VS Code的安装与配置
VS Code的安装与配置
Visual Studio Code(VS Code)是微软旗下的一个开源文本编辑器,支持Windows、macOS、Linux操作系统。数量众多、种类多样的插件极大提高了他的可用性。本文主要介绍VS Code的安装、简单的配置、常用插件的功能。
下载与安装
推荐使用官网下载。
不同系统的安装
简单的配置
切换中文界面
安装中文简体插件
点击右侧的“扩展”按钮--在搜索框中输入“chinese”--在插件列表中选择“Chinese (Simplified) Language Pack for Visual Studio Code”插件--点击“install”。即下图的红--蓝--黄--紫顺序。安装其他插件的方法与此类似。

配置中文显示
点击左下角齿轮状的“Manage”图标 --选择“Command Pallet...”(Windows下快捷键是Ctrl+Shift+P)--在接下来出现的搜索框中输入language--在搜索结果中选择“Configure Display Language”--选择“zh-cn”。
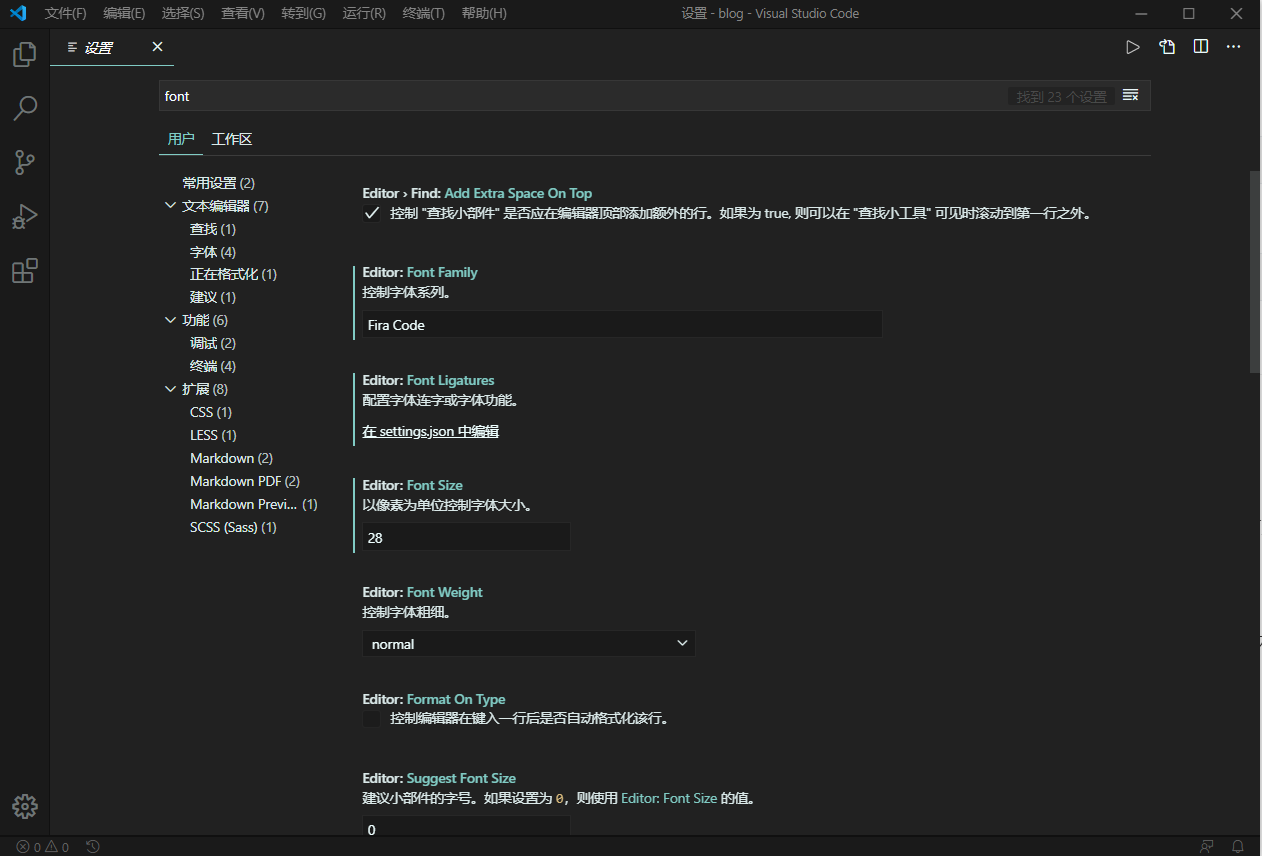
设置字体字号
字体字号修改
点击左下角齿轮状的“管理”图标--选择“设置”--在搜索框中输入“font”。即可修改字体、字号等。其中字体要使用系统中已安装的字体才有效。

字体推荐
比较推荐一个叫“Fira Code”的字体。可以从该项目github的主页下滑找到“Download”进行下载。如果是Windows或者MacOS系统,将压缩包解压后进入ttf文件夹,对每一个".ttf"文件双击,选择安装即可。Manjaro系统可以在“添加/删除软件”中进行搜索,安装对应的包。
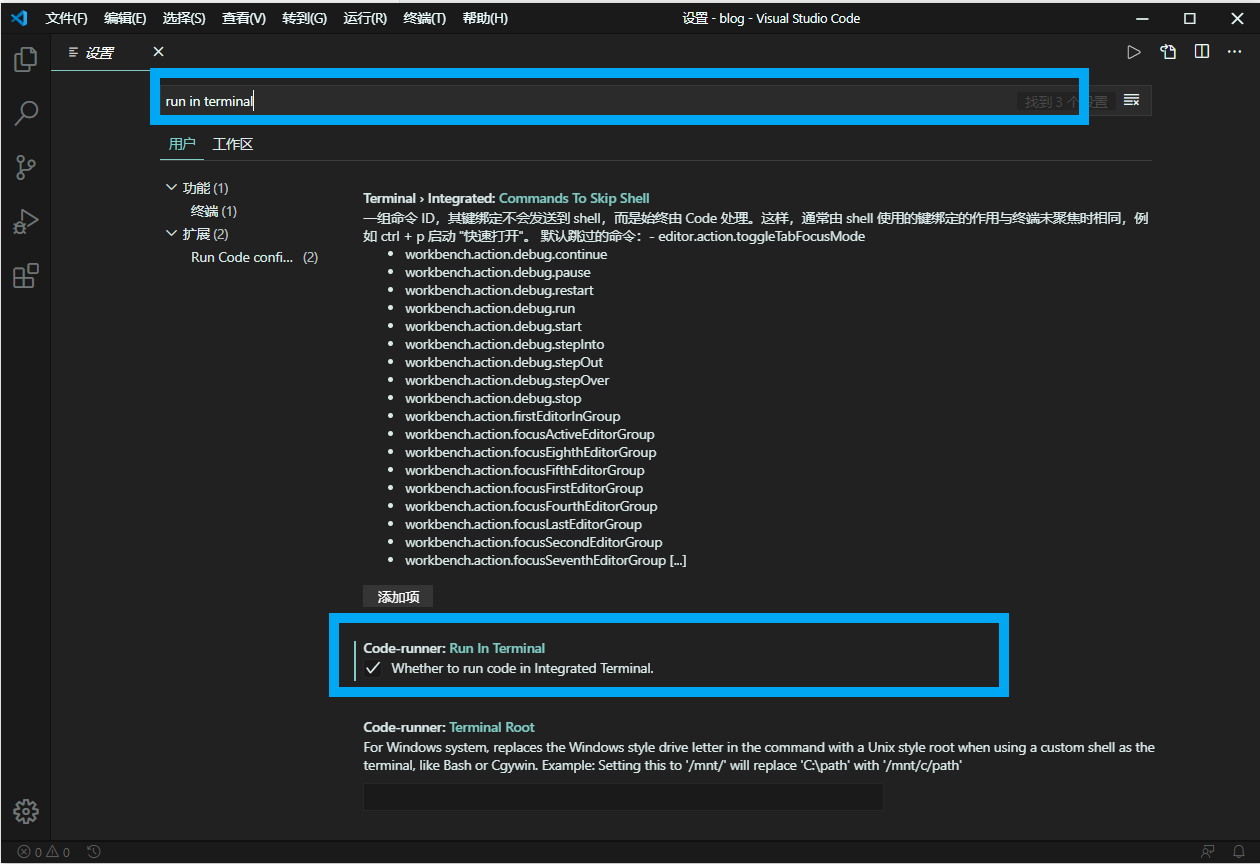
打开允许终端输入
有些程序会需要用户的输入,如C语言里的getchar()函数,如不允许终端输入,在调试这这类程序时会出错。
- 打开设置--搜索框中输入“run in terminal”--勾选“Code-runner:Run In Terminal”

- 打开设置--搜索框中输入“run in terminal”--勾选“Code-runner:Run In Terminal”
常用的插件
- 美化类
- Bracket Pair Colorizer:使用不同的颜色显示不同层级的括号。
- Material Theme:包括8个暗色主题和2个亮色主题。
- Dracula Official:包括两种暗色主题。
- Material Theme Icons:图标插件。可以改变文件夹等在显示时的图标。
- vscode-icons:图标插件。
- 编程类
- 各类语言插件,如Python等。
- Auto Close Tag:自动添加HTML/XML的close tag。
- Code Runner:运行C、C++、Java、python等多种语言的代码,便于调试。安装后右上角会多一个三角形的图标,将代码文件打开后点击该图标即可运行(新编辑的代码需要保存后才能运行)。
- Code Spell Checker:检查单词的拼写,并提供修正建议。
- 编辑类
- LaTeX language support、LaTeX Workshop:使VSCode支持LaTex编辑(编译需要安装TexLive等软件)。
- Markdown All in One:使VScode支持Markdown语法。
- Markdown PDF:可以将MarkDown文件导出成pdf、html、png等格式。安装插件后,在Markdown文件中鼠标右击,即可看到选项。
- Markdown Preview Enhanced:支持Markdown效果预览。
- Markdown TOC:可以对含有标题的Makedown文件生成目录。
- 其他小工具
- Path Autocomplete:提供完整路径。
- Path Intellisense:自动联想文件名。
- Settings Sync:同步VSCode的配置。可以将本地的配置同步到Github上,在新终端上直接下载下来就可以用了。非常推荐。
- Trailing Spaces:将每行结尾处的空格标红,便于删除多余的空格(强迫症必备)。
- GitLens:增强了VSCode内置的Git功能。
VS Code的安装与配置的更多相关文章
- Fira Code字体安装与配置
俗话说,工欲善其事,必先利其器.算法固然重要,但真正实践也很重要. 一个字体的好看程度,直接决定了写代码和看代码的心情.比如这样: 代码1: #include <iostream> #in ...
- ASP.NET Core - VSCode安装和配置
在深入了解ASP.NET Core之前先研究了下主要的两个开发工具(VS 2015和VS Code), VS 2015对Core的支持已经相当的完备,很多操作得到简化用起来很是方便.VS Code是微 ...
- Ubuntu下安装并配置VS Code编译C++
作者:tongqingliu 转载请注明出处:http://www.cnblogs.com/liutongqing/p/7069091.html Ubuntu下安装并配置VS Code编译C++ 安装 ...
- VS Code 安装与配置(使用MSYS2环境与mingw-w64 编译环境)
更正了顺序,之前不知道怎么回事,内容顺序乱了 力求完美.详细,所以希望懂的人留言指点一下. 目前已经开始添加原理解释,希望大家能分享一些gcc gdb C语言等方面优秀链接 后续会慢慢增添内容,修正 ...
- Win10+WSL2+Ubuntu 18.04(WSL下)+VS Code(Win10下)+TexLive 2019(Ubuntu下)安装和配置
本人手头电脑是Win10 Home版全新安装的系统,由于不想在新系统盘里面安装TexLive导致固态硬盘不断扩大,所以,考虑安装Ubuntu做为WSL,然后把TexLive安装在Ubuntu,并通过V ...
- CentOS 6.3下Samba服务器的安装与配置方法(图文详解)
这篇文章主要介绍了CentOS 6.3下Samba服务器的安装与配置方法(图文详解),需要的朋友可以参考下 一.简介 Samba是一个能让Linux系统应用Microsoft网络通讯协议的软件, ...
- libCURL开源库在VS2010环境下编译安装,配置详解
libCURL开源库在VS2010环境下编译安装,配置详解 转自:http://my.oschina.net/u/1420791/blog/198247 http://blog.csdn.net/su ...
- Python黑帽编程1.1虚拟机安装和配置 Kali Linux 2016
Python黑帽编程1.1虚拟机安装和配置 Kali Linux 2016 0.1 本系列教程说明 本系列教程,采用的大纲母本为<Understanding Network Hacks Att ...
- windows平台下基于VisualStudio的Clang安装和配置
LLVM 是一个开源的编译器架构,它已经被成功应用到多个应用领域.Clang是 LLVM 的一个编译器前端,它目前支持 C, C++, Objective-C 以及 Objective-C++ 等编程 ...
随机推荐
- 核心task
由于Ant具有跨平台的特性,因此编写Ant生成文件时可能会失去一些灵活性.为了弥补这个不足,Ant提供了一个“exec”核心task,允许执行特定操作系统上的命令.
- k3s-初体验
k3s安装步骤 1.准备工作 关闭swap交换分区 swapoff -a 关闭防火墙 systemctl stop firewalld.service 2.下载启动k3s包 https://githu ...
- 作为python开发者,这几个PyCharm 技巧你必须掌握!
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取htt ...
- 数据结构与算法--二分搜索(binary search)
前言 之前面试准备秋招,重新翻起了<编程之美>.在第三章节看到了一道关于二分搜索的讨论,觉得有许多细节是自己之前也没怎么特别注意地方,比如二分搜索的初始条件,转化.终止条件之类的. 问题 ...
- sudo -s 命令 [oh-my-zsh] 提示检测到不安全目录
运行sudo -s 命令时,[oh-my-zsh] 冒出下面一大堆提示: [oh-my-zsh] Insecure completion-dependent directories detected: ...
- IN612 IN612L蓝牙5.0 SoC芯片替换NRF52832/NRF52840
IN612L是美国公司INPLAY的SOC产品系列之一,具有多模协同2.4G无线协议栈,支持2.4G私有协议栈以及蓝牙5.0全协议栈的SOC芯片.如2mbps高数据速率模式,125kbps/500kb ...
- 常见的Web源码泄漏漏洞及其利用
Web源码泄露的漏洞: git源码泄露 svn源码泄露 hg源码泄漏 网站备份压缩文件 WEB-INF/web.xml 泄露 DS_Store 文件泄露 SWP 文件泄露 CVS泄露 Bzr泄露 Gi ...
- ESI web学习记录
Ezbypass 解出 放在php新特性的文章最后了,利用json反序列化脚本绕过disable_functions来get flag Ezupload 没解出 登陆页面查看源代码发现,备份文件泄露. ...
- jmeter元件的执行顺序
元件的执行顺序 在同一作用域范围内,test plan中的元件按照以下顺序执行:1) Config Elements--配置元件2) Pre-porcessors --前置处理器3) Timer-定时 ...
- Unity Procedural Level Generator 基础总结与功能优化
Procedural Level Generator是在Unity应用商店中发布的一款免费的轻量级关卡生成器: 可以直接搜索关键字在应用商店中查找并下载. 和我之前生成关卡的想法不同,这个插件生成地图 ...