理解javascript中的连续赋值
之前在扒源码时经常看到类似的连续赋值操作:
- var a = b = 1;
在某度搜了众多前辈的博客,总算对这骚操作有点眉目。
Case analysis
首先,javascript中连续赋值最典型案例是:
- var a = {n: 1};
- var b = a;
- a.x = a = {n: 2};
- console.log(a.x); //undefined
- console.log(b.x); //{n: 2}
Analysis in short
- var a = {n: 1}; //创建对象{n: 1},a指向对象{n: 1}
- var b = a; //将 a中的地址传给b,即 b也指向对象{n: 1}
- a.x = a = {n: 2};
- /*
- 1)创建对象{n: 1}中的"x"属性
- 2)将a指向新对象{n: 2}
- 3) 将对象{n: 1}中的"x"指向新对象{n: 2}
- */
- console.log(a.x); //undefined
- console.log(b.x); //{n: 2}
如果看懂了,下面可以直接忽略2333
Analysis in long
我归纳了一下,要看懂这个问题要理解三个点:
此处的a,b是引用类型
在javascript中字段访问操作符"."的优先级高于赋值操作符"="
出现多个赋值操作符"="时,运算顺序为从右向左
1. 此处的a,b是引用类型
引用类型是区别于基本类型的。javasript中的基本类型总共有5种,Undefined、Null、String、Number、Boolean。引用类型有Object,Array,Function,,,blabla~,简单说就是除了5种基本类型,可以说其它都为引用类型。
案例中的{n: 1}和{n: 2}都为Object类,即为引用类型。在javascript中当复制保存某个对象时,操作的是对象的引用,但在为对象添加属性时,操作的是实际的对象。即在第一行和第二行命令中a,b其实存储的是对象{n: 1}的引用(地址)。
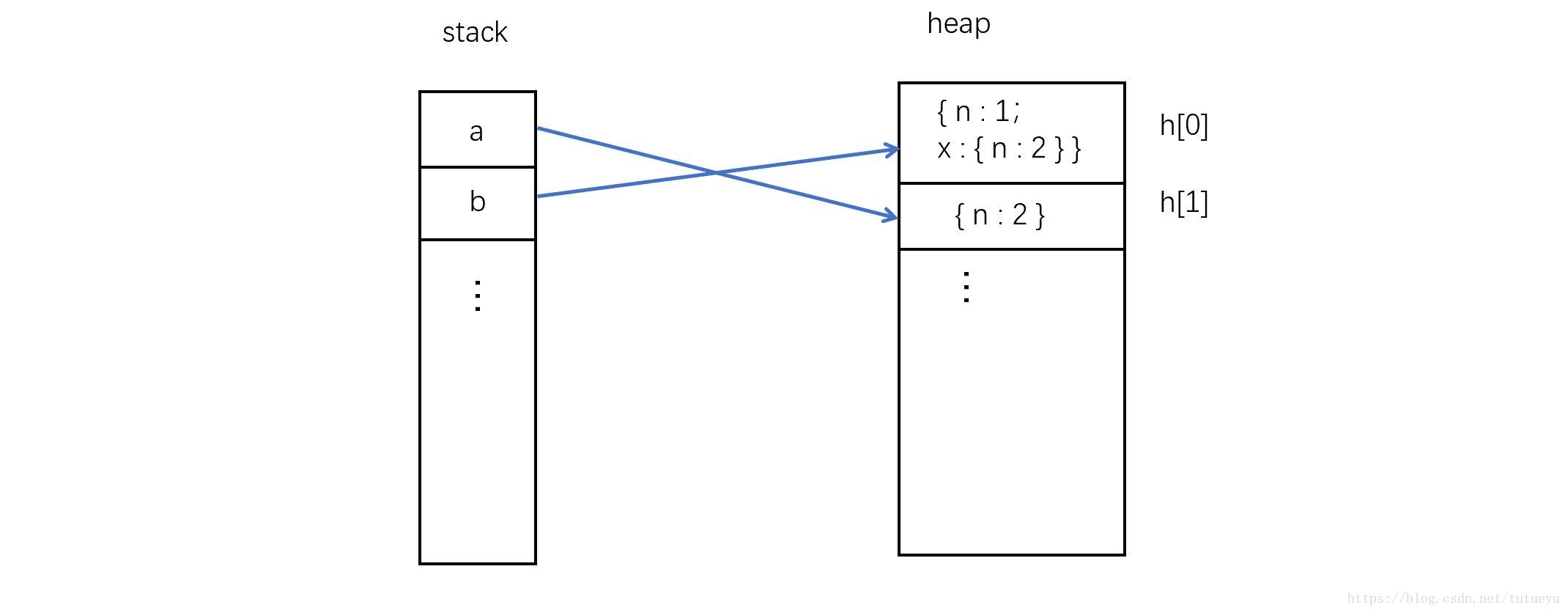
这有点像C中的指针。如下图,案例第一行命令可以解析为,在堆(heap)中创建了一个对象{n: 1},另外在栈(stack)中创建了变量a,变量a的值为对象{n: 1}的地址,即图中的h[0]。第二行命令意思是再在栈中创建另一个变量b,变量b的值与变量a的值相等,即为对象{n: 1}的地址。
打个比方,你有一张去餐馆的地图,你把地图复制一份给你的基友,地图是多了一张,但餐馆的实际位置是没有改变的。
2. 运算顺序问题
这一节对应的是第二和第三个点。根据javascript中的运算符优先级 Operator precedence,可知:
- 在javascript中字段访问操作符"."的优先级高于赋值操作符"="
- 出现多个赋值操作符"="时,运算顺序为从右向左
因此在运行第三行命令时,分3步执行:
(1)先执行"a.x",此时a储存的仍然是h[0]地址,即指向对象{n: 1}。"a.x"相当于"h[0].x",即在对象{n: 1}中添加了属性"x",变为{n: 1; x: undefined},但是"x"还没赋值;注意,此时对象{n: 1; x: undefined}中的"x"属性是等待赋值的,操作挂起。
(2)再执行"a = {n: 2}",由于{n: 2}是个新对象,则程序在堆中再创建一个对象{n: 2},并且将变量a指向该对象,如图,此时a储存的即为h[1]的地址
(3)最后一步"a.x = a",(1)中被挂起的操作继续执行,对象{n: 1; x: undefined}中的"x"指向对象{n: 2}。运算完成。
3. 结果解释
在运行完上述命令后,变量a指向了新对象{n : 2};变量b 的地址没有发生改变,因而仍指向修改后的对象{n: 1;x: {n : 2}}。
- var a = {n: 1};
- var b = a;
- a.x = a = {n: 2};
- console.log(a.x); //undefined
- console.log(b.x); //{n: 2}
理解javascript中的连续赋值的更多相关文章
- 理解JavaScript中的原型继承(2)
两年前在我学习JavaScript的时候我就写过两篇关于原型继承的博客: 理解JavaScript中原型继承 JavaScript中的原型继承 这两篇博客讲的都是原型的使用,其中一篇还有我学习时的错误 ...
- 深入理解JavaScript中创建对象模式的演变(原型)
深入理解JavaScript中创建对象模式的演变(原型) 创建对象的模式多种多样,但是各种模式又有怎样的利弊呢?有没有一种最为完美的模式呢?下面我将就以下几个方面来分析创建对象的几种模式: Objec ...
- 深入理解JavaScript中的属性和特性
深入理解JavaScript中的属性和特性 JavaScript中属性和特性是完全不同的两个概念,这里我将根据自己所学,来深入理解JavaScript中的属性和特性. 主要内容如下: 理解JavaSc ...
- 深入理解javascript中执行环境(作用域)与作用域链
深入理解javascript中执行环境(作用域)与作用域链 相信很多初学者对与javascript中的执行环境与作用域链不能很好的理解,这里,我会按照自己的理解同大家一起分享. 一般情况下,我们把执行 ...
- 【干货理解】理解javascript中实现MVC的原理
理解javascript中的MVC MVC模式是软件工程中一种软件架构模式,一般把软件模式分为三部分,模型(Model)+视图(View)+控制器(Controller); 模型:模型用于封装与应用程 ...
- 理解javascript中的策略模式
理解javascript中的策略模式 策略模式的定义是:定义一系列的算法,把它们一个个封装起来,并且使它们可以相互替换. 使用策略模式的优点如下: 优点:1. 策略模式利用组合,委托等技术和思想,有效 ...
- 深入理解javascript中的立即执行函数(function(){…})()
投稿:junjie 字体:[增加 减小] 类型:转载 时间:2014-06-12 我要评论 这篇文章主要介绍了深入理解javascript中的立即执行函数,立即执行函数也叫立即调用函数,通常它的写法是 ...
- 转载 深入理解JavaScript中的this关键字
转载原地址: http://www.cnblogs.com/rainman/archive/2009/05/03/1448392.html 深入理解JavaScript中的this关键字 1. 一 ...
- js架构设计模式——理解javascript中的MVVM开发模式
理解javascript中的MVVM开发模式 http://blog.csdn.net/slalx/article/details/7856769 MVVM的全称是Model View ViewMod ...
随机推荐
- fseek 在以字符串模式打开的文件中工作不正常 [MSDN]
For streams opened in text mode, fseek and _fseeki64 have limited use, because carriage return-linef ...
- Solidity的Bytecode和Opcode简介
Solidity的Bytecode和Opcode简介 随着我们更深入地编写智能合约,我们将遇到诸如" PUSH1"," SSTORE"," CALLV ...
- 工程师泄露5G核心技术文档 被判有期徒刑三年缓刑四年
2002 年至 2017 年 1 月,黄某瑜就职于中兴通讯公司,担任过射频工程师.无线架构师等职务.2008 年 4 月至 2016 年 10 月,王某就职于中兴通讯公司西安研究所,担任过 RRU 部 ...
- 如何在Vue项目中优雅的使用swiper插件
个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教! 开始之前,请先确保有一个基于webpack模板的项目(vue-cli脚手架 ...
- db2 锁表
2019独角兽企业重金招聘Python工程师标准>>> 查询锁表情况 db2 => get snapshot for locks on databasename 可以看到什么表 ...
- Mysql 开窗函数实战
Mysql 开窗函数实战 Mysql 开窗函数在Mysql8.0+ 中可以得以使用,实在且好用. row number() over rank() over dense rank() ntile() ...
- 关于SPFA Bellman-Ford Dijkstra Floyd BFS最短路的共同点与区别
关于模板什么的还有算法的具体介绍 戳我 这里我们只做所有最短路的具体分析. 那么同是求解最短路,这些算法到底有什么区别和联系: 对于BFS来说,他没有松弛操作,他的理论思想是从每一点做树形便利,那么时 ...
- Jenkins 邮件收发(qq 邮箱)
一.配置 Jenkins 邮箱的全局配置 检查是否已安装插件 Email Extension Plugin 获取 qq 邮箱 授权码 进入 qq 邮箱 ---> 设置 ---> 账户 配置 ...
- uiautomatorviewer 出现安卓8.0级以上无法打开的解决方法
一..本人在使用Android自带的uiautomatorviewer工具来进行app元素定位时,出现了Android 9.0打开不了.出现了如下图错误提示: 经过网上的查阅,总结了几个解决的方法. ...
- win7乱码问题解决方法(cmd变小,plsql客户端乱码)
1.点击控制面板:时钟.语言和区域:区域和语言:管理点击更改系统区域设置,选中英语(英国):重启 2.点击控制面板:时钟.语言和区域:区域和语言:管理点击更改系统区域设置,选中中文(简体,中国):重启 ...