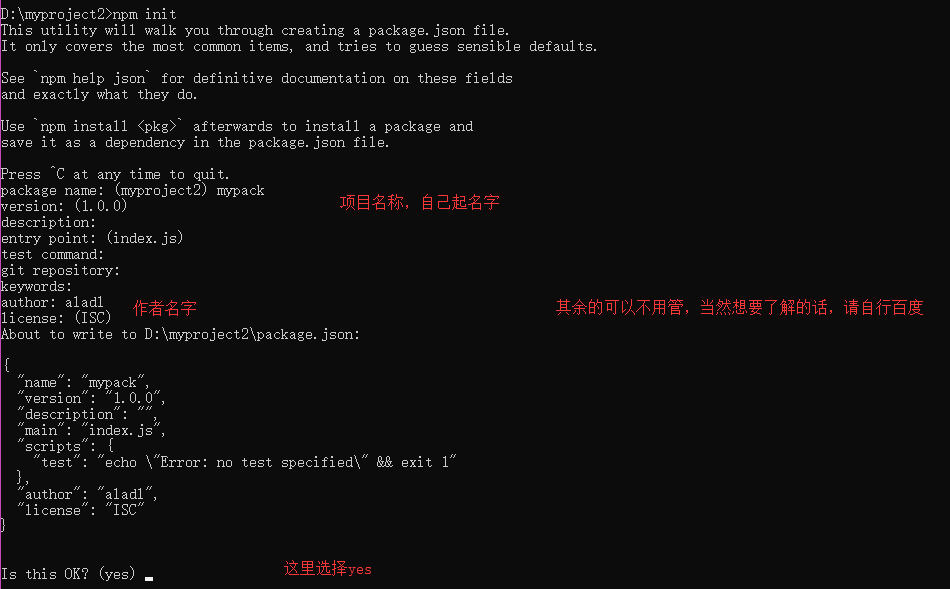
npm init 初始化

vue init webpack vue-demo

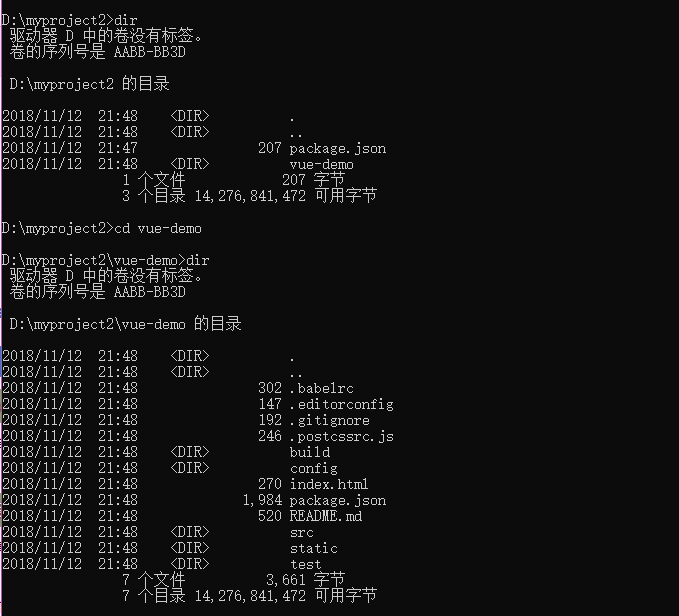
现在进盘里看下文件。

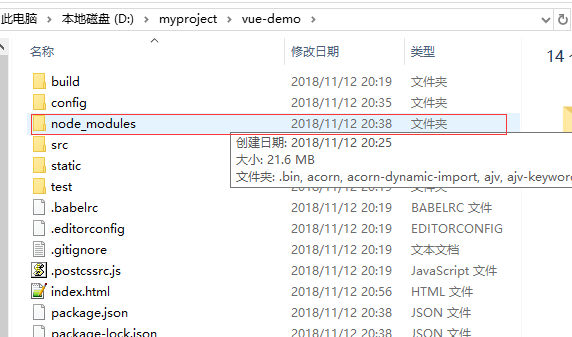
可以看到我们在全局设置了环境,但是这里面没有本地node_modules

这个是我创建的第一个项目。
所以下面我们要创建一个node_modules
npm install webpack webpack-cli -D

vue-cli中再配置JQuery、bootstrap:
npm install jquery
npm install bootstrap
接下来就是打包的事情了,第一次打包,没什么经验,文件打包错了,尴尬......

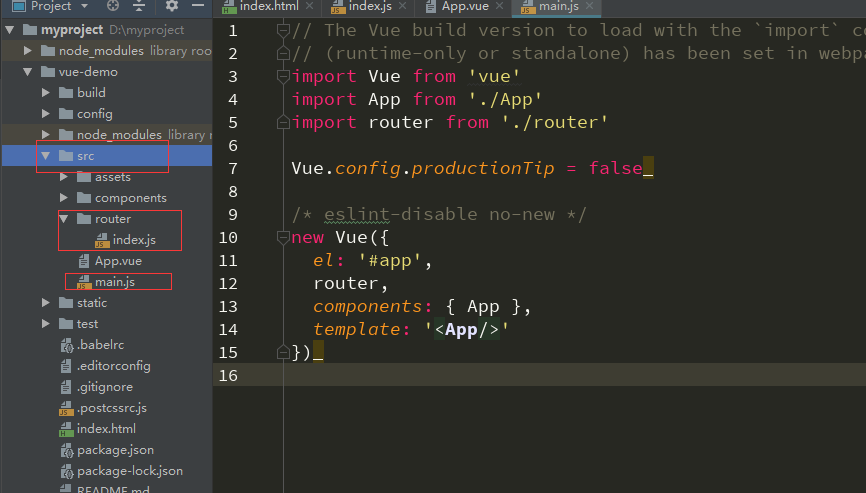
main.js是入口文件,所以我们要找的是index.js文件
node,npm,webpack,vue-cli模块化编程安装流程的更多相关文章
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- vue-cli安装以及创建一个简单的项目(一)(Node\npm\webpack简单使用)
1.关系介绍 1.简单的说 Node.js 就是运行在服务端的 JavaScript. 2.NPM是随同NodeJS一起安装的包管理工具(新版的nodejs已经集成了npm),能解决NodeJS代码部 ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- Mac 安装node npm cnpm vue 以及卸载 node 和 npm 的方法 清空npm缓存的方法
S01 安装node(内含npm) 首先,到官网下载长期支持版,截止目前,最新的长期支持版本号是10.16.3 https://nodejs.org/zh-cn/download/ 下载完毕后,安装该 ...
- 手把手教你如何安装使用webpack vue cli
1.安装node.js:https://nodejs.org/en/download/(看电脑的系统是多少位下载相应版本) 我下载的是Windows Installer(.msi) x64 2.打开c ...
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
新建项目 开始(确认已经安装node环境和npm包管理工具) 1.新建项目文件名为start_vuedemo 2.npm init -y 初始化项目,我的win7系统,工程在d盘的vue_test_p ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- windows系统下 VUE cli手脚架环境安装
1.安装 node.js环境 (cmd命令工具里输入 node -v 检测是否安装成功) 2.安装VUE 全局环境 npm install --global vue-cli (cmd命令工具里面安装 ...
- vue工具 - vue/cli@3.xx 安装使用流程
mac安装记得npm前边加sudo 安装脚手架,用于生成目录 npm install -g @vue/cli 安装用于编译单个的.vue文件 npm install -g @vue/cli-servi ...
随机推荐
- POJ 1961:Period
Period Time Limit: 3000MS Memory Limit: 30000K Total Submissions: 14280 Accepted: 6773 Description F ...
- POJ1014:Dividing
Dividing Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 63013 Accepted: 16315 Descri ...
- yum相关变量浅析
问题背景 同事发现一台centos7机器的yum repo不能使用,现象为相关的repo的meta文件下载失败,提示相关meta文件的下载路径有问题. 问题分析 通过终端输出的报错,发现是/etc/y ...
- 滑条滚动发请求要用Debounce
import debounce from 'lodash.debounce'; this.deboucedFunc = debounce(this.viewModel.v_onHomeworkRequ ...
- 略坑的C#自动回收机制
说起这个坑货,要说说折腾了好久的bug,项目对方需要在32位系统上使用,C#加载图像扔给C++处理再返回.所以想好了,C#这边加载图像开好内存扔给C++,各自开的内存各自释放. 所以,在32位系统上出 ...
- 十四、JavaScript之不同类型变量相加
一.代码如下 二.效果如下 <!DOCTYPE html> <html> <meta http-equiv="Content-Type" conten ...
- SQL优化工具 - SQL Server Profiler与数据库引擎优化顾问
最近项目做到几千个学生分别去人脸识别记录(目前约630000行)中查询最后一次记录,可想而知性能这块是个麻烦.于是乎,GET到了SQL Server Profiler和数据库引擎优化顾问这俩工SHEN ...
- Codeforces 460C 二分结果+线段树维护
发现最近碰到好多次二分结果的题目,上次多校也是,被我很机智的快速过了,这个思想确实非常不错.在正面求比较难处理的时候,二分结果再判断是否有效往往柳暗花明. 这个题目给定n个数字的序列,可以操作m次,每 ...
- mysql 手动把字段设置为null
在根据经纬度计算距离的时候,发现有的视频点距离我当前位置的距离计算出来的为0,有的距离计算出来是几千公里,仔细看下数据库,发现了问题所在 计算出来几千公里的视屏点的经纬度是空不是null,然后我们手动 ...
- C语言预处理理论-宏定义2
宏定义21.带参宏和带参函数的区别(1)宏定义是在预处理期间处理的,而函数是在编译期间处理的.这个区别带来的实质差异是:宏定义最终是在调用宏的地方把宏体原地展开,而函数是在调用函数处跳转到函数中去执行 ...
