Cypress系列(4)- 解析 Cypress 的默认文件结构
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
默认文件结构
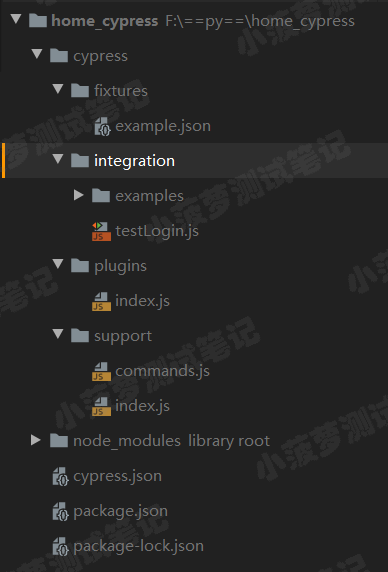
在使用 cypress open 命令首次打开 Cypress,Cypress 会自动进行初始化配置并生成一个默认的文件夹结构,如下图

前言
这里先介绍文件结构中每种文件的作用是啥,后面再具体写代码的栗子
fixtures 测试夹具
简介
- 测试夹具通常配合 cy.fixture() 使用
- 主要用来存储测试用例的外部静态数据
- fixtures 默认就在 cypress/fixtures 目录下,但也可以配置到另一个目录
外部静态数据的详解
- 测试夹具的静态数据通常存储在 .json 文件中,如自动生成的 examples.json
- 静态数据通常是某个网络请求对应的响应部分,包括HTTP状态码和返回值,一般是复制过来更改而不是自己手工填写
fixtures 的实际应用场景
如果你的测试需要对某些外部接口进行访问并依赖它的返回值,则可以使用测试夹具而无须真正访问这个接口(有点类似 mock)
使用测试夹具的好处
- 消除了对外部功能模块的依赖
- 已编写的测试用例可以使用测试夹具提供的固定返回值,并且你确切知道这个返回值是你想要的
- 因为无须真正地发送网络请求,所以测试更快
命令示例
要查看 Cypress 中每个命令的示例,可以打开 cypress/integration/examples ,里面都是官方提供的栗子
test file 测试文件
简介
测试文件就是测试用例,默认位于 cypress/integration ,但也可以配置到另一个目录
测试文件格式
所有在 integration 文件下,且文件格式是以下的文件都将被 Cypress 识别为测试文件
- .js :普通的JavaScript 编写的文件【最常用啦】
- .jsx :带有扩展的 JavaScript 文件,其中可以包含处理 XML 的 ECMAScript
- .coffee :一套 JavaScript 转译的语言。有更严格的语法
- .cjsx :CoffeeScript 中的 jsx 文件
创建好后,Cypress 的 Test Runner 刷新之后就可以看到对应测试文件了
plugin file 插件文件
前言
- Cypress 独有优点就是测试代码运行在浏览器之内,使得 Cypress 跟其他的测试框架相比,有显著的架构优势
- 这优点虽然提供了可靠性测试,但也使得和在浏览器之外进行通信更加困难【痛点:和外部通信困难】
插件文件的诞生
- Cypress 为了解决上述痛点提供了一些现成的插件,使你可以修改或扩展 Cypress 的内部行为(如:动态修改配置信息和环境变量等),也可以自定义自己的插件
- 默认情况,插件位于 cypress/plugins/index.js 中,但可以配置到另一个目录
- 为了方便,每个测试文件运行之前,Cypress 都会自动加载插件文件 cypress/plugins/index.js
插件的应用场景
- 动态更改来自 cypress.json,cypress.env.json,CLI或系统环境变量的已解析配置和环境变量
- 修改特定浏览器的启动参数
- 将消息直接从测试代码传递到后端
后面再详解插件在项目中的实际运用
support file 支持文件
简介
- 支持文件目录是放置可重用配置项,如底层通用函数或全局默认配置
- 支持文件默认位于 cypress/support/index.js 中,但可以配置到另一个目录
- 为了方便,每个测试文件运行之前,Cypress 都会自动加载支持文件 cypress/support/index.js
如何使用支持文件
只需要在 cypress/support/index.js 文件里添加 beforeEach() 函数即可,如下面例子

这将能实现每次测试运行前打印出所有的环境变量信息
Cypress系列(4)- 解析 Cypress 的默认文件结构的更多相关文章
- 【cypress】6. cypress的默认文件结构介绍
通过之前的一些介绍,已经大概其明白cypress是个啥,但是具体使用的细节点还有很多,需要一步步的去学习. 在安装好cypress之后,会生成一个默认项目,这个项目结构里的各个文件夹是干嘛使的呢? 一 ...
- Cypress系列(5)- 自定义 Cypress
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 Cypress 不仅支持用户自定义 ...
- Cypress系列(44)- 命令行运行 Cypress
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前言 前面也介绍过 Cypress 命令 ...
- Cypress系列(60)- 运行时的截图和录屏
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 背景 在测试运行时截图和录屏能够在测试错 ...
- Cypress系列(63)- 使用 Custom Commands
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Custom Commands 自定义命 ...
- Cypress系列(65)- 测试运行失败自动重试
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 重试的介绍 学习前的三问 什么是重试测试 ...
- Cypress系列(69)- route() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 管理控制整个网络请求 重要注意事项 ...
- Cypress系列(70)- server() 命令详解
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 作用 启动服务器以开始将响应路由到 cy ...
- Cypress系列(90)- Cypress.Cookies 命令详解以及如何跨测试用例共享 Cookies
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html Cypress.Cookies 共有三个 ...
随机推荐
- Spring源码阅读 之 bean的注册
在前面我们已经学习了配置的加载,读取,解析.现在我们已经能够将一份配置转变成对应的一个个beandefinition了,我们知道Spring是一个IOC的容器,那么我们如何将这个一个个beandefi ...
- 王颖奇 201771010129《面向对象程序设计(java)》第六周学习总结
实验六 继承定义与使用 实验时间 2018-9-28 1.目的与要求 理论部分: 继承(inheritance): 继承的特点:具有结构层次:子类继承了父类的域和方法. 主要内容: (1)类.子类.超 ...
- c语言中的malloc函数
少壮不努力,大一的时候c语言学得不扎实,最近学数据结构的时候看到c语言中malloc函数都不知道了,这里记录一下,避免以后再忘. malloc的全称是memory allocation,中文叫动态内存 ...
- leetcode240——搜索二维矩阵(medium)
一.题目描述 编写一个高效的算法来搜索 m x n 矩阵 matrix 中的一个目标值 target.该矩阵具有以下特性: 每行的元素从左到右升序排列. 每列的元素从上到下升序排列. 示例: 现有矩阵 ...
- # C#学习笔记(一)——准备工作
C#学习笔记(一)--准备工作 目录 C#学习笔记(一)--准备工作 1.1 下载安装.NET框架 1.2 创建源代码 1.3 一些基本名称 1.4 简单的命名建议 1.1 下载安装.NET框架 .N ...
- 计算机组成及系统结构-第十章 输入输出(I/O)系统
输入输出(I/O)系统 一.概述 1.输入输出设备的编址 2.设备控制器(I/O接口)的基本功能 3.I/O设备数据传送控制方式 二.程序中断输入输出方式 1.中断的定义 2.中断的作用 3.中断的产 ...
- imos-累积和法
在解AOJ 0531 Paint Color时,学到了一个累积和的妙用--imos法,由于原文是日语,所以特意翻译过来.值得一提的是,作者Kentaro Imajo跟鄙人同龄,却已取得如此多的成就,而 ...
- java ->Date、DateFormat、Calendar类
Date类概述 类 Date 表示特定的瞬间,精确到毫秒. 毫秒概念:1000毫秒=1秒 毫秒的0点: System.currentTimeMillis() 相当于Date d = new Date ...
- Docker之镜像地址
转载自https://www.cnblogs.com/doraman/p/9570891.html 官方docker hub 官方:https://hub.docker.com/explore/ 常用 ...
- 走向统一的 .NET 旅程
这是微软第一次完全线上举办的Build大会,也是第一次完全属于开发者的大会.几乎所有的新产品都是属于开发者,开发者成为了唯一的主角. 现在的微软比以往任何时候都贴近开发者,重视开发者的作用,为他们打造 ...
