css background-image 学习笔记
先给出图片原样

1、默认从从上到右下1比1 填充的,如果元素的高度和宽度小于图片,则只能显示部分图片。效果如下图

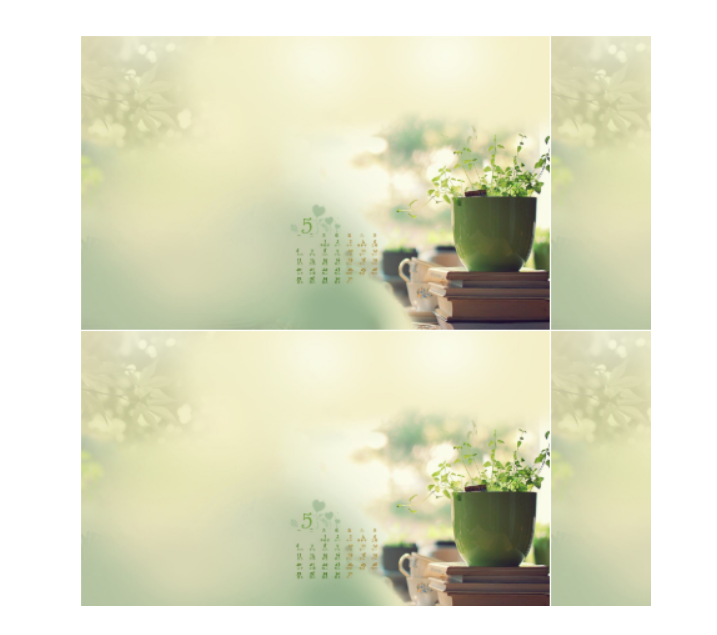
2、如果元素的高度和宽度大于图片,则默认会用图片平铺元素。效果如下图

3、可以是用background-repeat: 设置是否平铺,默认,常用的属性 有 repeat(x,y 两个放系那个平铺),repeat-x (水平平铺),repeat-y (垂直平铺),no-repeat(水平和垂直方向都不平铺);其他不常用属性
background-repeat : space;//用于图片小于 元素, 尽量使用空间平铺完整的图片;
round; //尽可能多的平铺完整的图片,如果不够平铺就 挤压缩放(图片会变形)
inherit;//继承父元素的重复方式;
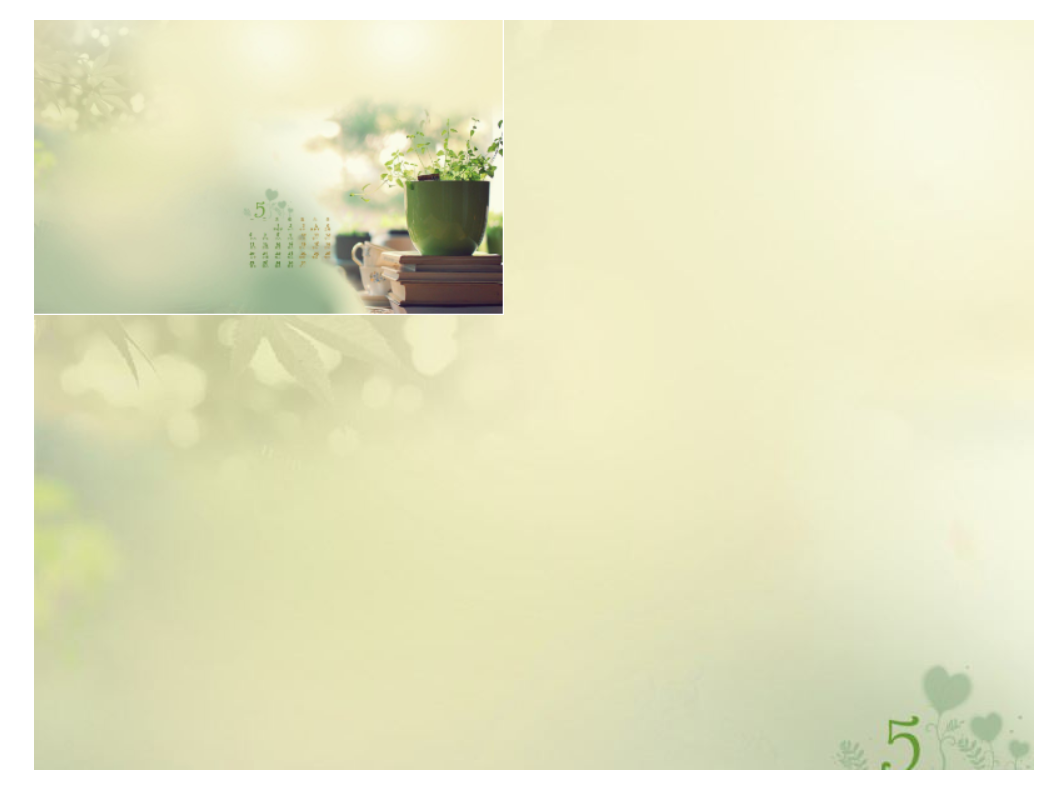
4、背景图片可以 设置多个,先设置的在最上面,效果如下图;
background-image:url("img/small.jpg") ,url("img/big.jpg") ;
background-repeat: no-repeat;

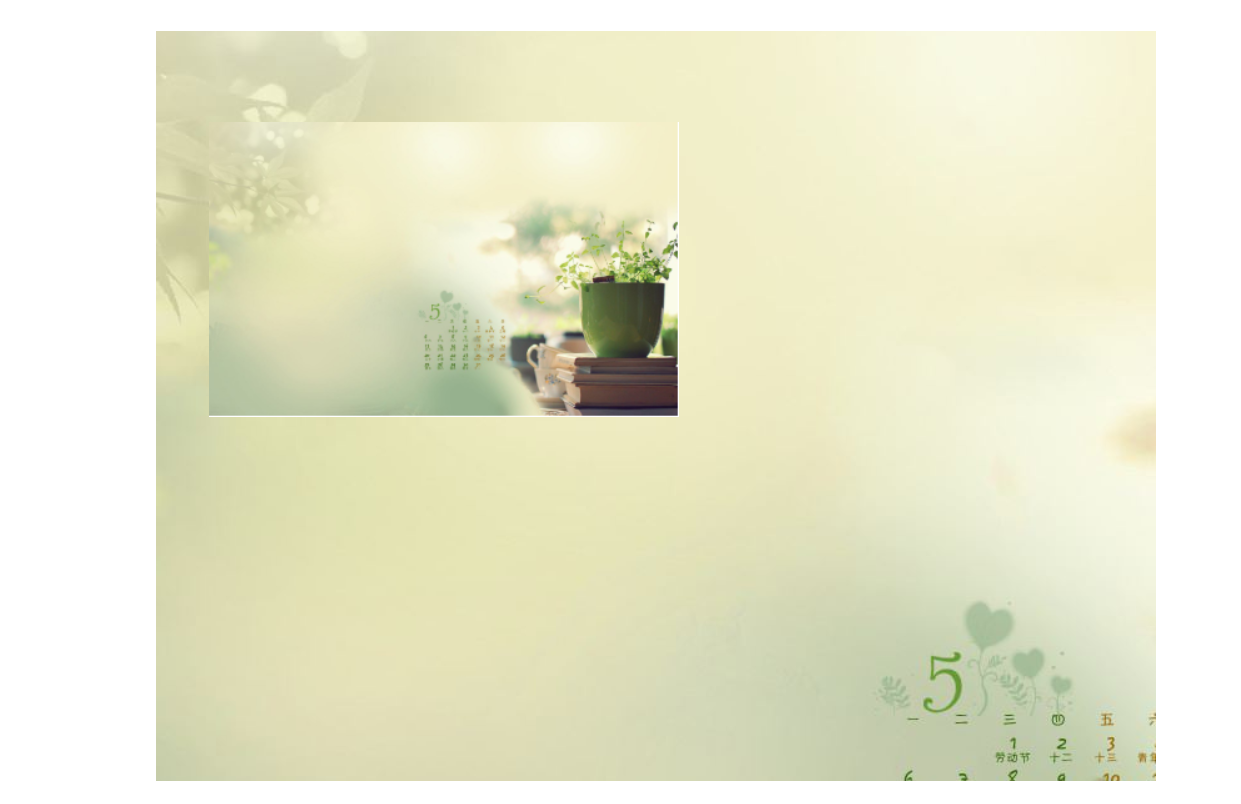
5、background-position 用于元素大小小于图片时,设置 显示图片的位置(注意这里只的是图像相对于元素左上角的位置,如果是正值效果相当于图片加了定位属性top和left等); 效果如下图
background-position: 50% 50%; //百分比 是相对于 元素大小减去图片大小乘以百分比

6、background-origin : 设置图片的其实位置,取值为border-box,content-box,padding-box,默认是 padding-box
background-origin: content-box;

7、background-clip 裁切图片,超出容器的位置的部分裁切掉,取值为border-box,content-box,padding-box,默认值 为 border-box 开始裁切;
background-clip: content-box;

css background-image 学习笔记的更多相关文章
- 从今天开始 每天记录HTML,CSS 部分的学习笔记
从今天开始 每天记录HTML,CSS 部分的学习笔记
- CSS Grid 布局学习笔记
CSS Grid 布局学习笔记 好久没有写博客了, MDN 上关于 Grid 布局的知识比较零散, 正好根据我这几个月的实践对 CSS Grid 布局做一个总结, 以备查阅. 1. 基础用法 Grid ...
- CSS权威指南学习笔记系列(1)CSS和文档
题外话:HTML是一种结构化语言,而CSS是它的补充:这是一种样式语言.CSS是前端三板斧之一,因此学习CSS很重要.而我还是菜鸟,所以需要加强学习CSS.这个是我学习CSS权威指南的笔记,如有不对, ...
- css权威指南学习笔记 —— css选择器
1,选择器:选择器的一些基本常用规则基本都记得,w3c上都有,平时也常用,不常用的一些后代选择器经常就忘记了.一些归纳一下后代选择器,加深一下印象: a:子选择器: p>a a是直接是p的 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- CSS零基础学习笔记.
酸菜记 之 CSS的零基础. 这篇是我自己从零基础学习CSS的笔记加理解总结归纳的,如有不对的地方,请留言指教, 学前了解: CSS中字母是不分大小写的; CSS文件可以使用在各种程序文件中(如:PH ...
- [css]《css揭秘》学习笔记(一)
一.background-clip属性 <html> <head> <meta charset="utf-8"> <title>背景 ...
- CSS深入理解学习笔记之absolute
1.absolute和float 拥有相同的特性表现: ①包裹性(容器应用之后,可以包裹里面的内容): <!doctype html> <html> <head> ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- CSS权威指南学习笔记 —— HTML元素分类
HTML文档由各种元素组成.比如,p.table.span等等.每个元素都会对文档的表现有所影响.CSS中,每个元素都会生成一个框(传说中的盒子),其中包含元素内容. 元素可以根据它的创建方式分为两种 ...
随机推荐
- nginx判定国家ip访问网站
我们可以通过GeoIP模块和MaxMind免费数据库来实现.MaxMind具有新版本的数据库GeoLite2,它仅支持CSV和mmdb格式.可以支持mngx_http_geoip2_modulemdb ...
- django项目的uwsgi方式启停脚本
#!/bin/sh NAME="fushentang" if [ ! -n "$NAME" ];then echo "no arguments&quo ...
- libevent(九)bufferevent
bufferevent,带buffer的event struct bufferevent { struct event_base *ev_base; const struct bufferevent_ ...
- Intersection of Two Linked Lists (求两个单链表的相交结点)
题目描述: Write a program to find the node at which the intersection of two singly linked lists begins. ...
- qt creator源码全方面分析(4-2)
目录 global头文件 global.h xx.h global头文件 插件的本质就是动态链接库,对于库,需要导出符号,供用户导入使用.在qt creator的源码中,存在固定的导入导出模式. gl ...
- Java——多线程之线程间通信
Java多线系列文章是Java多线程的详解介绍,对多线程还不熟悉的同学可以先去看一下我的这篇博客Java基础系列3:多线程超详细总结,这篇博客从宏观层面介绍了多线程的整体概况,接下来的几篇文章是对多线 ...
- metasploit payload运行原理浅析
背景 最近在做一些msf相关的事情,今天听到免杀相关的,去查询了下相关资料. 第一个不能错过的就是cobalt strike作者早年写的metasploit-loader项目了,我看了项目源码,找了一 ...
- 【Spark】必须要用CDH版本的Spark?那你是不是需要重新编译?
目录 为什么要重新编译? 步骤 一.下载Spark的源码 二.准备linux环境,安装必须软件 三.解压spark源码,修改配置,准备编译 四.开始编译 为什么要重新编译? 由于我们所有的环境统一使用 ...
- Python Web自动化测试入门与实战,从入门到入行
Python Web自动化测试入门与实战 购买地址 · 京东:https://item.jd.com/69239480564.html 天猫:https://detail.tmall.com/it ...
- 最小生成树的本质是什么?Prim算法道破天机
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是算法和数据结构专题20篇文章,我们继续最小生成树算法,来把它说完. 在上一篇文章当中,我们主要学习了最小生成树的Kruskal算法.今 ...
