JavaScript初学者
学习如逆水行舟,不进则退。要逆流而上,逆战!
学习JavaScript这门语言,作为一个初学者,最重要的就是扎实的基础。
只要有了扎实的功底,在后期的学习中才能来去自如的应对各种逻辑难题
下面我们就来讲讲一些最基础的却又需要充分理解的知识。
一 数组
数组其实就是一组数据
首先我们要学会如何创建它,一共有两种方式
1)内置构造函数创建数组
Var arr= new Array();
2)字面量方式创建数组
Var=[ ];
学会了创建数组,我们就可以使用他们了,常见的使用方法有以下几种:
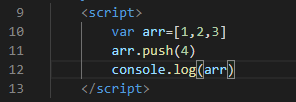
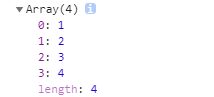
①push() 可以有多个 ,在数组的末尾增加元素。

结果如下:

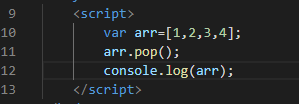
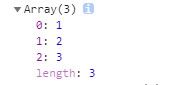
②pop() 删除数组里最后的一个元素,返回值就是被删除的元素。

结果如下:

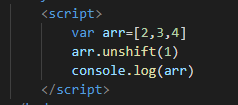
③unshift() 在数组的开头增加一个元素。

结果如下:

④shift()
在数组的开头删除一个元素。
⑤concat()
可以给数组的末尾增加元素,但不会改变原始数组。
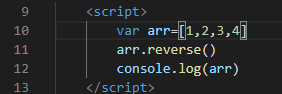
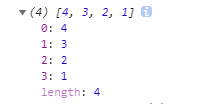
⑥reverse()
反转数组。

结果如下:

⑦slice()
截取数组
⑧splice()
截取数组并可以替换
⑨sort()
排序数组
⑩join()
把数组装换成字符串
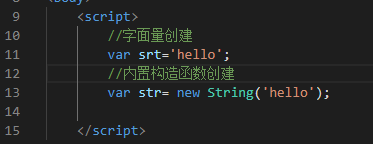
二 字符串
首先,我们还是要学习如何创建字符串

①charAt() 返回字符串中某个下标的字符

结果如下:

②charcodeAt() 把字符串中指定下标的字符的对应编码
③split() 把字符串按照指定的分隔符分割成数组
④substring() 截取字符
⑤substr() 截取字符
⑥slice() 截取字符
⑦toUpperCase() 把字符串全部转成大写
⑧toLowerCase() 把字符串全部转成小写
三Math官方函数
在这里,这些函数我们可以直接使用。
①Math.random() 随机数
②Math.pow() 求幂
③Math.pI() 就是π

直接打印出来;

④Math.round() 四舍五入取整
⑤Math.ceil() 向上取整
⑥Math.floor() 向下取整
⑦Math.max() 求最大数
⑧Math.min() 求最小数
⑨Math.sqrt() 开根号
⑩Math.abs() 求绝对值
四 Date对象
如何定义:var d=new Date();

获取时间(get开头的函数)
①get FullYear() 获取年份

打印出来就是:

②get Month() 获取月份
③get Date() 获取天
④get Hours() 获取小时
⑤get Minutes() 获取分钟
⑥get Seconds() 获取秒
⑦get Day() 获取星期几
⑧get Times() 获取从1970年1月1日0点0分0秒到现在的的毫秒数
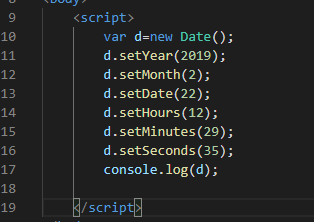
获取时间并修改(set开头的函数)

结果如下:

①set Year() 修改年份
②set Month() 修改月份
③set Date() 修改天
④set Hours() 修改小时
⑤set Minutes() 修改分钟
⑥set Seconds() 修改秒
以上,我也只是把我们常用的列举了出来,实际上还有很多知识,案例很多我也就不一一举例了。
更多详细的案列和冷门的知识大家可以去https://www.w3school.com.cn/ 自己好好研究研究。
为自己逆战!
JavaScript初学者的更多相关文章
- 给JavaScript初学者的24条最佳实践
.fluid-width-video-wrapper { width: 100%; position: relative; padding: 0 } .fluid-width-video-wrapp ...
- 给JavaScript初学者的24条最佳实践(share)
不错的文章,留个备份 原文链接: net.tutsplus 翻译: 伯乐在线- yanhaijing译文链接: http://blog.jobbole.com/53199/ 作为“30 HTML和 ...
- JavaScript初学者应注意的七个细节(转)
http://www.cnblogs.com/lhb25/archive/2011/01/10/1932284.html 每种语言都有它特别的地方,对于JavaScript来说,使用var就可以声明任 ...
- JavaScript初学者应注意的七个细节
每种语言都有它特别的地方,对于JavaScript来说,使用var就可以声明任意类型的变量,这门脚本语言看起来很简单,然而想要写出优雅的代码却是需要不断积累经验的.本文利列举了JavaScript初学 ...
- 给JavaScript初学者的24条最佳实践(转:http://www.cnblogs.com/yanhaijing/p/3465237.html)
作为“30 HTML和CSS最佳实践”的后续,本周,我们将回顾JavaScript的知识 !如果你看完了下面的内容,请务必让我们知道你掌握的小技巧! 1.使用 === 代替 == JavaScript ...
- 转载----给JavaScript初学者的24条最佳实践
给JavaScript初学者的24条最佳实践 1.使用 === 代替 == JavaScript 使用2种不同的等值运算符:===|!== 和 ==|!=,在比较操作中使用前者是最佳实践. “如果 ...
- javascript初学者必须注意的7个细节
[IT168 技术]每种语言都有它特别的地方,对于JavaScript来说,使用var就可以声明任意类型的变量,这门脚本语言看起来很简单,然而想要写出优雅的代码却是需要不断积累经验的.本文列举Java ...
- JavaScript初学者建议:不要去管浏览器兼容
如果可以回到过去的话,我会告诉自己这句话:"初学JavaScript的时候无视DOM和BOM的兼容性" 我初学时的处境 在我初学JavaScript的时候最头痛的就是浏览器兼容问题 ...
- JavaScript初学者福利!必须收藏的24条小技巧
JavaScript初学者福利!必须收藏的24条小技巧 前端小编 发布于 2013-12-15 22:52 查看数: 2343 评论数: 6 帖子模式 这篇文章将回顾JavaScript的知识 !如果 ...
- JavaScript 初学者应知的 24 条最佳实践
原文:24 JavaScript Best Practices for Beginners (注:阅读原文的时候没有注意发布日期,觉得不错就翻译了,翻译到 JSON.parse 那一节觉得有点不对路才 ...
随机推荐
- 吴裕雄--天生自然python学习笔记:Python3 面向对象
Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的. 面向对象技术简介 类(Class): 用来描述具有相同的属性和方法的对象的集合.它定义了该集 ...
- 初等数论-Base-1(筛法求素数,欧拉函数,欧几里得算法)
前言 初等数论在OI中应用的基础部分,同机房的AuSquare和zhou2003君早就写完了,一直划水偷懒的Hk-pls表示很方,这才开始了这篇博客. \(P.S.\)可能会分部分发表. Base-1 ...
- 原生 XMLHttpRequest
一.什么是XMLHttpRequest? XHR英文全名XmlHttpRequest,中文可以解释为可扩展超文本传输请求.Xml可扩展标记语言,Http超文本传输协议,Request请求.XMLHtt ...
- python——实现三级菜单选择的功能(原创)
#coding:utf-8 dict={'beijing':{'haidingqu':['qinghe','keji'],'chaoyangqu':['q','w']},'shandong':{'li ...
- Bootstrap插件及其应用方法网址
全局CCS样式 https://v3.bootcss.com/css/#type-lists 组件 https://v3.bootcss.com/components/#pagination Boot ...
- Spring Boot 鉴权之—— JWT 鉴权
第一:什么是JWT鉴权 1. JWT即JSON Web Tokens,是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519),他可以用来安全的传递信息,因为传递的信息是 ...
- Spring学习笔记(七)模拟实际开发过程的调用过程XML版-Setter方式注入
模拟实际开发过程的调用过程XML版-Setter方式注入 源码获取github [TOC] 1.项目结构 2.jar包跟上个一样 3.重写set方法 UserServiceImpl.java 1234 ...
- LLDB奇巧淫技
打印视图层级 这个相信很多人都会了,是ta是ta就是ta recursiveDescription 用法大概就是如下 123 po [self.view recursiveDescription] p ...
- X因素 开启它就能让你成为超级明星
开启它就能让你成为超级明星" title="X因素 开启它就能让你成为超级明星"> "只要努力就能成为明星!"记得电影学院的不少老师都这样告诫学 ...
- IPFS初窥
虽然区块链有很多令人兴奋的特性,但是也有其固有的缺点.比如,文件或者长度较长的文本信息就不适合存储在链上.那么如何解决这个缺点呢?一个解决方案就是IPFS(Interplanetary File Sy ...
