十二、React 生命周期函数
React生命周期函数:
【官方文档】:https://reactjs.org/docs/react-component.html
【定义】组件加载之前,组件加载完成,以及组件更新数据,组件销毁。 触发的一系列的方法 ,这就是组件的生命周期函数
一、组件加载的时候触发的函数:
constructor 、componentWillMount、 render 、componentDidMount
组件加载触发函数实例
【Lifecycle.js】
import React, { Component } from 'react';
class Lifecycle extends Component {
//【01】组件加载时第一个触发的函数
constructor(props){
console.log('01构造函数');
super(props);
this.state={
title:'生命同期示例组件'
}
}
//【02】组件将要挂载的时候触发的生命周期函数
componentWillMount(){
console.log('02组件将要挂载');
}
//【04】组件挂载完成的时候触发的生命周期函数
componentDidMount(){
//dom操作放在这个里面
//【请求数据也放在这个里面】:(防止页面没渲染完成数据出错)
console.log('04组件将要挂载');
}
//【03】组件渲染时触发的生命同期函数
render() {
console.log('03数据渲染render');
return (
<div>
<h1>生命同期函数:加载时触发的函数</h1>
<br/><hr/>
</div>
);
}
}
export default Lifecycle;
【Home.js】
import React, { Component } from 'react';
import Lifecycle from './Lifecycle';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'生命同期函数示例'
}
}
render() {
return (
<div>
<Lifecycle />
</div>
);
}
}
export default Home;
【App.js】
import React from 'react';
import './App.css';
import Home from './components/Home.js';
function App() {
return (
<div className="App">
<Home />
<hr/>
</div>
);
}
export default App;
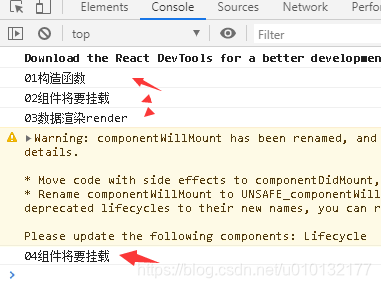
【结果】刷新页面,函数将逐个被加载(警告部分不用管它)

二、组件数据更新的时候触发的生命周期函数:
shouldComponentUpdate、componentWillUpdate、render、componentDidUpdate
【Lifecycle.js】
import React, { Component } from 'react';
class Lifecycle extends Component {
constructor(props){
super(props);
this.state={
title:'生命同期示例组件',
msg:'没更新数据之前消息'
}
}
//【01】是否要更新数据 返回true才会执行更新数据的操作
shouldComponentUpdate(nextProps, nextState){
console.log('01是否要更新数据');
console.log(nextProps);
console.log(nextState);
return true;
}
//【02】将要更新数据的时候触发
componentWillUpdate(){
console.log('02组件将要更新');
}
//【04】组件更新完成
componentDidUpdate(){
console.log('04组件数据更新完成');
}
setMsg=()=>{
this.setState({
msg:'我是改变后的msg的数据'
})
}
//【03】更新数据第3步,渲染
render() {
console.log('03数据渲染render');
return (
<div>
<h1>生命同期函数:更新数据时触发的函数</h1>
<h2>{this.state.msg}</h2>
<button onClick={this.setMsg}>更新state数据</button>
<br/><hr/>
</div>
);
}
}
export default Lifecycle;
【Home.js】
import React, { Component } from 'react';
import Lifecycle from './Lifecycle';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'生命同期函数示例'
}
}
render() {
return (
<div>
<Lifecycle />
</div>
);
}
}
export default Home;
【App.js】
import React from 'react';
import './App.css';
import Home from './components/Home.js';
function App() {
return (
<div className="App">
<Home />
</div>
);
}
export default App;
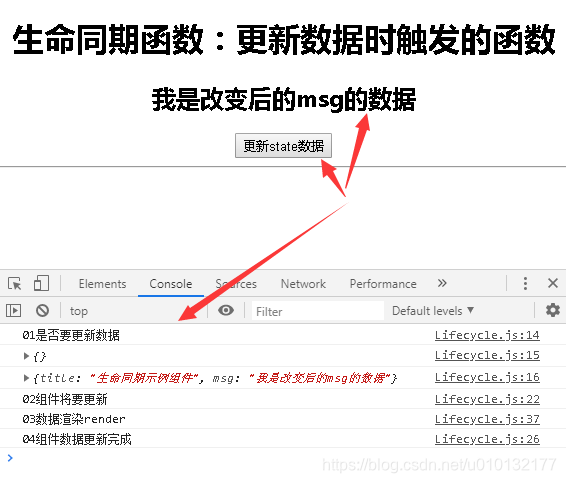
【结果】点按键后,按顺序进行数据更新:

【注】console其中第2、3条数据来自[Lifecycle.js]的【console.log(nextProps); console.log(nextState);】
将在下一主题讲到:三、
三、你在父组件里面改变props传值的时候触发的:
componentWillReceiveProps
【Lifecycle.js】
import React, { Component } from 'react';
class Lifecycle extends Component {
constructor(props){
super(props);
this.state={
title:'生命同期示例组件',
msg:'没更新数据之前消息'
}
}
// 【00】你在父组件里面改变props传值的时候触发的
componentWillReceiveProps(){
console.log('00父子组件传值,父组件里面改变了props的值触发的方法')
}
//【01】是否要更新数据 返回true才会执行更新数据的操作
//【向子组件传值触发的同期函数重点部分】
shouldComponentUpdate(nextProps, nextState){
console.log('01是否要更新数据');
console.log(nextProps);
console.log(nextState);
return true;
}
//【02】将要更新数据的时候触发
componentWillUpdate(){
console.log('02组件将要更新');
}
//【04】组件更新完成
componentDidUpdate(){
console.log('04组件数据更新完成');
}
render() {
console.log('03数据渲染render');
return (
<div>
{/* 获取父组件传值,随后父组件title将发生改变,触发此页面函数 */}
<h3>{this.props.title}</h3>
<br/><hr/>
</div>
);
}
}
export default Lifecycle;
【Home.js】
import React, { Component } from 'react';
import Lifecycle from './Lifecycle';
import { thisTypeAnnotation } from '@babel/types';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'父组件标题:生命同期函数示例',
flag:true
}
}
changtitle=()=>{
this.setState({
title:'改变后的父组件标题'
})
}
render() {
return (
<div>
<h1>生命周期函数:向子组件传值</h1>
{
//后面的title=xxx为向子组件传值
}
<Lifecycle title={this.state.title} />
<button onClick={this.changtitle}>改变state要传给子组件的值</button>
</div>
);
}
}
export default Home;
【App.js】
import React from 'react';
import './App.css';
import Home from './components/Home.js';
function App() {
return (
<div className="App">
<Home />
</div>
);
}
export default App;
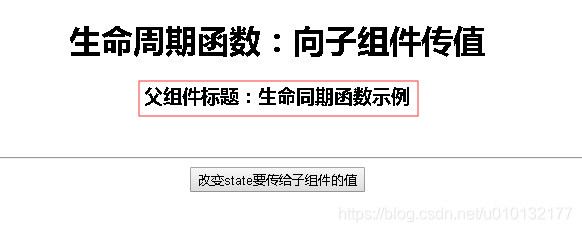
【结果】:

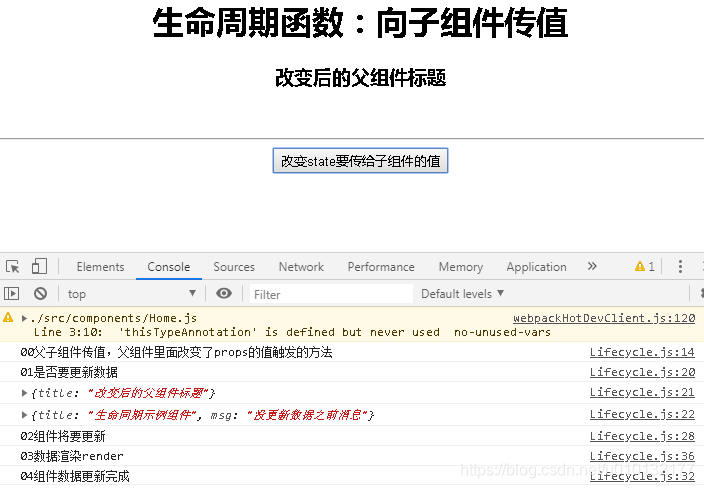
点改变之后:

四、组件销毁的时候触发的:
componentWillUnmount
【应用场景】:比如编写文件时,放弃保存,就要销毁那个页面的组件;
【Lifecycle.js】
import React, { Component } from 'react';
class Lifecycle extends Component {
constructor(props){
super(props);
this.state={
title:'生命同期示例组件',
msg:'没更新数据之前消息'
}
}
//组件销毁的时候触发的生命周期函数 用在组件销毁的时候执行操作
//销毁哪个组件,销毁周期函数就要写在哪个组件里
componentWillUnmount(){
console.log('组件已销毁');
}
//自写函数
setMsg=()=>{
this.setState({
msg:'我是改变后的msg的数据'
})
}
render() {
console.log('03数据渲染render');
return (
<div>
<h2>{this.state.msg}</h2>
<button onClick={this.setMsg}>更新state数据</button>
<br/><hr/>
</div>
);
}
}
export default Lifecycle;
【Home.js】
import React, { Component } from 'react';
import Lifecycle from './Lifecycle';
class Home extends Component {
constructor(props){
super(props);
this.state={
title:'生命同期函数示例',
flag:true
}
}
// 设置flag用于确定是否销毁组件
setFlag=()=>{
this.setState({
flag:!this.state.flag
})
}
render() {
return (
<div>
<h1>销毁组件生命周期函数示例</h1>
{ //【是否销毁子组件重点代码】:如果flag=true加载<Lifecycle />组件,否则加载空;
this.state.flag?<Lifecycle />:""
}
<br/>
<button onClick={this.setFlag}>销毁/加载子组件</button>
</div>
);
}
}
export default Home;
【App.js】
import React from 'react';
import './App.css';
import Home from './components/Home.js';
function App() {
return (
<div className="App">
<Home />
</div>
);
}
export default App;
【结果】:

【点销毁后】:

五、【总结】必须记住的生命周期函数:
*加载的时候:componentWillMount、 render 、componentDidMount(dom操作要放此处)
更新的时候:componentWillUpdate、render、componentDidUpdate
*销毁的时候: componentWillUnmount
【Lifecycle.js】
【Home.js】
【App.js】
十二、React 生命周期函数的更多相关文章
- React生命周期函数详解
React生命周期函数 生命周期函数是指在某一个周期自动执行的函数. React中的生命周期执行过程 以下是React中的常用的生命周期函数,按个部分中按照自动执行顺序列出,这几个过程可能存在同时进行 ...
- react生命周期函数使用箭头函数,导致mobx-react问题
最近新人加入了项目,遇到了一个很奇怪的问题.mobx observable 属性,onChange的时候就是页面不会刷新. 试来试去,就是不知道什么原因,后来其他同事查到是因为componentWil ...
- 2.React 生命周期函数
什么是生命周期函数:在某一时刻组件会自动调用执行的函数. import React,{ Component,Fragment } from 'react' class Note extends Com ...
- react生命周期函数的应用-----1性能优化 2发ajax请求
知识点1:每次render其实就会将jax的模板生成一个虚拟dom,跟上一个虚拟dom进行比对,通过diff算法找出不同,再更新到真实dom上去. 1性能优化 每次父组件render一次(除了第一次初 ...
- react 生命周期函数的一些心得体会
一.理论 组件本质上是状态机,输入确定,输出一定确定 生命周期的三个阶段,三者时间是不固定的,只是在逻辑上的分类: 二.初始化阶段: getDefaultProps:获取实例的默认属性(即使没有生成实 ...
- (十二)Maven生命周期和插件
除了坐标.依赖以及仓库之外,Maven的另外两个核心概念是生命周期和插件.在有关Maven的日常使用中,命令行的输入往往就对应了生命周期,如mvn package就表示执行默认生命周期阶段packag ...
- react 生命周期函数介绍
constructor():构造函数 执行:组件加载钱最先调用一次,仅调用一次. 作用:定义状态机变量. 注意:第一个语句必须为super(), 否则会报错:'this' is not allowed ...
- react生命周期函数
如图,可以把组件生命周期大致分为三个阶段: 第一阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化: 第二阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组 ...
- React生命周期函数理解
一.组件挂载阶段 1. componentWillMount() 该方法在首次渲染之前调用,在一个组件挂载到卸载的过程中,仅仅执行这一次.该函数内可以state初始化的工作,与constructor的 ...
随机推荐
- 一套完整的javascript面试题(转)
一.单选题1.以下哪条语句会产生运行错误:(a)A.var obj = ();//语法错误B.var obj = [];//创建数组C.var obj = {};//创建对象D.var obj = / ...
- 解题报告:luogu P1115(模板 最大子段和)
题目链接:P1115 最大子段和 告诉你,这个我调了一天的题是橙题...... 线性容易得到,放篇题解: #include<bits/stdc++.h> using namespace s ...
- C# WebApi的controller中如何存取session
在MVC以后,Session方式可能已经不太常用,但偶尔还是会用到,比如页面验证码之类的.例如登录页面使用的验证码通过Controller提供一个View来实现,可以使用Session来存储这个值.但 ...
- input 数值框处理
<input type="text"> input 若设置type=“number” ,再想对其调用处理的函数是不起作用的,为此,首先将其设为文本类型 当前要求是数字 ...
- Android将数据存储到应用的数据目录下
下面是具体代码,其中MainActivity.java的部分代码有修改,在文章后面给出 logindemo_layout.java <?xml version="1.0" e ...
- IdentityServer4专题之五:OpenID Connect及其Client Credentials流程模式
1.基于概念 OAuth2.0与身份认证协议的角色映射 OpenID Connect 这个协议是2014颁发的,基于OAuth2.0,在这个协议中,ID Token会和Access Token一起发回 ...
- 18 SQL优化
1.SQL语句优化的一般步骤 1).了解各种SQL的执行频率 客户端连接成功后,可以通过SHOW [SESSION | GLOBAL] STATUS 命令来查看服务器状态信 ...
- Java之反射 — 用法及原理
Java之反射 - 用法及原理 定义 Java反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法:对于任意一个对象,都能够调用它的任意方法和属性:这种动态获取信息以及动态调用对象 ...
- js加密(十二)yy.com rsa
1. url: https://aq.yy.com/ 2. target: 登录js 3. 是一个简单的rsa加密,找到加密的js文件,全部复制出来,修改一下就好. 4. 和网页中的一样
- 整理jvm概念和原理详解以及gc机制
注:源代码就是.java文件,JVM字节码就是.class文件 1. Java 堆(Java Heap):(1)是Java虚拟机所管理的内存中最大的一块.(2)在虚拟机启动的时候创建.堆是jvm所有线 ...
