JavaScript基础技术总结
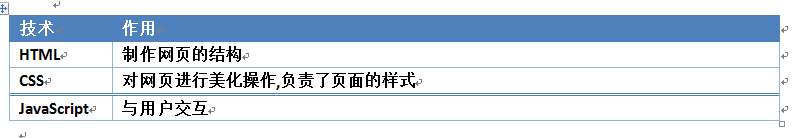
javascript的作用
HTML网页运行在浏览器端,与用户没有交互功能,用户访问网页的时候只能看,如果网页没有程序员去更新,永远是一成不变的。JavaScript就是可以让程序运行在网页上,提高客户访问网页时的体验。可以让网页有交互的功能。

JavaScript的基本概述
在1995时,由Netscape公司在网景导航者浏览器上首次设计实现而成。因为Netscape与sun合作。Netscape管理层希望它外观看起来像Java。因此取名为JavaScript,主要是为了营销。
JavaScript是一种属于网络的脚本语言,已经被广泛用于web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏效果。
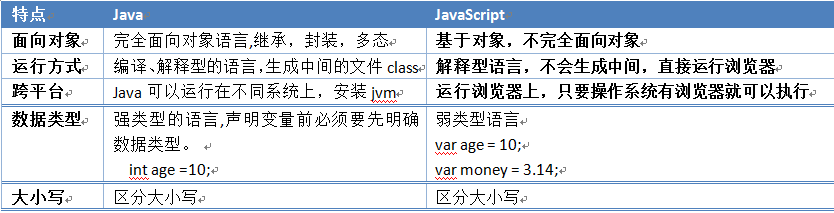
JavaScript与java的区别

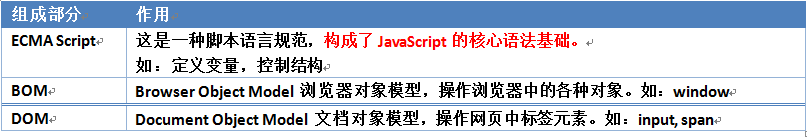
JavaScript的语法组成

注意: BOM与DOM编程会出现浏览器到兼用性问题。
javascript的基本语法
引入外部到js文件
1 <script src="js/1.js"type="text/javascript"></script>
优点:
1.结构清晰
2.分工明确
3.降低耦合度
4.复用性高
在html页面使用<script>标签内部进行编写
<script type="text/javascript"></script>
弊端:
1. 耦合度高,分工不明确。
2. 复用性差
注意的事项:
1. <script>标签是带有开始标签与结束标签的,千万不要省略结束标签
2. <script>标签一旦用于引入了,那么标签内容就不要在编写js代码。
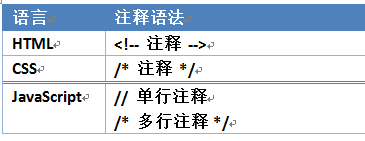
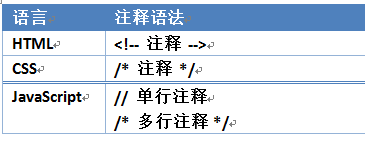
javascirpt的注释


变量
定义变量的各式
var 变量名=数据
变量定义的特点
1.var 关键字可以省略,建议加上
2.变量可以重复定义,var a=5,var a="abc";
3.在java大括号变量的作用范围,在js中不受这个限制
4.一个变量存储的数据可以随时发生变化
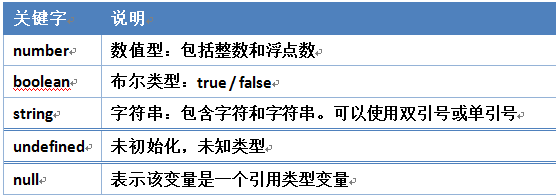
数据类型
在JavaScript中可以使用typeof关键字查看变量的数据类型, 格式: typeof 变量名
五种原始类型


引用类型
object 对象类型:JS内置对象或自定义对象
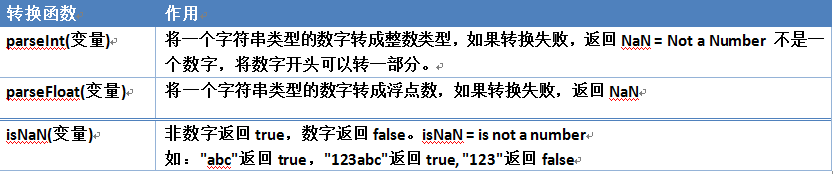
学习类型转换的目的
以后我们从网页中获取到的所有数据都是String类型,但是有时候数据需要转换成number类型才能够比较的,所以我们需要学习类型转换。JavaScript内置了三个函数式关于类型转换的。

控制流程语句
//if语句
if(条件判断){
代码
};
if...else if....else 语句
使用这个语句可以选择执行若干块代码中的一个。
if (条件表达式) {
//代码块;
}
else if(条件表达式) {
//代码块;
}
else {
//代码块;
}
特殊之处: 条件判断可以使用非逻辑运算符

swtich多分支
语法一:case后使用变量,与Java相同
switch(变量名) {
case 常量值:
break;
case 常量值:
break;
default:
break;
}
语法二(特殊之处):case后使用表达式
switch(true) { //这里的变量名写成true
case 表达式: //如:n > 5
break;
case 表达式:
break;
default:
break;
}
循环
while语句
当指定的条件为 true 时循环执行代码
while (条件表达式) {
需要执行的代码;
}
do-while语句
do {
需要执行的代码;
}
while (条件表达式)
for 语句
循环指定次数
for (var i=0; i<10; i++) {
需要执行的代码;
}
break和continue
break: 结束整个循环
continue:跳过本次循环,执行下一次循环
函数的使用
函数的定义格式
function 函数名(参数列表) {
// 函数体;
[return 返回值];
}
函数要注意的事项
1.定义函数的时候,形式参数不准使用var声明变量。
2.由于JavaScript是弱类型语言,所以定义函数的时候是没有返回值类型
3.如果一个函数需要返回结果,那么直接使用return关键字返回即可。
4.JavaScript中没有函数重载的概念,后定义同名函数会直接覆盖之前的同名函数。
5.调用一个函数的时候,实参会先传递给一个argument对象,arguments对象是任何一个函数都隐式维护的一个数组对象,然后再重arguments对象中取出数据分配给形参。
匿名函数
语法格式:
var 变量名 = function(参数列表) {
函数体;
}
函数变量的作用域
局部变量
<script type="text/javascript">
function test(){
//该变量定义在函数内部,这种我们称作为局部变量
var age = 10;
}
alert(age);
</script>
全局变量
一个函数内部定义变量的时候,如果不要var,那么该变量就是一个全局变量。
//定义全局变量
function test2(){
//全局变量
name= "狗娃";
}
test2();
alert(name);
javascript的事件
事件的作用
当发生指定到事情到时候,会触发相应的处理方式。 比如: 按钮被点击的时候,弹出一个窗口。
事件的注册方式
方式一:直接在html元素内部注册
<script type="text/javascript">
function test(){
alert("哎呀,被点了!");
}
</script>
</head>
<body>
<input type="button"id="b1"value="按钮"onclick="test()"/>
方式二:使用js代码注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style> </head>
<body> <input type="button"id="b1"value="按钮"/>
</body> <script type="text/javascript">
/*
function test(){
alert("哎呀,被点了!");
}*/ //先找到html的元素
var button = document.getElementById("b1");
//匿名函数的写法
button.onclick = function(){
alert("哎呀,又被点了!");
} </script>
</html>
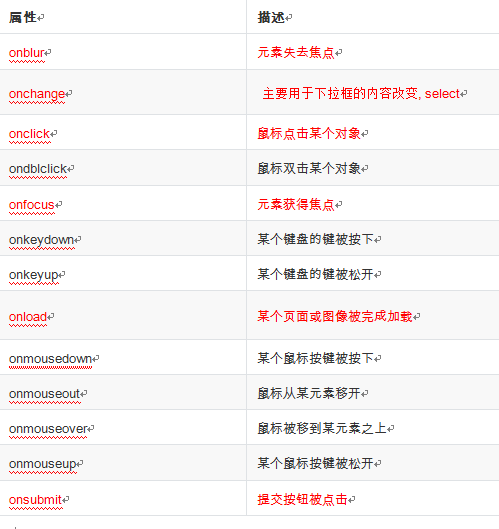
常见的事件

事件案例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript"> //获取焦点的事件 清空默认值
function clearText(input){
input.value="";
} //失去焦点
function setData(input){
//获取input标签的内容
var content = input.value;
//如果用户没有输入,那么会恢复原来的提示信息
if(content==""||content==null){
input.value = "请输入用户名...";
}
} //下拉框内容发生改变
function changeTest(){
alert("改变了,,");
} //单击事件
function testClick(){
alert("单击了..");
} //当body 的内容被加载完毕的时候会触发
/*function ready(){
alert("页面被加载完毕了..");
} */
//window代表了当前的窗口,window.onload代表的是当前窗口的数据已经被加载完毕了.
window.onload = function(){
alert("加载完毕了..");
} </script>
</head>
<body>
<input type="button"value="点我啊"onclick="testClick()"/><br/><br/> <input type="text"value="请输入用户名..."onfocus="clearText(this)"onblur="setData(this)"/><hr/> 省份:
<select onchange="changeTest()">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gd">广东</option>
<option value="hn">湖南</option>
</select><br/> <!-- 如果该表单需要根据触发函数的返回值决定是否可以提交,那么必须在触发方法之前加上return关键字-->
<form action="success.html"onsubmit="return submitTest()">
用户名:<input type="text"name="userName"/>
<input type="submit"value="提交"/>
</form>
<br/>
</body>
</html></title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body> </body>
</html>
JavaScript的内置对象
数组对象
数组的创建方式

数组的特点
1)数组的每个元素的类型是可以不同的
2)数组的长度可以动态变化
3)数组中包含大量的方法,类似于java中的集合,而java中的数组没有方法
数组创建代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"> /* 数组的创建方式一: new Array(length) 数组的创建方式第二: [元素1,元素2..] JavaScript的数组特点:
1) 数组中的每个元素的类型是可以不同的。
2) 数组的长度可以动态变化 */
var arr= new Array(); //创建了一个长度为0的数组
arr[1] ="aa";
arr[10]="bb"; for(var index = 0; index<arr.length ; index++){
document.write(arr[index]+",");
} document.write("<hr/>"); //使用静态方式创建数组对象
var arr2 = ["狗娃","狗剩","铁蛋"]; for(var index = 0; index<arr2.length ; index++){
document.write(arr2[index]+",");
} </script>
</head>
<body> </body>
</html>
数组常用的方法

常用方法代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript">
/*
concat() 连接两个或更多的数组,并返回结果
reverse() 将数组进行反转
join(separator) 将数组元素通过分隔符,拼成一个字符串,返回的是一个字符串。
sort() 对字符串数组进行排序
*/ var arr1 = [1,2,3];
var arr2 = [4,5,6]; //合并数组
var arr3 = arr1.concat(arr2); //元素翻转
arr3.reverse(); var arr4 = [10,2,12,6,1]; /*
对数组进行排序 注意:
1. sort方法在排序的时候默认是按照字符串的标比较则排序的.
1. 可以找到对应位置不同的字符, 比较第一个不同的字符。 aba aca
2. 找不到对应位置不同的字符,比较两个字符串的长度。 aab aa 2. 如果不希望按照字符串的比较规则进行排序,那么需要自定义一个函数传入。 函数返回值的规则:
负值,如果所传递的第一个参数比第二个参数小。
零,如果两个参数相等。
正值,如果第一个参数比第二个参数大。 */ function sortFunction(a,b){
return a-b;
} arr4.sort(sortFunction); //将数组每一个元素通过分隔符,拼成一个字符串,返回的是一个字符串。 6,5,4,
var str = arr4.join(","); document.write("数组的元素:"+ str); //在JavaScript有for-in语句,但是遍历数组的时候,遍历出来的是索引值
/* for(var index in arr3){
document.write(arr3[index]+",");
}*/ </script>
</head>
<body> </body>
</html>
日期对象
创建日期对象格式
var myDate=new Date()
日期对象常用的方法

案例输出当前的系统时间
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"> //创建日期对象 , 获取当前的系统时间
var date = new Date(); document.write("年:"+ date.getFullYear()+"<br/>");
document.write("月:"+ (date.getMonth()+1)+"<br/>");
document.write("日:"+ date.getDate()+"<br/>");
document.write("时:"+ date.getHours()+"<br/>");
document.write("分:"+ date.getMinutes()+"<br/>");
document.write("秒:"+ date.getSeconds()+"<br/>"); document.write("当前时间:"+ date.toLocaleString()+"<br/>"); var curTime = date.getFullYear()+"年"+(date.getMonth()+1)+"月"+ date.getDate()+"日"+date.getHours()+":"+ date.getMinutes()+":"+date.getSeconds();
document.write("当前时间:"+ curTime+"<br/>"); </script>
</head>
<body> </body>
</html>
JavaScript基础技术总结的更多相关文章
- javascript基础01
javascript基础01 Javascript能做些什么? 给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等. 如实现到轮播图.拖拽.放大镜等,而动态的数据就好比不像没有 ...
- 【Java EE 学习 31】【JavaScript基础增强】【Ajax基础】【Json基础】
一.JavaScript基础增强 1.弹窗 (1)使用window对象的showModelDialog方法和showModelessDialog方法分别可以弹出模式窗口和非模式窗口,但是只能在IE中使 ...
- (转)JAVA AJAX教程第二章-JAVASCRIPT基础知识
开篇:JAVASCRIPT是AJAX技术中不可或缺的一部分,所以想学好AJAX以及现在流行的AJAX框架,学好JAVASCRIPT是最重要的.这章我给大家整理了一些JAVASCRIPT的基础知识.常用 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
- 《JavaScript基础教程(第8版)》PDF
简介:JavaScript基础教程(第8版)循序渐进地讲述了JavaScript及相关的CSS.DOM.Ajax.jQuery等技术.书中从JavaScript语言基础开始,分别讨论了图像.框架.浏览 ...
- javaScript基础之闭包
不管是Jquery还是EXTJS,现代的js框架中大量应用了js的一些特性,比如:匿名函数,闭包等等,导致源代码非常难以阅读. 不过要想真正的使用好前台的UI技术,还是需要去深入的理解这些概念. ...
- JavaScript基础——兼容性、错误处理
JavaScript基础-错误处理Throw.Try.Catch try语句执行可能出错的代码 catch语句处理捕捉到的错误 throw语句创建自定义错误语句 发生的常见的错误类型 可能是语法错误, ...
- 初识 Javascript.01 -- Javascript基础|输出方式、变量、变量命名规范、数据类型、
Javascript基础 1 聊聊Javascript 1.1 Javascript的历史来源 94年网景公司 研发出世界上第一款浏览器. 95年 sun公司 java语言诞生 网景公司和su ...
- Web前端-Ajax基础技术(下)
Web前端-Ajax基础技术(下) 你要明白ajax是什么,怎么使用? ajax,web程序是将信息放入公共的服务器,让所有网络用户可以通过浏览器进行访问. 浏览器发送请求,获取服务器的数据: 地址栏 ...
随机推荐
- Gym 101194F Mr. Panda and Fantastic Beasts
#include<bits/stdc++.h> using namespace std; #define ms(arr,a) memset(arr,a,sizeof arr) #defin ...
- 【Linux常见命令】ifconfig命令:配置与查看网络信息
ifconfig(interfaces config).通常需要以root身份登录或使用sudo来使用ifconfig工具 ifconfig 命令用来查看和配置网络设备.当网络环境发生改变时可通过此命 ...
- CentOS+Subversion 配置Linux 下 SVN服务器
1.安装#yum install subversion测试安装是否成功:#svnserve –version 回车显示版本说明安装成功 2.配置 ·建立版本库 #mkdir /opt/svnd ...
- HBase Filter 过滤器之RowFilter详解
前言:本文详细介绍了HBase RowFilter过滤器Java&Shell API的使用,并贴出了相关示例代码以供参考.RowFilter 基于行键进行过滤,在工作中涉及到需要通过HBase ...
- B站弹幕系统架构——GOIM解读
架构图 说明: 1.logic启动http服务器, 接受http请求,用于将数据推送到kafka以及获取在线用户信息,websocket身份校验 2.comet组件起动webdocket/tcp服务, ...
- andorid jar/库源码解析之okio
目录:andorid jar/库源码解析 Okio: 作用: 说白了,就是一个IO库,基于java原生io.来进行操作,内部做了优化,简洁,高效.所以受到了一部分人的喜欢和使用 栗子: 读写文件. p ...
- HTML data-* 属性的含义和使用
data-*自定义数据属性 首先讲一下语法格式: data-* =“值” data-* 属性包括两部分: 属性名不应该包含任何大写字母,并且在前缀 "data-" 之后必须有至 ...
- 【漫画】JAVA并发编程之并发模拟工具
原创声明:本文来源于公众号[胖滚猪学编程],转载请注明出处. 上一节[漫画]JAVA并发编程三大Bug源头(可见性.原子性.有序性)我们聊了聊并发编程的三个bug源头,这还没开始进入并发世界,胖滚猪就 ...
- STM32学习笔记——GPIO
单片机型号STM32F407VET6. 概述 GPIO的分类: 可接受5V输入的(FT),绝大多数引脚都是: 只能接受3.3V输入的(TTa),只有PA4和PA5,就是DAC输出的两个引脚: 其他,包 ...
- 软路由OpenWrt(LEDE)2020.5.10更新 UPnP+NAS+多拨+网盘+DNS优化
近期更新:2020.05.10更新-基于OpenWrt R2020.5.9版本,源码截止2020.05.10. 交流群:QQ 1030484865 电报 t.me/t_homelede 版本说 ...
