Salesforce LWC学习(十三) 简单知识总结篇一
本篇参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
随着项目的学习以及trailhead的学习,会遇见自己曾经模糊的定义或者比较浪费时间但是又比较简单的坑,在此mark一下,共同进行学习参考。
一. 子组件调用后台实现父组件更改后子组件清除cache更新
我们在开发中经常会出现父子component嵌套的情形。有一种场景为子component使用 lightning-record-form或者使用@getRecord去展示一条数据的详情信息。当父或者兄弟component更新了当前的record的某个字段的值以后,我们需要展示详情的子component也要实时刷新成最新的数据。下面的demo以@getRecord来讲解。
testSon.html:用于展示Account的Industry信息
<template>
{accountIndustry}
</template>
testSon.js:使用getRecord获取当前的数据,这个js中有几个点需要注意:
- getRecord结果集通过一个变量进行承接,当这个值使用refreshApex方法改变以后,salesforce会自动重新执行getRecord方法获取最新的数据;
- 针对变量的声明,我们除了可以直接声明外,还可以使用 get / set进行设置。当父组件对这个变量进行更改后,会先调用set方法,然后调用get方法进行返回,set get在项目中的使用尤为重要,一定要有这个概念。
import { LightningElement, wire, track, api } from 'lwc';
import ACCOUNT_INDUSTRY_FIELD from '@salesforce/schema/Account.Industry';
import { getRecord } from 'lightning/uiRecordApi';
import { refreshApex } from '@salesforce/apex';
export default class TestSon extends LightningElement {
accountCached;
@api recordId;
refreshFlag = false;
@wire(getRecord,{ recordId: '$recordId', fields: [ACCOUNT_INDUSTRY_FIELD]})
wiredRecord(record) {
this.accountCached = record;
const { error, data } = record;
if(data) {
if(data.fields) {
this.accountIndustry = data.fields.Industry.value;
}
} else if(error) {
console.log('execute error');
}
}
refreshHandler() {
refreshApex(this.accountCached);
}
get needRefresh() {
return this.refreshFlag;
}
@api set needRefresh(value) {
if(value) {
refreshApex(this.accountCached);
}
this.refreshFlag = value;
}
@track accountIndustry;
}
testParent.html: 嵌入 testSon子组件,旁边放一个button进行逻辑处理。
<template>
<c-test-son need-refresh={needRefresh} record-id={recordId}></c-test-son>
<lightning-button value="refresh" label="refresh" onclick={refreshHandler}></lightning-button>
</template>
testParent.js:refreshHandler执行后会将Industry值清空,然后设置needRefresh为true。
import { LightningElement, track, api } from 'lwc';
import ACCOUNT_INDUSTRY_FIELD from '@salesforce/schema/Account.Industry';
import ACCOUNT_ID_FIELD from '@salesforce/schema/Account.Id';
import { updateRecord } from 'lightning/uiRecordApi';
export default class TestParent extends LightningElement {
@api recordId;
@track needRefresh = false;
refreshHandler() {
const fields = {};
fields[ACCOUNT_ID_FIELD.fieldApiName] = this.recordId;
fields[ACCOUNT_INDUSTRY_FIELD.fieldApiName] = '';
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
this.needRefresh = true;
})
.catch(error => {
//TODO
});
}
}
所以最终的整体流程为:
1. 初始化展示当前Account数据的Industry的值。

2. 当点击refresh以后,执行updateRecord方法,industry清空,needRefresh设置为true。当needRefresh设置为true以后,会执行testSon的set方法,因为value为true,执行了refreshApex方法,从而getRecord重新执行达到实时刷新效果。

二. JSON与 Map & Object
我们在项目中前后端会经常用到 JSON进行序列化以及反序列化,也经常会用到Map去进行数据操作等等。
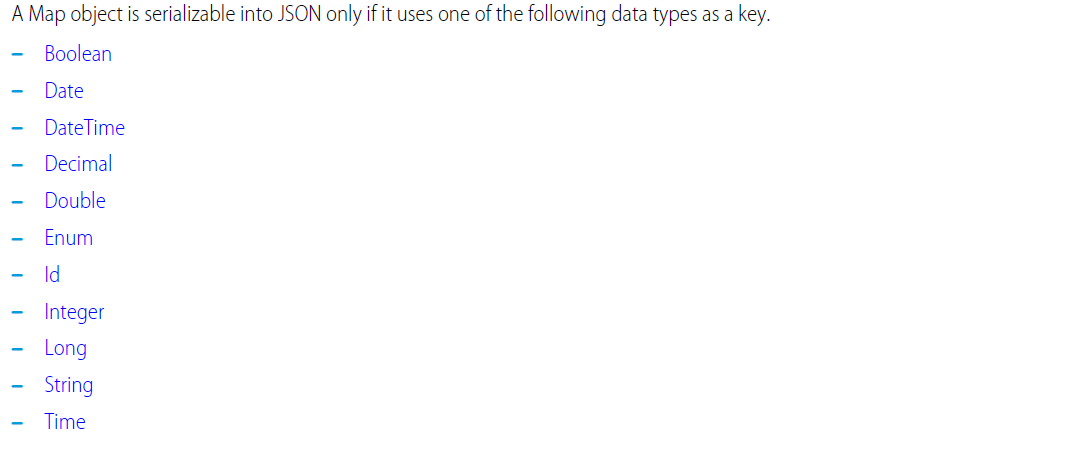
Map使用key-value键值对,Object也是用key-value键值对。两者在前后端声明或者使用傻傻分不清楚,特别是前端使用。在这里针对前端使用通过一张官方文档的图进行解释。这个区别目前仅限于前端。

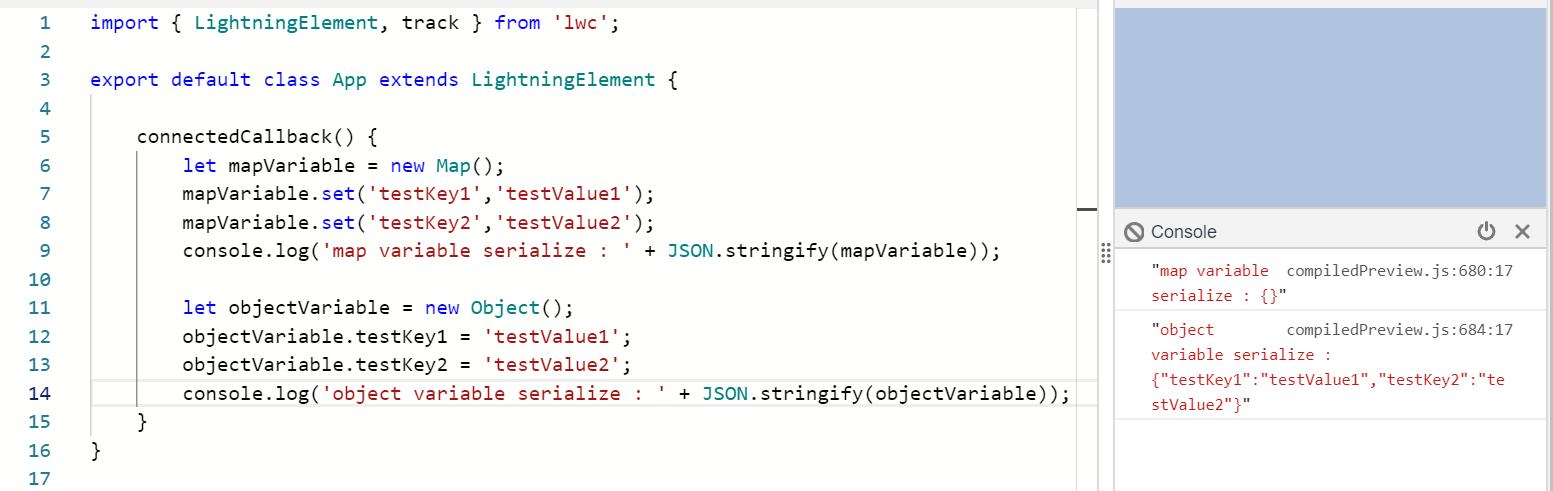
接下来说一下JSON。JSON我们在前端主要使用的方法主要有两个: JSON.stringify以及JSON.parse,即序列化成JSON的字符串和反序列化成我们序列化以前的结构。我们在后台经常用到 Map进行serialize转换,所以我们认为前端仍然可以转换。这里其实有一个误区,后台不是所有的Map都可以JSON进行序列化。因为Map的key可以是任何类型,只有符合下面要求的才可以进行JSON的序列化。


所以我们特别是针对前台进行序列化处理时,尽量少用Map,可以声明Object然后进行序列化处理也同样可以Map的效果。

三. setInterval在LWC中的使用
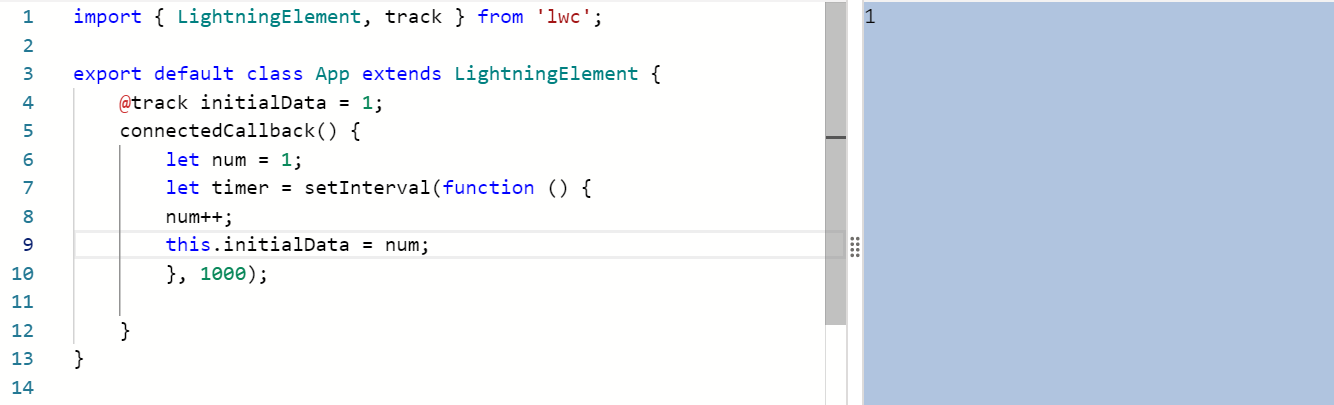
我们知道JS默认是同步执行,默认的上下文是this。而setInterval是js中的定时器方法,执行方式是异步执行。上下文为当前的windows。这就导致当我们在执行方法时当前this的引用的变量无法在定时器中使用,下图demo中结果永远是1,不会改变。因为initialData的作用域是this,setInterval上下文是windows,无法获取到this的上下文。

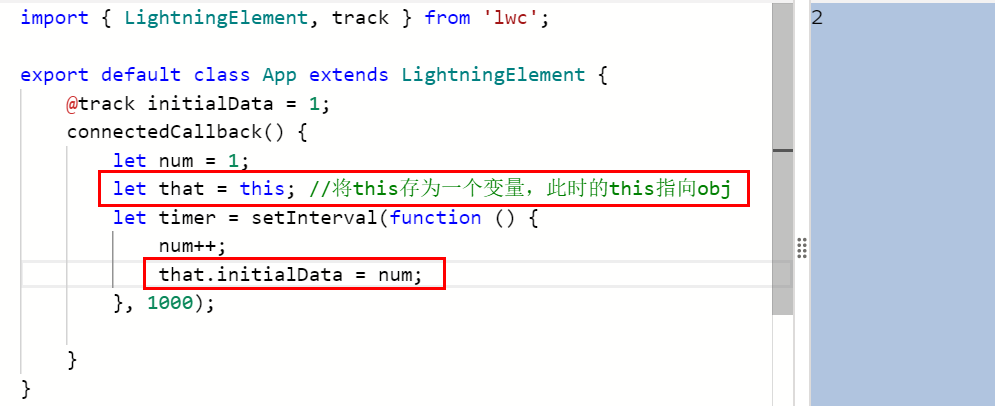
针对异步的操作,我们只需要在方法中将this的上下文进行引用赋值,然后使用引用的变量操作即可。

总结:篇中针对用到的不是很难但是很容易出错的知识点进行整理。有错误的地方欢迎指出,有不懂的欢迎留言。
Salesforce LWC学习(十三) 简单知识总结篇一的更多相关文章
- Salesforce LWC学习(十七) 前端知识之 onclick & onblur & onmousedown
在Salesforce LWC学习(八) Look Up组件实现篇中,我们实现了公用的lookup组件,使用的过程中,会发现当我们输入内容以后,搜索出来的列表便无法被清空. 针对此种情况我们打算优化一 ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(四十) dynamic interaction 浅入浅出
本篇参考: Configure a Component for Dynamic Interactions in the Lightning App Builder - Salesforce Light ...
- Salesforce LWC学习(二十六) 简单知识总结篇三
首先本篇感谢长源edward老哥的大力帮助. 背景:我们在前端开发的时候,经常会用到输入框,并且对这个输入框设置 required或者其他的验证,当不满足条件时使用自定义的UI或者使用标准的 inpu ...
- Salesforce LWC学习(三) import & export / api & track
我们使用vs code创建lwc 时,文件会默认生成包含 template作为头的html文件,包含了 import LightningElement的 js文件以及对应的.js-meta.xml文件 ...
- Salesforce LWC学习(五) LDS & Wire Service 实现和后台数据交互 & meta xml配置
之前的几节都是基于前台变量进行相关的操作和学习,我们在项目中不可避免的需要获取数据以及进行DML操作.之前的内容中也有提到wire注解,今天就详细的介绍一下对数据进行查询以及DML操作以及Wire S ...
- Salesforce LWC学习(四) 父子component交互 / component声明周期管理 / 事件处理
我们在上篇介绍了 @track / @api的区别.在父子 component中,针对api类型的变量,如果声明以后就只允许在parent修改,son component修改便会导致报错. sonIt ...
- Salesforce LWC学习(十五) Async 以及 Picklist 公用方法的实现
本篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) https://developer.salesfo ...
随机推荐
- js-dom运动我有废话要说
今天整个图片上传剪切的功能 我终于不负众望不卑不亢 毫无意外的没写上 写点新得 留给N年后爱看不看的自己 咋整呢 百度之 demo一下,我就知道 屁不多放 切入正题 在js运动时候要注意布局 布局写不 ...
- (六)mybatis-spring集成完整版
mybatis-spring集成完整版 一.项目整体 mybatis接口层.mapper层 Service层 Test调用测试 二.自动生成代码-mybatis generator 主要修改: 接口. ...
- Spring 中的 JDBCTemplate
新建一个java工程 写好spring配置文件,直接上代码 <?xml version="1.0" encoding="UTF-8"?> <b ...
- SWUST OJ 爬不出去的水井(0333)
爬不出去的水井(0333) Time limit(ms): 1000 Memory limit(kb): 65535 Submission: 1069 Accepted: 150 Descriptio ...
- Linux上centOs6+安装mysql5.7详细教程 - 前端小鱼塘
https://coyhom.github.io/ 人类的本质是复读机,作为一个非linux专业人员学习linux最好的办法是重复 环境centos6.5 版本5.7 1: 检测系统是否自带安装mys ...
- NEWMING
这里只是列举一些常用的文件操作命令. cd 跳转切换目录 # 格式:cd dirname 比如在打开用户主目录盘下的 myidoc 文件夹 cd ~/myidoc 跳转到当前目录的上一级 cd ../ ...
- cpupower frequency 无法设置userspace的问题
Disable intel_pstate in grub configure file: $ sudo vi /etc/default/grub Append "intel_pstate=d ...
- 漫谈国内外Android生态:华为发布的 HMS 服务,对 Mate30 系列无法搭载 Google GMS 的补偿有多大(原创)
如果既用过iPhone,也用过国际版Android,还用过国内的安卓,(并且这三种都用了半年以上),就能体会到GMS多重要.可以说,iOS的体验大幅度领先于国内的安卓,一多半的原因是国内安卓没有GMS ...
- Python开发(二):列表、字典、元组与文件处理
Python开发(二):列表.字典.元组与文件处理 一:列表二:元组三:字典四:文件处理 一:列表 为什么需要列表 可以通过列表可以对数据实现最方便的存储.修改等操作.字符串是不能修改的,所以无法 ...
- 可视化工作流程设计开发OA系统,一两个程序员就搞定!
随着信息化的发展,越来越多的公司老板要求实现企业审批流程化.一个公司在初期,人员少,流程简单,员工也会经常不按工作流程来走,甚至有些跨部门的工作因为关系原因,没有走工作流程就实施,导致后期出现问题或者 ...
